- Welcome
- Contents
- Main API [ edit ]
- Start API [ edit ]
- Menu API [ edit ]
- Content API [ edit ]
- Common API [ edit ]
- Extended API [ edit ]
- Experts API [ edit ]
- Special API [ edit ]
- Live API [ edit ]
- Selection API [ edit ]
- Plugin API [ edit ]
- Hidden Features [ edit ]
- Benchmark Tests [ edit ]
- Related Links [ edit ]
- Live Examples
- Example 3 (Extended Playback & Resume) [ edit ]
- Screenshot [ edit ]
- Code [ edit ]
- Demo [ edit ]
- Example 4 (Channels) [ edit ]
- Screenshot [ edit ]
- Code [ edit ]
- Demo [ edit ]
- See also [ edit ]
- Welcome
- Contents
- Main API [ edit ]
- Start API [ edit ]
- Menu API [ edit ]
- Content API [ edit ]
- Common API [ edit ]
- Extended API [ edit ]
- Experts API [ edit ]
- Special API [ edit ]
- Live API [ edit ]
- Selection API [ edit ]
- Plugin API [ edit ]
- Hidden Features [ edit ]
- Benchmark Tests [ edit ]
- Related Links [ edit ]
Welcome
These wiki pages contain all information about the various JSON structures with examples and screenshots as well as descriptions and source code examples of the different plugin possibilities. In other words, everything you want to know about the Media Station X API can be found here.
For more information about the Media Station X project, please visit: https://msx.benzac.de/info/.
Note: The experts API are designed for experts who have well experiences with the main API. If you are new to Media Station X, please familiarize yourself with the main API before using the experts one.
Contents
- 1 Main API
- 1.1 Start API
- 1.2 Menu API
- 1.3 Content API
- 1.4 Common API
- 1.5 Extended API
- 2.1 Special API
- 2.2 Live API
- 2.3 Selection API
- 2.4 Plugin API
- 2.5 Hidden Features
- 2.6 Benchmark Tests
Main API [ edit ]
Start API [ edit ]
The start object is used to setup the start parameter. The start parameter specifies which menu or content is loaded at startup.
Menu API [ edit ]
Menu objects are used to group different content objects. They are displayed as lists (vertical direction) on the left side of the screen.
Content API [ edit ]
Content objects are used to display content items on a grid. They can be displayed as pages (horizontal direction) or lists (vertical direction).
Common API [ edit ]
The common API is used in menu and content objects. It consists of requests, responses, colors, icons, inline expressions, and actions.
Extended API [ edit ]
The extended API describes the integration of YouTube, Vimeo & Co., the conversion of M3U/PLS files, and the loading of MRSS feeds.
Experts API [ edit ]
Special API [ edit ]
The special API can be used for special use cases. It consists of internal actions, URL parameters, extended properties, attached data examples, the dictionary structure, the Tizen player, the NetCast menu, and the Android player.
Live API [ edit ]
The live API can be used to periodically update content items (e.g. with live data, playback progress, etc.). It also describes the live inline expressions that are also used in other properties (e.g. in the extension property).
Selection API [ edit ]
The selection API can be used to specify the behavior of a content item if it is selected (i.e. if it has the focus).
Plugin API [ edit ]
The plugin API can be used to create your own video/audio or interaction plugin.
- Video/Audio Plugin
- Interaction Plugin
- Image Plugin
- HTML5X Plugin
- Panorama Plugin
- Background Plugin
- Backdrop Plugin
- Ad Plugin
- Android Plugin
- Play Plugin
- IMA Plugin
- Plugin API Reference
Hidden Features [ edit ]
Hidden features are used in menu and content objects and can be used for special use cases. They are called «hidden» because they were not intended to be official features (to keep the menu and content API clear and compact).
- Start Action
- Settings Menu Item
- Execute Property
- Focus Separator
- Hide Images
- Number Inline Expressions
- Color Inline Expressions
- Key Property
- Large Offsets
- Page Action
- Dictionary Inline Expressions
- Compress Property
- Resolve Action
- Option Shortcut
- Replace Action
- Image Options
- Advanced Text & Image
- Keep Ratio Keyword
Benchmark Tests [ edit ]
Benchmark tests have been developed to check the performance and capabilities of a TV device.
Related Links [ edit ]
- Media Station X — App: https://msx.benzac.de/
- Media Station X — Info: https://msx.benzac.de/info/
- Media Station X — Icons: https://msx.benzac.de/info/icons.html
- Media Station X — Actions: https://msx.benzac.de/info/xp/actions.html
- Media Station X — M3U: https://msx.benzac.de/info/m3u.html
- Media Station X — MRSS: https://msx.benzac.de/info/mrss.html
- YouTube Channel: https://www.youtube.com/channel/UCblvVW1ZvYWBU4amsaT58vg
- Facebook Group: https://www.facebook.com/Media-Station-X-2311938729026920
- GitHub Projects: https://github.com/benzac-de
- Support: https://www.buymeacoffee.com/benzac
Live Examples
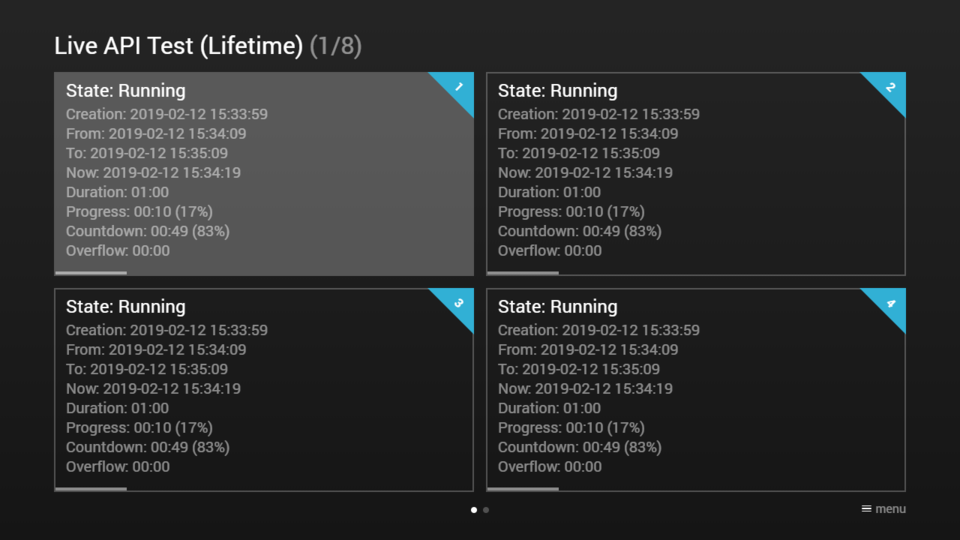
Example 3 (Extended Playback & Resume) [ edit ]
Note: For this example, version 0.1.153 or higher is needed.
Screenshot [ edit ]
Code [ edit ]
"type": "pages", "headline": "Live API Test (Extended Playback & Resume)", "overlay": "items": [ "id": "info", "type": "space", "layout": "0,4,12,2", "headline": "", "text": "" >] >, "template": "type": "separate", "layout": "0,0,2,4", "area": "0,0,12,4", "icon": "msx-white-soft:movie", "color": "msx-glass", "badge": "", "titleFooter": "", "progress": -1, "live": "type": "playback", "coming": "badge": "Resumable", "badgeColor": "msx-blue", "complete": "badge": "Completed", "badgeColor": "msx-red" > >, "running": "badge": "Running", "badgeColor": "msx-yellow", "titleFooter": "" >, "action": "player:show" >, "selection": "action": "update:content:overlay:info", "data": "headline": "", "live": "type": "playback", "source": "resume:key:", "over": "text": "Not started yet" >, "coming": "text": "Remaining: ()", "complete": "text": "Completed" > > > > >, "properties": "resume:key": "", "resume:context": "live_test" > >, "items": [ "resumeKey": "video1", "title": "Video 1", "action": "video:http://msx.benzac.de/media/video1.mp4" >, "resumeKey": "video2", "title": "Video 2", "action": "video:http://msx.benzac.de/media/video2.mp4" >, "resumeKey": "video3", "title": "Video 3", "action": "video:http://msx.benzac.de/media/video3.mp4" >, "enumerate": false, "type": "button", "offset": "0,0,0,-1", "icon": "highlight-off", "label": "Clear Keys", "action": "resume:clear:context:live_test", "selection": "action": "update:content:overlay:info", "data": "headline": "", "text": " Clear resumable keys for all videos in this example", "live": <> > > >] >Demo [ edit ]
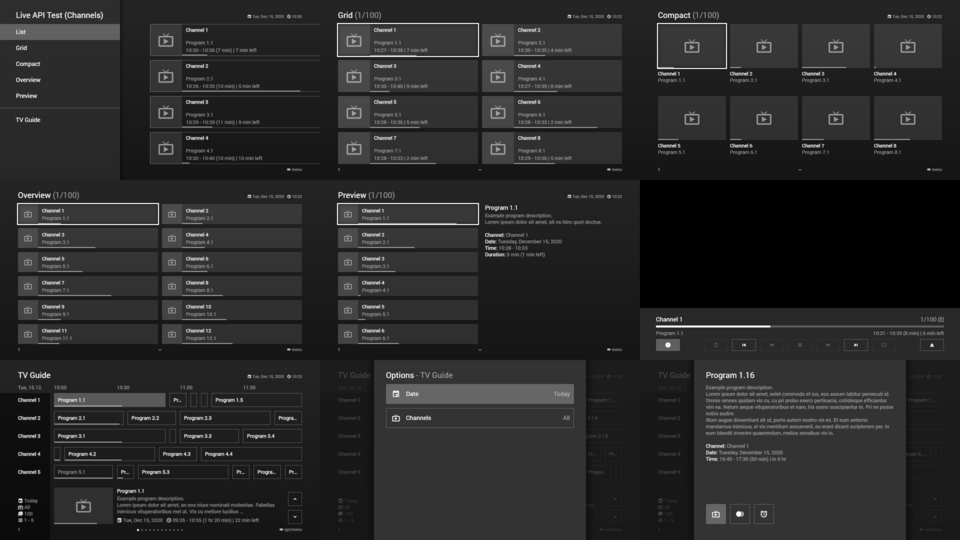
Example 4 (Channels) [ edit ]
For this example, the «setup» and «schedule» type is used to create a list of channels with live programs in different appearance styles (i.e. list, grid, compact, overview, and preview). A corresponding live service creates test programs with random from and to values. The execute:service: with the update:content: action is used to update each channel item with the current live program. Please have a look at following example links.
A more complex example is the TV guide, which shows how you can display channel programs as classic EPG (Electronic Program Guide) timeline. For this purpose, the from and to values of a program are mapped to the layout and offset values of a content item. Please have a look at the following example link.
Note: For the preview style, version 0.1.110 or higher is needed. For the TV guide, version 0.1.123 or higher is needed.
Screenshot [ edit ]
Code [ edit ]
"headline": "Live API Test (Channels)", "extension": " ", "menu": [ "label": "List", "data": "http://msx.benzac.de/services/live.php?type=list" >, "label": "Grid", "data": "http://msx.benzac.de/services/live.php?type=grid" >, "label": "Compact", "data": "http://msx.benzac.de/services/live.php?type=compact" >, "label": "Overview", "data": "http://msx.benzac.de/services/live.php?type=overview" >, "label": "Preview", "data": "http://msx.benzac.de/services/live.php?type=preview" >, "type": "separator" >, "label": "TV Guide", "data": "user:http://msx.benzac.de/services/guide.php" >] >Demo [ edit ]
See also [ edit ]
Welcome
These wiki pages contain all information about the various JSON structures with examples and screenshots as well as descriptions and source code examples of the different plugin possibilities. In other words, everything you want to know about the Media Station X API can be found here.
For more information about the Media Station X project, please visit: https://msx.benzac.de/info/.
Note: The experts API are designed for experts who have well experiences with the main API. If you are new to Media Station X, please familiarize yourself with the main API before using the experts one.
Contents
- 1 Main API
- 1.1 Start API
- 1.2 Menu API
- 1.3 Content API
- 1.4 Common API
- 1.5 Extended API
- 2.1 Special API
- 2.2 Live API
- 2.3 Selection API
- 2.4 Plugin API
- 2.5 Hidden Features
- 2.6 Benchmark Tests
Main API [ edit ]
Start API [ edit ]
The start object is used to setup the start parameter. The start parameter specifies which menu or content is loaded at startup.
Menu API [ edit ]
Menu objects are used to group different content objects. They are displayed as lists (vertical direction) on the left side of the screen.
Content API [ edit ]
Content objects are used to display content items on a grid. They can be displayed as pages (horizontal direction) or lists (vertical direction).
Common API [ edit ]
The common API is used in menu and content objects. It consists of requests, responses, colors, icons, inline expressions, and actions.
Extended API [ edit ]
The extended API describes the integration of YouTube, Vimeo & Co., the conversion of M3U/PLS files, and the loading of MRSS feeds.
Experts API [ edit ]
Special API [ edit ]
The special API can be used for special use cases. It consists of internal actions, URL parameters, extended properties, attached data examples, the dictionary structure, the Tizen player, the NetCast menu, and the Android player.
Live API [ edit ]
The live API can be used to periodically update content items (e.g. with live data, playback progress, etc.). It also describes the live inline expressions that are also used in other properties (e.g. in the extension property).
Selection API [ edit ]
The selection API can be used to specify the behavior of a content item if it is selected (i.e. if it has the focus).
Plugin API [ edit ]
The plugin API can be used to create your own video/audio or interaction plugin.
- Video/Audio Plugin
- Interaction Plugin
- Image Plugin
- HTML5X Plugin
- Panorama Plugin
- Background Plugin
- Backdrop Plugin
- Ad Plugin
- Android Plugin
- Play Plugin
- IMA Plugin
- Plugin API Reference
Hidden Features [ edit ]
Hidden features are used in menu and content objects and can be used for special use cases. They are called «hidden» because they were not intended to be official features (to keep the menu and content API clear and compact).
- Start Action
- Settings Menu Item
- Execute Property
- Focus Separator
- Hide Images
- Number Inline Expressions
- Color Inline Expressions
- Key Property
- Large Offsets
- Page Action
- Dictionary Inline Expressions
- Compress Property
- Resolve Action
- Option Shortcut
- Replace Action
- Image Options
- Advanced Text & Image
- Keep Ratio Keyword
Benchmark Tests [ edit ]
Benchmark tests have been developed to check the performance and capabilities of a TV device.
Related Links [ edit ]
- Media Station X — App: https://msx.benzac.de/
- Media Station X — Info: https://msx.benzac.de/info/
- Media Station X — Icons: https://msx.benzac.de/info/icons.html
- Media Station X — Actions: https://msx.benzac.de/info/xp/actions.html
- Media Station X — M3U: https://msx.benzac.de/info/m3u.html
- Media Station X — MRSS: https://msx.benzac.de/info/mrss.html
- YouTube Channel: https://www.youtube.com/channel/UCblvVW1ZvYWBU4amsaT58vg
- Facebook Group: https://www.facebook.com/Media-Station-X-2311938729026920
- GitHub Projects: https://github.com/benzac-de
- Support: https://www.buymeacoffee.com/benzac