- How to Insert Spaces in HTML
- Adding Extra Spaces Between Words
- Keeping Spaces in Pasted Text
- Inserting Empty Lines (Line Breaks)
- Indenting Paragraphs
- Practice Makes Perfect
- Save Time with Templates
- Build powerful websites in just a few clicks
- Super Simple to Share
- Host and Publish Websites in no time
- Included for free in all plans
- Want custom domains?
- How it works
- Coding Made Easy
- Save Time & Money.
- All Your Files in One Place.
- Fix Your Code Faster.
- Get Full Data Visibility.
- Increased Control and Security.
- Find What You Need Quicker.
- Get Traffic Insights.
- Get Inspired
- Connect and share your website with the community to get instant feedback
- Subscription Plans
- Free
- 1
- Pro
- 10
- Premium
- 15
- 1
- Diamond
- 20
- 3
- NEW SUBSCRIBER DEAL
- 25% OFF
- FOR A YEAR
- USE PROMO CODE: SPACES25
- USE PROMO CODE:
- Want custom domains?
- Looking to add multiple users?
- Frequently Asked Questions
How to Insert Spaces in HTML
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
wikiHow marks an article as reader-approved once it receives enough positive feedback. This article received 11 testimonials and 80% of readers who voted found it helpful, earning it our reader-approved status.
This article has been viewed 5,976,849 times.
Adding extra space between words and paragraphs in HTML is very different than in apps like Microsoft Word. But don’t tear out your hair just yet—we’ll show you the easiest ways to control spacing between words and lines of text, as well as how to add extra space to the beginning of each paragraph so they are properly indented on the page. This wikiHow article teaches you different ways you can add spaces to your HTML code.
Adding Extra Spaces Between Words
Open your HTML code in a text editor. You can use any text editor, such as Notepad for Windows, or TextEdit for macOS, to edit your code. If you press the spacebar multiple times to add extra space between words or characters, you won’t see those extra spaces on your webpage—HTML automatically converts multiple spaces into a single space. You can fix this by using non-breaking space characters instead of pressing the spacebar.
- For example, let’s say you want three spaces between the words «What will you learn» and «today?» Instead of pressing the spacebar three times, just type between the two segments. Here’s an example:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> p>What will you learn today?p> body> html> Keeping Spaces in Pasted Text
Open your HTML code. Another way to add more spaces to your code is to use the HTML tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS.
Type tags in the body of your document. Any text you want to keep preformatted with a particular amount of spaces and/or line breaks will go between these tags:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre> pre> body> html> Type or paste text exactly as intended between the «» and »» tags. In this example, we’re creating three spaces between words, as well as a line break. When pre-formatting text, any spaces between words, as well as line breaks you create by pressing «Enter» or «Return,» will be displayed on the webpage. [2] X Research source
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre>What will you learn today?pre> body> html> Inserting Empty Lines (Line Breaks)
Open your HTML code in a text editor. Do you want to add extra space between paragraphs or other elements on the page? Pressing Enter or Return a bunch of times in your code won’t do the trick, but adding a line break tag
will! Start by opening the HTML code of the page you want to edit.
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre>What will you learn today?pre> br>br> p>You will learn a lot!p> body> html> Indenting Paragraphs
Open an HTML document. Let’s say you want to indent the beginning a paragraph with some space—let’s say 10 pixels. The best way to do this would be to use CSS (Cascading Style Sheets). We’ll cover two ways to do this—one lets you indent each paragraph manually, and another indents all paragraphs at once. Start by opening up your HTML document in a text editor.
Indent a single paragraph. If we want to indent the paragraph in our example, we can do so by adding the text-indent property to its
tag. In this example, we’ll be indenting our paragraph by 10px:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p> Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> - Since we added the text-indent property to just the first paragraph, that is the only paragraph that will be indented. Read on to learn how to indent all paragraphs on the page the same way instead of just one!
Create a style section for your CSS. If we want to indent all paragraphs on our page, we can do so by defining the paragraph style in CSS. The style section goes into the head of your HTML code, or on a separate style sheet. Let’s add ours to the head, which is between the
and tags: html> head> title>wikiHow: How-to instructions you can trust.title> style> style> head> body> p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> Type the indenting code into the style area. So, we want every paragraph to begin with 10px of space, not just one. This means we’ll need to create a style for the paragraph tag (
) that automatically adds 10px of space to the beginning of the first word in each paragraph. We’ll also want to remove the text-indent property from our original example, as it won’t be needed anymore. The property should look like this:
html> head> title>wikiHow: How-to instructions you can trust.title> style> p text:indent: 10px; style> head> body> p>Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> - You can adjust the number of spaces by typing a different number after «text-indent:».
- You can use unites other than pixels to define the size of your indent, such as percentage (i.e. «text-indent: 15%;») or measurements (e.g., «text-indent: 3mm;»).
Type
at the beginning of each paragraph. Since we’ve added specific instructions to indent the
tag, every paragraph on the page will be indented 2.5em. This goes for our existing paragraphs, and any new paragraphs we add to the page.
Practice Makes Perfect
Get Spaces
Save Time with Templates
Build powerful websites in just a few clicks
Portfolio
Blog
Webshop
Tutor
Super Simple to Share
Host and Publish Websites in no time
Included for free in all plans
W3Schools subdomain, hosting, and SSL certificate.
Want custom domains?
Buy a domain or transfer an existing one and connect it to your space.
How it works
Coding Made Easy
All at your fingertips with our easy-to-use code editor
Cloud-Based
Save Time & Money.
No installation required. Access everything in your browser. Get started in seconds.
File Navigator
All Your Files in One Place.
Find and switch easily between your code files without leaving the code editor.
Terminal and Log
Fix Your Code Faster.
Monitor your code, debug and troubleshoot your work during the development process.
Database
Get Full Data Visibility.
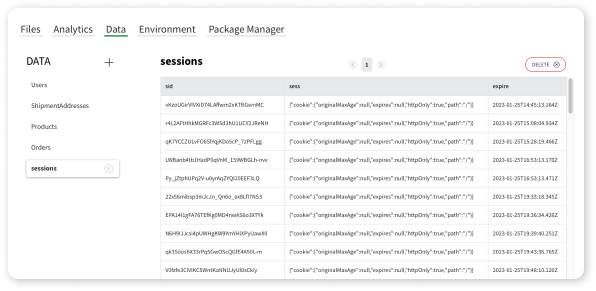
Find and preview all the data stored in your website. Anytime, from anywhere.
Environment Manager
Increased Control and Security.
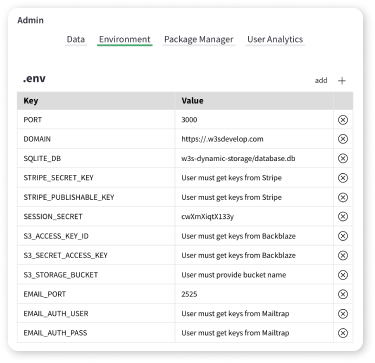
Control your website access points to establish secure connections.
Package Manager
Find What You Need Quicker.
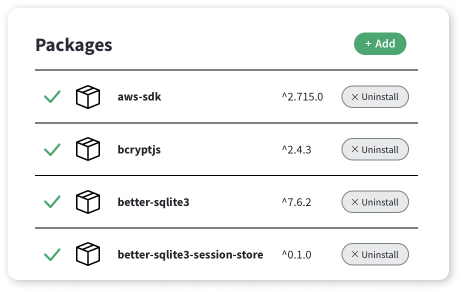
Search and install frameworks and libraries in just one click.
User Analytics
Get Traffic Insights.
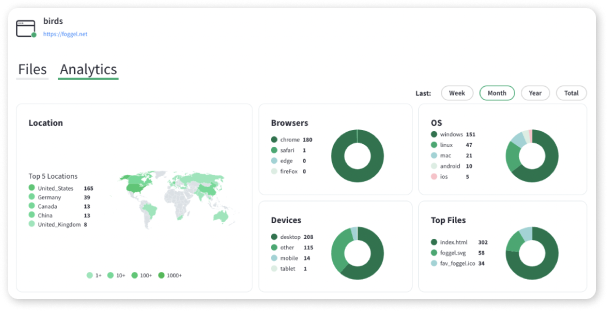
Learn from your website visitors to deliver a better user experience.
Get Inspired
Connect and share your website with the community to get instant feedback
Subscription Plans
Unlock possibilities with Spaces
Monthly Yearly (get 2 months for free)
Free
Code directly in the browser
No setup required
You Get
1
- My Learning
- Public Profile
- W3Schools Community
- W3Spaces Subdomain
- SSL Certificate
Pro
Build and host your
frontend projects
All Free
+ upgraded to
10
- Ad Free Browsing
- Analytics
- HTML Video Tutorial
- Download Zip
- Private Mode
- Priority Support
- Cancel Anytime
Premium
Get backend support and all you need to build a web app
All Pro
+ upgraded to
15
1
Diamond
Get more server power for professionals and businesses
All Premium
+ upgraded to
20
3
NEW SUBSCRIBER DEAL
25% OFF
FOR A YEAR
USE PROMO CODE: SPACES25
USE PROMO CODE:
Want custom domains?
You can also buy a domain or connect an existing one.
Looking to add multiple users?
Frequently Asked Questions
With Basic Spaces, you can build frontend websites. Whereas with Fullstack Spaces, you can build frontend and backend websites.
Basic Spaces include HTML, CSS, and Javascript. Full Stack Spaces include everything in Basic Spaces plus PHP, Python, React.js, Vue.js, Node.js, Handlebars, and Django.
Your subscription will be automatically renewed every month.
Your access to all the benefits for the paid period of time will continue. However, the subscription will not be renewed automatically.
To subscribe W3Schools accounts for multiple users, you can contact sales@w3schools.com