CSS: Оформление таблиц
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
table, td, th < border: 4px outset blue; border-spacing: 5px; >.first
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
table, td, th < border: 1px solid black; border-collapse: collapse; >table < width: 70% >td < text-align: right; >th < height: 50px; >.test1 < vertical-align: top; >.test2
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
table < width: 70%; border-collapse: collapse; >td, th < border: 1px solid #98bf21; padding: 3px 7px 2px 7px; >th < text-align: left; padding: 5px; background-color: #A7C942; color: #fff; >.alt td
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
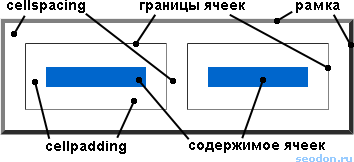
Границы, рамки и отступы HTML-таблиц
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding , поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
Таблица с измененными отступами и расстояниями:
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Таблица только с установленными рамкой и границами ячеек:
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding= «10» — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Отступление от темы или как убрать отступы по краям страницы
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге указать атрибут style со следующими значениями:
. — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: .Второй и более удобный способ. В теге , с которым вы познакомились в уроке Меняем цвета ссылок, добавить еще одну строчку:
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).
- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.
- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
- Введение
- Что такое HTML?
- Теги и синтаксис HTML
- Атрибуты HTML-тегов
- Общие и текст
- Структура HTML-документа
- Параграфы и заголовки
- Как изменить шрифт?
- Меняем цвет текста и фона
- Выравнивание содержимого
- Цитаты и обрыв строки
- Что такое спецсимволы HTML?
- Горизонтальные линии
- Группирование элементов
- Комментарии в HTML
- Ссылки
- Cсылки и их разновидности
- Меняем цвета ссылок
- Ссылки на электронную почту
- Якоря — создаем закладки
- Изображения
- Изображения
- Изображения для фонов
- Изображения — ссылки
- Таблицы
- Таблицы
- Границы, рамки и отступы HTML-таблиц
- Объединение ячеек таблицы
- Вложенные таблицы
- Списки
- Нумерованные и маркированные списки
- Метатеги
- Метатеги и их типы
Copyright © 2010-2015 seodon.ru Все права защищены.
С условиями использования материалов данного сайта вы можете ознакомиться на странице автора.