- CSS: Отступ текста
- Отступ текста
- Форматирование
- ::first-line (:first-line)
- Разрешённые свойства
- Синтаксис
- Пример
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Как мне для каждого абзаца добавить отступ первой строки?
- CSS first line: Первая строка и ее оформление
CSS: Отступ текста
Стандартный вид текста не всегда подходит, как по внешнему виду, так и по цвету, CSS предоставляет обширные возможности, с помощью которых, вы можете кардинально изменить ваш текст, например задав ему цвет, меняя межстрочный интервал, расстояние между буквами или размер текста и многое другое.
Отступ текста
Отступ в первой строке абзаца, имитирующий красную строку, — это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent.
В случае применения свойства text-indent первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство text-indent работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки. Но если в первой строке блочного элемента, например абзаца, есть картинка, то она будет сдвинута вместе со всем остальным текстом строки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
pУ этого абзаца первая строка будет выступать над остальными на 40px, для просмотра выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).
Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации. На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство padding-left подробно разбираются в главе — Блочная модель.
С text-indent могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
.test1 < text-indent: 25px; >.test2Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.
Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.
Примечание: стоит обратить внимание, что свойство text-indent наследуется, что может приводить к непредвиденным результатам:
.test1Первая строка текста элемента div будет иметь отступ равный 15% ширины его родительского элемента или ширины окна браузера.Первая строка текста элемента p будет иметь отступ, который был унаследован от его родительского элемента.
Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
p.class1 < text-transform: uppercase; text-decoration: overline; >p.class2 < text-transform: lowercase; text-decoration: line-through; >p.class3Первый абзац.
Второй абзац.
Третий абзац.
Расстояние между символами в тексте изменено с помощью свойства letter-spacing.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
::first-line (:first-line)
CSS псевдоэлемент ::first-line применяет стили к первой строке блочного элемента. Обратите внимание, что длина первой строки зависит от многих факторов, включая ширину элемента, ширину документа и размер шрифта текста.
/* Стили для первой строки элемента*/ p::first-line color: red; >
Примечание: В CSS3 появилась запись ::first-line (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :first-line , введённую в CSS2.
Разрешённые свойства
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::first-line :
- Все свойства, связанные с шрифтами: font , font-kerning (en-US), font-style , font-variant (en-US), font-variant-numeric , font-variant-position (en-US), font-variant-east-asian (en-US), font-variant-caps (en-US), font-variant-alternates (en-US), font-variant-ligatures , font-synthesis (en-US), font-feature-settings (en-US), font-language-override (en-US), font-weight , font-size , font-size-adjust (en-US), font-stretch (en-US) и font-family
- Все свойства, связанные с фоном: background-color , background-clip , background-image , background-origin , background-position , background-repeat , background-size , background-attachment и background-blend-mode
- Свойство color (en-US)
- word-spacing , letter-spacing , text-decoration (en-US), text-transform (en-US) и line-height
- text-shadow , text-decoration (en-US), text-decoration-color (en-US), text-decoration-line (en-US), text-decoration-style (en-US) и vertical-align .
Синтаксис
Пример
HTML
p>Стили будут применены только к первой строке этого параграфа. После этого, весь текст будет отображаться как обычно. Увидели, что я имею в виду?p> span>Первая строка этого элемента не будет стилизована специальным образом потому что это не блочный элемент.span>
CSS
::first-line color: blue; text-transform: uppercase; /* ПРЕДУПРЕЖДЕНИЕ: НЕ ИСПОЛЬЗУЙТЕ ЭТО */ /* Многие свойства запрещены в псевдоэлементах ::first-line */ margin-left: 20px; text-indent: 20px; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Как мне для каждого абзаца добавить отступ первой строки?
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5 CSS 2.1 IE Cr Op Sa Fx
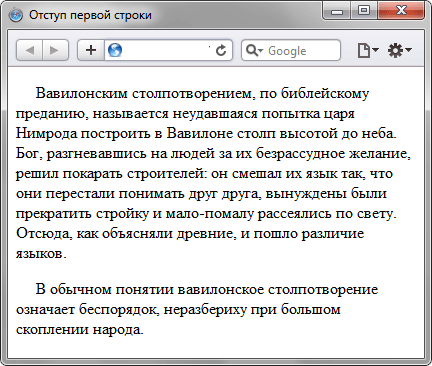
Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог, разгневавшись на людей за их безрассудное желание, решил покарать строителей: он смешал их язык так, что они перестали понимать друг друга, вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда, как объясняли древние, и пошло различие языков.
В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста с отступами первой строки
CSS first line: Первая строка и ее оформление
Бывает так, что вы не хотите использовать теги HTML заголовка, но при этом конструкция текста предполагает выделение первой строки. Вот наглядный пример оформления первой строки текста при помощи CSS псевдоэлемента first line :
В Соединенных Штатах Америки
второй по прибыльности после нефтяной является информационная индустрия.
Теперь разберем HTML и CSS код нашего примера:
|
В Соединенных Штатах Америки |
Строку текста в примере мы сначала разбили HTML тегом
, сделав таким образом перенос. Затем присвоили параграфу класс class=»f-l» , который необходимым способом описали в CSS стилях, назначив для первой строки характерное оформление.
Как вы видите, ничего сложного, а в вашем арсенале еще один CSS прием.
Автор проекта — Вася Митин | Дата публикации: Январь 2013 | Обновление: Ноябрь 2018
Первая строка или CSS first line CSS справочник
© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Строки в CSS: first line? – Не вопрос!