- How to render narrow non-breaking spaces in HTML for Windows?
- 7 Answers 7
- HTML Space – How to Add a Non-breaking Space with the Character Entity
- First, What Are Character Entities?
- How to Add Non-breaking Spaces in HTML with
- What if you want a bunch of spaces in your code?
- Why would you need a non-breaking space in your code?
- Conclusion
How to render narrow non-breaking spaces in HTML for Windows?
In French, typography requires that we use narrow non-breaking space (U+202F) at various places (“Comme ça !”). Apparently every browser on windows fails to support that and they all display a weird character instead. This works on most browsers on Mac OS X as well as Linux. Does anyone know how to make Windows browsers render it correctly? (I’m assuming it’s a Windows bug rather than a browser bug since Firefox and Safari both support it as long as it’s not on Windows).
7 Answers 7
Hmmm. no. If the only problem is the fact that (U+2009) is still breaking, I will prefer to use:
to correct the breaking behavior. Why?
- Because the French fine is effectively using a nearly fixed width between one sixth to one fourth of a cadratin (0.166 ca. to 0.25 ca., when the standard space is 0.5 ca.) The choice of the width depends on the approach already present within the glyphs defined in a given font.
- Fonts are made to adjust the width of their thin space (U+2009): if these fonts were made by French typographs (for rendering French), the approche (or gaps between letters in words) is narrower than in fonts designed for English: this is because French texts generally contain more letters than equivalent English texts (for exemple the printed Bible), and to avoid increasing the number of printed pages, the glyphs in French fonts were made a bit narrower and with a reduced approach; to compensate this reduction, the French fine was increased in size. (It is often said that U+2009 is one fifth of a cadratin, i.e. 0.2 ca., but this is wrong as this value is just a reasonnable median value, which should effectively be adjusted in fonts according to their design).
- In English with an English typography, the inter-character gaps is already large enough to justify the fact that a no thin space is used in texts near most double punctuation signs. However, if French is rendered with a font using an English typography (which has larger inter-character gaps), the fine should be narrower and should be reduced to 1/6th cadratin.
- So yes, U+2009 ( in the SGML repository) is slightly adjustable, depending on fonts.
- In addition it may be partically justified (when full justification is used, where not just the usual inter-word spaces have their width increased, but also all gaps between characters and normal or »fine» spaces (but the other quad spaces MUST NOT have their width adjusted: they are really fixed).
When you are rendering a document whose page layout is already precomputed (with known fonts and with exact metrics), the thin space (U+2009) is already what you want (because you won’t have to worry about the breaking behavior.
Unfortunately, Unicode forgot to assign to these quad spaces U+2000..U+2006 (and to the thin space U+2009) the non-breaking behavior in the line-breaking properties.
The only way for Unicode to correct it (for plain text documents only), was to add another character, namely U+202F (the NARROW NON-BREAKING SPACE) in Unicode 5.1, which was later given the SGML symbolic name «nnbsp» for character references (but the mapping of this named character entity to U+202F is not part of any HTML or XML standard, so this named entity should not be used as well, unless your document defines it explicitly in its embedded DTD !)
But unfortunately, most browsers have forgotten to apply this addition and why it was needed: they assume that the character should be in fonts, but this is clearly not the case.
ALL browsers SHOULD treat U+202F as non-breaking (this is already the case, even if they don’t know the character in their internal copy of the UCD).
However, browsers SHOULD NOT depend on the fact that U+202F is defined in a font, instead, they SHOULD provide a fallback to U+2009 (THIN SPACE) when rendering it, each time U+202F is not mapped in the current font, but U+2009 is mapped in the same font (this is generally the case with many fonts).
So this is a problem in HTML renderers (i.e. browsers); I also think that this is more than just a problem of fonts, it is really a BUG of browsers (rather than a bug or limit in fonts), if they don’t provide such fallbacks for whitespaces. Of course, all new fonts should map U+202F to the same glyph as U+2009.
Given that the thin space (U+2009, or ) is very well supported in many fonts, and has the correct width for rendering French texts with fonts made with French typographic metrics, or for rendering English texts made with English typographic metrics, this should really be the correct fallback to use each time the narrow non-breaking space is not available !
You can perfectly emulate the desired behavior of U+202F in HTML, by just using U+2009 and making it non-breaking using CSS’s «white-space:nowrap». It will always be better than changing the font-size to display a pseudo half-space (because this is not correct with many fonts for which this will still be too large, and also because this does not work as expected in spans of text that have colored backgrounds: changing the font-size modifies the line-height).
So please use this code instead in your HTML or SVG documents (keep U+202F only for plain-text documents):
You can save this sequence in a reusable template, that you can name Template:nnbsp in MediaWiki for example, for transcluding it in your pages as > .
Note that it is still preferable to reference the thin space symbolically as rather than forcing an exact Unicode code point like : the named entity can be remapped by the renderer, or according to user preferences to another working whitespace.
Note that MS-word really uses U+2009 and not U+202F for representing its own fine. It is correct, given that Word documents have a precomputed layout, and given that MS-Word enforces locally the non-breaking behavior when computing the page layout. Word documents are not plain-text documents.
- Exemple of rendering (using background colors to exhibit that the line-height is not modified, but unfortunately this site does not allow setting background colors except in sections like here, which use monospace fonts) :
Exemple de « fine » insécable française correctement codée !
- The same without the container does not display the background color, but it does use the normal proportional fonts, so that the thin space is effectively rendered as thin:
Exemple de « fine » insécable française ; correctement codée !
- Example using (NNBSP which is generally not supported in most fonts, but this may eventually work with your current browser and the fonts installed on your system, such as DejaVu Sans):
Exemple de « fine » insécable française ; correctement codée !
- Example using (SIXTH OF CADRATIN, may work but may be too narrow for your fonts, and may not exhibit the non-breaking property):
Exemple de « fine » insécable française ; correctement codée ! (hmmm. not really)
Exemple de « fine » insécable française ; correctement codée ! (hmm. not really)
HTML Space – How to Add a Non-breaking Space with the Character Entity
Kolade Chris
In HTML, you can’t create an extra blank space after the space ( ) character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you’ll only see one space in the browser.
Also, one or more of the words that are supposed to be together might break into a new line.
So, in this article, I will show you how to create any number of blank spaces you want in your code, and how to add a non-breaking space with the character entity.
First, What Are Character Entities?
Character entities are reserved for displaying various characters in the browser.
For instance, the less than symbol ( < ) and greater than symbol ( >) are reserved for tags in HTML. If you want to use them in your code, HTML might mistake them for opening and closing tags.
If you want to use them as «greater than» and «less than», you need to use their respective character entities ( < and > ). Then you can safely display them in the browser.
How to Add Non-breaking Spaces in HTML with
Since the browser will display only one blank space even if you put millions in your code, HTML has the character entity. It makes it possible to display multiple blank spaces.
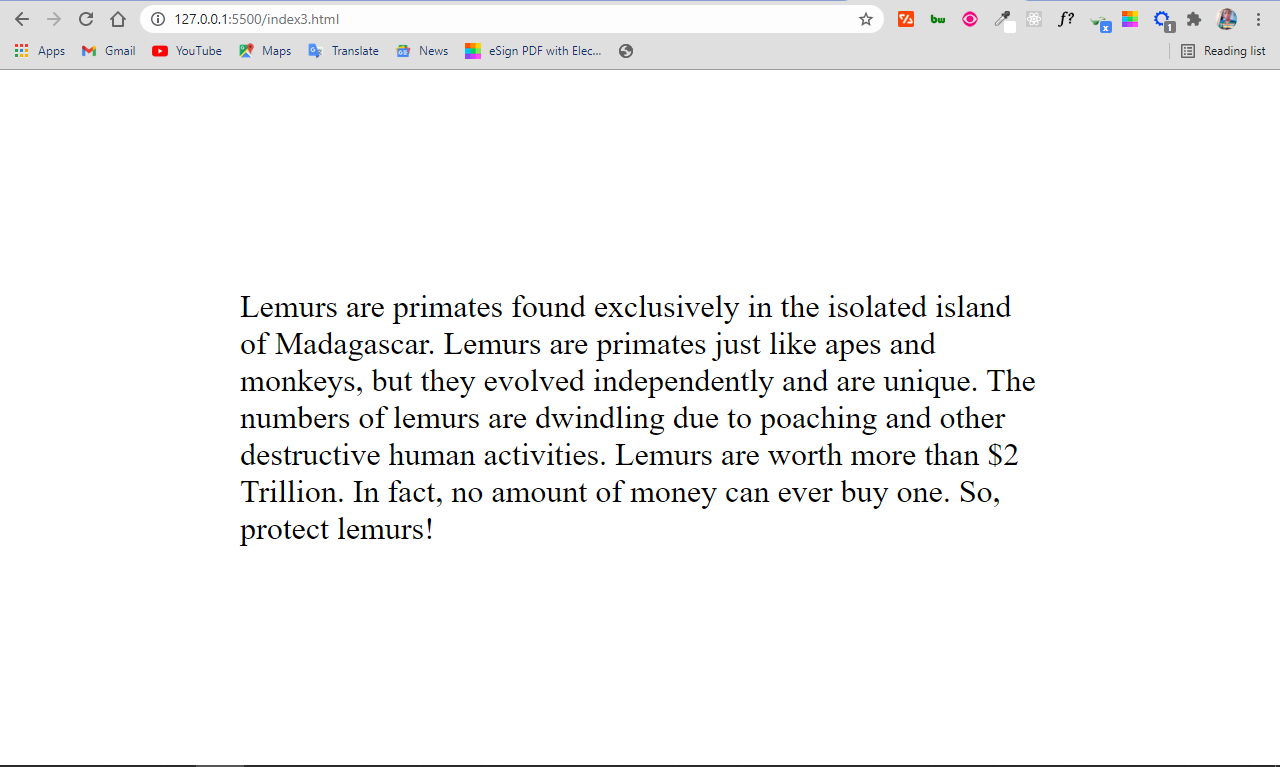
Without the character entity, this is how your code would look:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have added some CSS to make the HTML clearer and to make it easier to see what I’m trying to show:
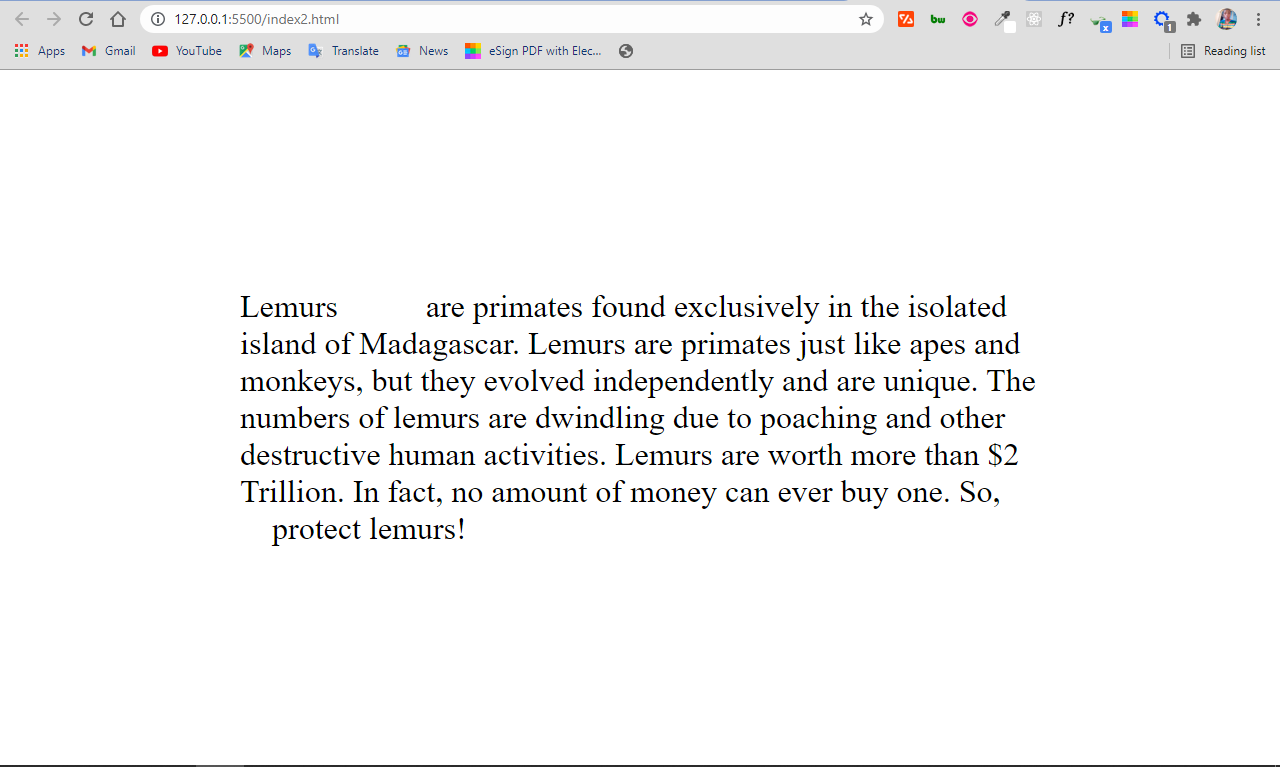
In the HTML code below, I inserted some character entities to create multiple blank spaces:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
You can see there are 5 blank spaces between the first two words, and 4 between the antepenultimate and penultimate words. That’s because I inserted 5 and 4 characters, respectively.
Without the character entity, that wouldn’t be possible.
What if you want a bunch of spaces in your code?
What if, for instance, you want 10 blank spaces in your code? Writing 10 times would be redundant and boring.
Instead, HTML provides the character entity for 2 non-breaking spaces, and for 4 non-breaking spaces.
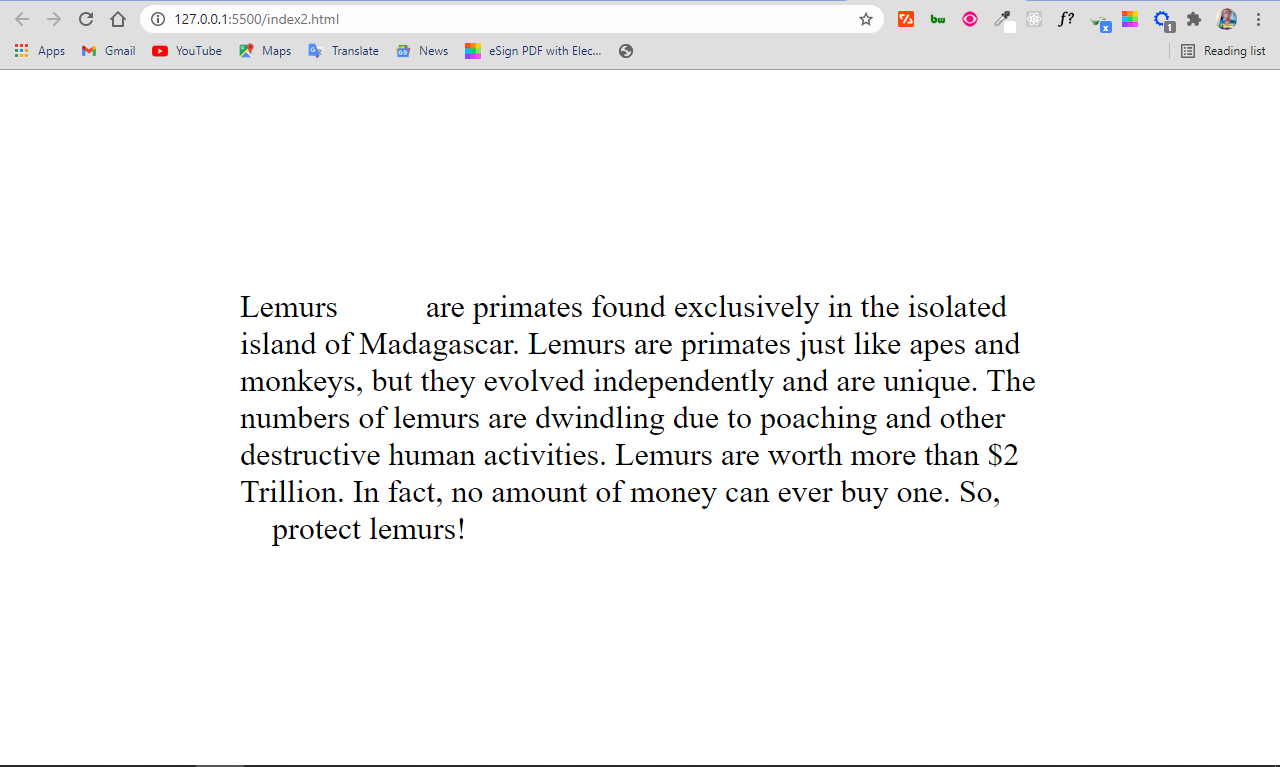
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
In the code above, I inserted 5 blank spaces between the first two words by using once (4 spaces) and once (1 space). Then I used 2 &ensp entities between the antepenultimate and penultimate words. So, the number of blank spaces remain the same as in the first example:
Why would you need a non-breaking space in your code?
Sometimes, HTML might break up words that are supposed to be together into another line – for example, initials, units, dates, amount of money, and more.
The character entity prevents this from happening. When you insert the character between such words, it will render a space and will never let any of the words break into a new line.
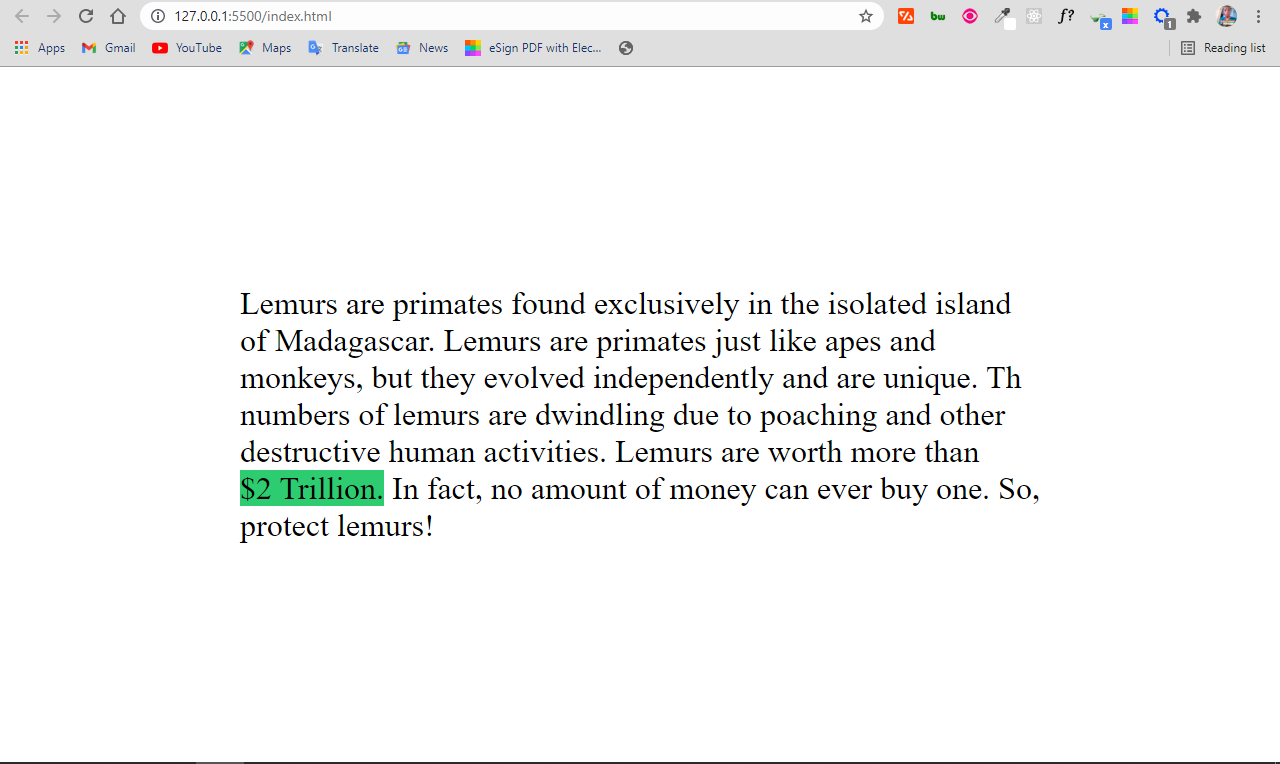
In the HTML code below, I have some information about lemurs – the beautiful primates found in Madagascar:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have some CSS to make it clearer and show what I’m trying to show:
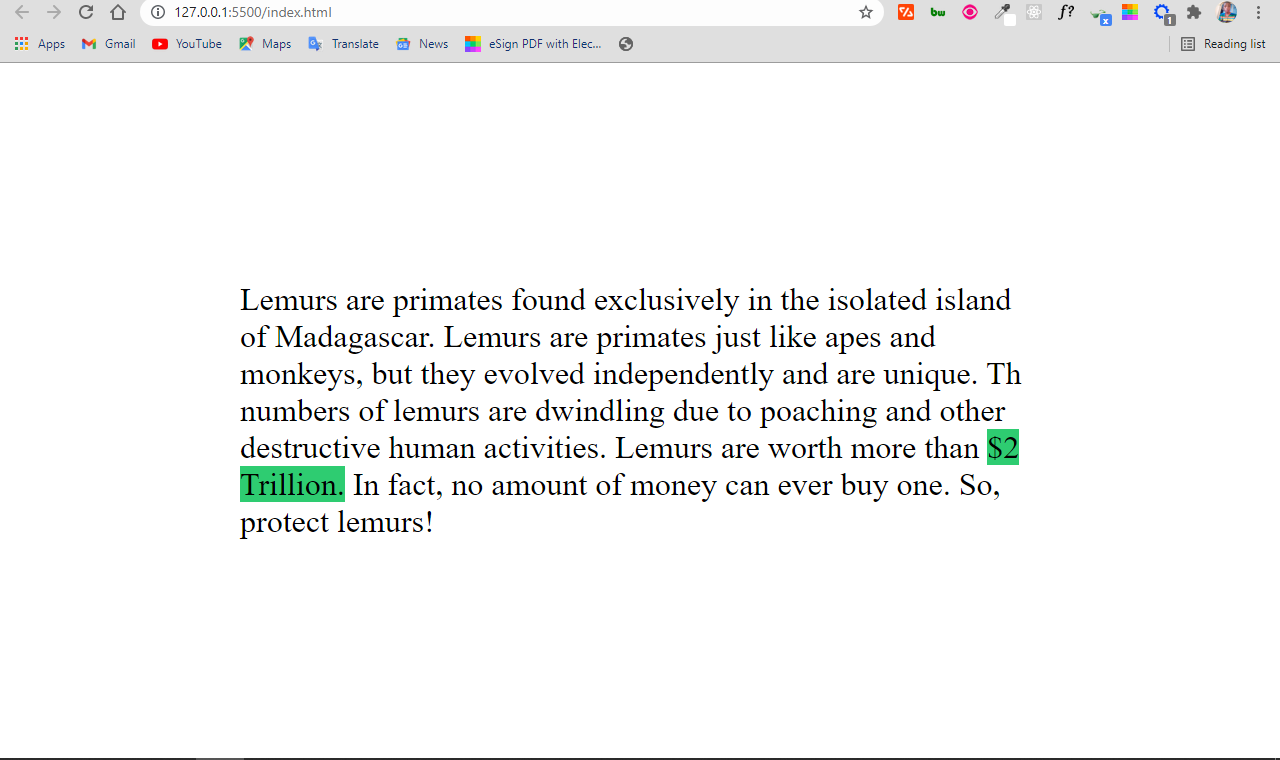
The result looks like this:
You can see that the $2 Trillion breaks, which does not look good as it might confuse the reader.
The character entity forces the two words together:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
Conclusion
You have seen that with the , , and the character entities, you can display blank spaces in the browser. This isn’t possible just using the spacebar key.
You can also use the character entity in specific places to prevent words that should stay together from breaking into the next line.
Thank you for reading, and keep coding.