- Multilevel Dropdown Menu with Pure CSS
- HTML Code for Multilevel Menu
- Multilevel Menu CSS
- Popular Articles
- Multi-level Navigation Menu with CSS
- Navigation Menu HTML Structure
- CSS Code
- Third level Menu Items
- Horizontal Multi Level Menu with Dropdown Based on CSS only
- Create HTML for Horizontal Multi Level Menu
- CSS for Menu
- 1 thought on “Horizontal Multi Level Menu with Dropdown Based on CSS only”
Multilevel Dropdown Menu with Pure CSS
Showing a multilevel menu dropdown with only CSS and HTML is simple and easy. In a previous tutorial, we have shown a single-level menu dropdown using jQuery.
In this tutorial, we do it for the multi-level menu without jQuery or any Javascript.
HTML Code for Multilevel Menu
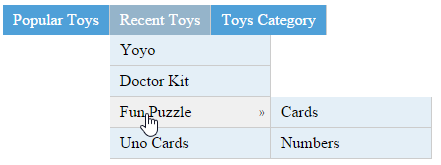
This HTML code with the nested unordered list shows the menu in multilevel.
Multilevel Menu CSS
Initially, we are showing only the list of parent menu items. The child items are displayed on mouse over using CSS: hover selector.
Using this Stylesheet, we are controlling the child menu list position based on the corresponding parent menu item. The styles are,
.parent < display: block; position: relative; float: left; line-height: 30px; background-color: #4FA0D8; border-right: #CCC 1px solid; >.parent a < margin: 10px; color: #FFFFFF; text-decoration: none; >.parent:hover>ul < display: block; position: absolute; >.child < display: none; >.child li < background-color: #E4EFF7; line-height: 30px; border-bottom: #CCC 1px solid; border-right: #CCC 1px solid; width: 100%; >.child li a < color: #000000; >ul < list-style: none; margin: 0; padding: 0px; min-width: 10em; >ul ul ul < left: 100%; top: 0; margin-left: 1px; >li:hover < background-color: #95B4CA; >.parent li:hover < background-color: #F0F0F0; >.expand
Popular Articles
- PHP
- jQuery
- JavaScript
- WordPress
- MySQL
- CSS
- CSS Examples
- Automatic Column Hiding using CSS in Responsive Table
- Responsive Social Share Buttons
- Responsive Web Design
- Multilevel Dropdown Menu with Pure CSS
- CSS Geometric Shapes
- Display Text in Vertical Direction using CSS
- HTML Element Hover Fade Effect using CSS
- Web Page Design using CSS
- Sticky Header using CSS
- Float DIV in CSS
I’m currently available for freelance work.
- Simple PHP Shopping Cart
- Stripe Payment Gateway Integration using PHP
- User Registration in PHP with Login: Form with MySQL and Code Download
- PHP Contact Form
- How to Create Dynamic Stacked Bar, Doughnut and Pie charts in PHP with Chart.js
“ The whole experience was extremely professional. We agreed on the requirements and scope of work quickly. The price was fair. Vincy promised quick turn-around and delivered on time . ”
Michael Goldstein, HHG Development Associates LLC, USA
Multi-level Navigation Menu with CSS
By Paul Burch February 22, 2022 February 22, 2022
In this tutorial, we are going to build a mutli-level navigation menu. There are several ways to implement this. In this guide, we are going to build this using HTML and CSS.
If you really want to get fancy and apply some cool effects, you’ll need to apply some JavaScript (or better yet jQuery) techniques.
Navigation Menu HTML Structure
To build our multi-level navigation menu, we are simply going to use an unordered list with sub-lists. Then, we’ll just apply some CSS styling properties to show and hide the second-level items.
- tags before you end the main item with an tag.
Note in the example above how we started a new unordered list prior to closing the Products main item.
CSS Code
Without CSS, we have a plain multi-level unordered list. We’ll need to apply some creative styles to transform this into a navigation menu. Here is a summary of the CSS code that we will need.
ul#navMenu < padding:0px; margin:0px; width:420px; list-style:none; position:relative >ul#navMenu ul < position:absolute; left:0; top:100%; display:none; padding:0px; margin:0px >ul#navMenu li < display:inline; float:left; position:relative >ul#navMenu a < text-decoration:none; padding:10px 0px; width:100px; background:#666666; color:#ffffff; float:left; text-align:center; border:1px solid #ffffff; >ul#navMenu a:hover
Here is the section of CSS code that makes the sub-items appear when you hover over the first level main items.
ul#navMenu li:hover ul < display:block; >ul#navMenu ul a < width:150px; >ul#navMenu ul li
You first hide the second-level sub-item list by setting the style display:none . Then to make the sub-items appear, you set the style to display:block on the pseudo-class hover on the parent list item.
Third level Menu Items
In this example, we are going to add a third level of menu items. The third level will be placed under the Video sub item.
For the third level, we need to add the following CSS styles.
ul#navMenu ul ul < top:0; left:100%; >ul#navMenu li:hover ul ul < display:none; >ul#navMenu ul li:hover ul
You can continue to create additional levels if needed by following the same pattern of hiding and showing on the hover pseudo-class.
Once you have built a few menu navigation bars, the concept of formatting an unordered list into a menu tab becomes easier and easier. Once you master this technique, you can perform more advanced effects with the help of JavaScript.
Horizontal Multi Level Menu with Dropdown Based on CSS only
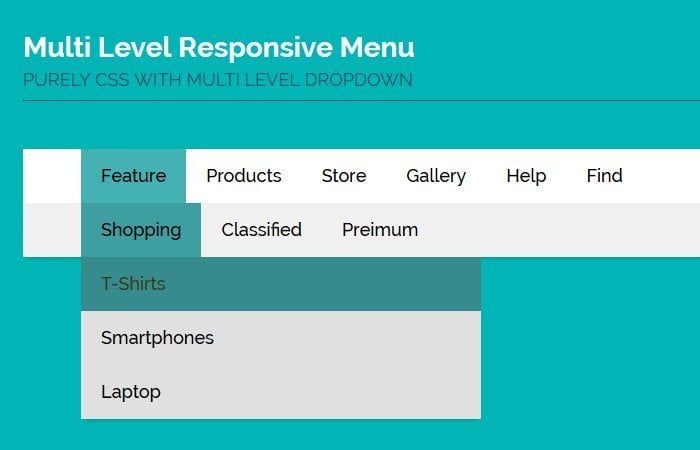
It’s time to build some more creative looking horizontal multi level menu dropdown based with CSS only. We will also build a dropdown menu with the second level of the horizontal navigation bar.
It has a different level of child menus and dropdown. We try to design them nice and easy to navigate.
These multi-level navigation have two levels and a drop-down list for each item. It works well on both mobile and desktop platforms, and you can easily implement into your website. Changing colors and customization is also easy.
The responsive multi-level menu has been the main element factor of most new era websites. It’s a bit difficult to create a proper useful Responsive Navigation Menu because not only it has a perfect look maintain, but it must choose different display screen sizes also.
If you’ve ever done a responsive website design before, You’ve without a doubt had to handle one of the trickiest problems in this appearing field navigation.
For simple navigation, the alternatives can be straight-forward. However, if you want to make some dropdown menu using CSS or want to make an advance mega menu, then you find it’s a bit more complicated than a simple menu.
In this process to make multi-level and drop-down navbar, we will use a strategy that can provide a large list of items using media queries and simple possible markup. Let’s build!
Create HTML for Horizontal Multi Level Menu
The first part of HTML looks a bit simple like we need to define regular nav HTML tag than one main container class name .MultiLevelMenu .
Finally, we do ul li. Here it will look like:
Next step it bit complex but let me explain you in an easy way. Let’s say we need to add Multi-Level nav under first menu (Feature), we will just add another div element inside the li unordered list.
To be honest, the HTML isn’t simple like the simple CSS menus or drop-down menus. Here we have a multi-level menu so we have to add some extra divs. This div called depth-2
The third and final step for adding dropdown menu within Multi Level Menu, we again simply need to add another depth inside the unordered li that you want to have the drop-down menu. Let’s say I want to add under shopping so our code will look like that.
This is what we need to play with CSS when making CSS navigation with the multilevel and drop-down menu. Next, I will show you how the CSS will look like.
CSS for Menu
Here is some initial CSS but you can find complete CSS file in download source and see the demo for more details.
.MultiLevelMenu < width: 100%; position: relative; color: #000; >.menu < max-width: 1000px; margin: 0 auto; padding: 0; list-style: none; >.MultiItem:hover > .MultiLevelMenu < display: block; >.MultiItem:hover > .MultiLink < z-index: 1; >.MultiLink
Let’s customize CSS and make them as you want. I hope you like this only CSS based horizontal multi level menu with dropdown. If you have a question or any feedback please add in below comment section.
Ashfaq Ahmed
Ashfaq Ahmed is a freelance WordPress developer and owner of codeconvey.com. I developed modern and highly interactive websites. I always focus on improving my development and design skills.
1 thought on “Horizontal Multi Level Menu with Dropdown Based on CSS only”
Great article, but it would be great if it was accessible (ADA compliant) as well.
- CSS Examples