- CSS Navigation Bar
- Navigation Bar = List of Links
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Build a Responsive Navigation Bar Using HTML and CSS
- Prerequisites: The Three Key Elements of a Responsive Navbar
- 1. Simple
- 2. Noticeable
- 3. Responsive
- Building a Responsive Navigation Bar With Hamburger Menu
- Getting Started With HTML
- Applying Basic CSS: Utilities
- Styling the Navbar Using CSS Flexbox
- Responsive Navbar Using CSS Media Queries
CSS Navigation Bar
Having easy-to-use navigation is important for any web site.
With CSS you can transform boring HTML menus into good-looking navigation bars.
Navigation Bar = List of Links
A navigation bar needs standard HTML as a base.
In our examples we will build the navigation bar from a standard HTML list.
- and
elements makes perfect sense:
Example
Now let’s remove the bullets and the margins and padding from the list:
Example
- list-style-type: none; — Removes the bullets. A navigation bar does not need list markers
- Set margin: 0; and padding: 0; to remove browser default settings
The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Build a Responsive Navigation Bar Using HTML and CSS
Calling all beginner web devs: this tutorial will give you the skills you need to create your own responsive navbars using just HTML and CSS!
Readers like you help support MUO. When you make a purchase using links on our site, we may earn an affiliate commission. Read More.
A responsive navigation bar (navbar) is essential for improving your user experience and web design skills.
You’ve arrived at the right place, especially if you’re a beginner learning front-end development and looking to build a responsive navigation bar. But before you start creating a navigation bar with HTML and CSS, you need to understand the basic design principles of a responsive navbar.
Here’s how to make a responsive navigation bar using only HTML and CSS, without using even a single line of JavaScript.
Prerequisites: The Three Key Elements of a Responsive Navbar
It’s quite obvious that most website owners want to acquire new visitors. The first step towards doing so is showing visitors a clear and concise path. You should build a navbar that inspires curiosity and attracts visitors simultaneously. Consider three key elements while designing an ideal HTML navbar:
1. Simple
It should be clear and easy to read. Instead of cluttering the navbar with links to every page, you should go for the broader categories of your site. Afterward, you can add sub-menus as a dropdown, if necessary.
2. Noticeable
A simple responsive navigation bar shouldn’t be boring at all. You should stick to a pre-decided brand color to make the design more consistent. You can experiment with color schemes and use lighter or darker shades for highlighting and dropdown menus.
3. Responsive
A global internet usage report by Statista shows that 59.5 percent of the global population is actively using the internet, and 92.6 percent are using it via mobile devices. That’s enough to understand the importance of implementing responsive mobile navigation on your site.
Top-level mobile navigation is quite popular. You can use a hamburger menu, guillotine, floating icons, and tabs. It’s a savior when you have five or more categories with multiple hierarchies. Top-level navigation can save significant screen space, especially with a content-heavy site.
Tab bars with relevant icons fit perfectly at the bottom navigation bar as they usually contain three to five menus at the same hierarchy level. Sub-menus and sequential menus follow the main category with the parent-child relationship.
If you are new to the world of web design, you should always consult some relevant, responsive web design principles for more tips.
Building a Responsive Navigation Bar With Hamburger Menu
Now that the design principles are clear, it’s time to start building your exclusive responsive navbar menu. There are a variety of CSS features for building responsive websites. However, this guide will teach you how to create a responsive navigation menu with CSS Flexbox and Media Queries from scratch.
So, what will your CSS navbar look like? It’ll have top-level navigation with:
- Logo
- Navigation Menus
- Dropdown Menu
- Hamburger Menu (using the checkbox hack)
Getting Started With HTML
html>
html lang="en">
head>
meta charset="UTF-8" />
meta http-equiv="X-UA-Compatible" content="IE=edge" />
meta name="viewport" content="width=device-width, initial-scale=1.0" />
link rel="stylesheet" href="style.css" />
title>Document title>
head>
body>
nav class="navbar">
div class="logo">MUO div>
ul class="nav-links">
input type="checkbox" id="checkbox_toggle" />
label for="checkbox_toggle" class="hamburger">☰ label>
div class="menu">
li>a href="/">Home a> li>
li>a href="/">About a> li>
li class="services">
a href="/">Services a>
ul class="dropdown">
li>a href="/">Dropdown 1 a> li>
li>a href="/">Dropdown 2 a> li>
li>a href="/">Dropdown 2 a> li>
li>a href="/">Dropdown 3 a> li>
li>a href="/">Dropdown 4 a> li>
ul>
li>
li>a href="/">Pricing a> li>
li>a href="/">Contact a> li>
div>
ul>
nav>
body>
html>
You’ll have the dropdown menu inside the Service (main) menu. You can skip the hamburger menu while building the desktop navbar.
Your HTML navbar structure is now complete. Here’s what the output will look like:
Applying Basic CSS: Utilities
Start by applying some basic CSS styles to reset default values, making it easier to style the navbar:
/* UTILITIES */
* margin: 0;
padding: 0;
box-sizing: border-box;
>
body font-family: cursive;
>
a text-decoration: none;
>
li list-style: none;
>
Styling the Navbar Using CSS Flexbox
You can use CSS Flexbox to apply hovering effects for highlighting. The Service menu needs a little extra attention as you have to set display: none; for normal conditions and set it to display: block; when someone hovers on it.
/* NAVBAR STYLING STARTS */
.navbar display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: teal;
color: #fff;
>
.nav-links a color: #fff;
>
/* LOGO */
.logo font-size: 32px;
>
/* NAVBAR MENU */
.menu display: flex;
gap: 1em;
font-size: 18px;
>
.menu li:hover background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
>
.menu li padding: 5px 14px;
>
/* DROPDOWN MENU */
.services position: relative;
>
.dropdown background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
>
.dropdown li + li margin-top: 10px;
>
.dropdown li padding: 0.5em 1em;
width: 8em;
text-align: center;
>
.dropdown li:hover background-color: #4c9e9e;
>
.services:hover .dropdown display: block;
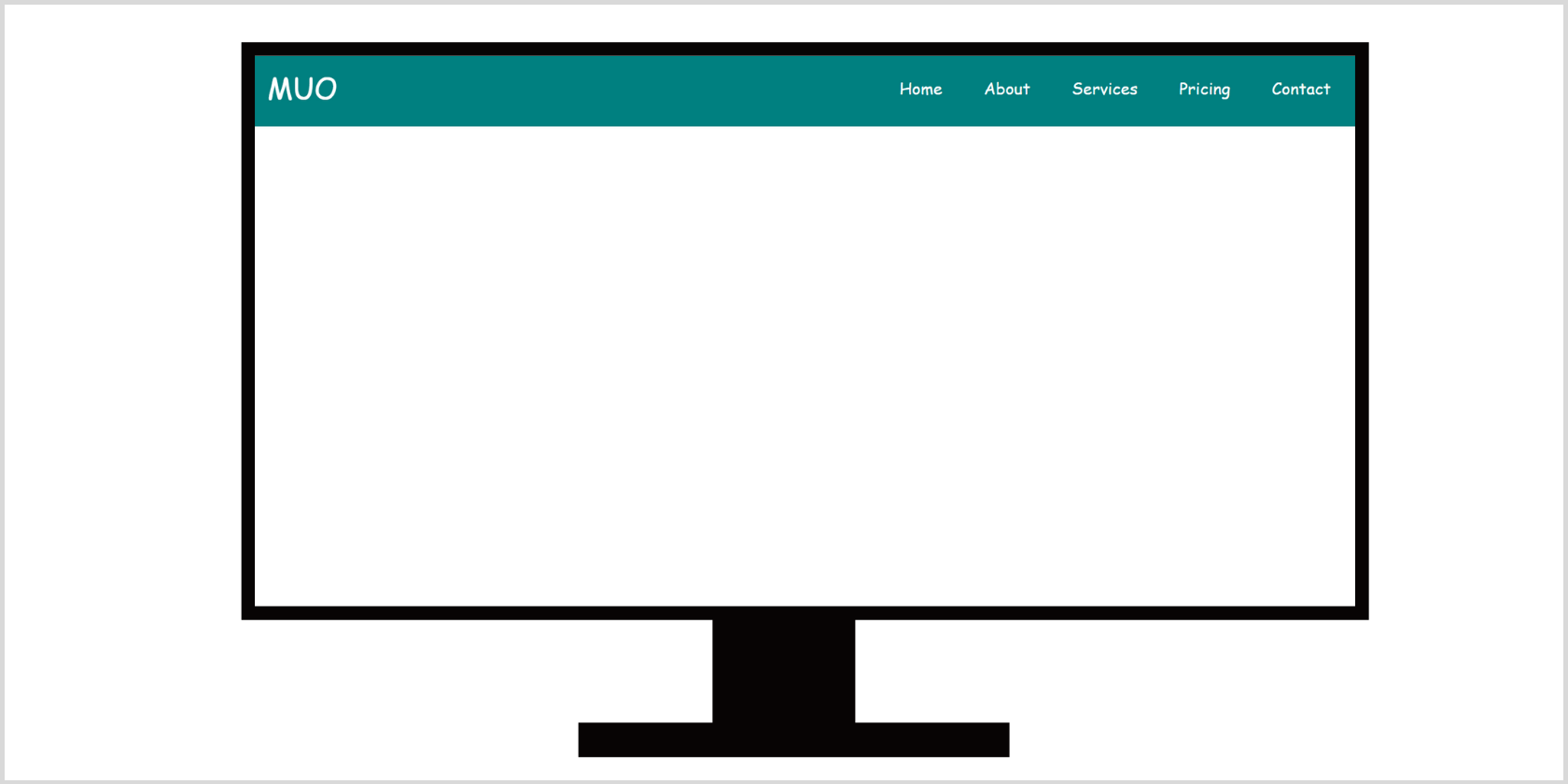
> This CSS will create a nav bar that looks like the following:
Responsive Navbar Using CSS Media Queries
Once you input this code snippet, you’ll have a hamburger menu that shows up only on mobile devices with small screen sizes. For this, you’ll have two children of input type=»checkbox» and give the label a class=»hamburger». Second, give your navigation menu class=»menu».
Note that ☰ is an HTML entity that displays the ☰ character, representing a hamburger icon.
body>
nav class="navbar">
div class="logo">MUO div>
ul class="nav-links">
input type="checkbox" id="checkbox_toggle" />
label for="checkbox_toggle" class="hamburger">☰ label>
div class="menu">. div>
ul>
nav>
body>
The logic behind using the checkbox element is that when it’s unchecked, it’ll have display: none; whereas while checked, it’ll change the CSS property of the general sibling selector (~) by setting it to display: block; Simply stated, you’re using the checkbox to toggle the hamburger and navigation menus between the expanded and hidden states.
Style the CSS navbar for mobile devices using CSS media queries, as shown below. In this case, you can also use CSS grid and JS for the mobile menu.
/* RESPONSIVE NAVBAR MENU STARTS */
/* CHECKBOX HACK */
input[type=checkbox] display: none;
>
/* HAMBURGER MENU */
.hamburger display: none;
font-size: 24px;
user-select: none;
>
/* APPLYING MEDIA QUERIES */
@media (max-width: 768px) .menu display:none;
position: absolute;
background-color:teal;
right: 0;
left: 0;
text-align: center;
padding: 16px 0;
>
.menu li:hover display: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
>
.menu li + li margin-top: 12px;
>
input[type=checkbox]:checked ~ .menu display: block;
>
.hamburger display: block;
>
.dropdown left: 50%;
top: 30px;
transform: translateX(35%);
>
.dropdown li:hover background-color: #4c9e9e;
>
>
Here’s what your design will look like on a desktop browser: