- :nth-child()
- Выборка элементов в группе по псевдоклассам CSS
- Пример:
- Все кроме первого элемента
- Пример:
- Только последний элемент
- Пример:
- Все кроме последнего элемента
- Пример:
- Первый и последний
- Пример:
- Кроме первого и последнего
- Пример:
- Второй элемент
- Пример:
- Предпоследний элемент
- Пример:
- Все, кроме предпоследнего элемента
- Пример:
- Все чётные элементы
- Пример:
- Все нечётные элементы
- Пример:
- Комментарии
- Другие публикации
- Как выбрать все элементы кроме первого
- Псевдокласс :nth-child
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
- См. также
:nth-child()
Псевдокласс :nth-child() позволяет выбрать элементы на основе их положения в группе братских элементов. В общем виде этот псевдокласс записывается следующим образом.
Вместо a и b подставляются конкретные целые числа, а n является счётчиком и остаётся в исходном виде. Числа a и b могут быть отрицательными или нулём, в таком случае их можно не записывать — 2n+0 идентично 2n.
Формулу an+b следует понимать так: выбрать каждый a элемент, начиная с b. К примеру, 2n+3 означает выбрать каждый второй элемент, начиная с третьего. Вместо n браузер самостоятельно подставляет числа, начиная с 0. Поэтому мы можем определить какие элементы будут выбраны, самостоятельно заменяя n числами 0, 1, 2 и т. д. Таким образом, сперва выберется третий элемент (2×0+3=3), затем пятый (2×1+3=5), седьмой (2×2+3=7) и так до самого конца. Элементы с нулевым или отрицательным индексом игнорируются, поскольку таких элементов не существует.
Приведём несколько типовых комбинаций.
Выбрать только третий элемент.
Выбрать первый элемент. Идентично использованию :first-child.
Выбрать все элементы, начиная с третьего; другими словами, все элементы, кроме первых двух.
Выбрать все чётные элементы. Вместо 2n можно использовать ключевое слово even — :nth-child(even) .
Выбрать все нечётные элементы. Вместо формулы можно использовать ключевое слово odd — :nth-child(odd) .
Выбрать только первые три элемента.
Выбрать каждый третий элемент.
Выбрать каждый третий элемент, начиная со второго.
Выбрать все элементы со второго по четвёртый.
В примере 1 показано выделение чётных колонок таблицы другим цветом. Такое чередование цветных полос облегчает восприятие таблицы и позволяет проще находить данные, расположенные в одной колонке.
| 2023 | 2024 | 2025 | |
|---|---|---|---|
| Heфть | 43 | 51 | 79 |
| 3oлoтo | 29 | 34 | 48 |
| Дерево | 38 | 57 | 36 |
Результат данного примера показан на рис. 1.
Выборка элементов в группе по псевдоклассам CSS
:first-child – находит элемент, который расположен первым в родительском элементе.
Пример:
Все кроме первого элемента
Пример:
Только последний элемент
:last-child – элемент, который расположен последним в родительском элементе.
Пример:
Все кроме последнего элемента
Пример:
Первый и последний
ul li:first-child, ul li:last-child
Пример:
Кроме первого и последнего
ul li:not(:first-child):not(:last-child)
Пример:
Второй элемент
Пример:
Предпоследний элемент
:nth-last-child(n) находит элемент в обратном порядке, с конца списка элементов.
Пример:
Все, кроме предпоследнего элемента
Пример:
Все чётные элементы
Пример:
Все нечётные элементы
Пример:
Комментарии
Другие публикации
В jQuery, селекторы в основном позаимствованы из CSS 1-3, также добавлены свои, что дало хороший набор инструментов для манипуляций с элементами в документе.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют.
Как выбрать все элементы кроме первого
Добавлено через 4 часа 3 минуты
Есть кто нибудь?
Регулярные выражения. Выбрать все символы кроме цифр и первого плюса
Подскажите пожалуйста как правильно написать регулярку. Есть примерно такая строка.
Сортируются все элементы, кроме первого
Всем привет! Пишу сортировку, но где то закралась ошибка: int A; A = 6; A = 7; A = 3; A =.
Выбрать все дочерние элементы, кроме указанных
Как при помощи jquery выбрать все дочерние элементы, кроме указаных? Добавлено через 1 минуту.
.nav .clearfix li:not(:first-child){ border:1px solid red; }
обернуть список дивом с .icon-set или назначить класс icon-set всем li. если в css для icon-set нет чего то, что испортит «картину»
SQRD, а без оберток, просто наверно тогда будет проще каждому icon-set прописать и все)
Добавлено через 1 минуту
SQRD, да один li просто вообще ненадо трогать, неужели в css нет решения, может еще псевдокласс какой есть?
Предыдущее мое сообщение тоже не будет корректно работать, если честно что то даже не знаю что тут придумать.
ul li:not(:first-of-type){ color:green; border:1px solid black; list-style:none; }
.nav ul li:not(:nth-child(1)) .icon-set{ border-bottom:2px solid red; height:20px; background:green; } .nav ul li{ outline:2px solid blue; display:block; height:40px; }
Все элементы массива, кроме первого (через IEnumerable)
Каким простым способом с помощью методов IEnumerable можно получить из массива все элементы, кроме.
Напечатать все элементы массива, кроме первого нулевого
Известно, что в массиве имеются нулевые элементы. Напечатать: а) все элементы, кроме первого из.
В новый вектор записать все элементы введённого, кроме первого и последнего
Задание: Задан произвольный вектор x. Создайте вектор y, содержащий все его элементы, кроме.
Из массива удалить все нулевые элементы, кроме первого нулевого элемента
Помогите сделать задание : Из массива удалить все нулевые элементы, кроме первого нулевого.
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-child(odd | even | | )
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. <число>Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
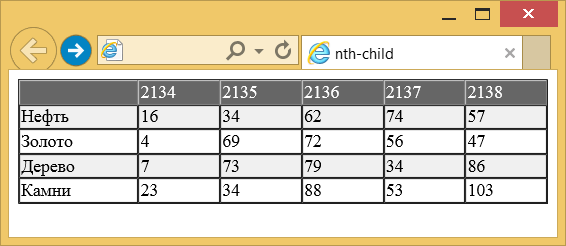
Пример
| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.