- Базовая аутентификация в nginx. Закрываем админку магазина
- Подключаем basic auth
- Закрываем отдельную папку
- Плюсы и минусы базовой аутентификации
- Когда стоит использовать basic auth
- Using a PHP Script on an Apache Server as the IMAP Auth Backend¶
- nginx.conf¶
- /mail/auth.php¶
- Настройка auth basic Nginx
- Настройка Basic Auth в Nginx
- Выводы
Базовая аутентификация в nginx. Закрываем админку магазина
На страницах блога мы уже не первый месяц работаем с админками. Сделали простую админку на файлах и пилим админку интернет-магазина на vue.js. И все у нас хорошо, кроме того, что наши админки доступны всему интернету. Для тестового магазина в бложике это гордость, а для реального проекта — наоборот.
Это проблема авторизации в веб-приложениях и рано или поздно программисты с ней сталкиваются. Каждый решает это по-разному. В золотые времена фриланса я уверенно закрывал страницы через body < display: none >и это работало. Сейчас так просто уже не получится, приходится читать гуглы и делать технологии.
Когда задумываешься об авторизации первый раз, то хочется сразу сделать красиво. Форма регистрации и логина, хранение паролей в базе данных, естественно, в зашифрованном виде, подтверждение регистрации письмом на почту с уникальной ссылкой, восстановление и возможность смены пароля. А может даже двухфакторная аутентификация или регистрация через соц сети. Много всего. Любой клиент будет рад таким возможностям, да и самому приятно делать сразу и хорошо.
Но есть момент — не всегда это стоит времени и усилий.
Возможно, вы делаете проекты на готовых CMS или фреймворках, где авторизация уже реализована за нас. Разные modx, drupal и laravel по умолчанию дают все, что я перечислил, и даже больше. Не нужно думать и изобретать свое.
Но иногда приходится делать авторизацию, а для мелкого лендинга не хочется ставить даже modx. Например, на сайте всего одна страница. Клиент хочет сам менять телефон, почту и цены. Ставить CMS? Чот неохота. Да и нужно перейти на тариф повыше, где поддерживаются БД. Вот поди объясни владельцу конторы пластиковых окон, за что платить лишние 30 долларов в год? Он у тебя сайт заказал, а не какие-то там базы данных!
Для таких сложных ситуаций «клиент жлоб, а я ленивый» есть выход — подключаем нашу простую файловую админку и закрываем ее через базовую аутентификацию. Что это вообще такое?
Basic Http Authentification придумали как раз для того, чтобы быстро закрывать сайты или их отдельные разделы от посторонних глаз. Поддерживается эта штука практически всеми браузерами и работает адекватно при условии, что ваш сайт на https. На http-сайтах закрывать админки через basic auth не стоит, потому что логин и пароль передаются в http-заголовках в открытом виде. А значит вас могут поломать злые хакеры.
Сейчас мы рассмотрим, как подключить basic auth на админке интернет-магазина. Работать будем на Linux Mint и nginx. Материал нагуглен здесь
Подключаем basic auth
Общая схема работы такова: создадим файлик .htpasswd с логином и паролем, а в конфигах nginx укажем путь к этому файлику и какой сайт или директорию нужно закрыть. Звучит просто, делается тоже несложно.
Сначала нужно установить утилитки, которые помогут сгенерить .htpasswd
sudo apt install apache2-utils
Теперь можно уже создать нужный файл
sudo htpasswd -c /etc/nginx/conf.d/.htpasswd admin
Флажок -c указываем, когда только создаем .htpasswd, /etc/nginx/conf.d/.htpasswd — путь к файлику, а admin — нужный логин.
Эта команда предложит ввести пароль для пользователя admin
$ sudo htpasswd -c /etc/nginx/conf.d/.htpasswd admin New password: Re-type new password: Adding password for user admin
Когда введете пароль, то сгенерится файлик с примерно таким содержимым
$ cat /etc/nginx/conf.d/.htpasswd admin:$apr1$gpUyBum4$f4EFB4xlnnEsBCjUsm/du0
Это пароль admin_password, никому не рассказывайте.
Дальше идем в конфиги nginx
sudo nano /etc/nginx/sites-available/w-shop.lc
w-shop.lc, это у меня так смешно называется интернет-магазин. Давайте сначала попробуем закрыть его целиком. В разделе server конфига добавим 2 строки
auth_basic "Enter password!"; auth_basic_user_file /etc/nginx/conf.d/.htpasswd;
Тупо строка приветствия и путь к файлу. Полный конфиг у меня получился такой
server < listen 80; root /home/sn8/www/webdevkin_shop; index index.php index.html index.htm; auth_basic "Enter password!"; auth_basic_user_file /etc/nginx/conf.d/.htpasswd; server_name w-shop.lc; location / < try_files $uri $uri/ /index.php?q=$uri&$args; >location /admin/api/v1/ < try_files $uri $uri/ /admin/api/v1/index.php?q=$uri&$args; >location ~ \.php$ < try_files $uri = 404; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; >>
Дальше перезапускаем nginx
sudo service nginx restart
И заходим на любую страницу магазина w-shop.lc. Видим такое окошко. Кстати, у меня сайт на домашнем ноутбуке, естественно, без https. Поэтому хром об этом предпреждает, умница. Your connection is not private.
Кстати, если у вас открылся сайт без окошка авторизации, то просто страница сохранилась в кеше браузера. Перезагрузите страницу с Ctrl+Shift+R или Cmd+R и увидите приглашение залогиниться. Работает.
Закрываем отдельную папку
Теперь интереснее. Давайте сам сайт откроем, а закроем только админку. Напомню, она лежит в папке /admin/vue. Чтобы закрыть только эту папку, нужно чуть поправить конфиг nginx. Убрать те 2 строчки выше и добавить новый location
Вот и все. Еще раз перезапускаем nginx, пробуем зайти в сам магазин и админку — видим, что закрыта только админка.
Если вам зачем-то понадобилось добавить нового пользователя с другим паролем, то нужно еще раз вызвать утилиту htpasswd, только без флага -с (create — файл уже создан, второй раз его не создать)
sudo htpasswd /etc/nginx/conf.d/.htpasswd developer
И не забыть перезапустить nginx. Теперь у нас 2 пользователя.
Плюсы и минусы базовой аутентификации
Из плюсов: простота и нативность реализации. Делается парой команд и обеспечивается средствами браузера.
Из минусов. Первое, не каждый хостинг-провайдер позволит править конфиги веб-сервера. Второе, не гибко. Пользователи добавляются руками, чтобы изменить пароль, нужно пересоздать файлик. Я видел код на php, который вытаскивает логины-пароли из базы и подставляет в basic auth, но не проверял. Думаю, заморачиваться с этим не стоит. Если у вас пользователи добавляются динамически, то все равно вам придется делать обвязку, создавать их, удалять, менять пароли, а это уже близко к полноценной системе авторизации.
Когда стоит использовать basic auth
По мне, ее стоит применять в двух случаях.
Первое, при разработке проекта, чтобы скрыть от посторонних глаз целый сайт или отдельный раздел.
Второе, в простой админке вроде упомянутого примера с лендингом.
Для админки небольшого интернет-магазина basic auth подходит. Для личного кабинета — уже нет. Там работать с пользователями нужно тоньше. Хранить пользователей в базе, реализовывать интерфейс для регистрации, логина/разлогина и изменения-восстановления пароля. Разобраться с механизмом работы сессий и подумать, как безопасно хранить пользовательские данные, а особенно, пароли. Но это уже совсем другая история.
Всем удачи и успешных авторизаций.
Анонсы статей, обсуждения интернет-магазинов, vue, фронтенда, php, гита.
Истории из жизни айти и обсуждение кода.
Using a PHP Script on an Apache Server as the IMAP Auth Backend¶
Start with the configuration from IMAP Proxy Example . For detailed information about different configuration parameters, see the ngx_mail_core_module page.
- Your Proxy server for pop/imap is running on 192.168.1.1
- You have 2 backend pop/imap servers: 192.168.1.22 and 192.168.1.33
- You have a webserver that you will use for the authentication and redirection logic 192.168.1.44.
- The authentication script is /mail/auth.php
nginx.conf¶
user nobody; worker_processes 1; error_log logs/error.log info; pid logs/nginx.pid; events worker_connections 1024; multi_accept on; > mail auth_http 192.168.1.44:80/mail/auth.php; pop3_capabilities "TOP" "USER"; imap_capabilities "IMAP4rev1" "UIDPLUS"; server listen 110; protocol pop3; proxy on; > server listen 143; protocol imap; proxy on; > >
/mail/auth.php¶
/* NGINX sends headers as Auth-User: somuser Auth-Pass: somepass On my php app server these are seen as HTTP_AUTH_USER and HTTP_AUTH_PASS */ if (!isset($_SERVER["HTTP_AUTH_USER"] ) || !isset($_SERVER["HTTP_AUTH_PASS"] )) fail(); > $username=$_SERVER["HTTP_AUTH_USER"] ; $userpass=$_SERVER["HTTP_AUTH_PASS"] ; $protocol=$_SERVER["HTTP_AUTH_PROTOCOL"] ; // default backend port $backend_port=110; if ($protocol=="imap") $backend_port=143; > if ($protocol=="smtp") $backend_port=25; > // NGINX likes ip address so if your // application gives back hostname, convert it to ip address here $backend_ip["mailhost01"] ="192.168.1.22"; $backend_ip["mailhost02"] ="192.168.1.33"; // Authenticate the user or fail if (!authuser($username,$userpass)) fail(); exit; > // Get the server for this user if we have reached so far $userserver=getmailserver($username); // Get the ip address of the server // We are assuming that you backend returns hostname // We try to get the ip else return what we got back $server_ip=(isset($backend_ip[$userserver]))?$backend_ip[$userserver] :$userserver; // Pass! pass($server_ip, $backend_port); //END function authuser($user,$pass) // password characters encoded by nginx: // " " 0x20h (SPACE) // "%" 0x25h // see nginx source: src/core/ngx_string.c:ngx_escape_uri(. ) $pass = str_replace('%20',' ', $pass); $pass = str_replace('%25','%', $pass); // put your logic here to authen the user to any backend // you want (datbase, ldap, etc) // for example, we will just return true; return true; > function getmailserver($user) // put the logic here to get the mailserver // backend for the user. You can get this from // some database or ldap etc // dummy logic, all users that start with a,c,f and g get mailhost01 // the others get mailhost02 if in_array(substr($user,0,1), array("a", "c", "f", "g")) return "mailhost01"; > else return "mailhost02"; > > function fail() header("Auth-Status: Invalid login or password"); exit; > function pass($server,$port) header("Auth-Status: OK"); header("Auth-Server: $server"); header("Auth-Port: $port"); exit; > Настройка auth basic Nginx
Даже если вы ещё не знаете что такое Basic Auth, вы наверняка уже с ней сталкивались, например, при входе в интерфейс настройки роутера. Это механизм авторизации по имени пользователя и паролю на уровне веб-сервера. Такая авторизация поддерживается и в Apache и в Nginx.
В этой статье мы разберемся как настроить Basic Auth Nginx, для определённого маршрута или для всего сайта.
Настройка Basic Auth в Nginx
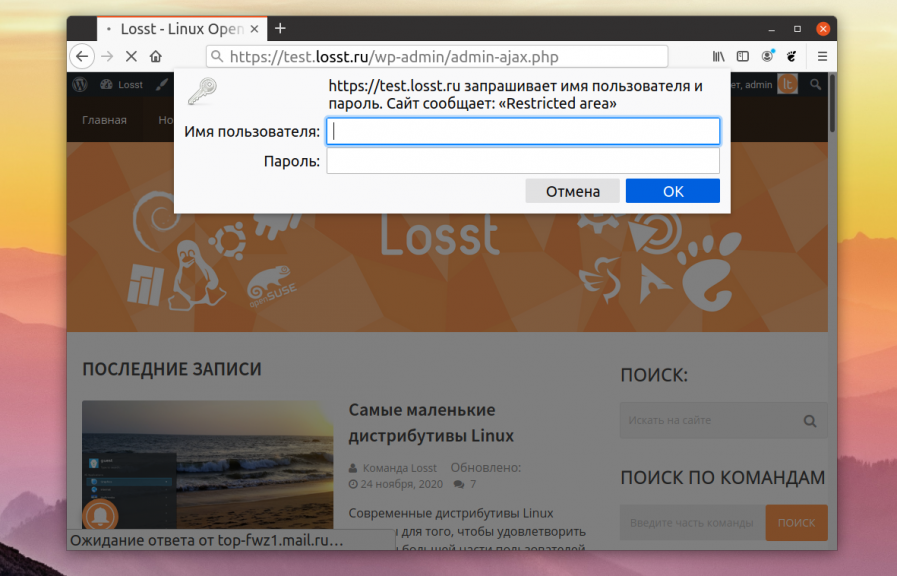
Окно авторизации Basic Auth выглядит вот так:
Думаю теперь вы знаете о чём идёт речь. Такую авторизацию можно настроить для определённого URL, для всего сайта или для всех сайтов. Но сначала надо создать файл со списком пользователей и паролей. Для этого используется утилита htpasswd. Синтаксис у команды такой:
$ sudo htpasswd -c /путь/к/файлу имя_пользователя
Опция -c используется для создания нового файла, для редактирования уже существующих её использовать не надо. Например:
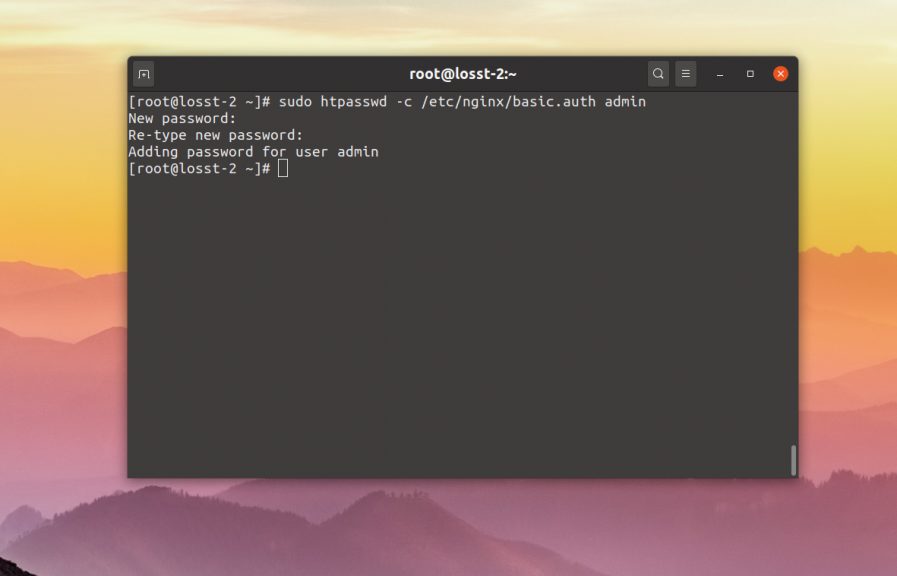
sudo htpasswd -c /etc/nginx/auth.basic admin
Утилита два раза спросит пароль. Пароль вводится но не отображается. Это так должно быть для безопасности. После того, как файл будет создан можно переходить к настройке Nginx.
Для того чтобы защитить паролем все ваши сайты просто добавьте эти директиву в секцию http файла /etc/nginx/nginx.conf:
auth_basic «Restricted area»;
auth_basic_user_file /etc/nginx/auth.basic;
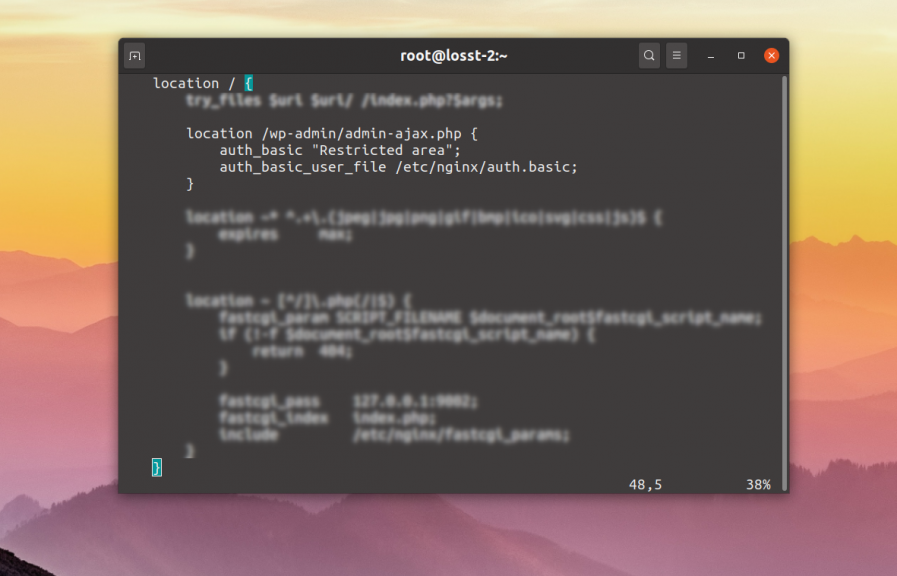
Для защиты только определённой URL добавьте эти же директивы в нужный блок location. Например для /wp-admin/admin-ajax.php:
location /wp-admin/admin-ajax.php auth_basic «Restricted area»;
auth_basic_user_file /etc/nginx/auth.basic;
>
Для WordPress такой location лучше размещать вложенным в location /. Тогда будут работать все правила описанные там, плюс ваше на защиту доступа. Если же наоборот надо разрешить доступ для определённого location то директива будут выглядеть так auth_basic «off». Например:
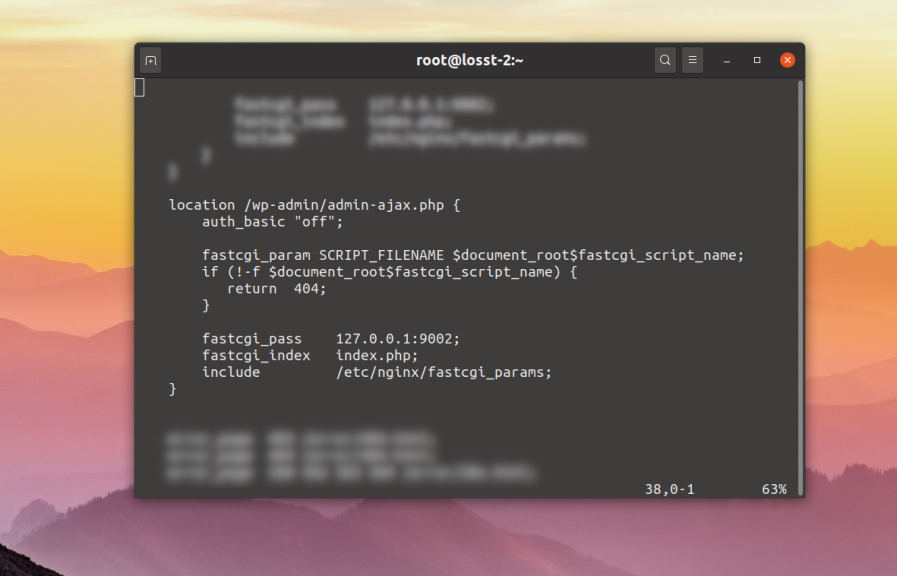
location /wp-admin/admin-ajax.php auth_basic «off»;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9002;
fastcgi_index index.php;
include /etc/nginx/fastcgi_params;
>
Здесь разместить этот блок location вложенным уже не получиться, поэтому следует добавить в него обработку php иначе веб-сервер просто предложит пользователям скачать php скрипт, к которому они обращаются.
Выводы
Как видите, авторизация по паролю nginx настраивется не так уж сложно, надо только правильно сформулировать блок location. Если у вас остались вопросы, спрашивайте в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.