- HTML for Beginners
- HTML Structure
- Elements
- Tags
- Kinds of Elements
- Attributes
- Nesting
- Common HTML Tags
- Links
- Comments
- Tables
- Trivia time!
- Conclusion
- HTML Tutorial
- Introduction
- Introduction to HTML
- VS Code Extensions for HTML
- HTML to the Core
- HTML Tags
- HTML Doctype
- Head Tag in HTML
- Tag in HTML
- HTML Tags List | List of Basic HTML Tags
- Basics of HTML
- Inline and Block Elements in HTML
- Heading and Paragraph Tags in HTML
- Classes, IDs and Names in HTML
- HTML Links
- HTML Lists
- HTML Style tag
- Dev Superpower in HTML
- Emmet Cheat Sheet
- Intermediate
- Text Formatting Tags in HTML
- HTML Quotes: HTML Quotation Elements
- HTML Image Tag
- Iframes in HTML
- Tables in HTML
- Table Attributes in HTML
- Canvas tag in HTML
- Semantic Tags in HTML
- Marquee Tag and other Hidden Gems in HTML
- Advance
- Semantic Tags in HTML
- Forms in HTML
- HTML Forms | Input Types
- How to use SVG in HTML?
- Video Tag and Audio Tag in HTML
- Forming Connections
- How to Add CSS to HTML?
- Add JavaScript to HTML
- Moving Forward
- HTML Preprocessor
- HTML Handlebars
- What is HTML?
- History of HTML
- Why Learn HTML?
- HTML Example
- Structure of HTML Page
- Applications of HTML
- Audience
- Prerequisite
- How to learn HTML?
- What will you Learn in This HTML Tutorial?
- Career Opportunity of Learning HTML
HTML for Beginners
This article will teach you the basics of HTML. I also created a 45-minute video course on the freeCodeCamp.org YouTube channel that teaches you HTML in the context of creating an actual web page.
If you are just learning HTML, I recommend both reading this article and watching the video course.
HTML stands for Hyper Text Markup Language. Every website on the internet uses HTML & CSS. Most also use JavaScript.
In a website, HTML is the structure, CSS is the style, and JavaScript is the functionality.
Here is a great interactive diagram from codeanalagies.com. Move the slider back and forth.
You can actually see the HTML that makes up any element on a webpage by right-clicking an element and then selecting «Inspect».
HTML Structure
Here is the HTML that makes up a very basic webpage:
This is an amazing website!
Let’s break things down even more.
Elements
HTML is made up of HTML elements. An element is an individual component of HTML.
Here is an HTML element from the code above:
This is an amazing website!
Tags
HTML tags mark the beginning and end of an element (and are considered part of the element). Tags are containers. They tell you something about the content between the opening & closing tags.
In the element above, the tags are
(opening tag) and
(closing tag). You will notice that the closing tag has a / . This particular tag is a p aragraph tag. It specifies a paragraph in the HTML document. The words between the opening and closing tags are a paragraph.
Kinds of Elements
Elements can be either container elements (they hold content) or stand-alone elements, sometimes called self-closing elements.
Paragraph elements are containers:
Hi, I contain content
Image elements are stand-alone:
Notice in the stand-alone img element, there is no closing tag but there is a / before the final angle bracket.
Attributes
Attributes provide additional information about HTML elements. Attribute tags include class , id , style , lang , and src (source).
Here is an example of an HTML element with the attribute tag id :
This is an amazing website!
Some things to note about attributes:
- Attributes are positioned inside the opening tag, before the right bracket.
- Attributes are paired with values (in this example, the value is info ).
- Key / value pairs are an important concept in programming.
- Attributes are selected from a pre-defined set of possible attributes depending on the element.
- Values are assigned to attributes and they must be contained inside quotation marks.
Here is another example of an element with at attribute:
Nesting
HTML elements ‘nest’ inside of one another. The element that opens first closes last.
When nesting elements, spaces and tabs are often used to show the level of nesting. However, the spacing is not required and is only used to make HTML easier to read for humans.
Here is an example of some HTML with a few levels of nesting elements:
Common HTML Tags
Here are some common tags that are in almost all HTML documents.
doctype : This is the first element on every HTML page. It tells the browser to expect HTML and what version to use. For the newest version of HTML, the element should look like this:
html : After the doctype, all page content must be contained in the tags.
head : This element contains the page title and metadata.
body : This element contains all the visible content in a page.
title : This optional element is the name of your page. It is always nested in the head tag.
div : This tag is one of the most used tags. It is used to create a basic container of other HTML or content.
p : A paragraph or section of body copy.
h1 — h6 : These designate different levels of headings or titles.
ol : Creates an ordered (numbered) list.
ul : Creates an unordered list.
Links
Anchor elements ( ) are used to link to other sites on the web or within your project.
This element links to another website:
This element links to another page of your website:
The element is a different type of link. Unlike the anchor element, it specifies relationships between the current document and an external resource.
It is often used to link a CSS file with an HTML file so that the external CSS file is used to style the HTML.
Comments
Like any other good coding language, HTML offers comments. They operate like comments in any other language. They are ignored by the browser engine.
Tables
Tables are a way to represent complex information in a grid format. They are made of rows and columns.
Tables are compound elements (similar to lists) they are made up of several elements.
th : Table header cell (optional).
Here is an example of a table. First you will see the HTML. Then you will see how the HTML displays.
Firstname Lastname Favorite Animal Beau Carnes cow Quincy Larson dog
Trivia time!
2. What is wrong with this code?
The best site ever!! Check out this great content.
3. What is wrong with this code?
Conclusion
You’ve now learned the basics of HTML syntax.
Next you should watch this HTML crash course I created that teaches HTML in the context of building a simple web page.
After you learn HTML, you should learn CSS and JavaScript. I have also created courses on those topics. You can watch them next:
HTML Tutorial
HTML, also known as Hyper Text Markup Language is the standard markup language used to create web pages all over the internet. It can be referred to as the skeleton of web content as it is used to define the structure and the meaning of the content.
Introduction
Introduction to HTML
6 min
VS Code Extensions for HTML
10 min
HTML to the Core
HTML Tags
13 min
HTML Doctype
5 min
Head Tag in HTML
12 min
Tag in HTML
4 min
HTML Tags List | List of Basic HTML Tags
14 min
Basics of HTML
Inline and Block Elements in HTML
5 min
Heading and Paragraph Tags in HTML
5 min
Classes, IDs and Names in HTML
7 min
HTML Links
9 min
HTML Lists
11 min
HTML Style tag
6 min
Dev Superpower in HTML
Emmet Cheat Sheet
7 min
Intermediate
Text Formatting Tags in HTML
8 min
HTML Quotes: HTML Quotation Elements
7 min
HTML Image Tag
6 min
Iframes in HTML
8 min
Tables in HTML
4 min
Table Attributes in HTML
10 min
Canvas tag in HTML
5 min
Semantic Tags in HTML
8 min
Marquee Tag and other Hidden Gems in HTML
6 min
Advance
Semantic Tags in HTML
8 min
Forms in HTML
9 min
HTML Forms | Input Types
17 min
How to use SVG in HTML?
7 min
Video Tag and Audio Tag in HTML
14 min
Forming Connections
How to Add CSS to HTML?
8 min
Add JavaScript to HTML
6 min
Moving Forward
HTML Preprocessor
8 min
HTML Handlebars
5 min
You can claim your course certificate upon course completion. You would be able to use this certificate on your resume, Linkedin profile or your website.
This program includes modules that cover the basics to advance constructs of HTML Tutorial. The highly interactive and curated modules are designed to help you become a master of this language.’
What is HTML?
Building a website is a cumulative process. In our daily lives, we encounter multiple kinds of websites, some being a simple web page having some information, some being really complex websites storing user data, providing us information, streaming moves etc. In all these websites, there is one thing common, HTML. The front end of these websites is built upon HTML.
History of HTML
The HTML was created in 1991 by Berners-Lee. Then onwards HTML has a lot of development.
- In 1991, the first version of HTML was created.
- In 1995, the first standard HTML specification was published. It is also known as HTML 2.0
- In 1999, the first major version of HTML was published. It is also known as HTML 4.01 .
- In 2012, the HTML was improvised in order to support semantic tags, additional attributes etc. This version is known as HTML 5 and is the latest version of HTML.
Why Learn HTML?
HTML is the backbone of web pages. Following are some reasons to learn HTML:
- To create websites: HTML is used as the standard markup for creating websites, thus we need to learn HTML in order to create the front-end of the websites.
- To become a front-end web developer: To become a front-end web developer, it is necessary to learn HTML irrespective framework we are working on.
- To improve our web page: It is necessary to learn HTML in order to enhance the quality of our web application.
HTML Example
Here’s a basic example of an HTML page:
html> html> head> title>My HTML Pagetitle> head> body> h1>Hello, World!h1> p>This is a simple HTML page.p> ul> li>Item 1li> li>Item 2li> li>Item 3li> ul> body> html>Structure of HTML Page
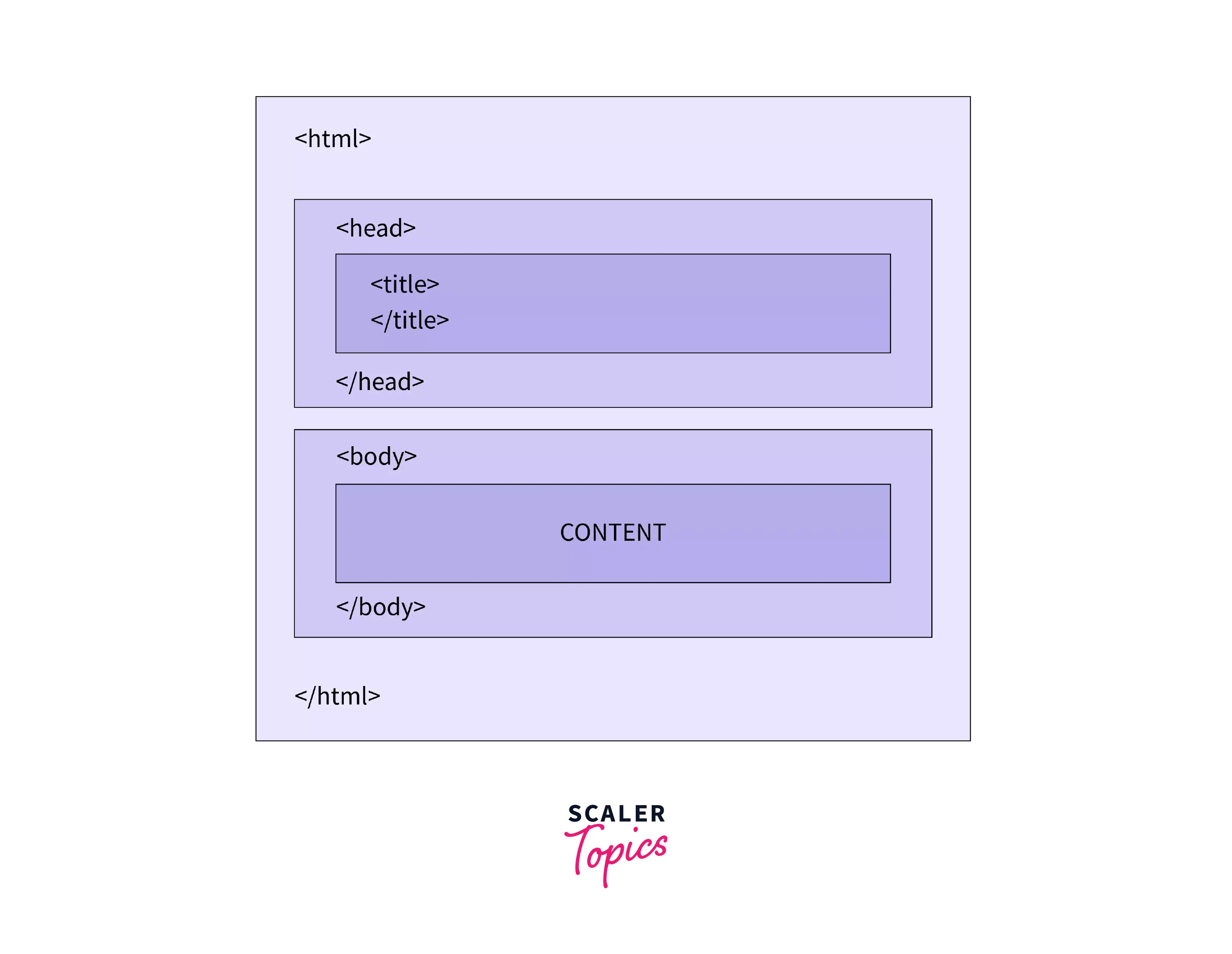
The basic structure of an HTML document consists of the following elements:
- The declaration, which specifies the version of HTML being used.
- The element, which encloses the entire document and contains two main sections: the head and the body.
- The element, which contains information about the document such as its title, links to external stylesheets and scripts, and meta tags.
- The element, which contains the main content of the document such as text, images, videos, and other HTML elements.
Applications of HTML
HTML is the standard markup for web documents. Following are some major applications of HTML:
- Creating web pages: HTML is used to create static web pages. These pages can be further enhanced by adding CSS, JS etc.
- Making the website responsive: The semantic tags introduced in HTML is used to make a website responsive, i.e. the webpage automatically adjusts spacing and orientation according to the size of the screen.
- Drawing graphics: HTML can be used to draw graphics using the canvas.
- Providing offline support: Once loaded in the browser, the HTML document can exist without the internet thus providing offline support to the users.
- Internet navigation: The hypertext feature of HTML can be used to navigate from one location to another over the internet.
Audience
This HTML tutorial will be beneficial for the audience who:
- Wants to get started with web development.
- Is a beginner or intermediate in HTML and wants to level up to expert level.
- Wants to revise their HTML concepts.
- Needs reference material for HTML
Prerequisite
Following are the pre-requisites to get started with this HTML tutorial:
- A text editor
- A web browser
- The basic idea of creating files and folders on the computer.
- The basic idea of navigating through different files and folders on the computer.
- Understanding image and video formats.
How to learn HTML?
Following are some ways to learn HTML:
- Documentation: We can learn HTML through documentations on websites.
- Self-guided tutorials: HTML can also be mastered through self-guided HTML basic tutorials, HTML beginner tutorials or articles available on the internet.
- Books: We can also refer to books to learn HTML.
- Video tutorials or courses: over the internet can also be referred to learn HTML.
- Projects: We can also learn HTML by making a project of our own.
What will you Learn in This HTML Tutorial?
In this HTML tutorial we'll learn about:
- What is HTML, it's applications
- Detailed explanation of various HTML tags
- Learn how to apply the code in real project scenarios setting up the requisite IDE (VS Code) for working with HTML.
- Installing and launching the live server, pre-processors like HAML and their pros and cons, Handlebars and HTML , etc.
Career Opportunity of Learning HTML
Some common career options after learning HTML are Web developer, Frontend designer, Web architect, Graphic designer, UI developer etc.