Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-child(odd | even | | )
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. <число>Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Пример
| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
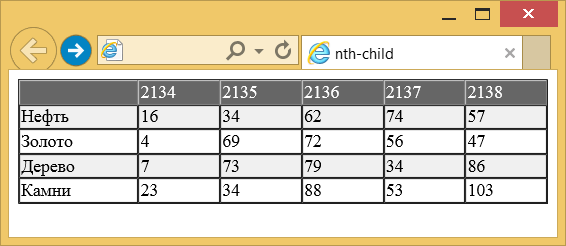
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
:nth-child
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
/* Выбирает каждый четвёртый элемент среди любой группы соседних элементов */ :nth-child(4n) color: lime; >
Синтаксис
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
Ключевые слова
Описывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
Описывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
Описывает элементы среди группы соседних с номерами, соответствующими паттерну An+B (для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. Значения A и B должны быть s.
Формальный синтаксис
Примеры
Примеры селекторов
Описывает нечётные строки HTML таблицы: 1, 3, 5, и т. д.
tr:nth-child(even) or tr:nth-child(2n)
Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
Описывает седьмой элемент.
Описывает элементы с номерами 5, 10, 15, и т. д.
Описывает элементы с номерами 4, 7, 10, 13, и т. д.
Описывает первые три элемента среди группы соседних элементов.
Описывает каждый элемент
среди группы соседних элементов. Эквивалентно простому селектору p .
p:nth-child(1) или p:nth-child(0n+1)
Описывает каждый элемент
, являющийся первым среди группы соседних элементов. Эквивалентно селектору :first-child .
Подробный пример
HTML
h3>code>span:nth-child(2n+1)code>, БЕЗ элемента code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 3, 5 и 7 будут выбраны.p> div class="first"> span>Span 1!span> span>Span 2span> span>Span 3!span> span>Span 4span> span>Span 5!span> span>Span 6span> span>Span 7!span> div> br> h3>code>span:nth-child(2n+1)code>, С элементом code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 5 и 7 будут выбраны.br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не code><span>code>.p> div class="second"> span>Span!span> span>Spanspan> em>Это `em`.em> span>Spanspan> span>Span!span> span>Spanspan> span>Span!span> span>Spanspan> div> br> h3>code>span:nth-of-type(2n+1)code>, С элементом code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 4, 6 и 8 будут выбраны.br> 3 не используется в подсчёте и не выбран, потому что это code><em>code>, но не code><span>code>, а code>nth-of-typecode> выбирает только потомков этого типа. Элемент code><em>code> полностью пропускается и игнорируется.p> div class="third"> span>Span!span> span>Spanspan> em>Это `em`.em> span>Span!span> span>Spanspan> span>Span!span> span>Spanspan> span>Span!span> div>
CSS
html font-family: sans-serif; > span, div em padding: 5px; border: 1px solid green; display: inline-block; margin-bottom: 3px; > .first span:nth-child(2n+1), .second span:nth-child(2n+1), .third span:nth-of-type(2n+1) background-color: lime; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Псевдоклассы группы child
Группа этих псевдоклассов позволяет выбирать элементы не по классу или тегу, а по порядковому номеру.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи этих псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Раскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
У всех пунктов списка будет синий фон:
.list-item background-color: #2E9AFF;>.list-item background-color: #2E9AFF; >
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
.list-item:first-child background-color: #286C2D;>.list-item:first-child background-color: #286C2D; >
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
.list-item:last-child background-color: #FF8630;>.list-item:last-child background-color: #FF8630; >
У второго пункта списка будет зелёный фон:
.list-item:nth-child(2) background-color: #41E847;>.list-item:nth-child(2) background-color: #41E847; >
У предпоследнего пункта списка будет розовый фон:
.list-item:nth-last-child(2) background-color: #F498AD;>.list-item:nth-last-child(2) background-color: #F498AD; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Есть три суперпростых по своей логике работы псевдокласса из этого набора:
- :only — child — выбирает любой элемент, который является единственным дочерним элементом своего родителя. Можно имитировать аналогичное поведение следующими комбинациями: :first — child : last — child или :nth — child ( 1 ) : nth — last — child ( 1 ) , но зачем так сложно, если можно проще?
- :first — child — выбирает первый дочерний элемент в родителе.
- :last — child — выбирает последний дочерний элемент в родителе.
Псевдоклассы, несущие в себе сочетание букв nth , работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы.
Звучит сложнее, чем работает. Начнём с простого, с ключевых слов:
- :nth — child ( odd ) — выбирает нечётные элементы внутри родителя, подходящие под левую часть селектора.
- :nth — child ( even ) — выбирает чётные элементы внутри родителя, подходящие под левую часть селектора.
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например, :nth — child ( 3 ) выберет третий дочерний элемент, подходящий под левую часть селектора.
Но всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу :nth — child ( 3n ) . Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет подставляться 0, 3, 6, 9, и так до тех пор, пока не закончатся дочерние элементы внутри родителя.
Пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого. Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth — child ( 6n+10 ) .
Псевдокласс :nth — last — child работает абсолютно аналогично, только счёт ведётся с конца.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Часто начинающие разработчики пытаются применить эти псевдоклассы к родительскому элементу. Но тут необходимо просто запомнить, что нужно применять псевдоклассы именно к дочерним элементам, из списка которых надо выбрать. При расчёте порядкового номера дочернего элемента учитываются все соседние дочерние элементы, находящиеся на одном уровне с элементом, к которому мы применяем псевдокласс :nth — child , вне зависимости от класса и типа элемента.
💡 Не надо стесняться пользоваться калькулятором NTH. Часто не получается сразу в уме составить правильную формулу.