- Как наложить цвет на картинку css
- Наложение фона на картинку с помощью CSS
- Добавим в html-файл следующий код:
- С наступающим Новым 2019 годом!
- Пишем в css-файле следующий код:
- CSS и множественный фон
- Введение
- Позиция фонового изображения
- Размер фонового изображения
- Множественный фон
- Порядок наложения фоновых изображений друг на друга
- Сплошные цвета
- Сценарии использования и практические примеры
- ▍Затемнение фонового изображения
- ▍Рисование средствами CSS
- Реализация отражения света от рамки дисплея ноутбука
- LCD-дисплей
- Рамка дисплея
- Корпус ноутбука
- Готовый рисунок
- ▍Смешивание нескольких фонов
Как наложить цвет на картинку css
Чтобы наложить цвет на картинку с помощью CSS, вы можете использовать свойство background-color для элемента, содержащего изображение. Это свойство устанавливает цвет фона элемента и может быть применено к любому элементу, в том числе к элементу, содержащему изображение.
Например, если у вас есть элемент с классом image-container , содержащий изображение, и вы хотите сделать полупрозрачный зеленый фон, вы можете использовать следующий CSS-код:
.image-container background-color: rgba(0, 255, 0, 0.5); > Здесь мы устанавливаем цвет фона элемента с помощью свойства background-color . Функция rgba используется для установки цвета в формате «красный, зеленый, синий, прозрачность», где значения красного, зеленого и синего цветов находятся в диапазоне от 0 до 255, а прозрачность — от 0 до 1. Значение прозрачности 0.5 устанавливает полупрозрачный цвет.
Если вы хотите, чтобы цвет находился над изображением, а не под ним, вы можете использовать свойство background-blend-mode , которое определяет как фоновое изображение элемента будет смешиваться с его фоновым цветом:
.image-container background-color: rgba(0, 255, 0, 0.5); background-blend-mode: overlay; > Здесь мы используем свойство background-blend-mode с значением overlay , таким образом фоновый цвет смешивается с фоновым изображением, чтобы отразить яркость или темноту фона.
Наложение фона на картинку с помощью CSS
Как наложить фон на картинку с помощью CSS? Часто на главной странице сайта или ленинг-пейдж размещают картинку на всю ширину и высоту экрана, а сверху добавляют затемняющий фон, поверх которого в дальнейшем располагается заголовок. Давайте добавим не обычный заголовок, а поздравление с наступающим Новым 2019 годом! 🙂
Далее в примере я использую картинки с сайта http://lorempixel.com/, чтобы вы могли посмотреть результат в песочнице. Картинки генерируются автоматически, поэтому при каждом изменении кода, будет показываться новая картинка.
Добавим в html-файл следующий код:
С наступающим
Новым 2019 годом!
Самое важное, что нужно здесь понимать — позиционирование элементов относительно друг друга.
Пишем в css-файле следующий код:
@import url(‘https://fonts.googleapis.com/css?family=Lobster|Open+Sans&subset=cyrillic’); .wrapper < position: relative; // относительное позиционирование width: 100%; height: 100%; >.wrapper__image < background: url('http://lorempixel.com/400/200/nature/') top center no-repeat; // укажите url к своей картинке background-size: cover; display: flex; justify-content: center; align-items: center; width: 100%; height: 100vh; z-index: 0; >.wrapper:after < content: ''; background: rgba(0,0,0,0.7); // фон с прозрачностью 70% display: block; position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: 1; >.wrapper__title
Вы можете внести изменения и посмотреть на результат в песочнице:
Другой вариант наложения фона в виде снега:
Голосов: 2 , Средняя оценка: 5
CSS и множественный фон
CSS-свойство background — это одно из самых часто используемых свойств. Но сообщество веб-разработчиков пока не слишком хорошо осведомлено о возможностях, которые даёт использование множественного фона. Здесь я собираюсь серьёзно поговорить о том, что может дать применение множественного фона, и о том, как использовать стандартные механизмы CSS на полную мощность.
В этом материале я подробно расскажу о свойстве background-image , приведу наглядные примеры совместного использования нескольких фоновых изображений элемента, рассмотрю сильные стороны такого подхода. Здесь будет много иллюстраций.
Если вы не знакомы с CSS-свойством background — хорошо будет, если вы, перед чтением материала, заглянете на эту страницу документации MDN, посвящённую данному свойству.
Введение
CSS-свойство background — это сокращённое свойство, которое позволяет настраивать следующие обычные свойства элементов:
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background-attachment
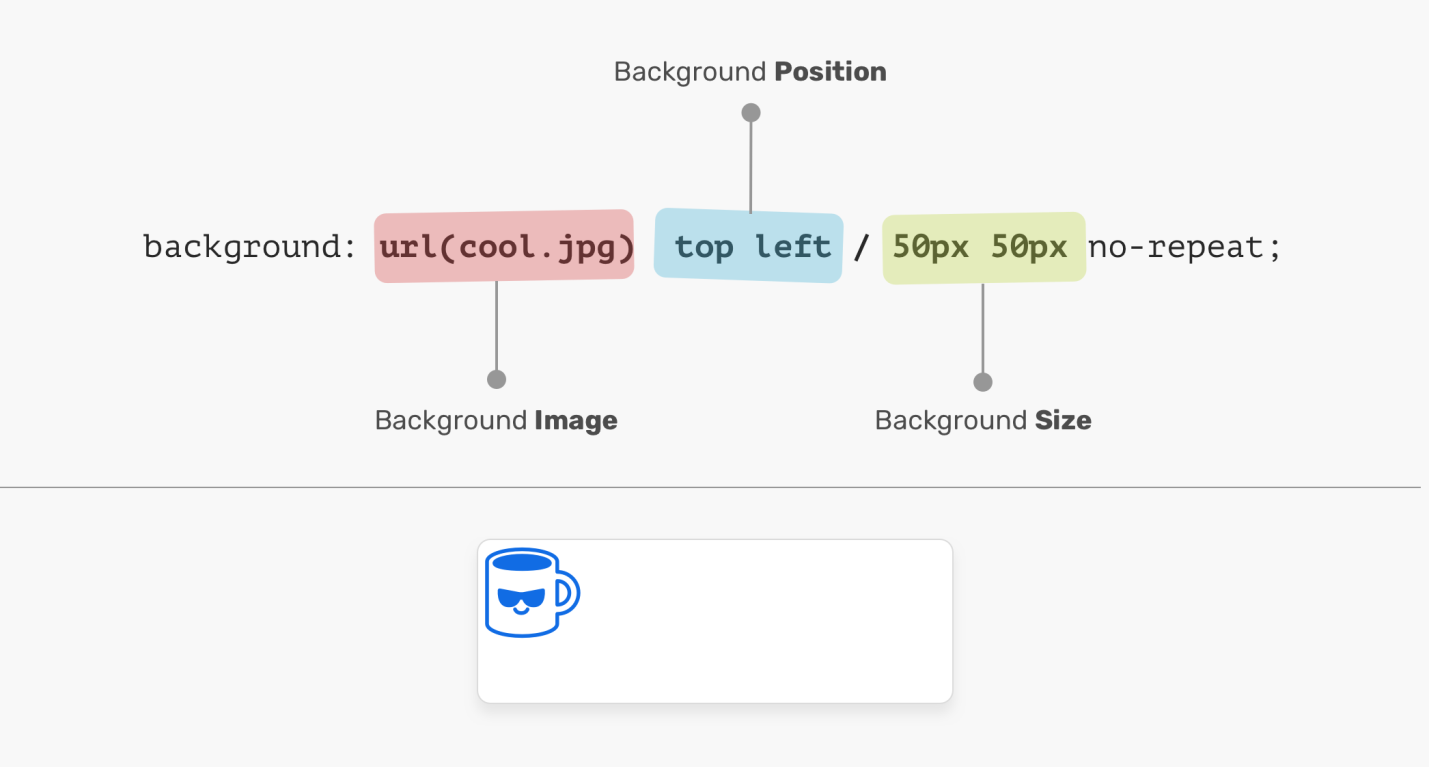
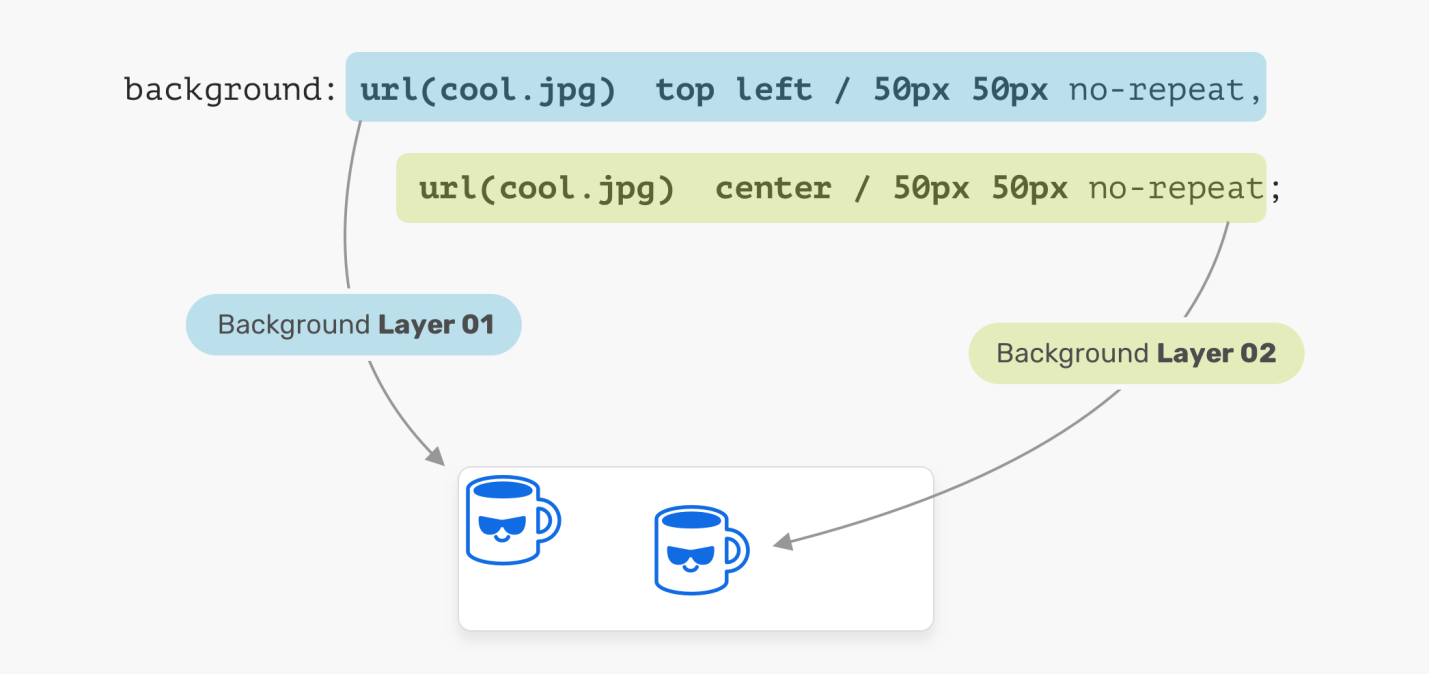
Рассмотрим следующий пример:
Начальная позиция фонового изображения находится в верхнем левом углу элемента. Размер изображения составляет 50px * 50px . При настройке свойства background важно помнить о порядке следования свойств, задающих позицию и размер фонового изображения.
Путь к изображению, его позиция и его размер
На предыдущем рисунке за значениями, относящимися к настройке свойства background-position , идут значения свойства background-size . Если разместить эти значения в другом порядке, мы получим неправильно оформленный CSS-код. Например — такой:
Позиция фонового изображения
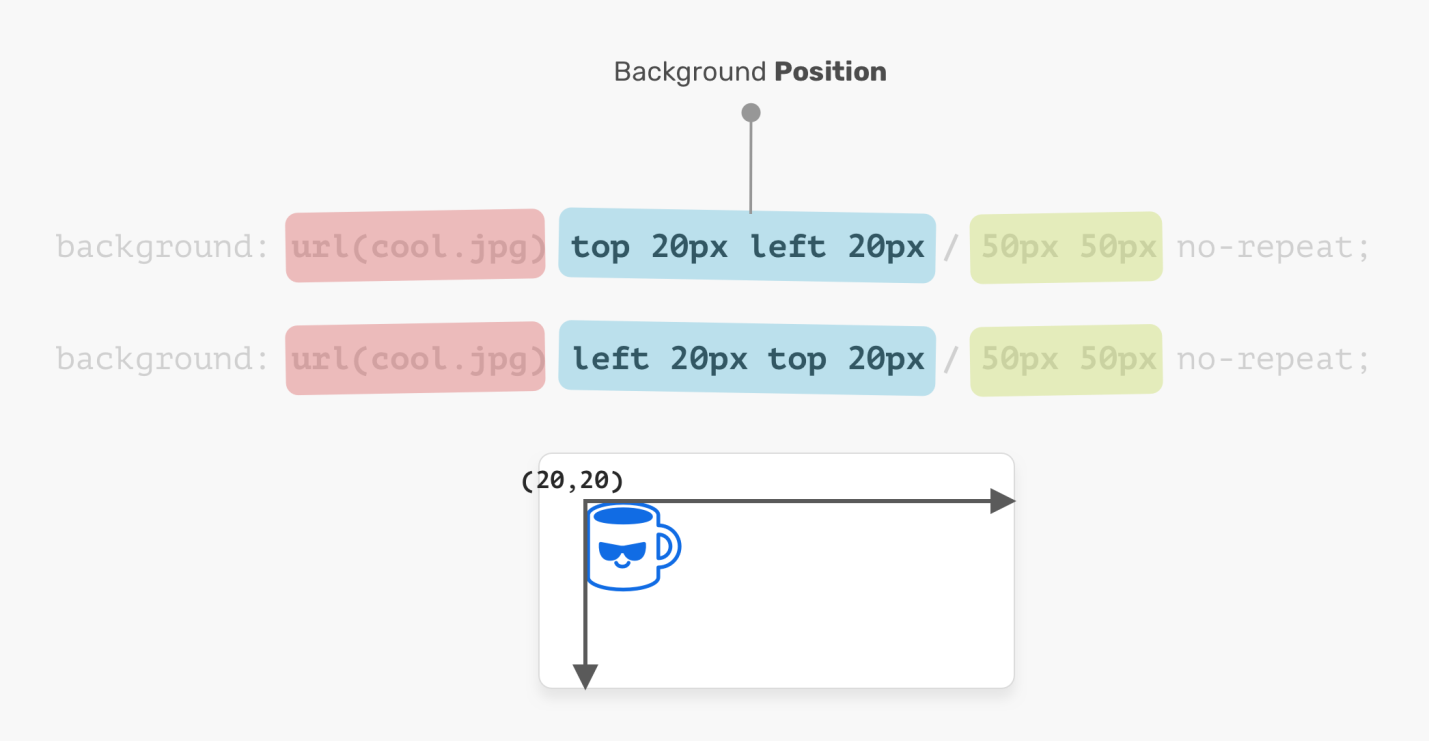
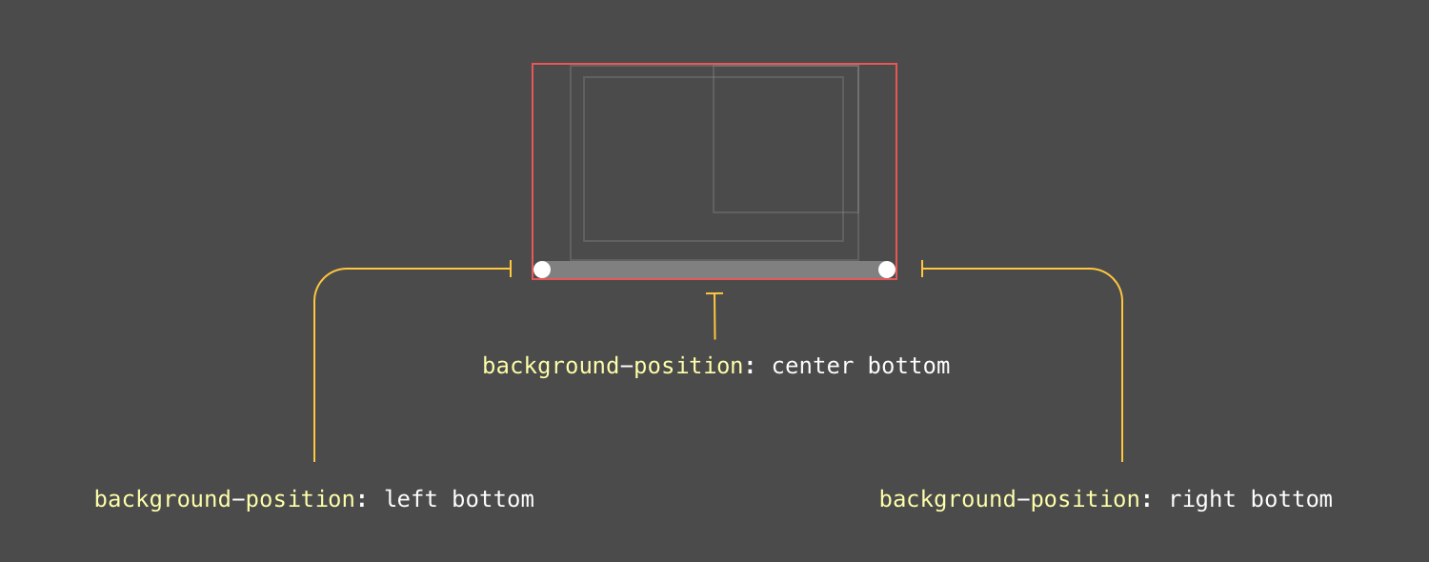
Для настройки области расположения фона, исходной позиции фонового изображения, используется свойство background-origin . Мне нравится та гибкость, которую даёт свойство background-position . Оно позволяет позиционировать фон элементов разными способами:
- Ключевые слова ( top , right , bottom , left , center ).
- Процентные значения. Например: 50% .
- Значения, задающие некие расстояния. Например: 20px 2.5rem .
- Значения, представляющие собой отступы от краёв элемента. Например: top 20px left 10px .
Начало системы координат, используемой при позиционировании фоновых изображений, находится в левом верхнем углу элемента. Начальным значением свойства background-position является 0% 0% .
Стоит отметить то, что значение top left — это то же самое, что и значение left top . Браузер достаточно интеллектуален для того чтобы определить то, какая часть этого значения относится к оси X, а какая — к оси Y.
Конструкции вида top left и left top равнозначны
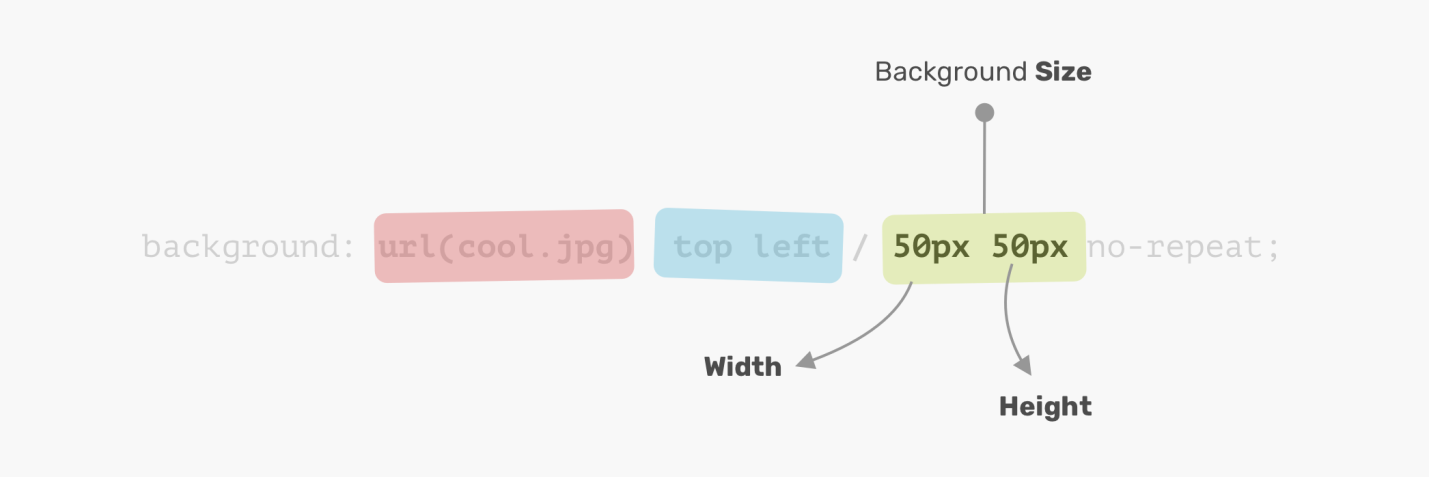
Размер фонового изображения
Имя свойства, задающего размер фонового изображения, background-size , однозначно указывает на роль этого свойства. Размер фонового изображения — это его ширина и высота. При настройке этого свойства нужно учитывать то, что первое значение представляет ширину, а второе — высоту.
Сначала идёт ширина, а потом — высота
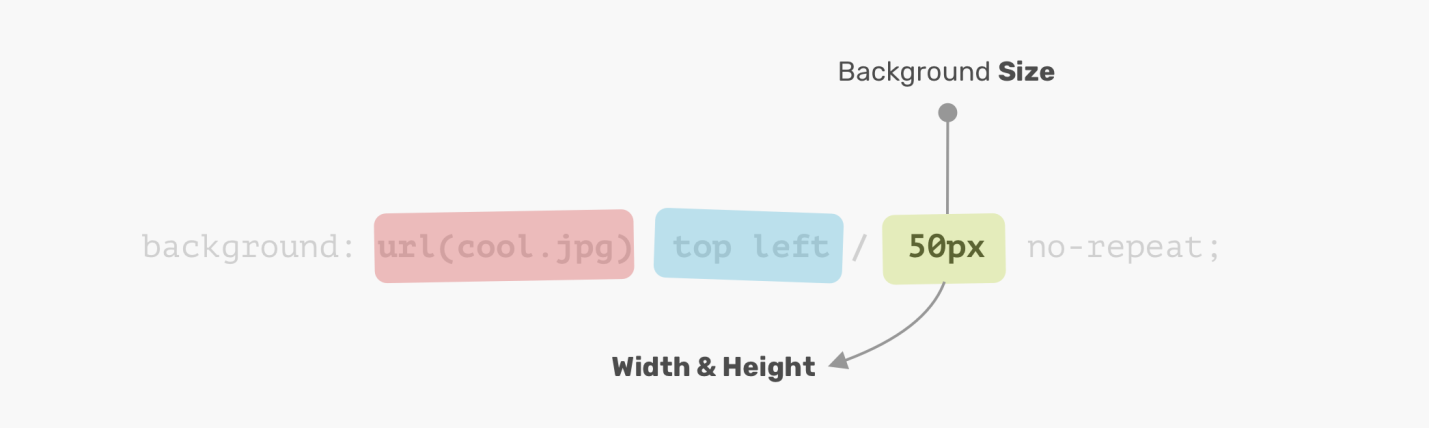
Если ширина и высота фонового изображения являются одинаковыми, это значит, что у нас нет необходимости указывать два значения для background-size . В такой ситуации достаточно указать одно значение.
Тут, кстати, нелишним будет упомянуть о том, что в спецификации CSS по этому поводу сказано следующее: «Если указано лишь одно значение, то предполагается, что второе значение — это auto». Но этот механизм в браузерах не реализован, хотя в будущем ситуация может измениться. Благодарю Илью Стрельцына за то, что привлёк моё внимание к этой детали.
Одно значение задаёт и ширину, и высоту
Теперь, когда мы поговорили об основах использования свойства background , давайте поговорим о том, как работать с несколькими фонами.
Множественный фон
В свойстве background может быть описан один слой фона, до сих пор мы видели именно такие описания, или — несколько слоёв, свойства которых разделены запятой. Если размеры нескольких фоновых изображений одинаковы, одно из них полностью перекроет другие.
Использование нескольких фоновых изображений
На вышеприведённом рисунке у элемента есть два слоя фоновых изображений. Каждое из этих изображений позиционировано по-своему. Это — простейший пример использования множественного фона. А теперь давайте рассмотрим более продвинутый пример.
Порядок наложения фоновых изображений друг на друга
При оснащении элемента несколькими фоновыми изображения, в том случае, если одно из них занимает всю ширину и высоту родительского элемента, важное значение приобретает порядок наложения фонов друг на друга. Принять решение о том, в каком порядке фоны должны накладываться друг на друга, может быть не особенно просто. Рассмотрим следующий пример.
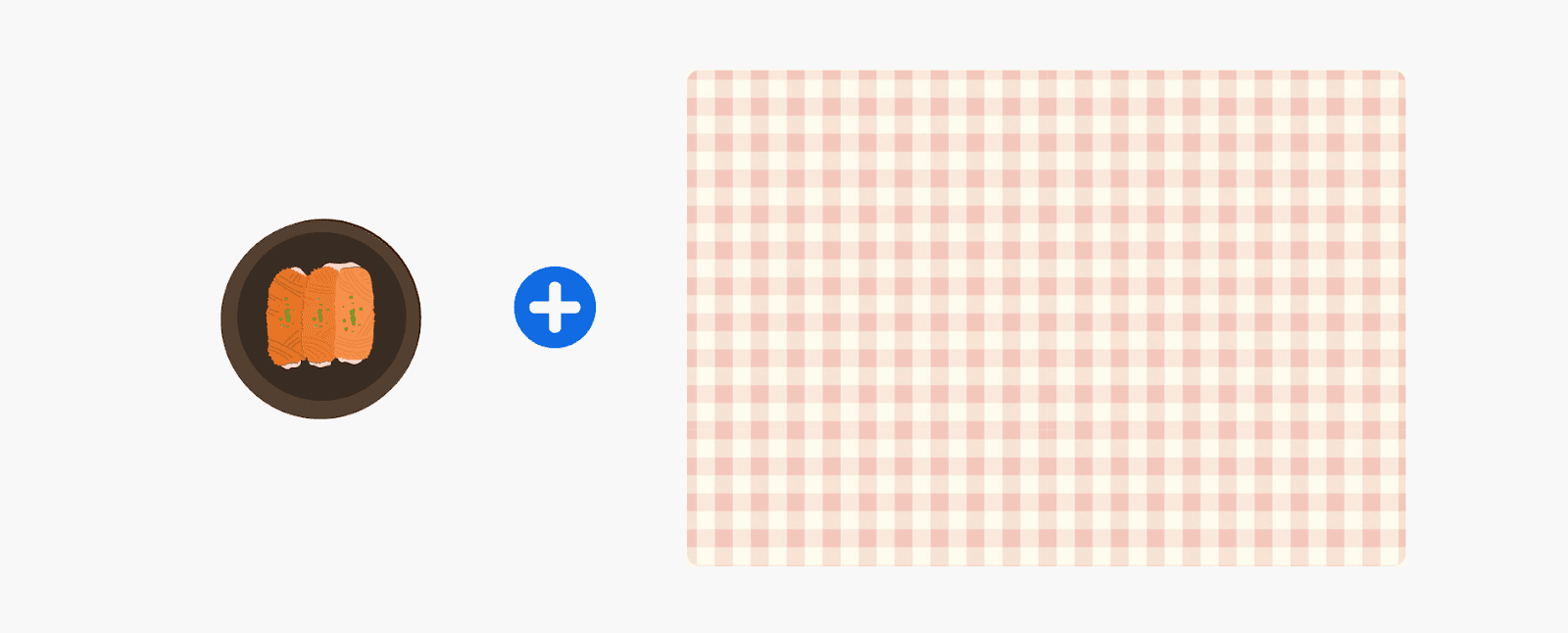
Здесь у нас имеется изображение стола ( table.jpg ) и изображение тарелки ( konafa.svg ). Как вы думаете, какое из этих фоновых изображений будет выведено первым? Изображение стола или изображение тарелки?
Элемент с двумя фоновыми изображениями
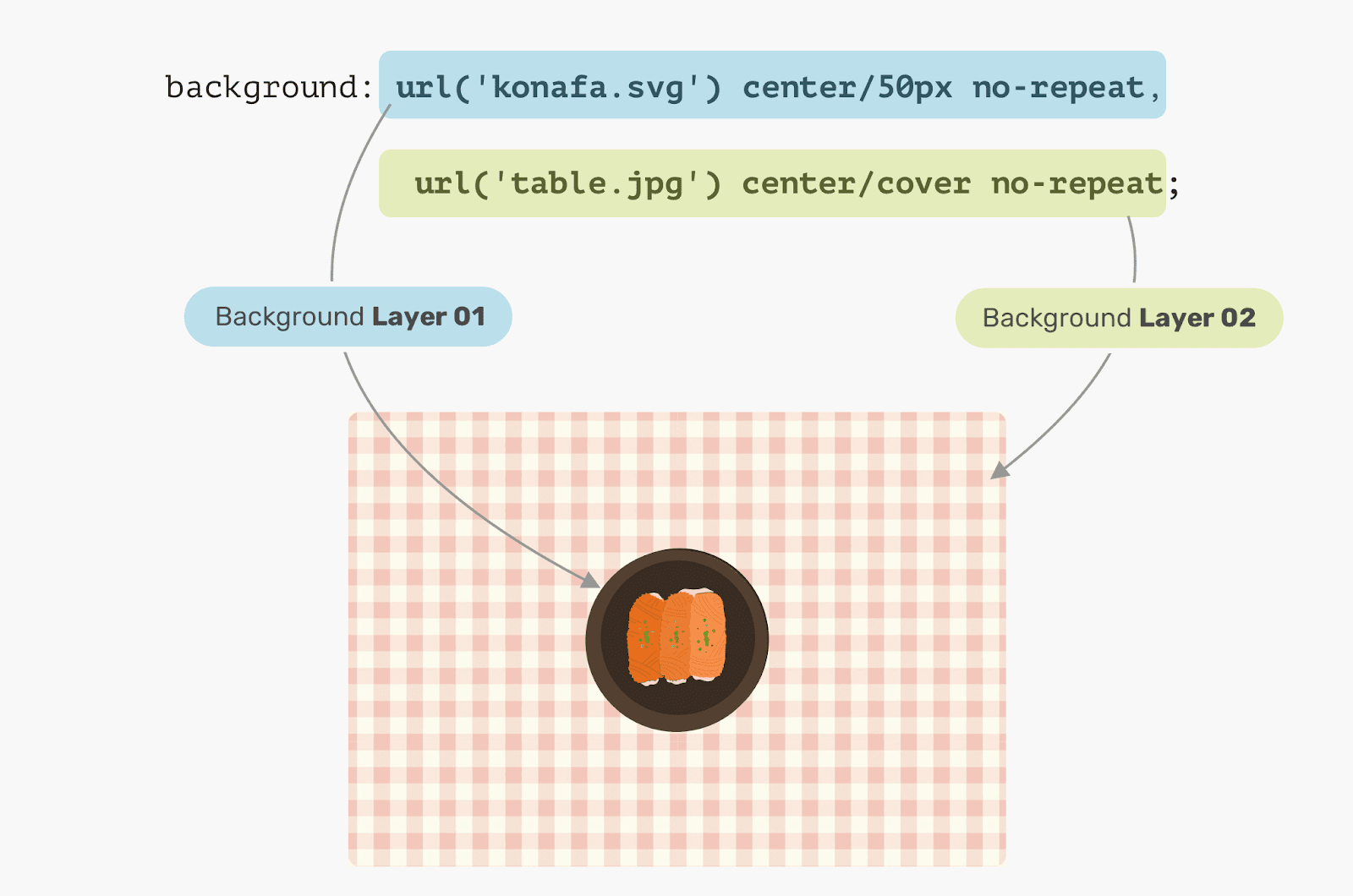
Правильный ответ на этот вопрос заключается в том, что первым будет изображение стола. В CSS фон, описанный первым, накладывается на второй фон, второй фон накладывается на третий и так далее. Изменение порядка описания фонов влияет на их вывод в элементе.
Первый фон накладывается на второй
Как видите, фон, заданный первым, находится выше фона, заданного вторым.
Сплошные цвета
Предположим, нам, используя CSS-инструменты настройки фона элемента, нужно сформировать одноцветный фон. Как это сделать? Это, благодаря CSS-градиентам, совсем несложная задача. Дело в том, что если воспользоваться функцией linear-gradient с одинаковыми стоп-цветами, это приведёт к появлению сплошного цвета.
Фон, созданный с помощью linear-gradient и одинаковых стоп-цветов
Тут мы привели простейший пример использования градиента при настройке фона, но градиенты, на самом деле, можно использовать для создания очень интересных и полезных эффектов.
Сценарии использования и практические примеры
▍Затемнение фонового изображения
Часто, ради облегчения чтения текста верхнего раздела страницы, фоновое изображение этого раздела нужно затемнить. Это несложно сделать, воспользовавшись двумя фоновыми изображениями.
Затемнённое фоновое изображение
Ещё интереснее то, что тот же метод можно использовать для тонирования фонового изображения элементов.
▍Рисование средствами CSS
Возможности использования CSS-градиентов для рисования поистине безграничны. В частности, речь идёт о градиентах, описываемых с помощью функций linear-gradient , radial-gradient и других. В этом простом примере мы разберёмся с тем, как, используя градиенты, нарисовать ноутбук.
Давайте разберём это изображение и подумаем о том, какие градиенты нам понадобятся.
Пластиковая рамка дисплея, LCD-дисплей, отражение, скруглённые края корпуса, корпус
Обратите внимание на то, что когда ноутбук «разобран», гораздо легче разобраться в том, какие градиенты нужны для того чтобы его нарисовать с использованием техники применения нескольких фоновых изображений. Возможно, вы заметили то, что я использовал пару окружностей, играющих роль скруглённых углов корпуса ноутбука. Дело в том, что стандартного способа создания градиентов со скруглёнными углами не существует.
Теперь займёмся рисованием. Для начала определим каждый из градиентов в виде CSS-переменной и укажем размер соответствующих элементов. Мне нравится использовать CSS-переменные из-за того, что это может уменьшить сложность кода, делает код чище и облегчает его восприятие. После того, как градиенты описаны, можно переходить к их позиционированию.
Итак, градиенты мы описали и задали их размеры. Теперь поразмышляем над их позиционированием. Решение этой задачи облегчит схематичное изображение ноутбука, приведённое ниже.
Схематичное изображение ноутбука
Реализация отражения света от рамки дисплея ноутбука
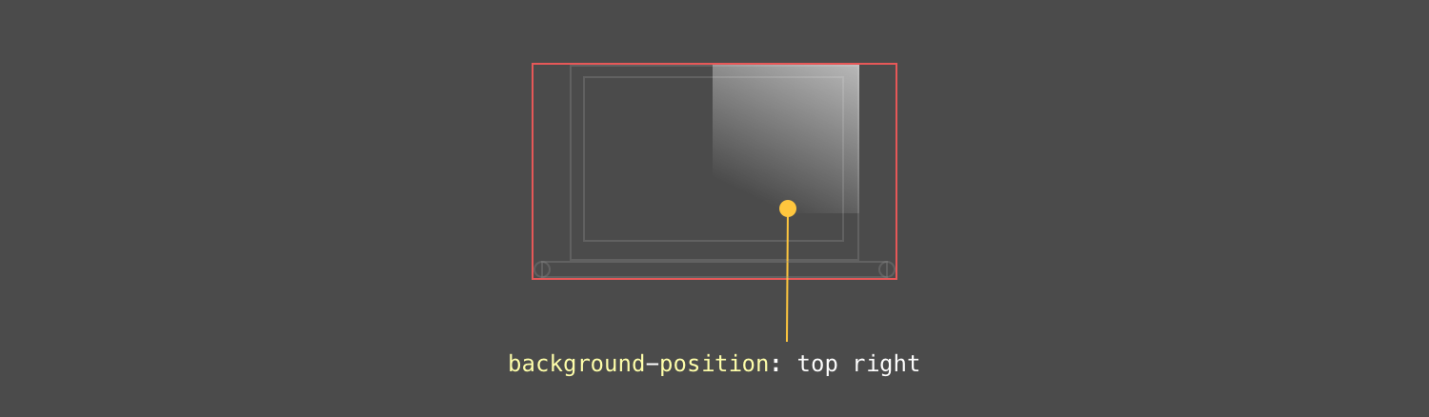
Как уже было сказано, слой фона, который должен располагаться над всеми остальными слоями, должен быть определён первым. В нашем случае первым градиентом будет тот, который имитирует отражение света от рамки дисплея ноутбука.
Отражение света от рамки дисплея ноутбука
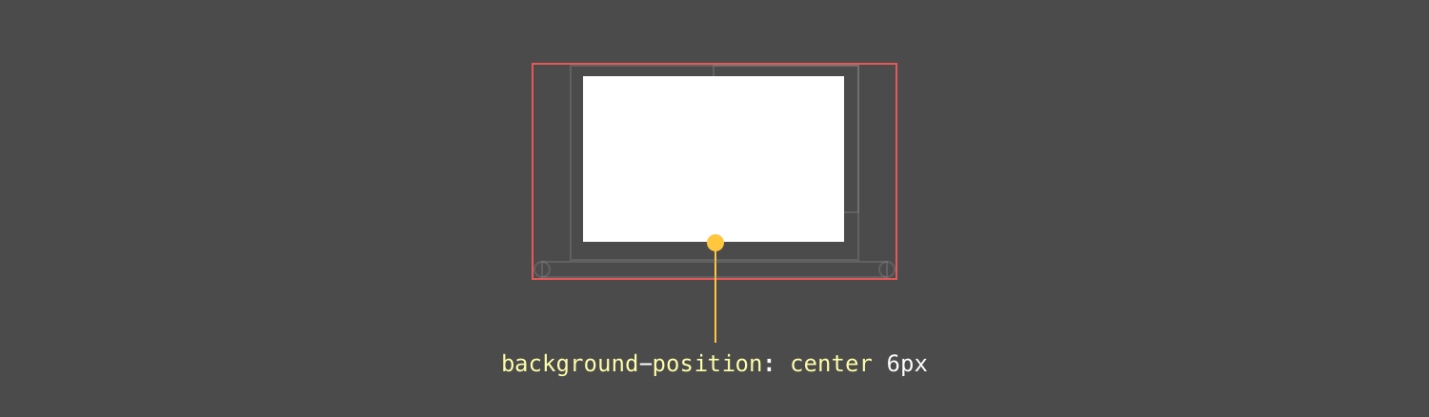
LCD-дисплей
Дисплей ноутбука выровнен по центру оси X, а по оси Y он расположен со сдвигом в 6 пикселей от начала координат.
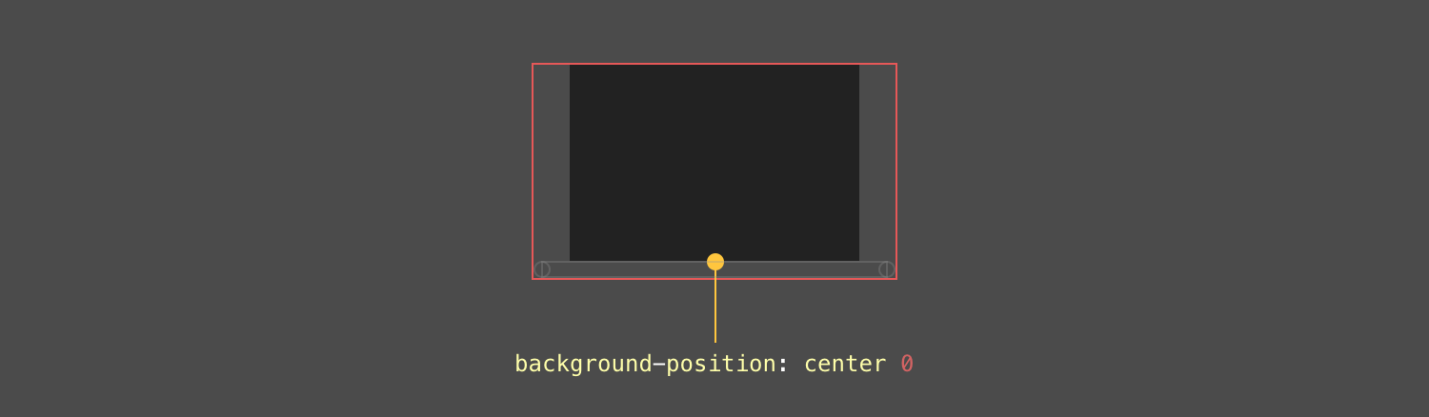
Рамка дисплея
Рамка находится ниже дисплея, она центрирована по оси X, по оси Y она расположена со смещением в 0px от начала координат.
Корпус ноутбука
А это — самый интересный элемент. Для начала, надо учесть то, что элемент, представляющий корпус ноутбука, является прямоугольником, и то, что корпус имеет скруглённые края. Это достигается благодаря использованию пары окружностей.
Готовый рисунок
Вот CodePen-проект, с которым вы можете поэкспериментировать.
▍Смешивание нескольких фонов
Возможность использования различных режимов смешивания фонов, накладываемых друг на друга, открывает широкий простор для достижения различных эффектов. Простейший способ использования этого приёма заключается в обесцвечивании изображений. Представим, что в CSS имеется цветное фоновое изображение, которое нужно обесцветить, сделать чёрно-белым.
Цветное изображение и вспомогательный слой чёрного цвета
Обратите внимание на то, что в следующем фрагменте CSS-кода используется свойство background-blend-mode: color . Именно оно и позволяет достичь нужного эффекта
Обесцвеченное изображение
Пользуетесь ли вы множественными фонами в CSS?