- Nested HTML Tables
- Table In A Table In A Table
- Use Colspan and Rowspan Instead
- The same result with nested tables and rowspan & colspan
- Nested Div Tables
- Table inside another Table
- Tables within Tables
- HTML Source Code :
- Tables inside a Table Cell
- HTML Source Code :
- HTML Source Code :
- Nested Table in HTML
- How to create a table within a table?
- Examples of Nested Table in HTML
- Example #1
- Example #2
- Recommended Articles
- Nested Table HTML
- Pre-requisites
- What are We Creating?
- How to Create a Nested Table in HTML?
- Example of a Nested Table in HTML
- Example 1: Creating Simple Nested Table
- Example 2: Adding Image Link in Table
- Disadvantage of Nested Table
- Conclusion
Nested HTML Tables
Use the table generator and grab the HTML markup, then using an editor paste another table inside a cell.
style="background: AntiqueWhite"> A B C D style="background: white"> 1 2 3 4 We can place tables in the header and footer cells too.
style="background: Beige"> Head style="background: Lavender"> A B C D cell cell Table In A Table In A Table
If you want to create a table inside a table inside a table, you can do so by nesting more elements inside the cell elements of the inner tables. We can combine as many tables as we wish.
Use Colspan and Rowspan Instead
The colspan attribute is used to merge cells horizontally and rowspan is used to merge them downwards. Whenever possible, use them instead of nested tables to avoid complicating the code.
The same result with nested tables and rowspan & colspan
Hover the tables and click the pencil icons to inspect their source.
Using colspan and rowspan instead of nested tables can have some advantages, such as:
- Simpler and cleaner HTML code
- Easier to maintain and update
- Better performance and loading speed
- Better accessibility and compatibility with screen readers
- More flexibility and responsiveness with CSS
However, colspan and rowspan can also have some disadvantages, such as:
- Limited to rectangular shapes and alignments
- Cannot span across different table sections (thead, tbody, tfoot)
- Cannot nest other elements inside a spanned cell
- Can cause problems with sorting and filtering data
Therefore, you should use colspan and rowspan when you need to create simple and logical layouts, but avoid using them for complex and irregular layouts that might require nested tables
Nested Div Tables
We can place div tables inside other div tables. This is obvious because we can put tags inside other divs. The online converter at DivTable.com supports converting nested tables to structured divs.
class="divTable" style="background: AntiqueWhite"> class="divTableBody"> class="divTableRow"> class="divTableCell">A class="divTableCell">B class="divTableRow"> class="divTableCell" style="padding:0"> class="divTable" style="background: Beige"> class="divTableBody"> class="divTableRow"> class="divTableCell">1 class="divTableCell">2 class="divTableCell">3 class="divTableRow"> class="divTableCell">4 class="divTableCell">5 class="divTableCell">6 class="divTableCell">D class="divTableRow"> class="divTableCell">E class="divTableCell">F Table inside another Table
Nesting tables simply means making a Table inside another Table. Nesting tables can lead to complex tables layouts, which are both visually interesting and have the potential of introducing errors depends on its nesting nature.
Tables within Tables
Nested Table always need to be placed between . tags of the outer container Table. You can format nested tables as you would format any other HTML Table.
The following HTML code create a Table with one row and two column and inside the second column again create another table (nested table) with two rows.
In the above picture the outer table with red colors and Inner table with Green color.
HTML Source Code :
Tables inside a Table Cell
Nesting tables can lead to more complex tables, inner Table should begin and end in the same cell of the outer container table. You can nested tables any number of levels. The following HTML code create a four level nested tables.
In the above picture the outermost table with color Red and nested table with color Green , Yellow and Blue respectively.
HTML Source Code :
You can format or placed other HTML Tags inside nested tables as you would do any other HTML Table. The following HTML code create an outer Table with two rows and each row has two columns. Each nested table add other HTML tags like Image, Links , List , Text etc.
HTML Source Code :
The more tables you have nested inside one another, the slower the page will load. It gets more complicated for the browser to render, and so the page loads more slowly.
Related Contents
- How to HTML Table
- Headers and caption
- Table Border
- Width and Height
- Table background
- Table Cellspacing
- Table Cellpadding
- Colspan and Rowspan
- Table Align
- Content Align
- Tags inside Table
- Table Layout 1
- Table Layout 2
- Table Layout 3
Related Topics
Nested Table in HTML
‘Nested Table’ is one of the most important concepts while using tables in HTML coding. The nested tables or ‘tables within table’ is a concept used while creating bigger and complex tables. Most of the complex and large tables might include nesting of tables within the main table to have better control in the coding. Using nested tables might help create beautiful and interesting appearances and visuals, but it can create loose end errors.
Sure, it becomes trickier when you start using nested tables because of all the tags and elements you need to code and maintain and handle while creating tables within tables. But once you get hold of such a concept and dab into such complexity, it does get a lot easier to juggle tags within.
Web development, programming languages, Software testing & others
How to create a table within a table?
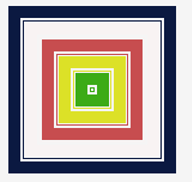
Below is an interpretation of nested tables. The below image shows a five-level nesting of tables, with the color ‘Blue’ as the outermost or the container table with nested tables represented with colors White, Red, Yellow, and Green.
We will try and create another example of nested tables step by step this time.
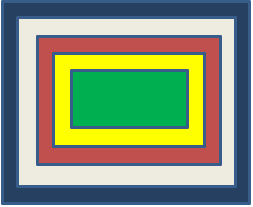
The above example had the main container, a table with two columns and a nested table within two rows and two columns.
Now observe the below example of nested tables. What we discussed as an interpretation of levels of nesting above, we will try to create such an example through coding below.
The above code outputs the following display showing 5 levels of nesting of our tables differentiated through different colors. Observe the placement of tables inside one another, that is, nesting within:
The concept of nesting within the tables becomes more interesting by visual when the programmer uses tables for formatting the complete webpage. The table can then be formatted like any other table and other HTML elements the programmer might nest within.
Examples of Nested Table in HTML
Below are the examples mentioned :
Example #1
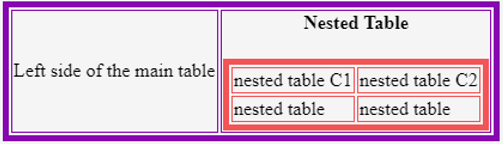
Observe the below example of a nested table, just one table within the main table. To differentiate the main table and the nested table within, we have used different border radius and border colors of the table.
Left side of the main table Nested Table
nested table C1 nested table C2 nested table nested table
Example #2
Our following code will demonstrate the nesting of other HTML elements within the nested tables inside our main container table.
The above code demonstrates how one table can contain several other tables within itself, which can contain any type of content you normally add to a simple HTML page. The above code for the same is without borders.
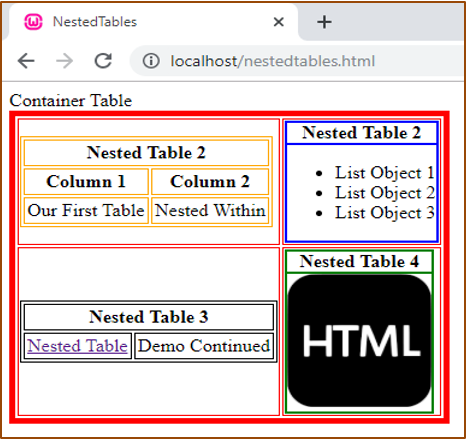
Please observe that the tables when their borders are made visible. The container table is one with the red colored border with nested ones with blue, yellow, green and black colored borders.
It is all good to use tables for formatting a web page entirely, but one thing to remember is, the more complex your nesting is, the more your page will load slower since it becomes really complicated for your browser to do the rendering.
Recommended Articles
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples of Nested Table in HTML. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
Nested Table HTML
A nested table in HTML is a table inside another table. An HTML table is a structure that consists of rows and columns. The creation of a nested table is supported by HTML which helps in creating more large and complex tables.
Pre-requisites
In order to know more about Nested table HTML, it is important to know about tables in HTML. To know more about tables in HTML, visit HTML Tables.
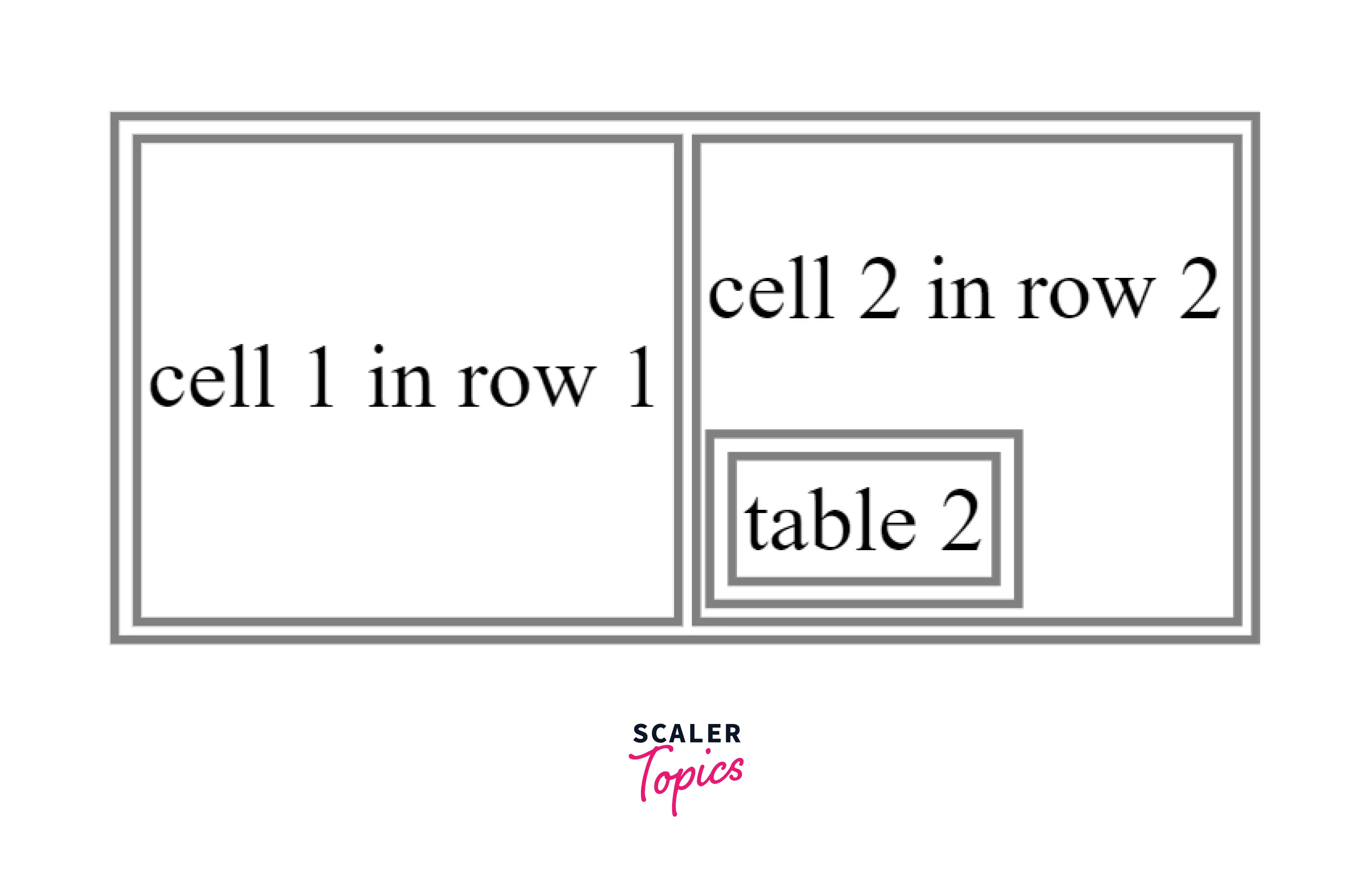
What are We Creating?
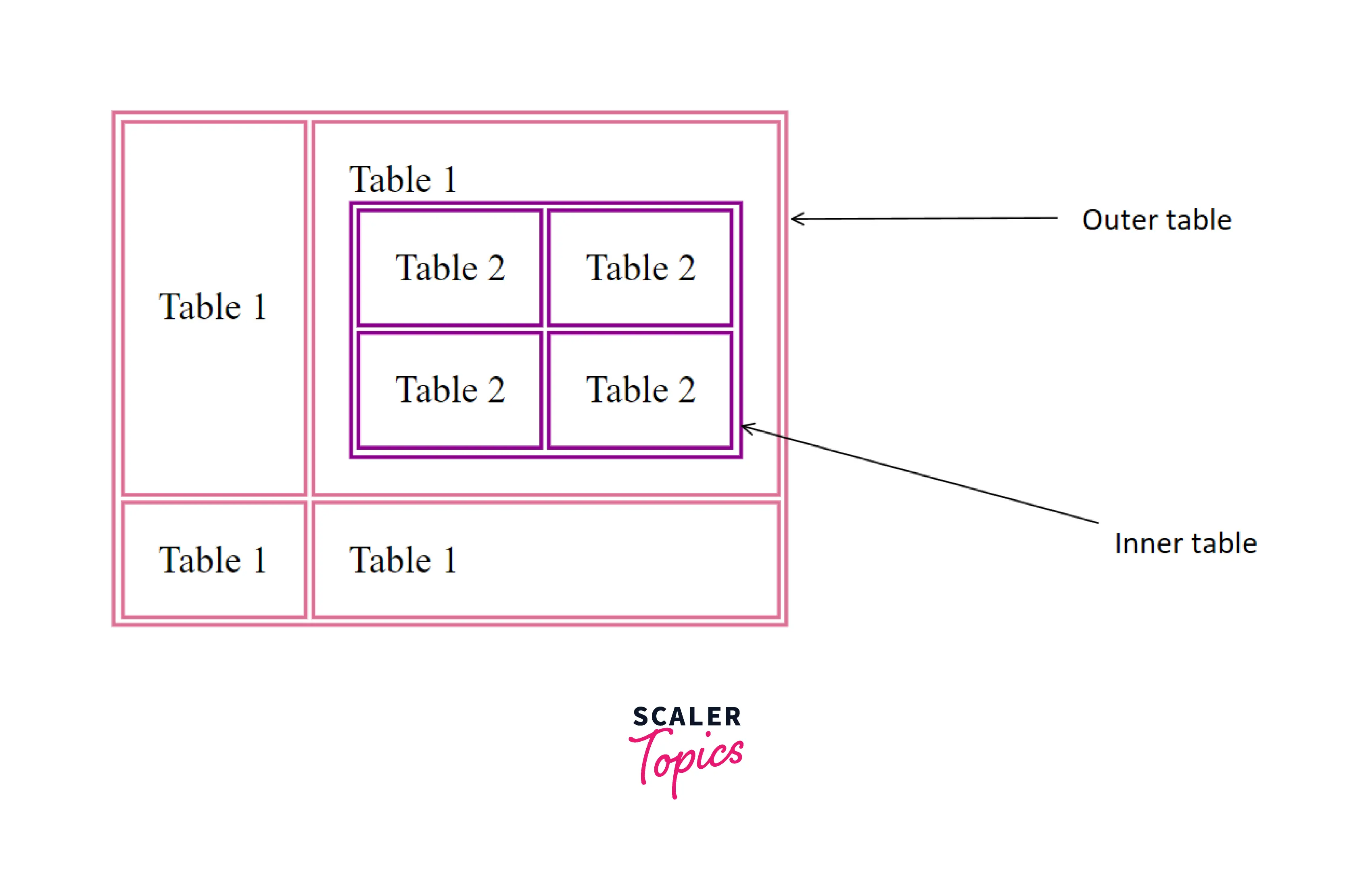
We are creating a nested table in HTML. A nested table HTML is a table within a table. While creating nested tables, begin and end the nesting tables within the same cell. The table which contains another table is called the outer table and the table which is inside another table(nested) is called the inner table.
As you can see, the inner table and outer table are shown with an arrow. This represents nested table HTML.
First, we create an outer table. Then inside a particular cell, we create another table. This forms our nested table in HTML. Let us know the approach in depth in the following section.
How to Create a Nested Table in HTML?
For creating a nested table HTML, we should follow some predefined steps which are as follows-
- Step 1— Create an outer table and define data cell elements using the td tag for each row.
Output (The output is customised using CSS)
- Step 2— Select a particular cell where you want to create a nested table. Here, the inner table should be placed inside the tag of the outer table.
In short, the hierarchy should be-
Example of a Nested Table in HTML
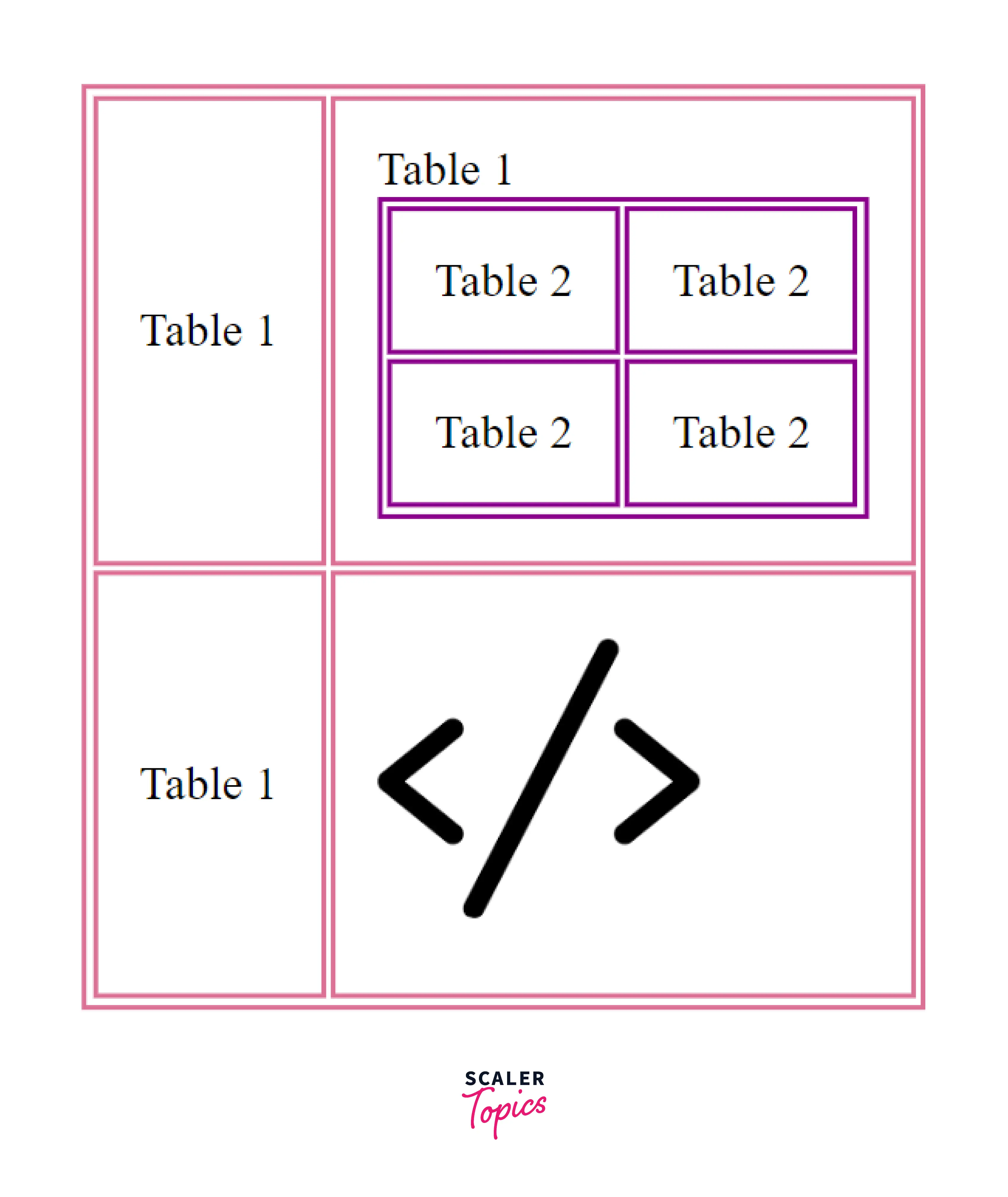
Example 1: Creating Simple Nested Table
To create a nested table HTML, We will first create an inner table. We use the tag for creating a table. We then set the table rows using the tag. The cell in each row is set using the tag. Then we choose a cell where we want to nest another table. There are 2 points that must be kept in mind while creating a nested table HTML-
- While creating nested tables, begin and end the nesting tables within the same cell.
- The inner table should be placed inside the tag of the outer table.
After doing so, we create another table and define its row and cell elements in the same way. We also have added a list inside a table. The outer table is represented by palevioletred color and the inner table is represented by a magenta color. This can help us distinguish between the two tables.
Example 2: Adding Image Link in Table
In this code, we will follow all the previous steps to create a nested table HTML and then add image links to a table cell.
Disadvantage of Nested Table
- Nested tables are slow to load and prevent a functional and flexible website.
- Also, they are not usually recommended from the SEO’s point of view.
Conclusion
- A nested table HTML is a table within a table.
- While creating nested tables, begin and end the nesting tables within the same cell.
- The table which contains another table is called the outer table and the table which is inside another table(nested) is called the inner table.
- The inner table should be placed inside the tag of the outer table.
- Nested table HTML is not usually recommended from the SEO’s point of view as they are slow to load and prevent a functional and flexible website.