- Saved searches
- Use saved searches to filter your results more quickly
- agragregra/start_html
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Пустой шаблон HTML5
- Новые теги HTML5
- Упрощение написания DOCTYPE
- Необязательные теги в HTML5
- Трактовка русского языка как основного языка HTML документа
- Благодарности
- Современный стартовый HTML-шаблон
- HTML Starter Template – A Basic HTML5 Boilerplate for index.html
- HTML Boilerplate Syntax
- DOCTYPE
- html tag
- head tag
- meta tags
- title tag
- link tag
- body tag
- main tag
- h1 tag
- Wrap up
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Стартовые шаблоны для адаптивной вёрстки сайтов
agragregra/start_html
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Стартовые шаблоны для адаптивной вёрстки сайтов
Для получения нужного стартера можно скачать весь архив c GitHub – зелёная кнопка Code -> Download ZIP , распаковать и удалить ненужные папки. Или можно автоматизировать получение нужного стартера. Для этого у вас должна быть устрановлена командная оболочка Unix и Git. Если вы пользователь MacOS или Linux, команды клонирования Git будут доступны по умолчанию. Если вы пользователь Windows, рекомендую использовать WSL. Инструкция по установке WSL и окружения для веб-разработки в операционной системе Windows есть на сайте: https://webdesign-master.ru/blog/tools/wsl-nodejs-new.html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_gulp_sass .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_html .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_clean_html .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_clean_sass .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_gulp_sass_jade .; rm -rf start_html
start_html – это чистые, готовые к бою HTML5 шаблоны (CSS и SASS), предназначенные для ускорения разработки современных адаптивных сайтов. Шаблоны содержат наиболее используемые и актуальные компоненты. Шаблоны поддерживаются и регулярно обновляются, перед стартом проекта — рекомендую скачать новую версию.
Что вошло в последнюю сборку:
- Стартовая структура файлов, принятая большинством Front-End разработчиков.
- index.html — индексный HTML файл, с первоначальной валидной разметкой;
- Прелоадер для страниц (_clean_html & _clean_sass);
- fonts.css (sass) — файл для подключения шрифтов с примером;
- main.css (sass) — основные пользовательские стили;
- media.css — файл медиа запросов для адаптивной вёрстки с первоначальной Desktop First и Mobile First структурой;
- Подключенная и готовая к использованию библиотека миксинов Bourbon (_clean_sass).
js/common.js — пользовательский файл скриптов, включающий:
- Структуру для настройки Google Analytics и Yandex.Metrika целей;
- Фоллбек для SVG изображений, подключаемых тегом img;
- Начальный скрипт для AJAX отправки форм с сайта;
- Плавный скролл страниц в браузере Chrome (/plugins-scroll);
- Отключение Drag изображений на страницах.
Включены следующие базовые jQuery плагины (/libs):
- Animate.css / animate-css.js / Waypoints — плагины для простого добавления анимации на страницы при скролле;
- Bootstrap — Полная и облегченная (bootstrap-grid.min.css) версия Bootstrap.
В index.html подключена облегченная — только сетка, без JS и компонентов. - html5shiv — HTML5 в IE;
- jQuery первой ветки;
- modernizr;
- Respond.js
About
Стартовые шаблоны для адаптивной вёрстки сайтов
Пустой шаблон HTML5
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
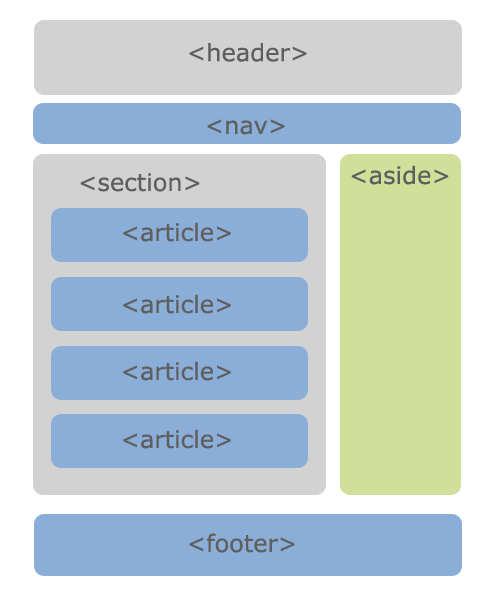
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: , , , , , которые заменяют в некоторых случаях привычный . Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницы Контент - основное содержимое страницы.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда :
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
Современный стартовый HTML-шаблон
Позвольте представить вам мой новый проект — современный стартовый HTML-шаблон.
Данный шаблон является результатом анализа более 100 источников по вопросам, касающимся структуры и содержимого веб-страницы, разделения приложения на компоненты, кэширования ресурсов, поисковой оптимизации, безопасности и т.д., и включает в себя следующее:
- Все meta и link-теги (общие, Microsoft, Facebook, Twitter, IOS, Android, структурированные данные — Schema.org и JSON-LD, а также парочка тегов, связанных с безопасностью)
- Пример использования HTML5-тегов
- Пример использования CSS3-свойств
- Пример использования CSS-модулей
- Пример использования JavaScript-модулей
- Файл «manifest.json»
- Сервис-воркер общего назначения (сначала кэш, затем сеть)
- Файл «robots.txt»
- Файл «sitemap.xml»
- Файл «browserconfig.xml»
- Файл «.gitignore»
- Пример Express.js-сервера, устанавливающего заголовки, связанные с безопасностью и сжатием, и возвращающего файлы по запросу
- Пример креативной страницы ошибки 404 (страница не найдена, креатив не мой)
- и многое другое
Код проекта находится здесь.
Приветствуется любая форма обратной связи: не стесняйтесь писать в личку и пуллреквестить на гитхабе.
Если же вы хотите повторить мой «исследовательский» путь, то можете начать со следующих ресурсов:
А если вы хотите освежить или проверить свои знания по JavaScript, то специально для этого в свободное от работы время я занимаюсь разработкой этого замечательного приложения (сам себя не похвалишь. ).
Благодарю за внимание и хорошего дня.
HTML Starter Template – A Basic HTML5 Boilerplate for index.html
Dillion Megida
HTML has different tags, some of which have semantic meanings. A basic boilerplate for an HTML file looks like this:
Welcome to My Website
In the rest of this article, I’ll explain what each part of this boilerplate means.
HTML Boilerplate Syntax
DOCTYPE
This element is the doctype declaration of the HTML file. tells the browser to render the HTML codes as HTML5 (as opposed to some other version of HTML).
This is important, because without this declaration, HTML5 elements like section , article , and so on may not be rendered correctly.
html tag
The html tag is the root of the HTML document. It houses the head tag, the body tag, and every other HTML element (except the DOCTYPE) used in your website.
It also has the lang attribute, which you can use to specify the language of the text content on a website. The default value is «unknown», so it is recommended that you always specify a language.
Defining a language helps screen readers read words correctly and helps search engines return language-specific search results.
head tag
The head tag houses the metadata of your website. These are visually invisible data to the user, but they provide information about your website’s content. Search engines especially use this data to rank your website.
Metadata in the head tag includes meta tags, title tags, link tags, scripts, stylesheets, and more.
meta tags
The meta tag is a metadata element used to add more metadata to your website than the kind that non-meta tags like title provide.
You can use these tags for various purposes:
- adding metadata for social media platforms to create link previews
- adding a description for your website
- adding a character encoding for your website
- and many more.
Search engines, social media platforms, and web services use this metadata to understand the content of your website and determine how to present them to users.
title tag
The title tag is used to specify a title for your website. Your browser uses this to display a title at the title bar:
This tag also helps search engines show titles for your website on their search results:
link tag
You use the link tag, as the name implies, to link to another document. Usually, this establishes different kinds of relationships between the current document and a separate document.
For example, as seen in the code block above, we’ve established a «stylesheet» document relationship with the styles.css file.
The most common use of this tag is to add stylesheets to a document and to also add favicons to a website:
A favicon is a small image close to the title of the webpage, as seen below:
body tag
The body tag houses the body content of a website, which is visible to users. Although non-visible elements like style and script can also be added here, most body tags are usually visible.
From headings to paragraphs to media and lots more, those elements are added here. Any element not found here (which could be included in the head tag) will not be shown on the screen.
main tag
The main tag specifies the essential content of a website. This would be the content related to the website’s title.
For example, a blog post page. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. The post itself showing the cover image, the title, and post text content is the central part, which would be in the main element.
h1 tag
HTML has different heading elements which are h1 , h2 , h3 , h4 , h5 and h6 . Heading elements are used to describe different sections of a web page. And these elements have an order, with the h1 being the highest.
You should only have one h1 element on a webpage as this starts the main section. And then, you have other sections and subsections for which you can use the other heading elements.
Also, note that you shouldn’t skip headings. For example, you shouldn’t use an h4 element after using an h2 element. A good structure could be like this:
Welcome to my website
What do I have to offer
1. Financial Benefits
2. Society improves
a. Improving the tax system
b. Providing more refuse dumps
Who am I
Conclusion
From this code, you can see how the heading levels specify their position in sections and subsections.
Wrap up
In this piece, we’ve seen an HTML starter boilerplate and what each tag used in this template means.
This list of elements is non-exhaustive as many more elements can be found in the head tag and the body tag, with numerous attributes, too.