- Отрицательные поля в CSS
- Отрицательные поля в CSS
- Отрицательные margin-top и -bottom
- Сворачивание полей
- Отрицательные margin-left и -right
- width: auto и отрицательное margin-right
- Negative Margin CSS
- How does Negative Margin work in CSS?
- Examples of Negative Margin CSS
- Example #1 – Negative margin to the bottom side
- Example #2 – Negative margin to the left side
- Example #3 – Negative margin to the top side
- Example #4 – Negative margin to the right side
- Example #5 – Negative margin with text
- Conclusion
- Recommended Articles
Отрицательные поля в CSS
От автора: я пишу в новой книге главу «Блочная модель» и подошел к тому моменту, когда мне пришлось рассматривать отрицательные поля. К моему удивлению, я обнаружил, что нигде нет систематизированного описания отрицательных полей. Поэтому я должен был понять это для себя. Ниже мой первоначальный проект раздела «Отрицательные поля».
Последняя спецификация говорит только: «Отрицательные значения для свойств margin допускаются, но могут быть ограничения в конкретных реализациях». И на этом все. Не очень полезно. MDN также в основном молчит.
Это странно, особенно если учесть, что отрицательные поля — это очень старый функционал, который я, возможно, даже использовал в своем самом первом тесте CSS где-то в далеком 1998 году. (Если это был не position: relative, я уже не помню).
Но, во всяком случае, здесь, по-видимому, впервые в мире систематически рассматриваются отрицательные поля в простых ситуациях.
Отрицательные поля в CSS
Можно задать для поля отрицательное значение. Это позволяет вам отобразить элемент ближе к его верхнему или левому соседу или вывести его правого и нижнего соседа ближе к нему. Кроме того, есть исключение, к которому мы придем через минуту.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Вот наш тестовый элемент: простой контейнер с тремя абзацами. Обратите внимание, что абзацы имеют ширину 250 пикселей. Это очень важно.
Отрицательные margin-top и -bottom
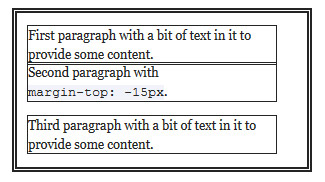
Для начала давайте зададим для первого абзаца margin-bottom в -15px. По сути, когда браузер вычисляет точку, где должен начинаться второй абзац, он перемещает эту точку на 15 пикселей вверх. С этого момента браузер укладывает все абзацы как обычно.
Поэтому второй абзац, являющийся нижним соседом первого, на 15 пикселей ближе к первому абзацу. Граница между вторым и третьим абзацами остается неизменной; браузер рассчитывает ее нормально. Таким образом, остальная часть вертикального распределения сохраняется.
Этот трюк полезен для тонких настроек, когда содержимое одного элемента должно слегка перекрывать содержимое другого над ним.
Теперь давайте зададим для второго абзаца margin-top в -15px. Как видите, это дает точно такой же эффект. Снова, второй абзац перемещается вверх на 15px, а последующие абзацы следуют нормально.
Сворачивание полей
Также обратите внимание, что при использовании отрицательных полей происходит сворачивание полей. Это, по крайней мере, указано в CSS 2.1:
В случае отрицательных полей максимальное абсолютное значение отрицательного соседнего поля вычитается из максимального положительного значения соседнего поля. Если положительных полей нет, то максимальное абсолютное значение отрицательного соседнего поля вычитается из нуля.
В последнем примере первый абзац по-прежнему имеет поле по умолчанию 1em (Chrome; не могу найти значение Firefox).
Обычно браузер берет margin-bottom первого абзаца и margin-top второго, определяет, какое из них больше, и применяет это поле между этими двумя абзацами, что дает max(-15px,1em) = 1em. Хотя это не так.
В случае отрицательных полей мы берем абсолютные значения двух смежных полей (15 пикселей для второго абзаца; 1em для первого) и вычитаем меньшее (15 пикселей) из большего (1em). Это дает около 1px (в зависимости от размера шрифта, конечно).
Таким образом, отрицательные поля на самом деле позволяют приближать элементы к своим соседям, не препятствуя обычному сворачиванию полей.
Теперь мы полностью рассмотрели отрицательные значения margin-top и -bottom. Это иногда полезный эффект.
Отрицательные margin-left и -right
Отрицательные margin-left и -right работают аналогично, при условии, что элемент имеет ширину. Здесь мы применяем margin-left: -10px и margin-right: 10px.
Как видите, первый абзац теперь смещен на 10 пикселей влево, сохраняя при этом свою ширину. Таким образом, его правый край также перемещается на 10 пикселей влево.
Второй абзац с отрицательным краем справа остался без изменений. Отрицательное margin-right будет влиять на любой элемент справа от второго абзаца, но их нет.
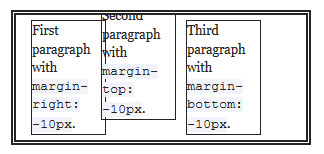
Чтобы проиллюстрировать, как работает margin-right, давайте сместим абзацы, чтобы у них был сосед справа.
Теперь мы собираемся задать в абзацах некоторые отрицательные поля.
Как видите, второй абзац теперь выводится на 10 пикселей ближе к первому из-за отрицательного правого поля первого абзаца.
Также обратите внимание, что второй абзац имеет отрицательное значение margin-right, что означает, что он смещен на 10 пикселей вверх. Третий абзац имеет отрицательное значение margin-bottom, которое не дает никакого эффекта, поскольку у него нет нижнего соседа.
Помните: сворачивание не работает для горизонтальных полей; только сверху и снизу. Поэтому нам не нужно беспокоиться об этом в данном случае.
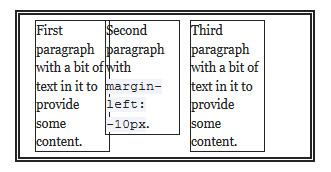
Если мы зададим для второго абзаца margin-left: -10px, произойдет то же самое. Так же, как с горизонтальными полями, левое и правое поля могут задавать пересечение элементов.
Пока что отрицательные поля слева и справа ведут себя точно так же, как поля сверху и снизу.
width: auto и отрицательное margin-right
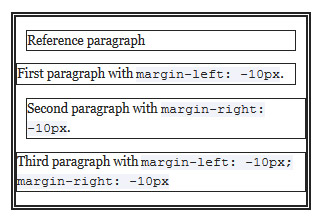
Теперь давайте изменим поведение отрицательного margin-right, задав для абзацев width: auto. У них больше нет фиксированной ширины; вместо этого они полностью заполняют родительский элемент в соответствии с его отступами. Так работает width: auto.
Абзац с margin-left: -10px по-прежнему смещен на 10px влево, но его ширина увеличивается. Таким образом, его правый край не смещен, а остается там, где и был.
Отрицательное значение сейчас делает то же самое. Оно смещает правое поле абзаца на 10 пикселей вправо, а его левый край остается на своем месте, в результате чего ширина абзаца увеличивается. Это происходит только тогда, когда для элемента задано width: auto. Как мы видели ранее, элементы с фиксированной шириной ведут себя совершенно иначе.
Наконец, для третьего абзаца заданы оба горизонтальных поля. Его левое и правое поля смещены на 10px, по существу сводя на нет отступы контейнера в 10px.
На сегодняшний день это наиболее распространенный вариант использования отрицательных полей. Вы задаете для контейнера отступ, чтобы его содержимое располагалось через интервал от границы контейнера. Однако вы хотите, чтобы заголовок охватывал весь контейнер, игнорируя отступ. Отрицательные поля — это способ достичь этого.
Это стили заголовка; контейнер имеет отступы: 10px
Negative Margin CSS
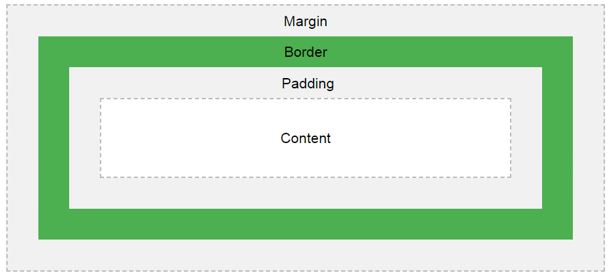
Positive margin values move the content towards the inner side of its position or page. But if we take negative margin values, it moves the content towards outside of its position or page. The margin property in html gives space around the outermost element’s content of the box-like structure. The padding property in html provides space around the innermost element’s content of the box-like structure. The space around the padding and margin is called a border.
Web development, programming languages, Software testing & others
The difference between the padding, margin, and border you can see below:
The above image gets positive margin values.
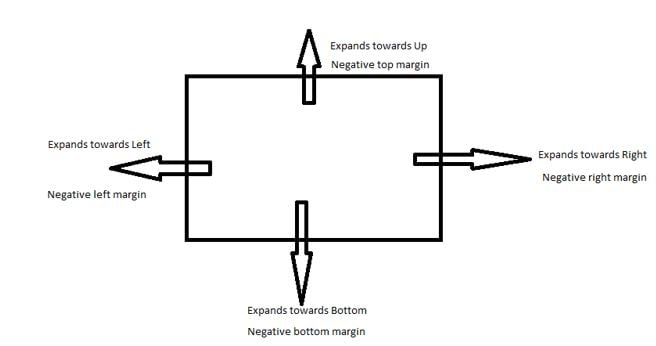
How does Negative Margin work in CSS?
The negative margin value gives an overlapping feature, which is helpful while developing web pages.
Real-time scenario: We use a negative margin if we want some text on top of the image or another.
Explanation: If we apply a margin with four negative values, the first is for the top, the second is for the right, the third is for the bottom, and the fourth is for the left applied, respectively.
Explanation: If we apply a margin with three negative values, the first value is for the top, the second is for the left and right, and the third is for the bottom applied, respectively.
Explanation: If we apply a margin with two negative values, the first is for the top and bottom, and the second is for the left and right applied, respectively.
Explanation: If we apply a margin with only a single negative value, then apply it for all four sides equally. If we want to apply only a negative margin to a single side, then CSS provides predefined properties. margin-left: -10px: apply margin -10px to left side.
Examples of Negative Margin CSS
Given below are the examples of Negative Margins in CSS:
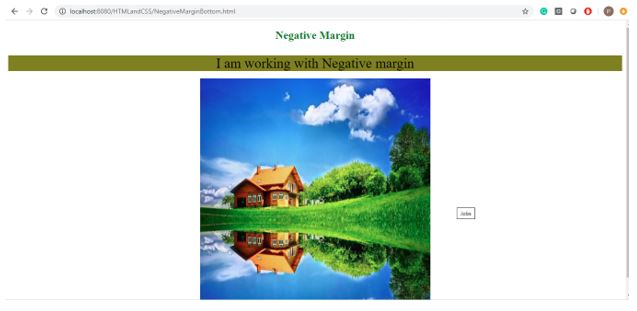
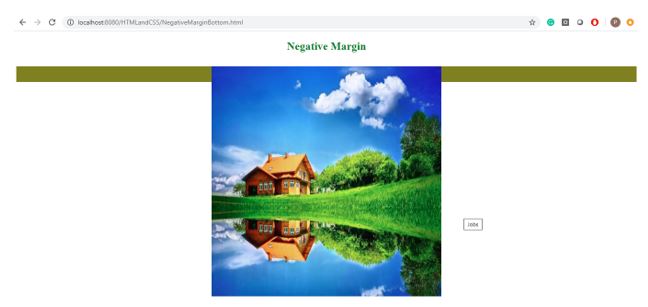
Example #1 – Negative margin to the bottom side
Negative Margin

I am working with Negative margin
Output before applying negative value:
Output after applying negative value:
Explanation:
- As you can see in the output negative bottom margin, the paragraph overlaps by image.
- The negative bottom margin moves the content bottom side.
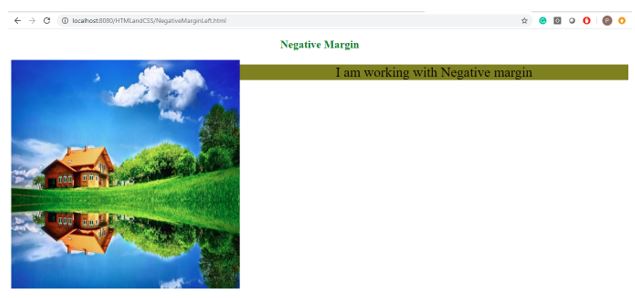
Example #2 – Negative margin to the left side
Negative Margin

I am working with Negative margin
Output before applying negative value:
Output after applying negative value:
Explanation:
- As you can see in the output negative left margin, the paragraph overlaps by image. The negative left margin moves the content left side.
- As you can observe on the very left end, the paragraph comes out from the image.
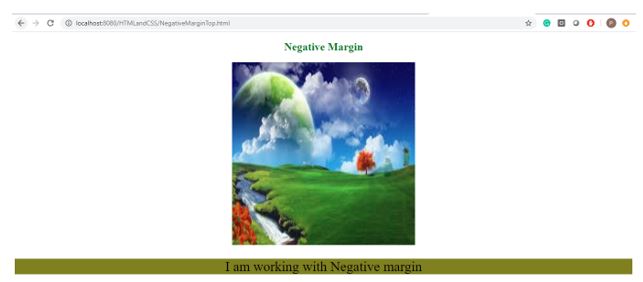
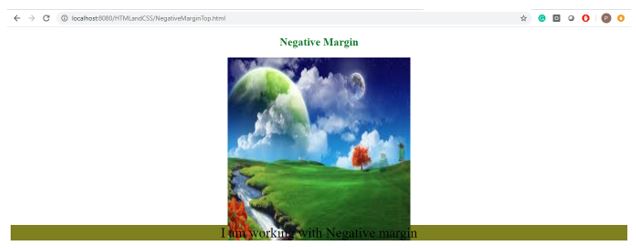
Example #3 – Negative margin to the top side
Negative Margin
I am working with Negative margin
Output before applying negative value:
Output after applying negative value:
Explanation:
- As you can see in the output negative top margin, the paragraph overlaps by image. The negative top margin moves the top content side.
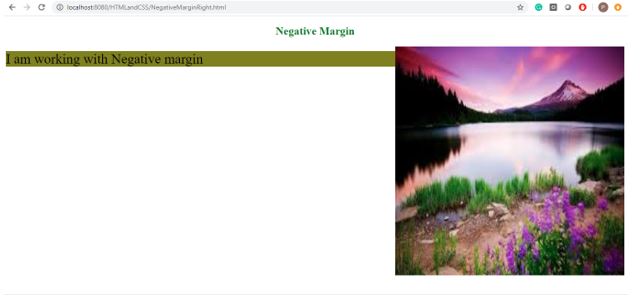
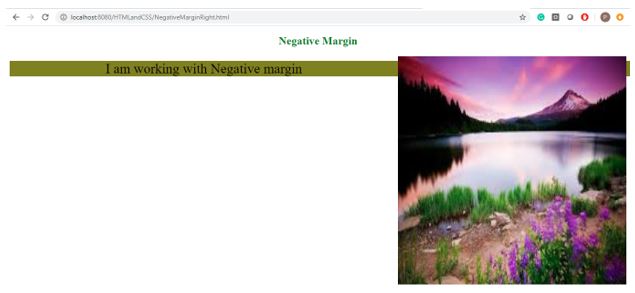
Example #4 – Negative margin to the right side
Negative Margin

I am working with Negative margin
font-size: 30px; margin-right: -50px; background: olive; > .image < width: 500px; height: 500px; float:right; /* Keeps the image at right side */ >Output before applying negative value:
Output after applying negative value:
Explanation:
- As you can see in the output negative right margin, the paragraph overlaps by image. The negative right margin moves the content right side.
- As you can observe very right end, the paragraph comes out from the image.
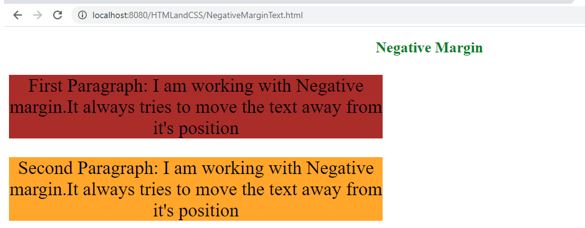
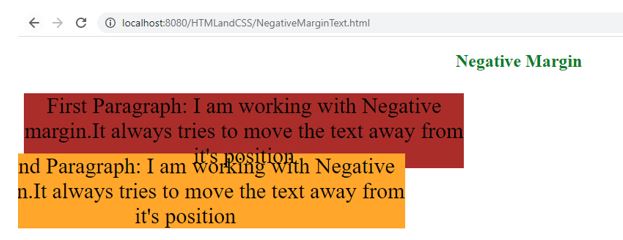
Example #5 – Negative margin with text
Negative Margin
First Paragraph: I am working with Negative margin.It always tries to move the text away from it's position
Second Paragraph: I am working with Negative margin.It always tries to move the text away from it's position
Output before applying negative value:
Output after applying negative value:
Explanation:
- As you can see in the negative output margin, the paragraph overlaps with another paragraph.
- The negative margin moves the content away from its position.
- We can conclude negative margin values can also be applied to text.
Conclusion
The negative margin moves the content away from its position towards the outside. We can apply a negative margin to the top, right, bottom, and left sides and a negative margin applied with multiple values like positive margin values.
Recommended Articles
We hope that this EDUCBA information on “Negative Margin CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5