HTML Elements with Example
In this tutorial, we are going to learn about HTML elements for example. We will also look at other concepts that move around it like tags and attributes.
HTML Elements
HTML elements are the building blocks of HTML pages. HTML elements tell the browser how to display specific content on web pages. Like text, images, videos, and other content.
Almost all HTML element has a start tag and an end tag. The start tag looks like
Some of the elements do not have an end tag. For example,
tag does not have an end tag. HTML elements without closing tags are called self closing elements.
Self closing elements do not have content. They are called void elements .
HTML elements example
Let’s see some examples of HTML elements with code and output.
The
tag is used to create a paragraph. the content inside the paragraph is displayed in a normal font on the page.
This is paragraph 1
This is paragraph 2
This is paragraph 3
The to tags are used to create headings. The content inside the heading is displayed in bold font on the page.
The tag is used to create a heading level 1, tag is used to create a heading level 2, and so on to .
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
- tag is used to create an unordered list. The
tag is used to create an ordered list.
The tag is used to create an image. It does not have a closing tag.
To display an image, you need to specify the source of the image using the src attribute.
There is another attribute called alt which is used to specify the alternative text of the image. This text is displayed when the image is not loaded.
HTML elements can be nested
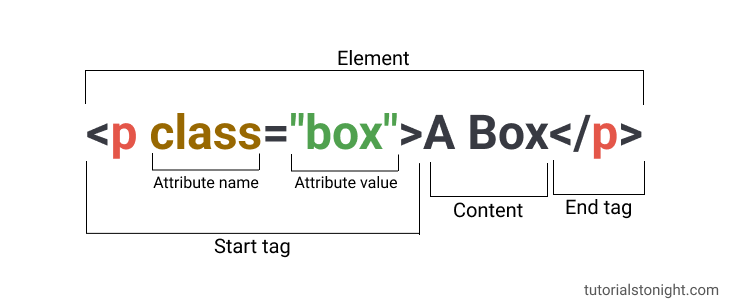
HTML element structure
An HTML element is made up of a start tag , attribute , content , and end tag . The start tag is used to open the element. The end tag is used to close the element.
Attributes are used to specify the element’s properties. If there are more than one attribute then they are separated by a space.
HTML elements types
There are 2 types of elements in HTML:
- Elements that needs to be closed — Example
, , etc
- Elements that does not need to be closed (self cloasing) — Example
,
, etc
HTML elements list
Here is the list of most commonly used HTML elements:
Here is a list of self closing elements:
| Element Name | HTML Code | Description |
|---|---|---|
| Image | Used to create an image. | |
| Break | Used to create a break. | |
| Horizontal Rule | Used to create a horizontal rule. | |
| Video | Used to create a video. | |
| Audio | Used to create an audio. | |
| Source | Used to create a source. | |
| Embed | Used to create an embed. | |
| Object | Used to create an object. | |
| Param | Used to create a param. | |
| Map | Used to create a map. | |
| Area | Used to create an area. |
HTML Elements vs Tags
In general terms, both «tag» and «element» are interchangeably used. But technically there is little difference between them.
| Tag | Element |
|---|---|
| Tags are used to mark the start and end of an element. | Elements are the collection of a start tag, its attributes, an end tag and everything in between. |
| Tags are written in angle brackets ( ). | Elements include the start tag, end tag, attribute, and content. |
Conclusion
Everything on the web is part of an HTML element. You can create everything from a simple paragraph to a complex form using HTML elements.
- what are empty elements in HTML? Empty elements are elements that have no content. They are self closing elements like
and
.
- what are block elements in HTML? Block elements are elements that are displayed in a single line. They are
, , etc.
- what are inline elements in HTML? Inline elements are elements that are displayed in a single line. They are , , etc.