- CSS: Оформление таблиц
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
- Как выровнять таблицу по центру?
- См. также
- Выравнивание таблиц
- HTML по теме
- Популярные рецепты
- Популярные задачи
- Как выровнять таблицу по центру окна браузера?
- Решение
- HTML по теме
- Популярные рецепты
- Как выровнять таблицу по центру html
CSS: Оформление таблиц
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
table, td, th < border: 4px outset blue; border-spacing: 5px; >.first
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
table, td, th < border: 1px solid black; border-collapse: collapse; >table < width: 70% >td < text-align: right; >th < height: 50px; >.test1 < vertical-align: top; >.test2
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
table < width: 70%; border-collapse: collapse; >td, th < border: 1px solid #98bf21; padding: 3px 7px 2px 7px; >th < text-align: left; padding: 5px; background-color: #A7C942; color: #fff; >.alt td
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Как выровнять таблицу по центру?
Выравнивание таблицы по центру горизонтали работает только в случае, когда явно задана ширина таблицы через свойство width. При соблюдении этого условия для селектора table следует задать свойство margin со значением auto . Оно обозначает, что отступы вокруг таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример 1).
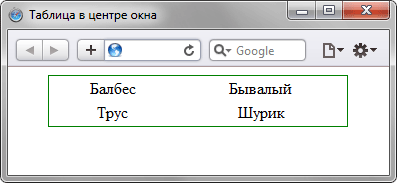
Пример 1. Использование margin
| Балбес | Бывалый |
| Трус | Шурик |
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание таблицы с помощью стилей
См. также
- height
- margin
- margin в CSS
- width
- Абсолютное позиционирование
- Блочные элементы
- Выравнивание с помощью флексбоксов
- Высота и ширина в CSS
- Колесо для сокращённых свойств
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Свойство margin
- Создание флексбоксов
- Строчные элементы
- Схлопывающиеся margin
Выравнивание таблиц
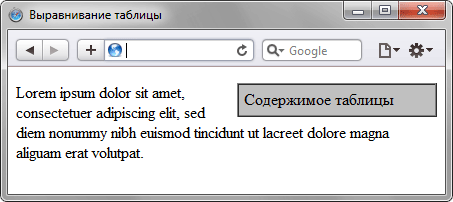
В данном примере создается таблица с фоном серого цвета и выравниванием по правому краю. Результат примера показан на рис. 12.4.
Рис. 12.4. Таблица, выровненная по правому краю окна браузера
По умолчанию таблица формируется в виде сетки, при этом в каждой строке таблицы содержится одинаковое количество ячеек. Такой вариант вполне подходит для формирования простых таблиц, но совершенно не годится для тех случаев, когда предстоит сделать сложную таблицу. В подобных ситуациях применяются два основных метода: объединение ячеек и вложенные таблицы.
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
Как выровнять таблицу по центру окна браузера?
Выровнять таблицу по центру горизонтали окна браузера.
Решение
Выравнивание таблицы работает только в случае, когда явно задана её ширина и она меньше 100%. При соблюдении этих условий для селектора table следует задать свойство margin со значением auto . Оно обозначает, что отступы от таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример 1).
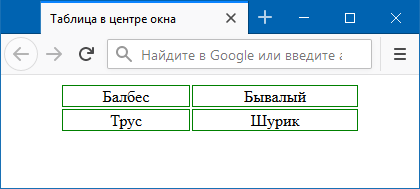
Пример 1. Использование margin
HTML5 CSS 2.1 IE Cr Op Sa Fx
Балбес Бывалый Трус Шурик
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание таблицы с помощью стилей
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как выровнять таблицу по центру html
Выравнивание таблицы работает только в случае, когда явно задана её ширина и она меньше 100%. При соблюдении этих условий для селектора table следует задать свойство margin со значением auto. Оно обозначает, что отступы от таблицы вычисляются автоматически, это как раз и приводит к её центрированию.
Наименование Кол-во Груши 10 Яблоки 7 Мандарины 5 table width: 300px; /* центрируем таблицу */ margin: auto; /* выравнивание текста внутри ячеек */ text-align: center; /* делаем границы красивыми */ border-collapse: collapse; > td /* делаем видимыми границы у таблицы */ border: 1px solid #333; > 

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?