box-sizing
Применяется для изменения алгоритма расчёта ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины содержимого (width), значений margin, padding и border. Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а размеры блока.
Краткая информация
Синтаксис
box-sizing: content-box | border-boxСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту содержимого и не включают в себя значения margin , padding и border . border-box Свойства width и height включают в себя значения padding и border , но не margin .
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
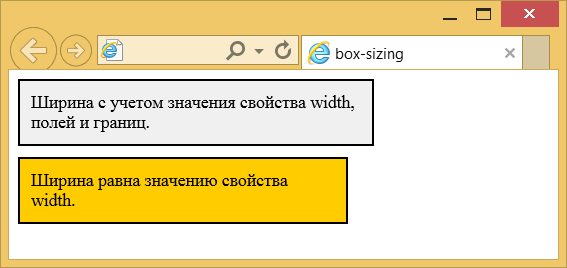
В данном примере ширина первого слоя будет равна 324 пикселя, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселей за счёт применения свойства box-sizing . Результат примера показан на рис. 1.
Объектная модель
Объект.style.boxSizing
Примечание
Firefox до версии 29 поддерживает свойство -moz-box-sizing .
Safari до версии 5, Chrome до версии 10, Android до версии 4 поддерживают свойство -webkit-box-sizing .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin ), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box Свойства width и height включают в себя значения полей и границ, но не отступов ( margin ). Эта модель используется браузером Internet Exporer в режиме несовместимости. padding-box Свойства width и height включают в себя значения полей, но не отступов ( margin ) и границ ( border ). inherit Наследует значение родителя.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing . Результат примера в браузере Opera показан на рис. 1.
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing .
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing .
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box .
box — sizing
Это свойство определяет как будут вести себя размеры блока.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи свойства box — sizing можно изменить то, как браузер будет рассчитывать размеры элемента.
По умолчанию размером элемента считается размер контентной области. Если кроме width и height указать ещё и padding с border , то браузер посчитает размер элемента как width + padding * 2 + border * 2 и height + padding * 2 + border * 2 .
🤖 Если задать значение border — box для свойства box — sizing , то браузер изменит принцип расчёта и padding с border уже будут включены в width и height .
Подробнее об особенностях расчёта размеров элемента можно прочитать в статье «Блочная модель».
Пример
Скопировать ссылку «Пример» Скопировано
Создадим два элемента и зададим обоим элементам идентичные стили:
div class="element first">div> div class="element second">div> .element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff;>.element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff; >
Отличаться они будут только фоном и значением свойства box — sizing .
.first box-sizing: content-box; background-color: #2E9AFF;> .second box-sizing: border-box; background-color: #F498AD;>.first box-sizing: content-box; background-color: #2E9AFF; > .second box-sizing: border-box; background-color: #F498AD; >
В итоге элементы получились разного размера! Как так? Мы ведь указали одинаковые ширину, высоту и внутренние отступы, а так же рамку 🤔
Как понять
Скопировать ссылку «Как понять» Скопировано
Причина в том, что при значении свойства box — sizing , равном content — box (значение по умолчанию) ширина элемента рассчитывается следующим образом:
Ширина контентной области (100) + внутренний отступ слева и справа (25 + 25) + ширина правой и левой рамок (10 + 10). Итого: 170 пикселей.
Выходит что первый элемент получил размеры 170 х 170.
Размер второго элемента считается иначе. Из-за значения свойства box — sizing браузер воспринимает width и height как конечные размеры элемента. Получается что в 100 пикселей указанной ширины уже включены и внутренние боковые отступы и боковые рамки. Размеры второго элемента будут 100 х 100.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
В качестве значения для свойства box — sizing невозможно использовать что-то кроме ключевых слов. Значение может быть только одно.
- content — box — значение по умолчанию. Финальная ширина = ширина + правый внутренний отступ + левый внутренний отступ + правая рамка + левая рамка
- border — box — значение width и height являются финальными размерами элемента. Финальная ширина = ширина
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство нельзя анимировать при помощи transition 😔
💡 При любом значении свойства внешние отступы ( margin ) в расчёт не берутся.
💡 Значение по умолчанию: content — box .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Из-за стандартного механизма расчёта размера элемента многие начинающие разработчики получают не те размеры элемента, которые ожидали. При этом есть два решения:
- Подгонять размер элемента под желаемый, высчитывая самостоятельно, какими должны быть внутренние отступы и рамка, чтобы в итоге получился нужный размер.
- В самом начале работы «сбросить» стандартное значение, заменив его на предсказуемое box — sizing .
Для «сброса» можно использовать универсальный селектор. Напиши в самом начале файла со стилями:
* box-sizing: border-box;>* box-sizing: border-box; >
Теперь все размеры элементов будут равны тем значениям, что заданы в свойствах width и height . Так победим 🙌🏻
box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента ( width ), значений отступов ( margin ), полей ( padding ) и границ ( border ). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box Свойства width и height включают в себя значения полей и границ, но не отступов ( margin ). Эта модель используется браузером Internet Exporer в режиме несовместимости. padding-box Свойства width и height включают в себя значения полей, но не отступов ( margin ) и границ ( border ). inherit Наследует значение родителя.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента ( width ), полей слева и справа ( padding ) и толщины границ ( border ). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing . Результат примера в браузере Opera показан на рис. 1.
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing .
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing .
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box .