- CSS Gradients
- CSS Linear Gradients
- Syntax
- Example
- Example
- Example
- Using Angles
- Syntax
- Example
- Using Multiple Color Stops
- Example
- Example
- Using Transparency
- Example
- Repeating a linear-gradient
- Example
- Сборник анимированных градиентов
- Плавная смена цветов по горизонтали
- Результат:
- Плавная смена цветов по вертикали
- Результат:
- Плавная смена цветов по диагонали
- Результат:
- Бегущие полоски
- Результат:
- Бегущие полоски 2
- Результат:
- Комментарии
- Другие публикации
- Создание красивых градиентов на CSS
- Как вычисляются градиенты
- Альтернативные цветовые модели
- Используем знания на практике
- Знакомство с генератором градиентов
- Предыдущие работы
- Gradients
CSS Gradients
CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
CSS Linear Gradients
To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among. You can also set a starting point and a direction (or an angle) along with the gradient effect.
Syntax
Direction — Top to Bottom (this is default)
The following example shows a linear gradient that starts at the top. It starts red, transitioning to yellow:
Example
Direction — Left to Right
The following example shows a linear gradient that starts from the left. It starts red, transitioning to yellow:
Example
Direction — Diagonal
You can make a gradient diagonally by specifying both the horizontal and vertical starting positions.
The following example shows a linear gradient that starts at top left (and goes to bottom right). It starts red, transitioning to yellow:
Example
Using Angles
If you want more control over the direction of the gradient, you can define an angle, instead of the predefined directions (to bottom, to top, to right, to left, to bottom right, etc.). A value of 0deg is equivalent to «to top». A value of 90deg is equivalent to «to right». A value of 180deg is equivalent to «to bottom».
Syntax
The following example shows how to use angles on linear gradients:
Example
Using Multiple Color Stops
The following example shows a linear gradient (from top to bottom) with multiple color stops:
Example
The following example shows how to create a linear gradient (from left to right) with the color of the rainbow and some text:
Example
Using Transparency
CSS gradients also support transparency, which can be used to create fading effects.
To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency).
The following example shows a linear gradient that starts from the left. It starts fully transparent, transitioning to full color red:
Example
Repeating a linear-gradient
The repeating-linear-gradient() function is used to repeat linear gradients:
Example
A repeating linear gradient:
Сборник анимированных градиентов
Сборник анимированных градиентов c использованием CSS keyframes.
Плавная смена цветов по горизонтали
body < background: linear-gradient(90deg, #ee7752, #e73c7e, #23a6d5, #23d5ab); background-size: 400% 400%; animation: gradient 10s ease infinite; transform: translate3d(0, 0, 0); >@keyframes gradient < 0% < background-position: 0% 50%; >50% < background-position: 100% 50%; >100% < background-position: 0% 50%; >>Результат:
Плавная смена цветов по вертикали
body < background: linear-gradient(180deg, #641e39, #98749b, #ddf810, #8f4ff4); background-size: 400% 400%; animation: gradient 10s ease infinite; >@keyframes gradient < 0% < background-position: 50% 0%; >50% < background-position: 50% 100%; >100% < background-position: 50% 0%; >>Результат:
Плавная смена цветов по диагонали
body < background: linear-gradient(-45deg, #ed193b, #a98055, #f286e2, #681d7a); background-size: 400% 400%; animation: gradient 10s ease infinite; >@keyframes gradient < 0% < background-position: 0% 50%; >50% < background-position: 100% 50%; >100% < background-position: 0% 50%; >>Результат:
Бегущие полоски
Результат:
Бегущие полоски 2
Результат:
Комментарии
Другие публикации
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с.
Создание красивых градиентов на CSS
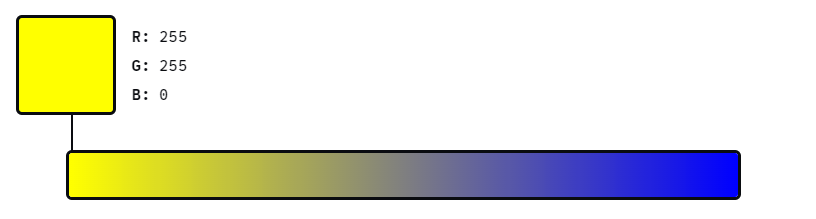
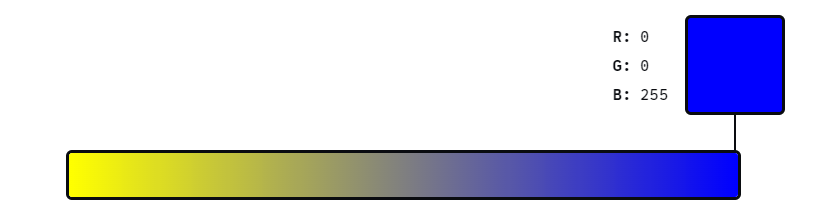
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
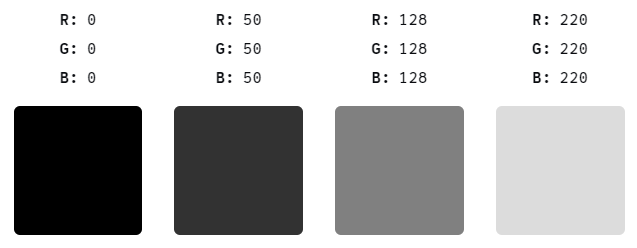
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
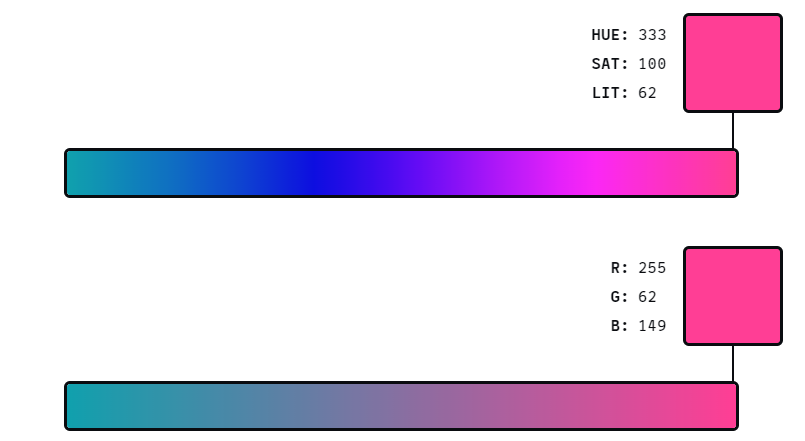
Давайте поговорим о другой цветовой модели: HSL.
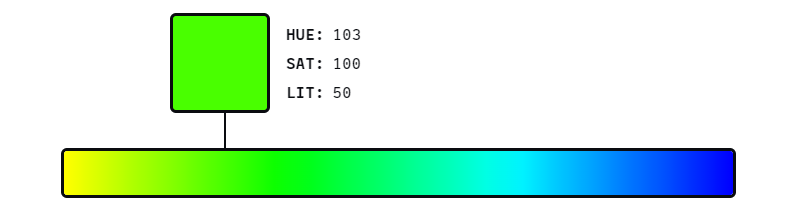
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.
- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
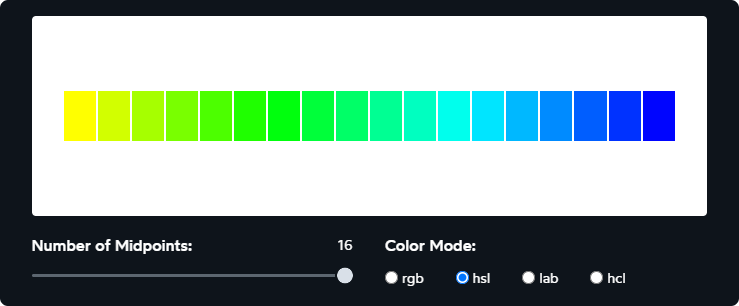
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
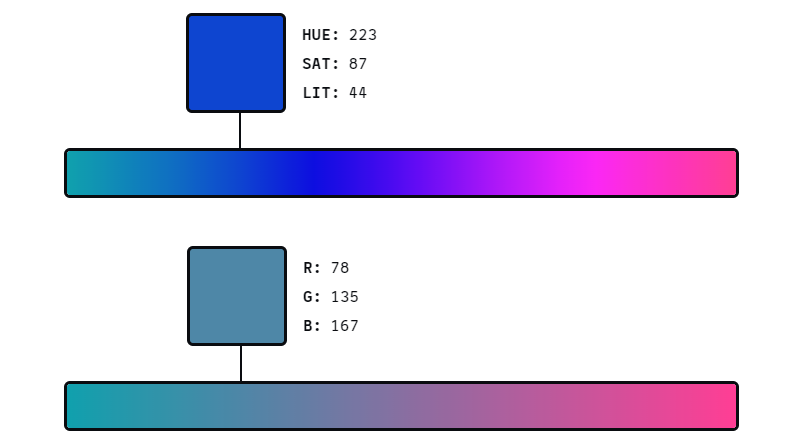
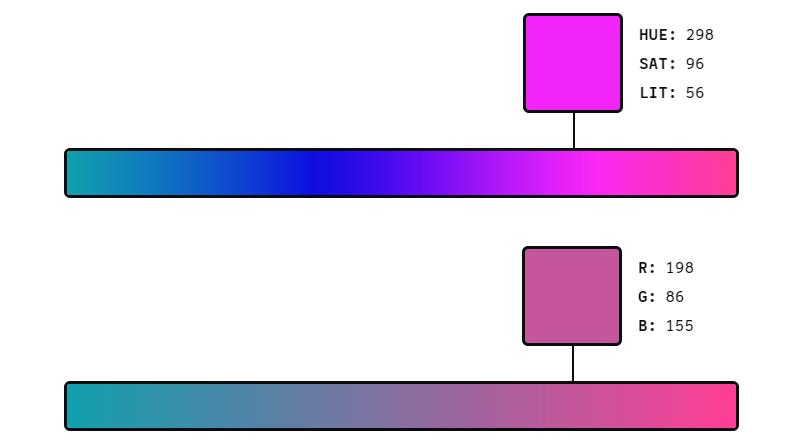
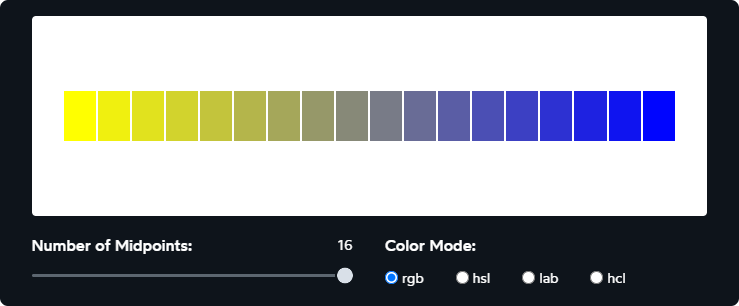
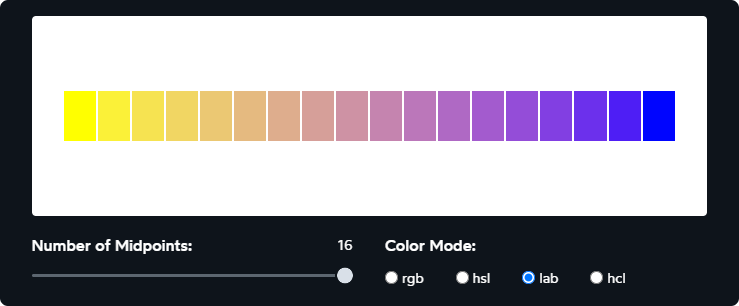
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
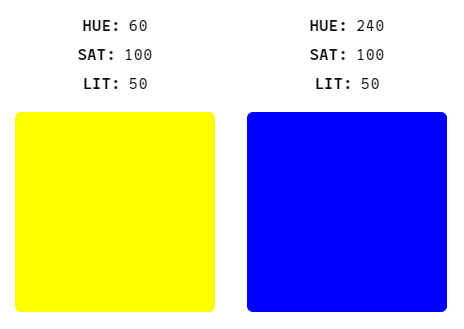
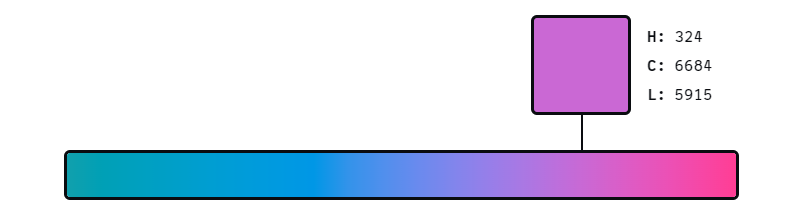
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
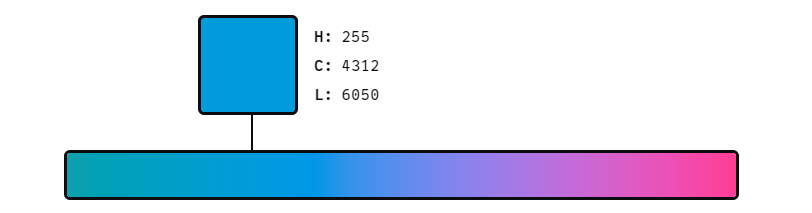
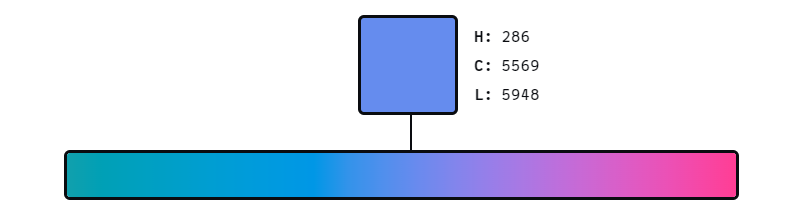
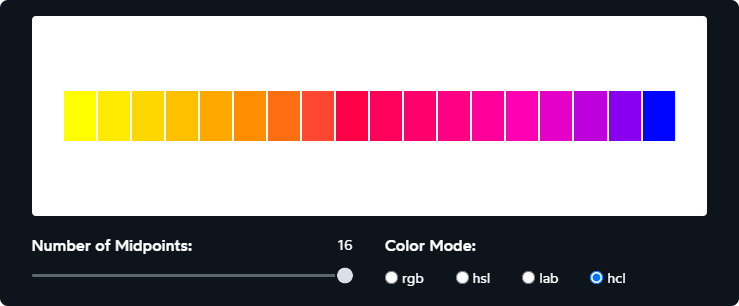
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
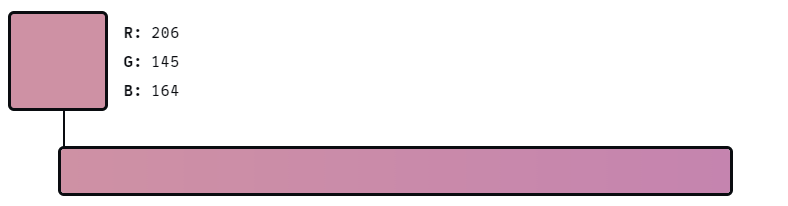
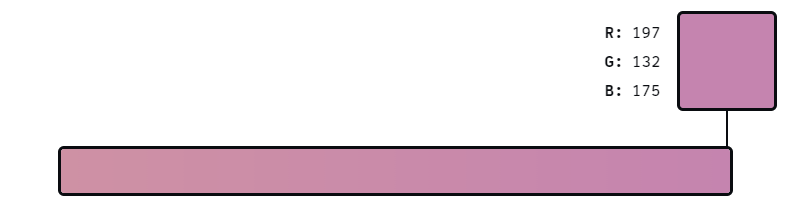
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
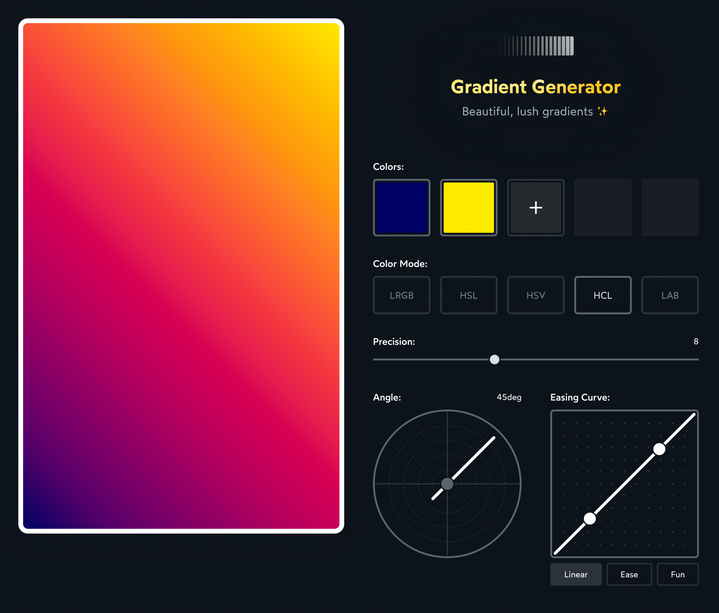
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
Gradients
We updated our Terms and Privacy.
Please read them and accept to continue.
👋 Hello, I’m Fabrizio, the guy behind Coolors. Today I introduce Coolors Pro, a subscription plan to premium features, that I believe represents a fundamental step forward for the future of Coolors’ development.
So what happens? You can still use nearly every features for free, with mainly these limitations on the account:
- You can save up to 10 palettes
- You can have only 1 project and 1 collection
- You can save up to 5 colors to favorites
- Remove ads and popups to enter the heaven of colors
- Generate palettes with more than 5 colors automatically or with color theory rules
- Save unlimited palettes, colors and gradients, and organize them in projects and collections
- Explore more than 10 million color schemes perfect for any project
- Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and collections
- Get advanced PDF export options like shades, hues, color blindness, etc.
- Support me as an indie developer
- Help the planet with a donation to nonprofits
- And more.