- Simple Top Navigation Menu Using HTML and CSS — [With Source Code]
- Creating The Folder Structure For Website
- Creating The HTML Structure
- CSS меню
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
- Создаем адаптивную навигацию на сайте
- HTML
- CSS
- Media Queries
- Отображение навигации
- Навигация пример кода html
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Simple Top Navigation Menu Using HTML and CSS — [With Source Code]
Every website needs some sort of navigation so that users coming onto this web page can easily navigate between the pages of the website.
There are so many different navigation menus one can create like side navigation on a website, top navigation that stays on the top, maybe, one on the right side?
Well wherever you place it, these navigation menus or navbar menus are really an essential part of a website.
Creating them from scratch can not be so straightforward when you are just starting with HTML and CSS coding.
So in this blog post, we will create a top navigation menu or navbar from scratch using HTML and CSS and I will also attach the source code for it.
Creating The Folder Structure For Website
I have created a folder for myself called Nav1 and inside this folder with Visual Studio code which will be my editor in which I will write my HTML and CSS code.
Once the folder is open in visual studio code, I will create two files, an index.html and a style.css file.
Creating The HTML Structure
We will start by creating the basic HTML structure for our website.
We are using the Emmet extension for visual studio code so we will start writing html and Emmet will give us the boilerplate HTML structure for the website.
Then we will link our style.css to the HTML page.
Then we will go ahead and add some elements to our body of the website.
From the above image we can see that we have added a header element inside our body.
Inside the header tag, we have created two elements, 1 is an anchor element which will be used as a placeholder for the logo for our website.
The other element inside the header is the nav element. Nav elements are usually kept for adding menu to the navigations.
Inside the nav we have an unordered list and a few elements inside it defining the pages that we want the user to navigate to using anchor elements.
This is how our HTML looks like in a browser till now.
The next step is to add some CSS styles to these elements that we have created so that our website looks the way we want it to look.
The first thing we will do, and this is totally optional is to add a font to your website. In this example, I am using Google Quicksand Font. The usage of the font is explained in the image above.
By adding the above css code, we give our header a display property of flex and make the alignment for the header. After these above css changes the header looks like this.
Then we add some more styles to the nav and the header as below
This gives the color and styles to the nav and header.
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar < margin: 0; padding: 0; list-style-type: none; border: 2px solid #0066FF; border-radius: 20px 5px; width: 550px; text-align: center; background-color: #33ADFF; >#navbar a < color: #fff; padding: 5px 10px; text-decoration: none; font-weight: bold; display: inline-block; width: 100px; >#navbar a:hover
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
#navbar ul < display: none; >#navbar li:hover ul
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar li < float: left; >#navbar ul li
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul < display: none; position: absolute; top: 100%; >#navbar li < float: left; position: relative; >#navbar
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul < display: none; background-color: #f90; position: absolute; top: 100%; >#navbar li:hover ul < display: block; >#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar < height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; >#navbar li < float: left; position: relative; height: 100%; >#navbar li a < display: block; padding: 6px; width: 100px; color: #fff; text-decoration: none; text-align: center; >#navbar ul li < float: none; >#navbar li:hover < background-color: #f90; >#navbar ul li:hover
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.
HTML
Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
Затем добавляем пункты меню в виде обычного списка:
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
CSS
Пункты меню должны следовать друг за другом, используем float:
.clearfix:before, .clearfix:after < content: " "; display: table; >.clearfix:after < clear: both; >.clearfix
Каждый пункт меню шириной 100 пикселей:
nav a < color: #fff; display: inline-block; width: 100px; text-align: center; text-decoration: none; line-height: 40px; text-shadow: 1px 1px 0px #283744; >nav li a < border-right: 1px solid #576979; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; >nav li:last-child a < border-right: 0; >nav a:hover, nav a:active
Дополнительный пункт на больших экранах должен быть скрыт:
Сейчас меню корректно отображается только на большом экране:
Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).
В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:
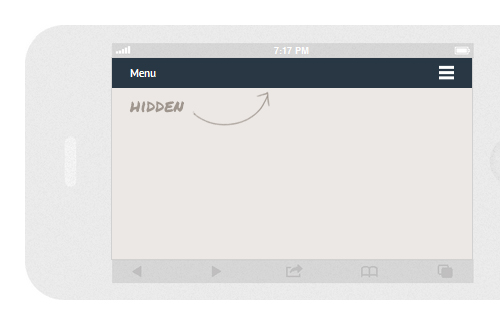
@media screen and (max-width: 600px) < nav < height: auto; >nav ul < width: 100%; display: block; height: auto; >nav li < width: 50%; float: left; position: relative; >nav li a < border-bottom: 1px solid #576979; border-right: 1px solid #576979; >nav a < text-align: left; width: 100%; text-indent: 25px; >> При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:
@media only screen and (max-width : 480px) < nav < border-bottom: 0; >nav ul < display: none; height: auto; >nav a#pull < display: block; background-color: #283744; width: 100%; position: relative; >nav a#pull:after < content:""; background: url('nav-icon.png') no-repeat; width: 30px; height: 30px; display: inline-block; position: absolute; rightright: 15px; top: 10px; >> При разрешении менее 320 пикселей меню должно отображаться в один столбец:
@media only screen and (max-width : 320px) < nav li < display: block; float: none; width: 100%; >nav li a < border-bottom: 1px solid #576979; >> Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
$(function() < var pull = $('#pull'); menu = $('nav ul'); menuHeight = menu.height(); $(pull).on('click', function(e) < e.preventDefault(); menu.slideToggle(); >); $(window).resize(function() < var w = $(window).width(); if(w >320 && menu.is(':hidden')) < menu.removeAttr('style'); >>); >); Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.
Навигация пример кода html
Удобный тег, объединяющий элементы навигации по сайту.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
В контейнере можно собрать ссылки для навигации по сайту.
Пример
Скопировать ссылку «Пример» Скопировано
- , поскольку элементы меню однотипные по смыслу и связаны между собой:
Как понять
Скопировать ссылку «Как понять» Скопировано
В контейнер помещаются основные ссылки, по которым пользователь сможет быстро перейти на нужный раздел сайта.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Тег парный, всегда нужно закрывать < / nav>.
На странице можно использовать несколько .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
У нет уникальных атрибутов, применяются все глобальные атрибуты.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 — это один из ориентиров (landmark), которые скринридеры могут использовать для навигации по странице. То есть можно перейти прямо в блок навигации по сайту, это очень удобно.
💡 Спецификация рекомендует не увлекаться разметкой всех ссылок на странице с помощью , достаточно указать самые важные.
Ещё пример
Скопировать ссылку «Ещё пример» Скопировано
Создадим так называемые «хлебные крошки» — ссылки на страницы, указывающие на разделы, в которых находится текущая страница:
nav border-bottom: 1px solid black;> .crumbs ol list-style-type: none; padding-left: 0;> .crumb display: inline-block;> .crumb a position: relative;> .crumb a::after content: ">"; position: absolute; padding: 0 5px; color: #ffffff; font-size: 80%;>nav border-bottom: 1px solid black; > .crumbs ol list-style-type: none; padding-left: 0; > .crumb display: inline-block; > .crumb a position: relative; > .crumb a::after content: ">"; position: absolute; padding: 0 5px; color: #ffffff; font-size: 80%; >
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
🛠 — это набор функционально важных ссылок по разделам сайта. Важно выделить , чтобы поисковик понял, что находится в блоке навигации.
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Навигация может быть не только по страницам внутри сайта, но и по внешним ресурсам. Например, блок с перечислением компаний-партнёров со ссылками на их сайты. В этом случае также вполне уместно использовать .