- CSS Borders
- CSS Border Style
- Example
- Css table with no borders html code example
- CSS: no top,right and bottom border on a table cells
- One column in HTML table to have no horizontal border lines
- Set a table border with no conflicts with CSS borders
- HTML table border won’t go away
- CSS Remove Border
- Conclusion:
- About the author
- Aqsa Yasin
CSS Borders
The CSS border properties allow you to specify the style, width, and color of an element’s border.
I have borders on all sides.
I have a red bottom border.
I have a blue left border.
CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
- dotted — Defines a dotted border
- dashed — Defines a dashed border
- solid — Defines a solid border
- double — Defines a double border
- groove — Defines a 3D grooved border. The effect depends on the border-color value
- ridge — Defines a 3D ridged border. The effect depends on the border-color value
- inset — Defines a 3D inset border. The effect depends on the border-color value
- outset — Defines a 3D outset border. The effect depends on the border-color value
- none — Defines no border
- hidden — Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example
Demonstration of the different border styles:
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
Note: None of the OTHER CSS border properties (which you will learn more about in the next chapters) will have ANY effect unless the border-style property is set!
Css table with no borders html code example
Solution 2: Use hidden instead of 0, for example: Solution 3: remove border to https://jsfiddle.net/taqge61v/8/ Solution 1: Here’s one possible solution: with html: Solution 2: Since I don’t know your HTML markup, I don’t know if you set individual s for your ‘s or if you keep a common attribute, which would let you do something like Jaime suggested. You can use CSS pseudo selector to select all tables that have not the attribute, so you can push inside the parenthesis that attribute (closing into to tell CSS that’s an attribute).
CSS: no top,right and bottom border on a table cells
You have a border set on the whole table so even with this removed from the th and td the border will still appear.
Also as a side note, you can do away with the extra classes to remove the border by using :last-child and omit the !important .
Ive edited your CSS below.
.asktable < border-collapse: collapse; >.asktable th < padding: 4px 8px; border: 1px solid #ccc; >.asktable td < padding: 4px 8px; border: 1px solid #ccc; >.asktable th:last-child, .asktable td:last-child
col1 col1 a b cell no border
col1 col1 a b ccell no border
Use hidden instead of 0, for example:
border-top:hidden !important; border-right:hidden !important; border-bottom:hidden !important;
Html table with borders Code Example, “html table with borders” Code Answer’s. table html . html by Jolly Jackal on Feb 16 2020 Donate . 51 border all cell css; simple html table example; w3 table tag; html table property; html datatable w3schools; table td th css; html table 2 text one tbale; table properties in css ;
One column in HTML table to have no horizontal border lines
Here’s one possible solution:
Since I don’t know your HTML markup, I don’t know if you set individual id s for your ‘s or if you keep a common class attribute, which would let you do something like Jaime suggested.
If not, and you already depend on jQuery, you might like something like this (if I understand you correctly):
table < border-collapse: collapse; >td < border: solid grey 1px; >td.none
Set a table border with no conflicts with CSS borders
You can apply an easy solution. You can only apply CSS borders if border attribute is not present on the HTML.
So the solution is very simple. You can use :not() CSS pseudo selector to select all tables that have not the border attribute, so you can push inside the parenthesis that attribute (closing into [] to tell CSS that’s an attribute).
Without border attribute a b c d e f
With border attribute a b c d e f
So the entire solution is:
Place your own style for tables with no border attribute.
Html — TABLE with no vertical cell borders, I finally figured this out, you need to put border-collapse property in style of table! table < border-collapse: collapse; >tr < border-top: 1px solid #000; border-bottom: 1px solid #000; >And your table will only have horizontal lines! You can add strictly horizontal border lines by styling tr tags via CSS.
HTML table border won’t go away
Your code is almost correct. You need to have the !important tag before the semicolon. Not after it.
That will get rid of the border, but just also note that td and th elements also have 1px of padding by default as well. So going padding: 0px !important; in the code example above will remove it.
Try !important keyword before semicolon.
Depending on how your application is built (mainly in terms of order of CSS), you may not even need the !important; property. Remember, order of CSS matters, so regardless, you should make sure that the styles you intend to have aren’t overwritten later on.
Right now your CSS contains syntax errors. Your semicolon is in the wrong place. The smicolon is used to close the arguments and should therefore be at the end of the line.
This is how your CSS should look like:
Css — Html table with double border?, How can I create a table with double border: the outer border of 1 px and the inner border of 10px? This border is only necessary on the table, not between cells. Thank you.
CSS Remove Border
Borders are said to be the solid limit or boundary around any element of HTML elements within web pages. These borders can be highlighted with different colors and different thicknesses using the border-width of the user’s choice. Also, one can add or remove one or more sides of the border around any element as well using the CSS border property. To remove or add borders, we don’t have to add extra properties but the most basic left, right, top, and bottom keywords. We will be taking a look at how to remove borders from an element within this article today.
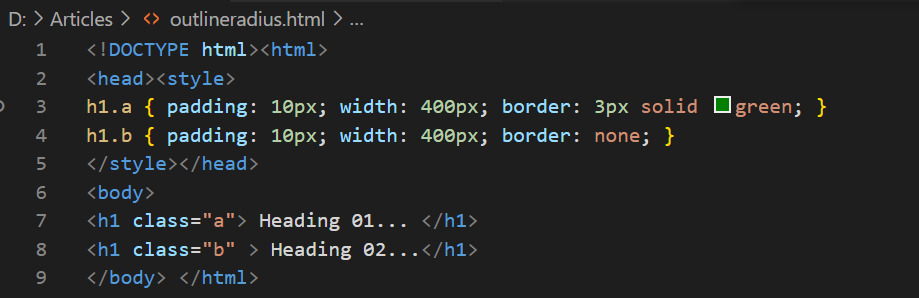
Example 01:
Let’s start with the most basic illustration of removing the border from specific elements of the HTML script. For this, we have been starting our code with the “html” main tag of the HTML script. Let’s discuss the “body” tag first as shown below. It utilizes two headings of the largest size, “1”. Both the headings are used here with different titles to differentiate them. Also, we have specified the classes “a” and “b” within the heading tags separately to use these classes within styling to separately style both headings.
Within the “style” tag, we have been separately styling both the headings with the use of their classes “a” and “b”. We have added the padding of 10 pixels and the width of 400 pixels for both the headings via the padding and width property. So, we have been assigning a 3-pixel solid green border to the first heading via the border property and for the second heading, the border property has been set to none. Let’s save this HTML script and run it within the Chrome browser.
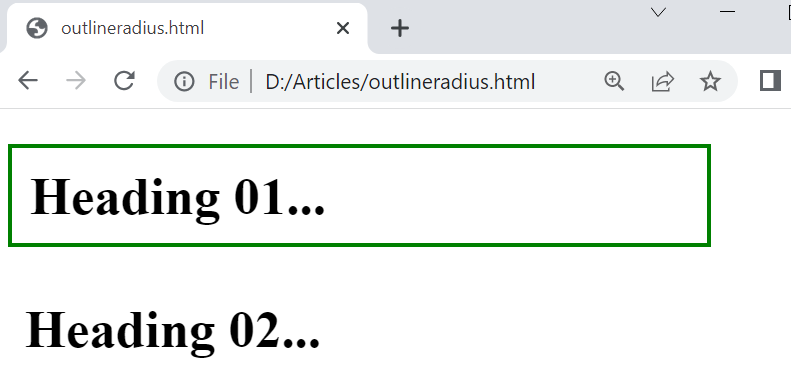
The output for this webpage has been displayed in the Chrome tab. The first heading has been displayed with a green solid border of 3 pixels. The 2nd heading has been displayed with no border, the same width, and some padding.
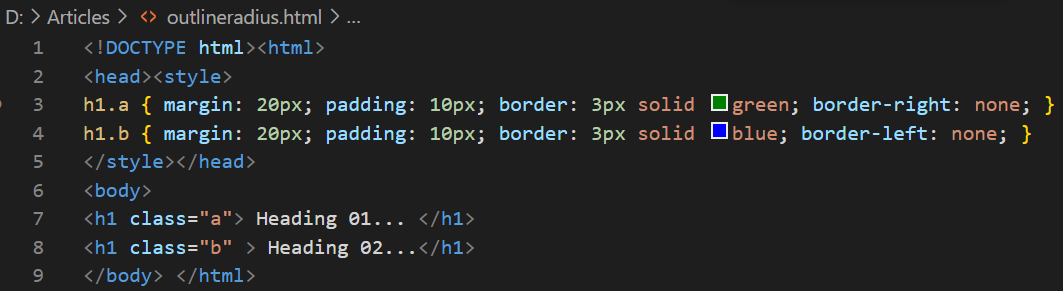
Let’s take a look at how one side of a border can be removed from the element using the enhanced border property. Thus, we have updated the above code as shown in the below image. We have been using the same body tag along with its inner tags or headings. Within the style tag of this HTML file, we have added margin and padding properties to uniformly spread the headings on the webpage. Then, we used the border property for both the headings separately. Each border of 3 pixels solid has been set for both. The first heading will contain a green color border and the second heading will contain a blue color border.
While the border-right and border-left properties of borders have been set to “none” for both the headings to remove the right and left side of heading 1 and heading 2 respectively. Let’s save and run this update.
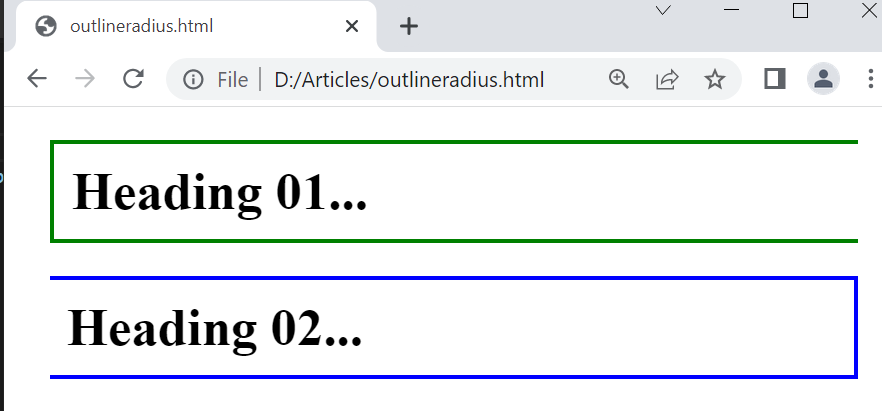
The output has been displaying two headings of green and blue borders. While the right side of the first border and left side of the second border is removed. This has happened because of the use of border-left and border-right property of borders after setting both to “none”.
Example 02:
Along with the creation of a solid border, you can also create an outline for any specific element of an HTML webpage without using the border. Outline and borders are visibly looking similar but they are quite different in properties. Let’s use the outline property of HTML scripting language to create a dotted outline. We will be using the very same HTML file without changing much of its script. The same body with its tags and quite a similar styling has been used. The only change has been done within the style tag where we have been setting the CSS for both headings.
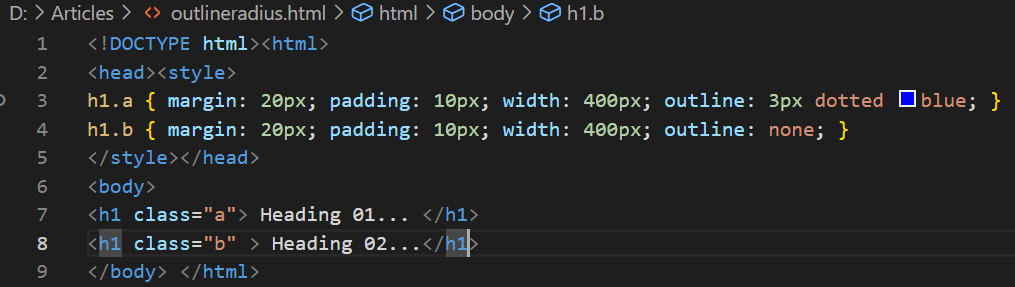
Here, we have been using the outline property for both headings. The outline for 1st heading would be of 3 pixels dotted in blue color while the other heading will not contain any heading as per the value “none” set for outline property. Let’s save and debug this HTML script to see the results via the Visual Studio code.
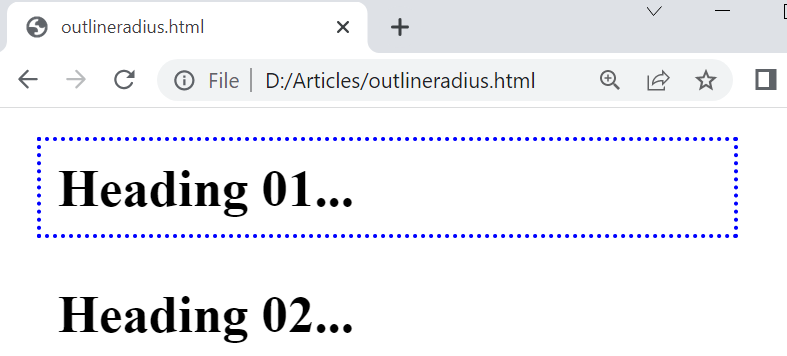
After debugging, we opened the HTML page in the Chrome browser and got the shown below result. The output HTML page is showing the first heading with a dotted outline and the second heading with no outline or border.
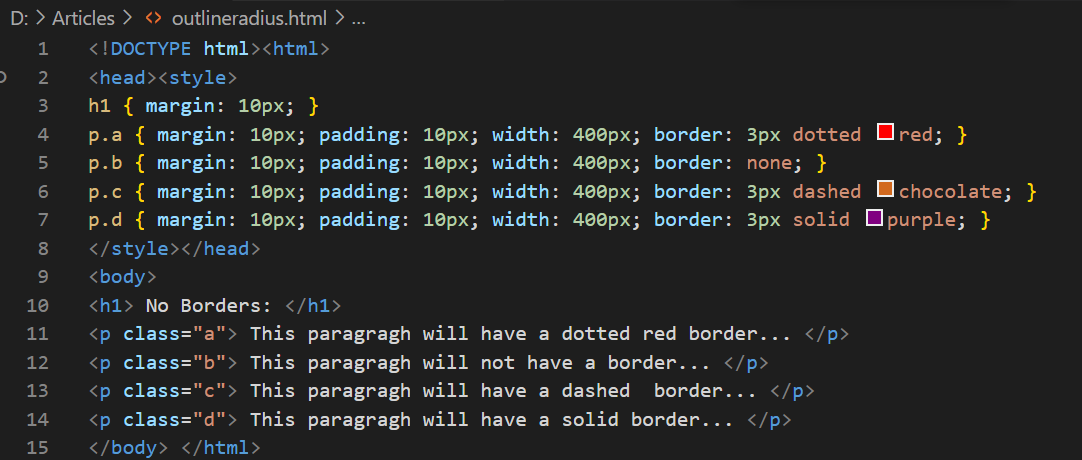
This was about the creation of an outline around the headings. Let’s create dashed, dotted, and solid outlines for headings within the HTML code. We have been using a total of 4 paragraphs in this webpage using the “p” tag in the body tag along with their specific classes that have been specified, a, b, c, and d. Within the style tag, we have been using the classes for paragraphs to separately style each paragraph. The property margin, padding, and width property are used with the same values for all three paragraphs. We have been utilizing the border property for the first paragraph to create a dotted paragraph of red color. The border property set to “none” has been used for the second paragraph to create a no border. The third border property within the “p.c” class paragraph has been used to set the 3-pixel dashed chocolate color border. In the last styling, we have been using the border property to add the 3-pixel solid border of purple color around the 4th heading of this page. Let’s save this code and run it to see the results.
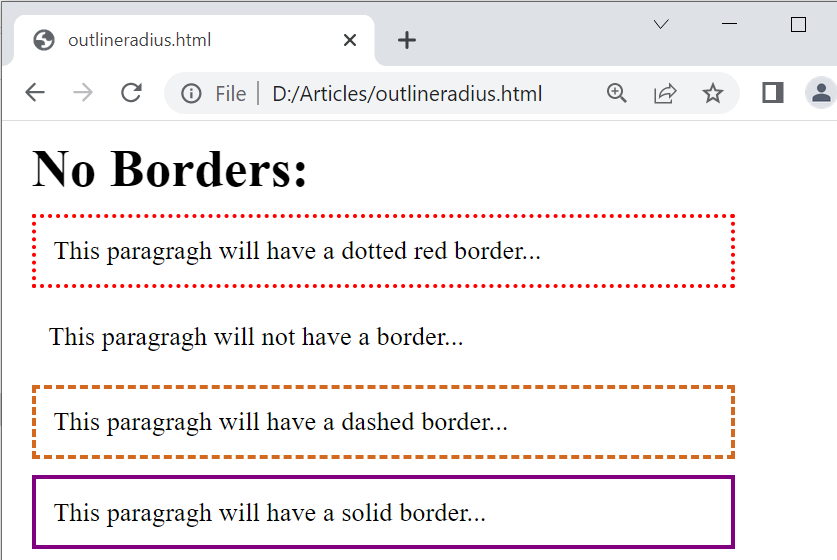
The output of this HTML program has been showing the display of one heading and 4 paragraphs. The first paragraph is surrounded by a dotted red border, the second one has no border, the third one has a dashed chocolate color border, and the last has a solid color border.
Example 03:
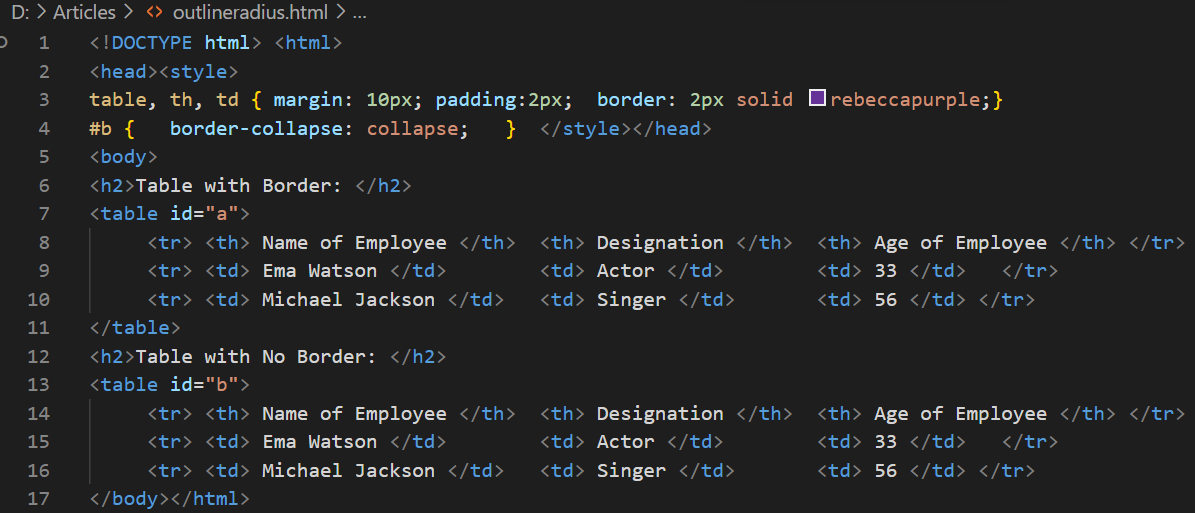
Let’s take a look at our last example to remove a border from the table surroundings. For this, we will be using two tables for comparison. Within the body tag of this HTML file, we have been using two separate table tags to create tables. Both tables have the same header columns and same data columns, 3 columns and 3 rows. We have been assigning different “id” to both the tables to differentiate them within the style tag, a and b.
Within the style tag, we have been using the same margin, padding, and border property for both tables. For the class “b” of table 2, we have been using the property border-collapse set to “collapse” to collapse the border of a table. Let’s save and run this code now.
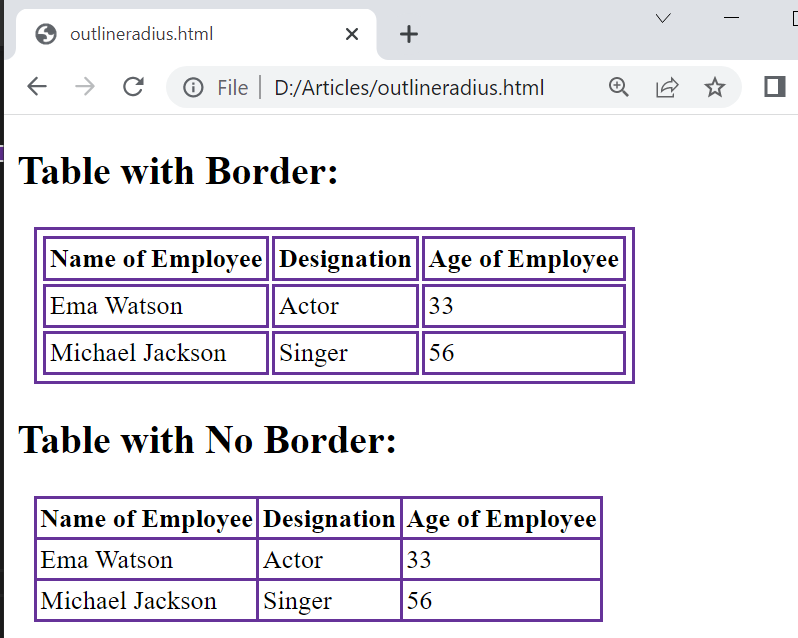
The output for this HTML code has been displaying two static tables. The first one is with the inner and outer border while the second one has its border collapsed.
Conclusion:
This article has been introducing the use of border property to remove one or more sides of borders around any element of an HTML webpage. We have discussed how border-left, border-right, border-top and border-bottom properties can be utilized for this purpose solely. We have also discussed the use of border and outline within these examples and discussed how a border-collapse property can be used for the removal of borders around the table element. We have added the simplest illustrations for readers to achieve the level of understandability.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.