- Создаем первую html страницу.
- Теперь нужно сохранить наш файл в формате html.
- Урок 1. Как создать простую страницу на html?
- Нам понадобится
- Приступим к созданию страницы HTML
- Заголовок моей странички
- Заголовок моей странички
- Любой заголовок
- Как создать простую веб страницу с помощью HTML
- Как добавить тег «head» (описание веб-страницы)
- Как добавить тег «body» (весь контент)
Создаем первую html страницу.
В этом уроке, Вы по моей инструкции создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке здесь). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
Здравствуйте! Это моя первая веб-страница!
</body>
</html>
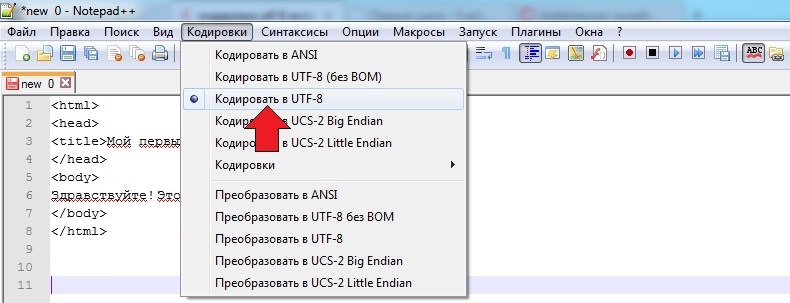
Далее, нажимаем в верхнем меню кнопку «Кодировки» и выбираем «Кодировать в UTF-8»
Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
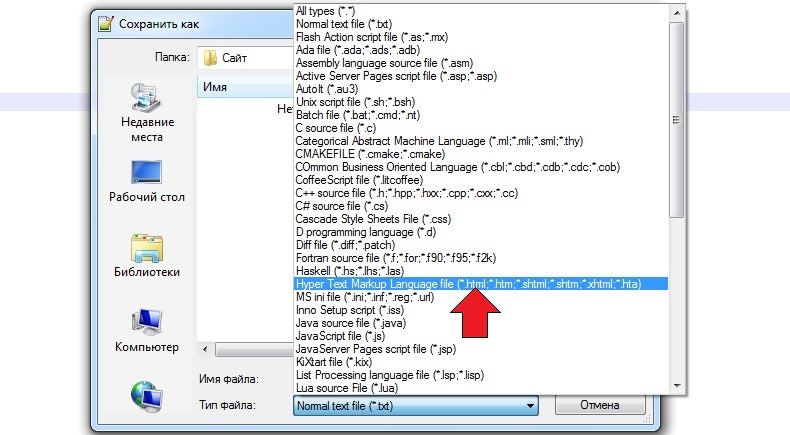
Для этого нажимаем в верхнем меню кнопку «Файл», затем «Сохранить как», выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку «Сайт» и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов которые мы вставляли, браузер выводит на экран вполне понятную информацию.
Как это все работает, мы разберем в следующих уроках.
* Когда нам нужно будет открывать файл для редактирования, будем нажимать правой кнопкой мыши на файл и выбирать «Edit with Notepad++» (открыть с помощью Notepad++).
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Урок 1. Как создать простую страницу на html?
В целом оценю время на базовое изучение html как 2-8 часов, остальное по желанию. Ну и, конечно же, время изучения зависит от заинтересованности. Рекомендую разбить на несколько дней по 20-30 минут.
Подключение к интернету для создания страницы на html нам НЕ нужно.
Нам понадобится
1) Выбираем текстовой редактор. На первое время достаточно Блокнота (Notepad) (в нём нам понадобится только команда Сохранить как)
2) для Mac и Linux
Bluefish Editor ( скачать )
2) Любой интернет-браузер, например, Internet Explorer для Windows или Safari для Mac OS X и iOS. Да-да, можно также Mozilla, Google Chrome, Opera, Yandex и Mail браузеры и тд.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html
Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
Заголовок моей странички
Есть ещё h2, h3 и так до h6. самого маленького заголовка—>
Это моя первая web-страничка!
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:
Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
Заголовок моей странички
Есть ещё h2, h3 и так до h6. самого маленького заголовка—>
Это моя первая web-страничка!
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Любой заголовок
Просто текстТекст в параграфе. Он будет писаться с новой строки и заканчиваться с закрывающим тегом
Другой текст
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Хочу выделить текст жирным, а этот уже курсивом после слова жирным -->
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
Мои поздравления!
Несложно же?)
Как создать простую веб страницу с помощью HTML
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 245 567.
В этой статье мы расскажем вам, как с помощью HTML-кода создать простейшую веб-страницу. HTML является одним из основных компонентов интернета, потому что задает структуру веб-страниц. Веб-страницу можно создать в текстовом редакторе, который есть в Windows или macOS.
Как добавить тег «head» (описание веб-страницы)
Введите и нажмите ↵ Enter . Этот тег содержит описание веб-страницы и заголовочные элементы. Контент этого тега на странице, как правило, не отображается. Контентом являются описание страницы, метаданные, таблицы стилей CSS и другие языки сценариев. [1] X Источник информации
Введите и нажмите ↵ Enter . Этот тег закрывает тег описания страницы. На данном этапе HTML-код должен выглядеть примерно так.
html> head> title>Моя веб-страницаtitle> head> Как добавить тег «body» (весь контент)
Введите тег под закрывающим тегом «head». Этот тег содержит весь контент HTML-документа. Контент этого тега отображается на веб-странице.
Введите . Этот тег содержит заголовок страницы. Заголовок — это текст большого размера, который, как правило, расположен вверху страницы.
- Добавьте дополнительные заголовки по мере необходимости. Можно создать до шести заголовков; это делается с помощью тегов — . Заголовки будут иметь разные размеры. Например, код для создания трех заголовков разного размера будет таким:
h1>Добро пожаловать на мою страницу!h1> h2>Меня зовут Макс.h2> h3>Надеюсь, вам не будет скучно.h3> Введите
. Этот тег содержит абзац текста. Такой тег отобразит текст нормального размера.
Введите
после текста и нажмите ↵ Enter . Этот тег закрывает тег абзаца текста. Ниже приведен пример абзаца в HTML-документе:
- Чтобы создать несколько абзацев под одним заголовком, добавьте подряд несколько строк.
- Измените цвет текста. В начале текста введите тег , а в конце тег . Вместо слова «цвет» подставьте нужный цвет (на английском языке), причем кавычки не удаляйте. Эти теги позволят изменить цвет любого текста (например, заголовка). К примеру, чтобы сделать текст синим, введите следующий код:
Киты — величественные животные.
- Также шрифт можно сделать полужирным, наклонным и другим. Ниже приведены примеры форматирования текста с помощью HTML-тегов: [2] X Источник информации
b> Полужирный текст b> i> Наклонный текст i> u> Подчеркнутый текст u> sub> Подстрочный текст sub> sup> Надстрочный текст sup>