- Простые правила разметки
- Простой список #
- Картинка пользователя (юзерпик) #
- Галерея #
- Навигация (простой вариант) #
- Навигация (сложный вариант) #
- Виджет в боковой колонке #
- Блок новостей #
- Статья или пост в блоге (простой вариант) #
- Статья или пост в блоге (сложный вариант) #
- Разметка страницы #
- HTML Web Page Examples with Source Code
- HTML Web Page Example 1
- HTML WebPage Example 2
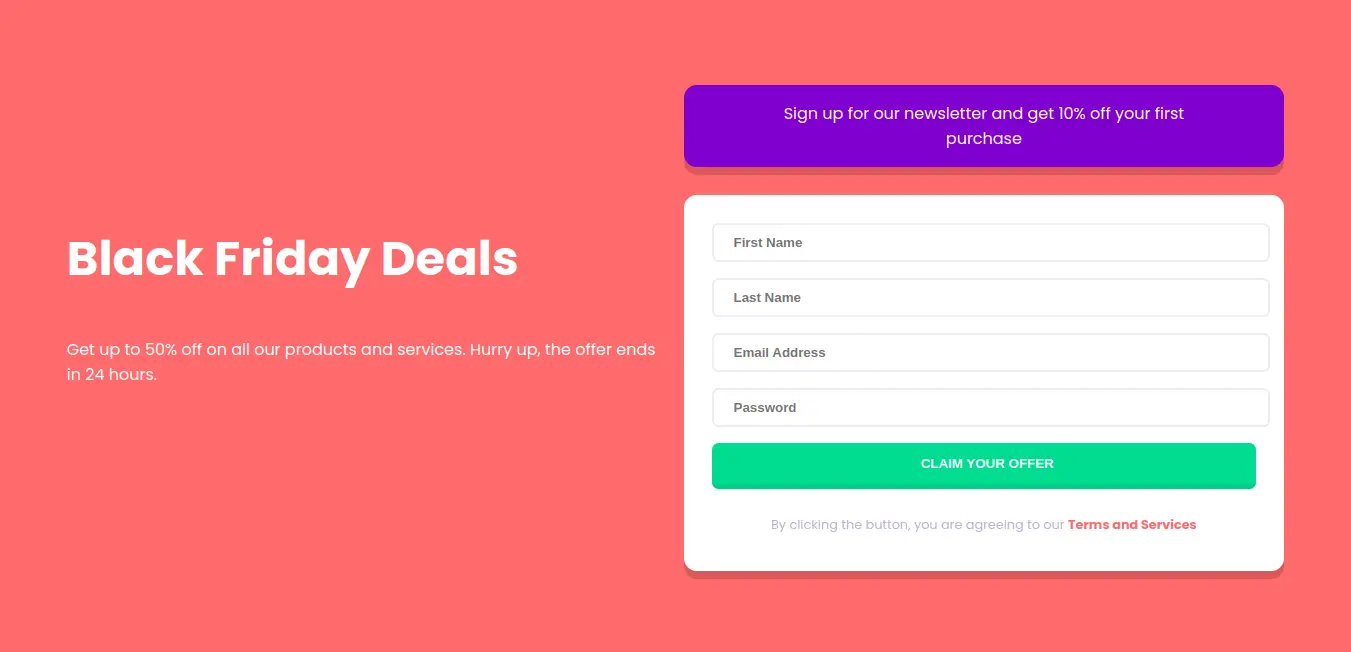
- HTML Code Example 3 (Offer Page)
- HTML Code Example 4
- Conclusion
Простые правила разметки
Простой список #
class="list"> class="item">Первое class="item">Второе class="item">Третье Картинка пользователя (юзерпик) #
class="user"> class="user__img" src="userpic.png" alt="Дормидонт Петрович"> class="user__link" href="#">Дормидонт Петрович Галерея #
class="gallery gallery--slider"> class="gallery__list"> class="gallery__item"> class="gallery__img" src="flowers.jpg" alt="Цветём как в последний раз"> class="gallery__item"> class="gallery__img" src="trees.jpg" alt="Парк «Три сосны»"> Навигация (простой вариант) #
class="nav"> class="nav__link nav__link--active">Главная class="nav__link" href="#">Второстепенная class="nav__link" href="#">Третья с конца class="nav__link" href="#">Предпоследняя class="nav__link" href="#">Совсем конец Навигация (сложный вариант) #
class="nav"> class="nav__list"> class="nav__item nav__item--current"> class="nav__link">Главная class="nav__item"> class="nav__link" href="#">Статьи class="nav__item"> class="nav__link" href="#">Фотогалерея class="nav__item"> class="nav__link" href="#">Контакты Виджет в боковой колонке #
class="widget"> class="widget__tilte">Выращиваем желе class="widget__content"> Чтобы вырастить общительное дружелюбное желе, нам потребуется рулон поролона, два килограмма сахара, три яйца и пол чайной чашки ацетона. class="widget__link" href="#">Не читать дальше. Блок новостей #
class="news"> class="news__title">Вчерашние новости class="news__list"> class="news__item item-news"> class="item-news__title"> Соревнования среди воблы по конькобежному спорту class="item-news__text"> Победила команда килек из Петрозаводска href="#" class="item-news__link">Читать дальше class="news__item item-news"> class="item-news__title"> Учёные уточнили роль напильника в уходе за ногтями class="item-news__text"> Британские учёные высоко оценили вклад напильника в отращивание полутораметровых ногтей. href="#" class="item-news__link">Не читать дальше Статья или пост в блоге (простой вариант) #
class="article"> class="article__title"> Нащупываем чакры у пучка петрушки class="article__datetime">32 мая, 10:87 class="article__author author-article"> class="author-article__img" src="userpic.png" alt="Клешня Андреевна"> class="author-article__link" href="#">Клешня Андреевна Долгорукая class="author-article__desc">Наш эксперт по чакрам class="article__content"> Сходите на рынок и купите у старушек пучок петрушки грамм на 100. Как следует переберите, очистите от жуков и гусениц. Жуков отдайте поиграться коту, гусениц поселите в горшок с кактусами, пусть одна будет Джоном, вторая Билли, а у вас в горшке теперь будет Дикий Запад. Вернитесь к пучку петрушки. Ласково взгляните на него и как следует почешите за ухом, можно себе или коту. Перевяжите атласной ленточкой, непременно завяжите бант. Поздравляем! Теперь у вас есть полностью одомашненный пучок петрушки, который будет весело бегать за вами по пятам и проращивать свои семена в ваших тапках. Статья или пост в блоге (сложный вариант) #
class="entry"> class="entry__header"> class="entry__title title-entry"> class="title-entry__link" href="#"> Резиновые уточки как способ самопознания class="entry__datetime">32 мая, 10:87 class="entry__author author-entry"> class="author-entry__img" src="userpic.png" alt="Василиса Сергеевич"> class="author-entry__link" href="#">Василиса Сергеевич class="entry__content"> Достаньте с чердака коробку с полусотней резиновых уточек, оставшихся после празднования нового года. Из уточек и горящих свечей выложите пентаграмму на полу комнаты. Сядьте посередине в позу лотоса, в каждую руку возьмите по немецко-бразильскому словарю, прокашляйтесь, наберите полную грудь воздуха и громко и уверенно, с полной самоотдачей скажите "Кря!" class="entry__tags tags-entry"> class="tags-entry__tilte">Метки class="tags-entry__list"> class="tags-entry__item"> class="tags-entry__link" href="#">хоровод своими руками class="tags-entry__item"> class="tags-entry__link" href="#">фарфоровые тапки class="tags-entry__item"> class="tags-entry__link" href="#">гуталин в кулинарии class="entry__menu menu-entry"> class="menu-entry__item menu-entry__item--read"> class="menu-entry__link" href="#">238 ответов class="menu-entry__item menu-entry__item--write"> class="menu-entry__link" href="#">Написать в спортлото class="menu-entry__item menu-entry__item--share"> class="menu-entry__link" href="#">Поделиться Разметка страницы #
class="site-header"> class="site-header__title">Название сайта class="site-header__nav site-nav"> href="#" class="site-nav__link">О продукте href="#" class="site-nav__link">О погоде href="#" class="site-nav__link">О чём шумит камыш class="site-main"> class="features"> class="features__title">Преимущества class="features__list"> class="features__item">Высокие потолки [. ] class="prices"> class="prices__title">Тарифы class="prices__list"> class="prices__item">30 зонтиков в минуту [. ] class="site-aside"> class="widget"> class="widget__title">Как мы отдыхаем? class="widget__text">Читайте в нашей новой книге «Никак» class="site-footer"> class="site-footer__socials socials"> href="#" class="socials__link socials__link--tw">Twitter href="#" class="socials__link socials__link--fb">Facebook href="#" class="socials__link socials__link--ok">Одноклассники class="site-footer__copyright copyright "> Сделано href="#" class="copyright__link">левой пяткой HTML Web Page Examples with Source Code
In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages.
HTML Web Page Example 1
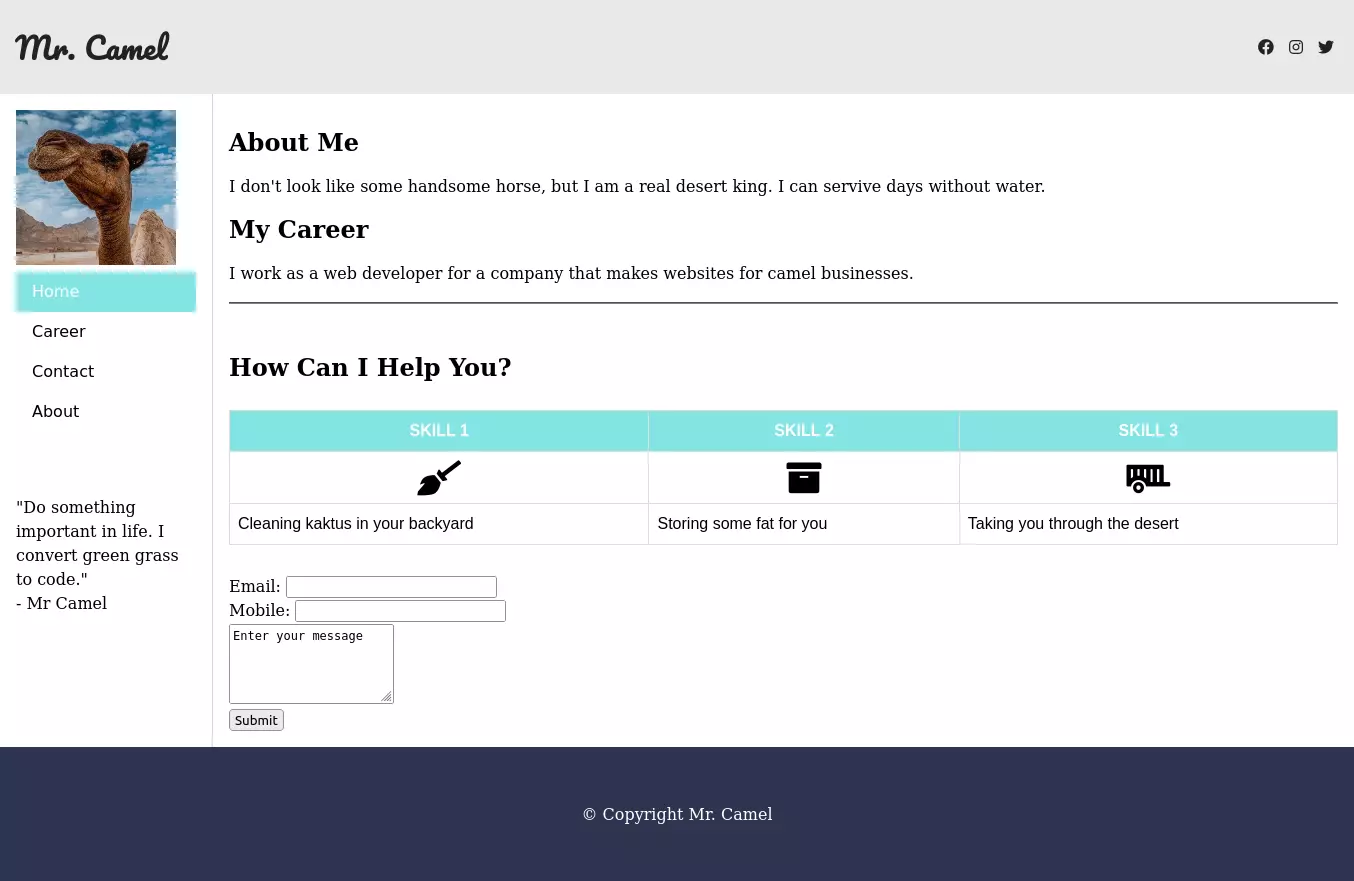
This is an example of a simple HTML web page that shows the profile of a professional camel.
Here is how the camel profile is designed in HTML:
- Container — The complete HTML web page is wrapped in a container. The container is a div element with the class container .
- Header — Inside the container, we have a header element that contains the logo and the navigation menu.
- Aside — Aside contains the profile picture and other navigational links.
- Main — The main element contains the profile information. Like the name, the career, the skills, the contact form, etc.
- Footer — The footer contains copyright information.
Here is the complete code of the camel profile:
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap'); body < margin: 0; box-sizing: border-box; >.container < line-height: 150%; >.header < display: flex; justify-content: space-between; align-items: center; padding: 15px; background-color: #e9e9e9; >.header h1 < color: #222222; font-size: 30px; font-family: 'Pacifico', cursive; >.header .social a < padding: 0 5px; color: #222222; >.left < float: left; width: 180px; margin: 0; padding: 1em; >.content < margin-left: 190px; border-left: 1px solid #d4d4d4; padding: 1em; overflow: hidden; >ul < list-style-type: none; margin: 0; padding: 0; font-family: sans-serif; >li a < display: block; color: #000; padding: 8px 16px; text-decoration: none; >li a.active < background-color: #84e4e2; color: white; >li a:hover:not(.active) < background-color: #29292a; color: white; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; margin: 30px 0; >td, th < border: 1px solid #dddddd; padding: 8px; >tr:nth-child(1) < background-color: #84e4e2; color: white; >tr td i.fas < display: block; font-size: 35px; text-align: center; >.footerMr. Camel
- Home
- Career
- Contact
- About
"Do something important in life. I convert green grass to code."
- Mr Camel
About MeI don't look like some handsome horse, but I am a real desert king. I can survive days without water.
My Career
I work as a web developer for a company that makes websites for camel businesses.
How Can I Help You?
SKILL 1 SKILL 2 SKILL 3 Cleaning kaktus in your backyard Storing some fat for you Taking you through the desert
Mobile: