- How TO — Create and View a Website
- Step 1: Open Notepad (PC)
- Step 1: Open TextEdit (Mac)
- Step 2: Write Some HTML
- My First Heading
- Step 3: Save the HTML Page
- Step 4: View the HTML Page in Your Browser
- W3Schools Online Editor — «Try it Yourself»
- Example
- This is a Heading
- HTML iFrame
- What is iframe
- Example
- Setting Width and Height of an iFrame
- Example
- Example
- Removing Default Frameborder
- Example
- Example
- Using an iFrame as Link Target
- HTML Web Page Examples with Source Code
- HTML Web Page Example 1
- HTML WebPage Example 2
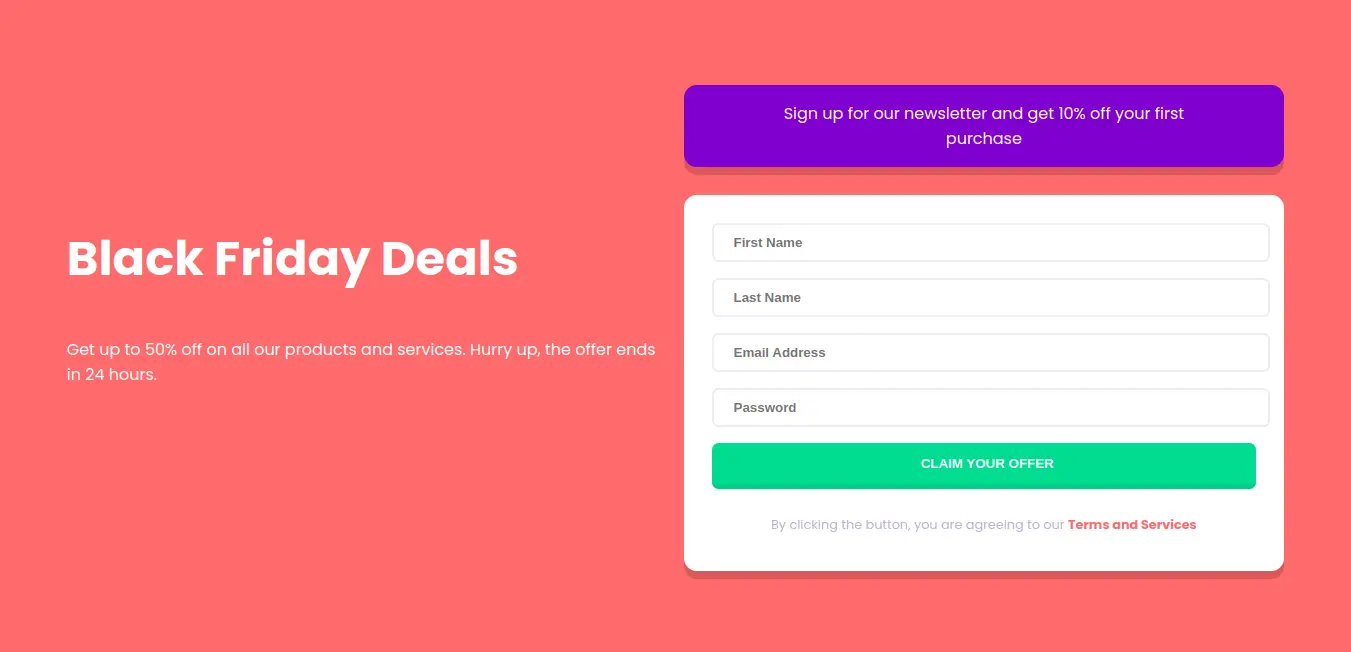
- HTML Code Example 3 (Offer Page)
- HTML Code Example 4
- Conclusion
How TO — Create and View a Website
Learn how to create and view a web page on your computer.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly. In Preferences > Format > choose «Plain Text»
Then under «Open and Save», check the box that says «Display HTML files as HTML code instead of formatted text».
Then open a new document to place the code.
Step 2: Write Some HTML
Write or copy the following HTML code into Notepad:
My First Heading
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file «index.htm» and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Tip: You can use either .htm or .html as file extension. There is no difference; it is up to you.
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click — and choose «Open with»).
The result will look much like this:
W3Schools Online Editor — «Try it Yourself»
With our free online editor, you can edit the HTML code and view the result in your browser.
It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others:
Example
This is a Heading
This is a paragraph.
Click on the «Try it Yourself» button to see how it works.
HTML iFrame
In this tutorial you will learn how to use an iframe to display a web page within another web page.
What is iframe
An iframe or inline frame is used to display external objects including other web pages within a web page. An iframe pretty much acts like a mini web browser within a web browser. Also, the content inside an iframe exists entirely independent from the surrounding elements.
The basic syntax for adding an iframe to a web page can be given with:
The URL specified in the src attribute points to the location of an external object or a web page.
The following example display «hello.html» file inside an iframe in current document.
Example
Setting Width and Height of an iFrame
The height and width attributes are used to specify the height and width of the iframe.
Example
You can also use CSS to set the width and height of an iframe, as shown here:
Example
Please see the tutorial on HTML styles to learn the methods of applying CSS to HTML elements.
Note: The width and height attribute values are specified in pixels by default, but you can also set these values in percentage, such as 50%, 100% and so on. The default width of an iframe is 300 pixels, whereas the default height is 150 pixels.
Removing Default Frameborder
The iframe has a border around it by default. However, if you want to modify or remove the iframe borders, the best way is to use the CSS border property.
The following example will simply render the iframe without any borders.
Example
Similarly, you can use the border property to add the borders of your choice to an iframe. The following example will render the iframe with 2 pixels blue border.
Example
Using an iFrame as Link Target
An iframe can also be used as a target for the hyperlinks.
An iframe can be named using the name attribute. This implies that when a link with a target attribute with that name as value is clicked, the linked resource will open in that iframe.
Let’s try out an example to understand how it basically works:
HTML Web Page Examples with Source Code
In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages.
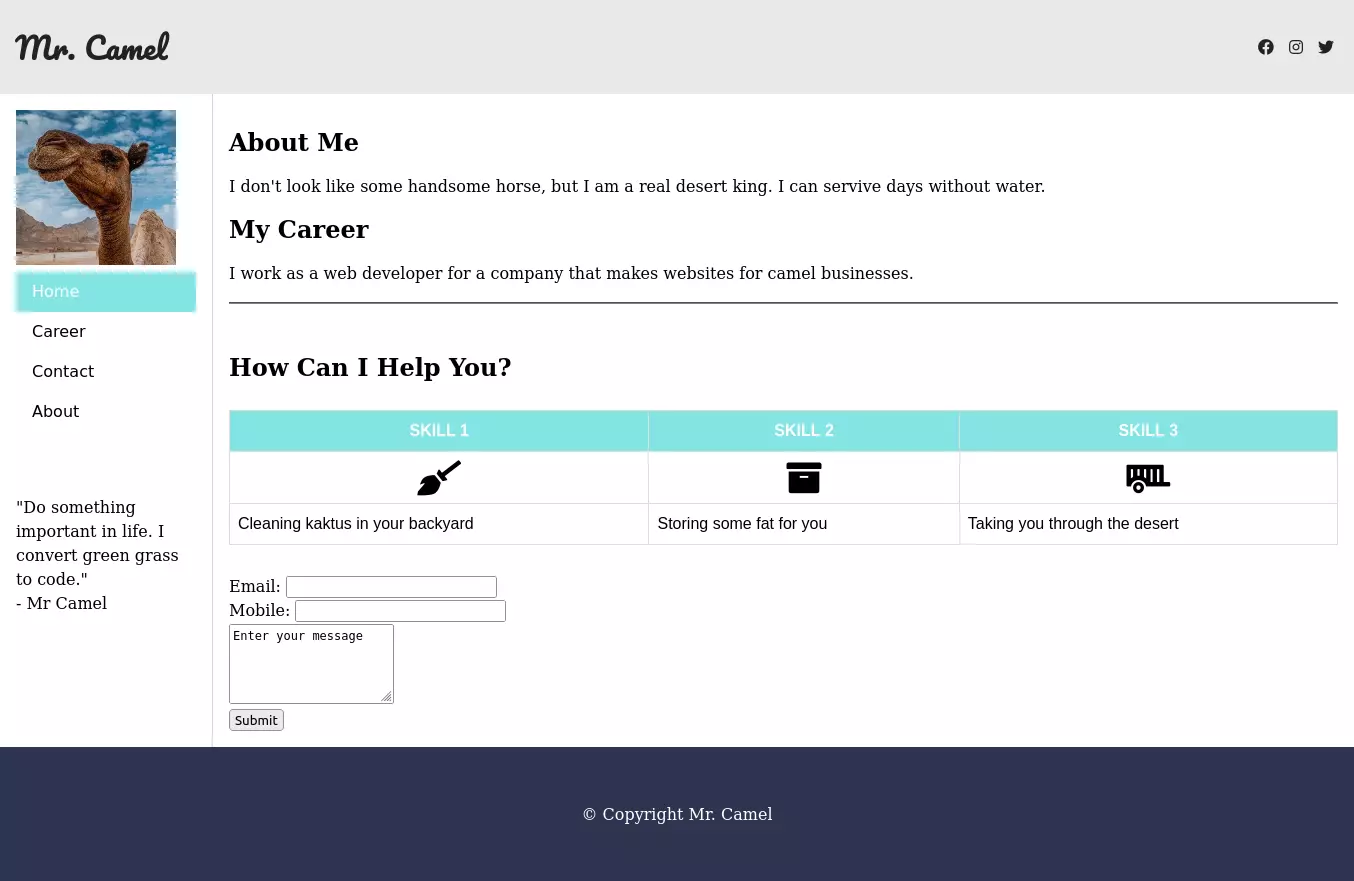
HTML Web Page Example 1
This is an example of a simple HTML web page that shows the profile of a professional camel.
Here is how the camel profile is designed in HTML:
- Container — The complete HTML web page is wrapped in a container. The container is a div element with the class container .
- Header — Inside the container, we have a header element that contains the logo and the navigation menu.
- Aside — Aside contains the profile picture and other navigational links.
- Main — The main element contains the profile information. Like the name, the career, the skills, the contact form, etc.
- Footer — The footer contains copyright information.
Here is the complete code of the camel profile:
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap'); body < margin: 0; box-sizing: border-box; >.container < line-height: 150%; >.header < display: flex; justify-content: space-between; align-items: center; padding: 15px; background-color: #e9e9e9; >.header h1 < color: #222222; font-size: 30px; font-family: 'Pacifico', cursive; >.header .social a < padding: 0 5px; color: #222222; >.left < float: left; width: 180px; margin: 0; padding: 1em; >.content < margin-left: 190px; border-left: 1px solid #d4d4d4; padding: 1em; overflow: hidden; >ul < list-style-type: none; margin: 0; padding: 0; font-family: sans-serif; >li a < display: block; color: #000; padding: 8px 16px; text-decoration: none; >li a.active < background-color: #84e4e2; color: white; >li a:hover:not(.active) < background-color: #29292a; color: white; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; margin: 30px 0; >td, th < border: 1px solid #dddddd; padding: 8px; >tr:nth-child(1) < background-color: #84e4e2; color: white; >tr td i.fas < display: block; font-size: 35px; text-align: center; >.footerMr. Camel - Home
- Career
- Contact
- About
"Do something important in life. I convert green grass to code."
- Mr Camel
About MeI don't look like some handsome horse, but I am a real desert king. I can survive days without water.
My Career
I work as a web developer for a company that makes websites for camel businesses.
How Can I Help You?
SKILL 1 SKILL 2 SKILL 3 Cleaning kaktus in your backyard Storing some fat for you Taking you through the desert
Mobile: