- Часть 3. Дочерние селекторы CSS. Дополнительные псевдоклассы
- Дочерние селекторы CSS
- Дополнительные псевдоклассы
- Пример использования :first-child, :last-child и :nth-child
- Пример использования :first-of-type, :last-of-type, :nth-of-type и :only-of-type
- Первый ребенок
- Четвертый ребенок
- Последний ребенок
- Выводы
- Псевдокласс :nth-child
- Синтаксис
- Значения
- CSS по теме
- Псевдоклассы группы child
- Кратко
- Пример
- Как пишется
- Подсказки
Часть 3. Дочерние селекторы CSS. Дополнительные псевдоклассы
Вы дошли до третьей части этой главы. Здесь вы узнаете, как использовать селекторы дочерних элементов в CSS, а также познакомитесь с некоторыми дополнительными псевдоклассами для более точной выборки.
Дочерние селекторы CSS
В предыдущей статье мы рассказывали о родственных связях между элементами HTML-документа, в том числе и о дочерних элементах. Давайте посмотрим на примере, как эти связи можно использовать в CSS.
Представьте, что вам нужно присвоить стиль только тем тегам
, которые являются дочерними по отношению к , не затрагивая остальные
(например,
, дочерние по отношению к ).
Как это сделать? Очень просто: создадим дочерний селектор:
Обратите внимание на символ > после body . С помощью него вы указываете, что стиль применяется исключительно для дочерних тегов
родителя . Если символ убрать, то стиль применится абсолютно ко всем тегам
, которые находятся внутри тега , хотя они могут и не являться для него дочерними.
Дополнительные псевдоклассы
В CSS3 существует ряд псевдоклассов для работы с дочерними элементами. Ниже приведено описание каждого из них, примеры использования, а также отличия между псевдоклассами вида «child» и «of-type».
- :first-child – с помощью этого псевдокласса можно применить стиль к указанному элементу веб-страницы, при условии, что он является первым дочерним элементом своего родителя;
- :last-child – стиль применяется к указанному элементу веб-страницы при условии, что он является последним дочерним элементом своего родителя;
- :nth-child – позволяет выбрать четные (even) и нечетные (odd) дочерние элементы; также с помощью данного псевдокласса можно стилизовать чередующиеся дочерние элементы, используя выражения вида an+b и числа;
- :only-child – применяется к дочернему элементу при условии, что тот является единственным ребенком у родителя;
- :first-of-type – стиль применяется к первому элементу указанного типа (даже если этот элемент не является первым дочерним для своего родителя и над ним находятся другие дочерние элементы других типов);
- :last-of-type – работает точно так же, как и предыдущий псевдокласс, с той лишь разницей, что стиль применяется к последнему элементу указанного типа;
- :nth-of-type – по принципу работы похож на :nth-child , но ориентируется на тип элемента;
- :only-of-type – применяется к дочернему элементу указанного типа при условии, что тот является у родителя единственным ребенком своего типа.
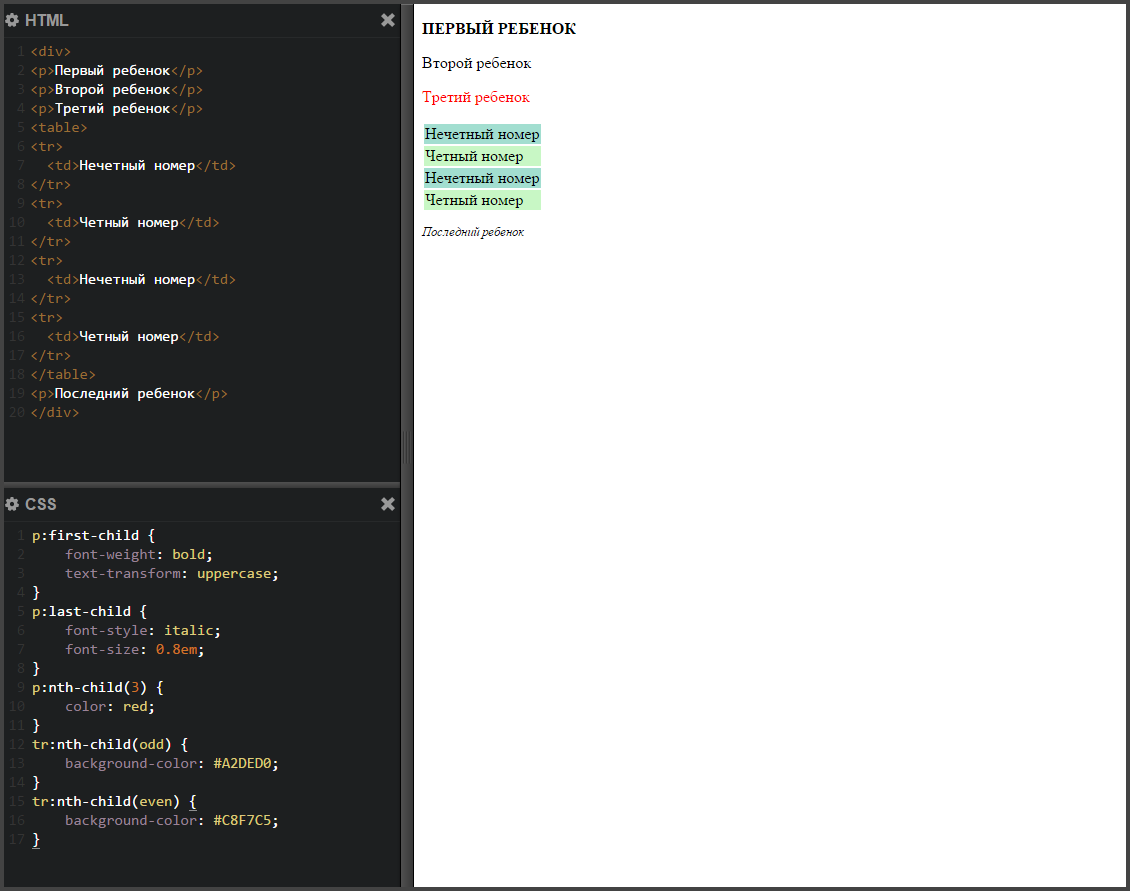
Пример использования :first-child, :last-child и :nth-child
Первый ребенок
Второй ребенок
Третий ребенок
Нечетный номер Четный номер Нечетный номер Четный номер Последний ребенок
/* CSS */ p:first-child < font-weight: bold; text-transform: uppercase; >p:last-child < font-style: italic; font-size: 0.8em; >p:nth-child(3) < color: red; >tr:nth-child(odd) < background-color: #A2DED0; >tr:nth-child(even)
Первое правило – p:first-child – касается элемента p : если он является первым дочерним элементом своего родителя, то к нему применяется стиль (в нашем случае это жирный шрифт и преобразование текста в верхний регистр). Если в данный HTML-код сразу после открывающего тега добавить еще какой-нибудь тег (к примеру, ), то стиль p:first-child уже не будет отображаться, поскольку
перестанет быть первым дочерним тегом. В данном случае первым дочерним элементом будет h2 .
Всё то же самое происходит и с правилом p:last-child – стиль CSS будет применен к тегу
лишь тогда, когда он будет являться последним дочерним элементом своего родителя. Добавьте после
любой другой тег отличного типа и вы увидите, что правило p:last-child перестанет применяться.
Правило p:nth-child(3) работает для третьего дочернего тега
(об этом свидетельствует число 3 в скобках). Цвет шрифта для этого абзаца становится красным. Вы можете изменить число 3 (например, на 2) и посмотреть результат.
Правила tr:nth-child(odd) и tr:nth-child(even) работают для нечётных и чётных элементов tr соответственно. Вы можете увидеть результат на скриншоте, а также скопировать весь код и поэкспериментировать со стилями самостоятельно.
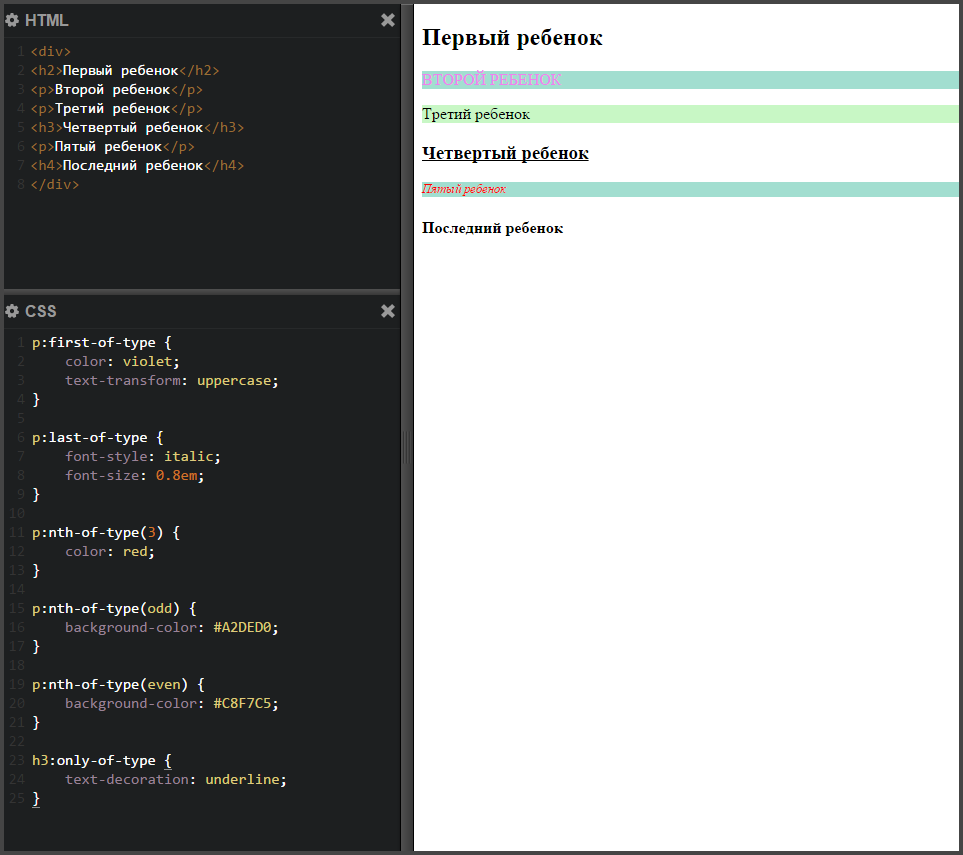
Пример использования :first-of-type, :last-of-type, :nth-of-type и :only-of-type
Первый ребенок
Второй ребенок
Третий ребенок
Четвертый ребенок
Пятый ребенок
Последний ребенок
/* CSS */ p:first-of-type < color: violet; text-transform: uppercase; >p:last-of-type < font-style: italic; font-size: 0.8em; >p:nth-of-type(3) < color: red; >p:nth-of-type(odd) < background-color: #A2DED0; >p:nth-of-type(even) < background-color: #C8F7C5; >h3:only-of-type
Первое правило CSS, которое вы видите – это p:first-of-type . Что оно делает? Оно выбирает дочерний элемент типа p , который первым встречается у родителя. И не важно, на каком месте среди элементов других типов находится данный тег – на первом, втором или десятом. В этом и заключается отличие между псевдоклассами :first-child и :first-of-type .
Второе правило – p:last-of-type – применяет стиль к последнему дочернему элементу типа p . Как видно из HTML-кода, после последнего тега
есть еще и тег , присутствие которого никак не влияет на выполнение CSS-правила (в отличие от варианта с :last-of-child ).
Следующее правило – p:nth-of-type(3) – изменяет цвет шрифта на красный. Применяется этот стиль к тегу
, который является третьим по счету элементом своего типа у родителя. На скриншоте вы видите, что красный цвет применяется к тегу
, который по факту является пятым ребенком тега . Но если не брать во внимание элементы других типов, то получается, что тег
с красным шрифтом находится на третьем месте (среди тегов своего типа). Таким образом работает данное правило.
Правила p:nth-of-type(even) и p:nth-of-type(odd) работают аналогично: поскольку перед двоеточием указано имя p , то выбираются четные и нечетные дочерние элементы типа p и окрашиваются в заданные цвета. Остальные элементы пропускаются.
Последнее правило – h3:only-of-type – применяется к содержимому тега , делая текст подчеркнутым. Данный стиль работает лишь потому, что тег является единственным дочерним элементом своего типа. Если в HTML-код добавить еще один тег , стиль не будет применён.
Выводы
Дочерний селектор CSS позволяет изменить стиль дочернего элемента HTML-документа, исходя из того, кто является его родителем.
С помощью дополнительных псевдоклассов :first-child, :last-child, :nth-child, :only-child можно стилизовать дочерние элементы HTML-документа, ориентируясь на их местоположение, нумерацию в дереве элементов.
Псевдоклассы :first-of-type, :last-of-type, :nth-of-type, :only-of-type позволяют применять стиль к дочерним элементам HTML-документа, ориентируясь на их тип, а также на нумерацию в дереве элементов.
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2.
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
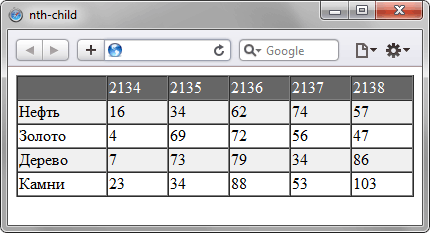
2134 2135 2136 2137 2138 Нефть 16 34 62 74 57 Золото 4 69 72 56 47 Дерево 7 73 79 34 86 Камни 23 34 88 53 103
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
CSS по теме
Псевдоклассы группы child
Группа этих псевдоклассов позволяет выбирать элементы не по классу или тегу, а по порядковому номеру.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи этих псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Раскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
У всех пунктов списка будет синий фон:
.list-item background-color: #2E9AFF;>.list-item background-color: #2E9AFF; >
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
.list-item:first-child background-color: #286C2D;>.list-item:first-child background-color: #286C2D; >
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
.list-item:last-child background-color: #FF8630;>.list-item:last-child background-color: #FF8630; >
У второго пункта списка будет зелёный фон:
.list-item:nth-child(2) background-color: #41E847;>.list-item:nth-child(2) background-color: #41E847; >
У предпоследнего пункта списка будет розовый фон:
.list-item:nth-last-child(2) background-color: #F498AD;>.list-item:nth-last-child(2) background-color: #F498AD; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Есть три суперпростых по своей логике работы псевдокласса из этого набора:
- :only — child — выбирает любой элемент, который является единственным дочерним элементом своего родителя. Можно имитировать аналогичное поведение следующими комбинациями: :first — child : last — child или :nth — child ( 1 ) : nth — last — child ( 1 ) , но зачем так сложно, если можно проще?
- :first — child — выбирает первый дочерний элемент в родителе.
- :last — child — выбирает последний дочерний элемент в родителе.
Псевдоклассы, несущие в себе сочетание букв nth , работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы.
Звучит сложнее, чем работает. Начнём с простого, с ключевых слов:
- :nth — child ( odd ) — выбирает нечётные элементы внутри родителя, подходящие под левую часть селектора.
- :nth — child ( even ) — выбирает чётные элементы внутри родителя, подходящие под левую часть селектора.
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например, :nth — child ( 3 ) выберет третий дочерний элемент, подходящий под левую часть селектора.
Но всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу :nth — child ( 3n ) . Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет подставляться 0, 3, 6, 9, и так до тех пор, пока не закончатся дочерние элементы внутри родителя.
Пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого. Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth — child ( 6n+10 ) .
Псевдокласс :nth — last — child работает абсолютно аналогично, только счёт ведётся с конца.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Часто начинающие разработчики пытаются применить эти псевдоклассы к родительскому элементу. Но тут необходимо просто запомнить, что нужно применять псевдоклассы именно к дочерним элементам, из списка которых надо выбрать. При расчёте порядкового номера дочернего элемента учитываются все соседние дочерние элементы, находящиеся на одном уровне с элементом, к которому мы применяем псевдокласс :nth — child , вне зависимости от класса и типа элемента.
💡 Не надо стесняться пользоваться калькулятором NTH. Часто не получается сразу в уме составить правильную формулу.