- Псевдокласс :nth-child
- Синтаксис
- Значения
- CSS по теме
- :nth-child
- Синтаксис
- Ключевые слова
- Функциональная запись
- Формальный синтаксис
- Примеры
- Примеры селекторов
- Подробный пример
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Псевдокласс :nth-child
- Синтаксис
- Значения
- CSS по теме
- Псевдокласс :nth-child
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
- См. также
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
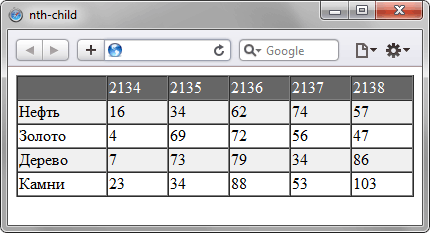
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
CSS по теме
:nth-child
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
/* Выбирает каждый четвёртый элемент среди любой группы соседних элементов */ :nth-child(4n) color: lime; >
Синтаксис
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
Ключевые слова
Описывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
Описывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
Описывает элементы среди группы соседних с номерами, соответствующими паттерну An+B (для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. Значения A и B должны быть s.
Формальный синтаксис
Примеры
Примеры селекторов
Описывает нечётные строки HTML таблицы: 1, 3, 5, и т. д.
tr:nth-child(even) or tr:nth-child(2n)
Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
Описывает седьмой элемент.
Описывает элементы с номерами 5, 10, 15, и т. д.
Описывает элементы с номерами 4, 7, 10, 13, и т. д.
Описывает первые три элемента среди группы соседних элементов.
Описывает каждый элемент
среди группы соседних элементов. Эквивалентно простому селектору p .
p:nth-child(1) или p:nth-child(0n+1)
Описывает каждый элемент
, являющийся первым среди группы соседних элементов. Эквивалентно селектору :first-child .
Подробный пример
HTML
h3>code>span:nth-child(2n+1)code>, БЕЗ элемента code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 3, 5 и 7 будут выбраны.p> div class="first"> span>Span 1!span> span>Span 2span> span>Span 3!span> span>Span 4span> span>Span 5!span> span>Span 6span> span>Span 7!span> div> br> h3>code>span:nth-child(2n+1)code>, С элементом code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 5 и 7 будут выбраны.br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не code><span>code>.p> div class="second"> span>Span!span> span>Spanspan> em>Это `em`.em> span>Spanspan> span>Span!span> span>Spanspan> span>Span!span> span>Spanspan> div> br> h3>code>span:nth-of-type(2n+1)code>, С элементом code><em>code> в группе элементов-потомков.h3> p>Элементы 1, 4, 6 и 8 будут выбраны.br> 3 не используется в подсчёте и не выбран, потому что это code><em>code>, но не code><span>code>, а code>nth-of-typecode> выбирает только потомков этого типа. Элемент code><em>code> полностью пропускается и игнорируется.p> div class="third"> span>Span!span> span>Spanspan> em>Это `em`.em> span>Span!span> span>Spanspan> span>Span!span> span>Spanspan> span>Span!span> div>
CSS
html font-family: sans-serif; > span, div em padding: 5px; border: 1px solid green; display: inline-block; margin-bottom: 3px; > .first span:nth-child(2n+1), .second span:nth-child(2n+1), .third span:nth-of-type(2n+1) background-color: lime; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
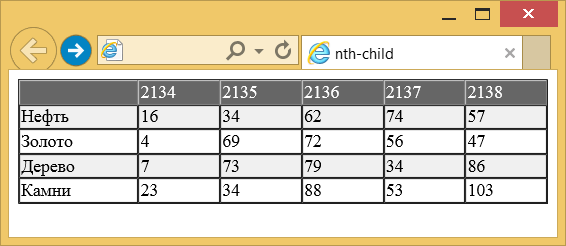
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
CSS по теме
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-child(odd | even | | )
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. <число>Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Пример
| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.