- Форум
- Центр поддержки
- Продукты
- Управление сайтом
- Битрикс24
- Интернет-магазин + CRM
- Решения
- Для интернет-магазинов
- Каталог готовых решений
- Внедрение
- Выбрать партнера
- Проверить партнера
- Стать партнером
- Css класс таблицы битрикс
- Для кого этот курс?
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Практика и тесты
- Комментарии к урокам
- Для преподавания офлайн
- Если нет интернета
- Как проходить учебный курс?
- CSS: Оформление таблиц
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
- CSS-классы адаптивности изображений и таблиц
- Адаптивные таблицы
Форум
Добрый день!
ПОдскажите, возможно ли создать стиль таблицы, чтобы всегда таблицы были однинаковыми , красивыми, при создании в визуальном редакторе.
Буду ОЧЕНЬ признательна за совет.
Каждый раз таблицы формируются ,как вздуумается и прихолится править код.
в файле template_styles.css напишите один раз css к таблице и они будут одинаковыми, а если понадобятся таблицы разных стилей то используйте классы, подробнее по ссылке http://htmlbook.ru/
| Цитата |
|---|
| в файле template_styles.css напишите один раз css к таблице и они будут одинаковыми, а если понадобятся таблицы разных стилей то используйте классы |
| Цитата |
|---|
| ПОдскажите, возможно ли создать стиль таблицы, чтобы всегда таблицы были однинаковыми , красивыми, при создании в визуальном редакторе. Буду ОЧЕНЬ признательна за совет. Каждый раз таблицы формируются ,как вздуумается и прихолится править код. |
Мы заставляем редактора делать таблицы в Dreamweaver, затем брать HTML-код таблицы и вставлять его в редактор битрикса НЕ в визуальном режиме редактирования. При этом редактор ещё должен прописать нужный класс у таблицы.
при вставке из ворда (через соответствующую кнопочку визредактора) можно автоматически убрать много вордовского дерьма, и также назначить стиль таблице через свойства и выбор класса (прописываем его в styles.css) Сверхкрасиво не получится, конечно, но куда меньшее зло уже.
Центр поддержки
Продукты
Управление сайтом
Битрикс24
Интернет-магазин + CRM
Решения
Для интернет-магазинов
Каталог готовых решений
Внедрение
Выбрать партнера
Проверить партнера
Стать партнером
1С-Битрикс http://www.1c-bitrix.ru Общие вопросы info@1c-bitrix.ru Приобретение и лицензирование продуктов : sales@1c-bitrix.ru Маркетинг/мероприятия/PR marketing@1c-bitrix.ru Партнерская программа partners@1c-bitrix.ru Мы работаем с 10:00 до 19:00 по московскому времени. Офис в Москве 127287 Россия Московская область Москва 2-я Хуторская улица дом 38А строение 9 Офис в Калининграде +7 (4012) 51-05-64 Офис в Калининграде 236001 Россия Калининградская область Калининград Московский проспект 261 Офис в Киеве ukraine@1c-bitrix.ru Телефон в Киеве +3 (8044)221-55-33 Офис в Киеве 01033 Украина Калининградская область Киев улица Шота Руставели 39/41 офис 1507
© 2001-2023 «Битрикс», «1С-Битрикс». Работает на 1С-Битрикс: Управление сайтом. Политика конфиденциальности
Css класс таблицы битрикс
Современные сайты наполняются содержанием с помощью специального программного обеспечения: CMS.
CMS (Content management system — система управления содержимым сайта) — компьютерная программа, используемая для автоматизации управления контентом сайта. CMS позволяет управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации независимо от уровня его квалификации.
Соответственно, контент-менеджер (или редактор сайта) — это специалист, работающий с CMS.
Для кого этот курс?
Курс Контент-менеджер адресован тем, кто работает с содержанием сайта: наполнение, изменение текста, загрузка и размещение картинок и так далее.
- работать с элементами управления в интерфейсе системы;
- приемам работы в визуальном редакторе — основном инструменте при работе над содержанием сайта;
- работать с информационными блоками — местом хранения большей части информации на сайте;
- работать с компонентами — инструментом вывода информации на страницах сайта;
- работать с некоторыми модулями системы.
Примечание: В курсе рассмотрены типовые вопросы, которые приходится решать контент-менеджеру. Иногда круг обязанностей контент-менеджера расширяется за счет некоторых функций администратора сайта. В этом случае рекомендуем к изучению курс Администратор. Базовый.
Внимание! Скриншоты в курсе сделаны с демонстрационной версии «1С-Битрикс: Управление сайтом» в шаблоне Интернет-магазин. Реальный сайт, на котором будет работать контент-менеджер, будет иметь свой собственный внешний вид. Это не касается интерфейсов Административного раздела и форм создания/редактирования элементов, которые разработчики сайтов меняют крайне редко.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:
уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.
Практика и тесты
При изучении курса рекомендуется повторять описываемые действия на демонстрационной версии сайта, установленной локально или в Виртуальной лаборатории.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов со страницы Моё обучение скачайте сертификат об успешном прохождении курса в формате PDF.
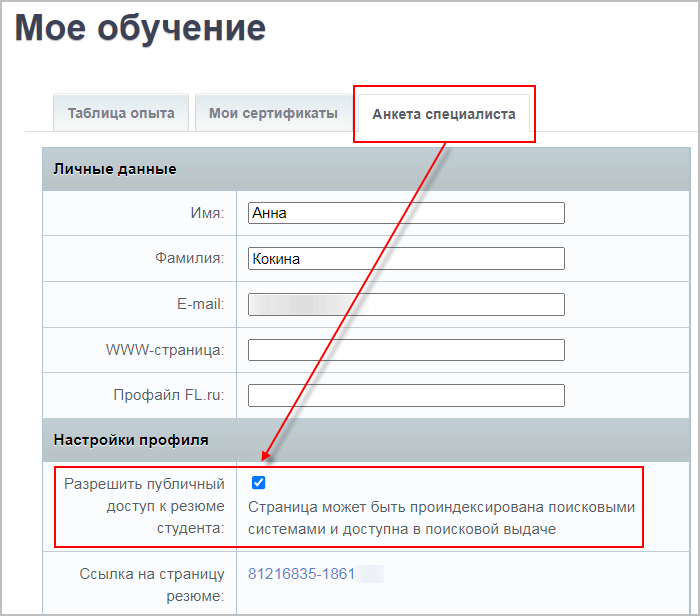
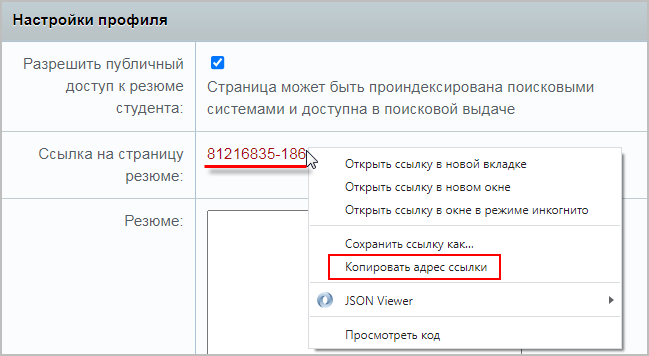
Также вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента 

Комментарии к урокам
| На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: |  |
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
Linux:
Calibre
FBReader
Cool Reader
Okular
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 29.06.2023.
Как проходить учебный курс?
CSS: Оформление таблиц
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
table, td, th < border: 4px outset blue; border-spacing: 5px; >.first
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
table, td, th < border: 1px solid black; border-collapse: collapse; >table < width: 70% >td < text-align: right; >th < height: 50px; >.test1 < vertical-align: top; >.test2
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
table < width: 70%; border-collapse: collapse; >td, th < border: 1px solid #98bf21; padding: 3px 7px 2px 7px; >th < text-align: left; padding: 5px; background-color: #A7C942; color: #fff; >.alt td
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
CSS-классы адаптивности изображений и таблиц

В открывшемся окне в дополнительных параметрах в поле CSS-класс прописать img-responsive. Если картинку нужно выровнять по центру, то в выпадающем списке «Выравнивание» выбрать нужный вариант, а в «CSS-класс» прописать img-responsive d-inline-block.
Адаптивные таблицы
Вариант 1. Прописать класс через «Свойства таблицы». Для этого в режиме визуального редактора нажимаем правой кнопкой мыши на область таблицы и выбираем пункт «Свойства таблицы».
Далее в открывшемся окне во вкладке «Дополнительные параметры» в поле CSS класс прописываем класс таблицы, например table table-bordered.
Если таблица имеет много столбцов и информации в них, она все равно может не поместиться по ширине, поэтому можно дополнительно прописать класс адаптивности table-responsive.
Пример двух классов — table table bordered table-responsive

Вариант 2. Прописать класс таблицы через «Режим кода».
Для этого нужно перейти в режим кода:
Найти строку с кода таблицы и вместо border=»1″ cellpadding=»1″ cellspacing=»1″ прописываем нужный класс, например class=»table table-bordered».