Что такое модули, зачем они нужны и как спроектировать сайт на их основе
Модульный веб-дизайн — это подход к созданию веб-страниц, при котором используются готовые компоненты — модули. Они ускоряют процесс создания сайта, поскольку дизайнер не придумывает каждый элемент с нуля, а использует повторно уже готовые.
В статье дизайнер Александр Васильев разбирает, когда удобно использовать модули и как спроектировать страницу на их основе.
Что такое модули
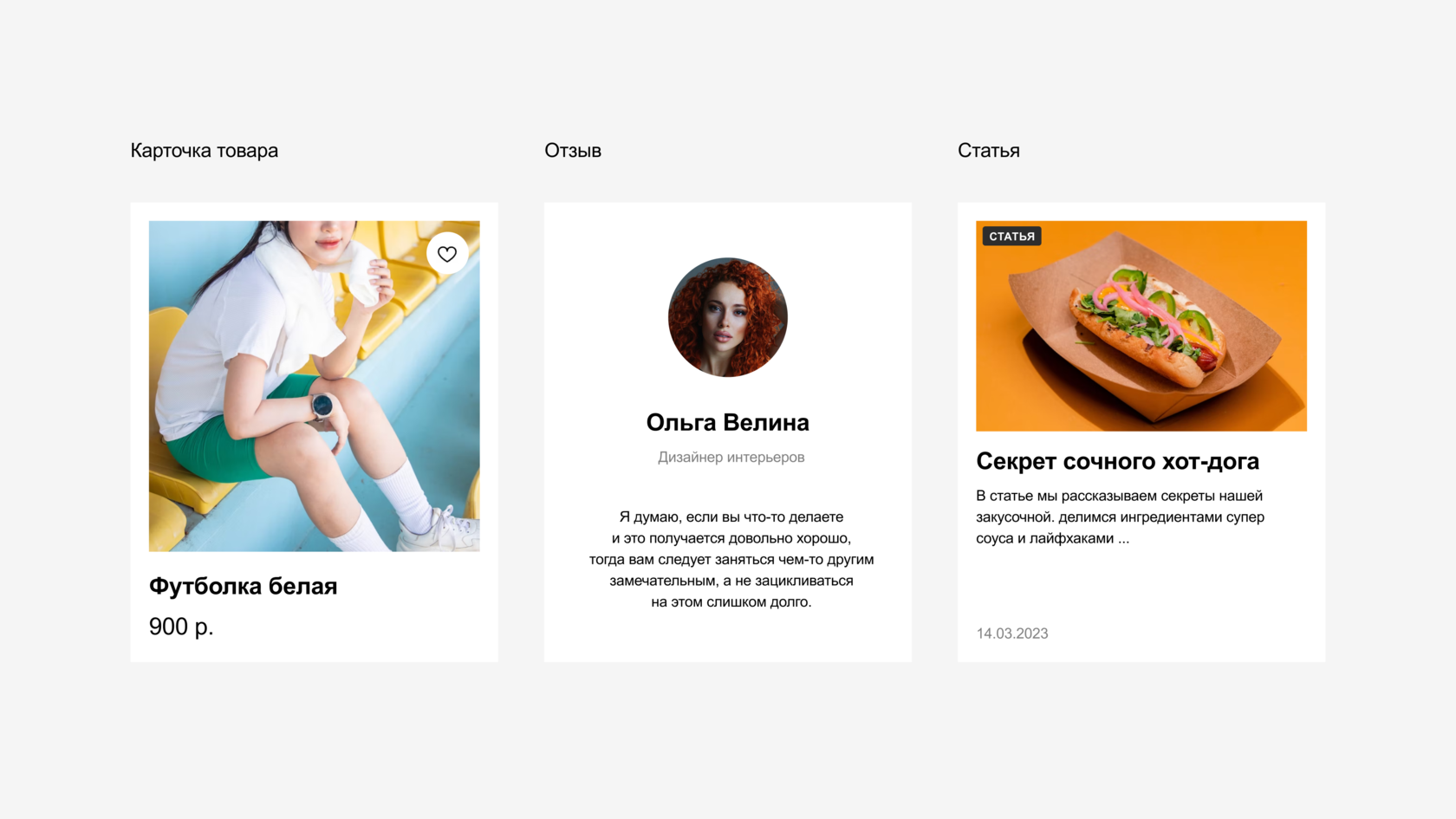
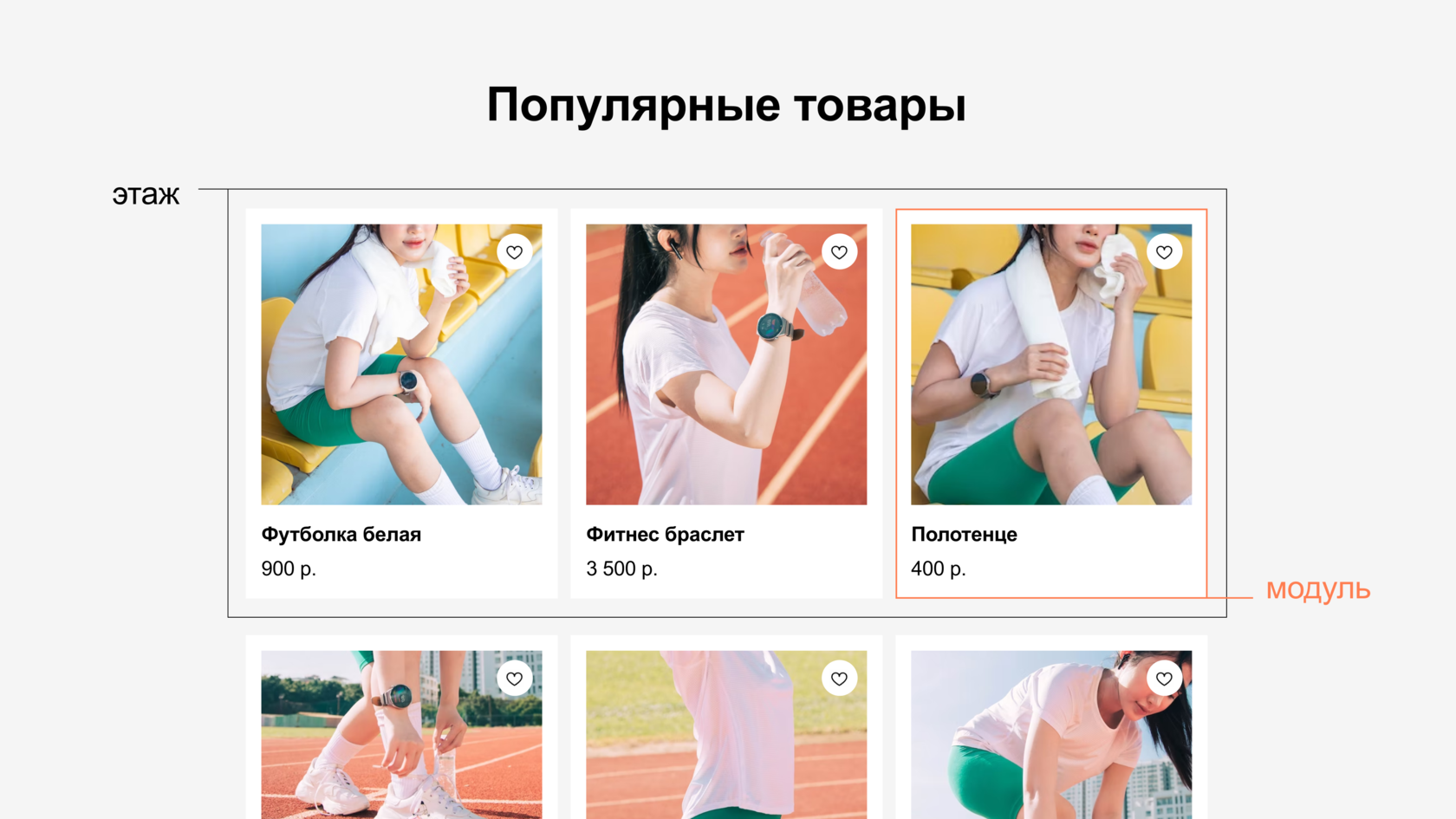
Любой сайт состоит из модулей — повторяемых элементов, которые лежат в основе композиции страницы. Например, в каталоге интернет-магазина модулем будет карточка товара, а на лендинге в блоке с отзывами — карточка с впечатлениями пользователей.
Можно сравнить сайт со зданием и представить, что каждая квартира — это отдельный модуль, а этаж — совокупность модулей. Роль комнат на сайте выполняют более мелкие группы элементов: связка заголовка и текста, кнопка с текстом или круглый шейп с иконкой сердца, как на иллюстрации ниже.
Когда использовать модули в веб-дизайне
Модули удобнее всего использовать там, где много однотипного контента. Например, в интернет-магазинах, блогах, сайтах-портфолио. Модули создают систему, которая помогает структурировать контент и избавляет от необходимости каждый раз придумывать что-то новое.
Чем меньше различных вариантов модулей используется на сайте, тем проще поддерживать его актуальность, создавать новые страницы и наполнять их контентом.
Как выстроить страницу на основе модулей
Сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Она определяет, как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения. Сетка облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем.
Самая распространённая сетка в веб-дизайне состоит из 12 колонок. Она же по умолчанию используется в Тильде. 12 колонок можно поделить на 2, 3, 4 и 6 равных частей. Благодаря этому сетка получается гибкой и позволяет разместить на этаже как чётное, так и нечётное количество элементов. Чем больше контента, тем более детализированной должна быть сетка.
После выбора количества колонок нужно определиться со значением gutter — межколоночного расстояния. Его значение будет зависеть от того, насколько плотной вы хотите сделать вёрстку. Маленький gutter в 10 или 20 px — более плотная и напряжённая вёрстка. Большой gutter в 40 и более пикселей — более воздушная и невесомая.
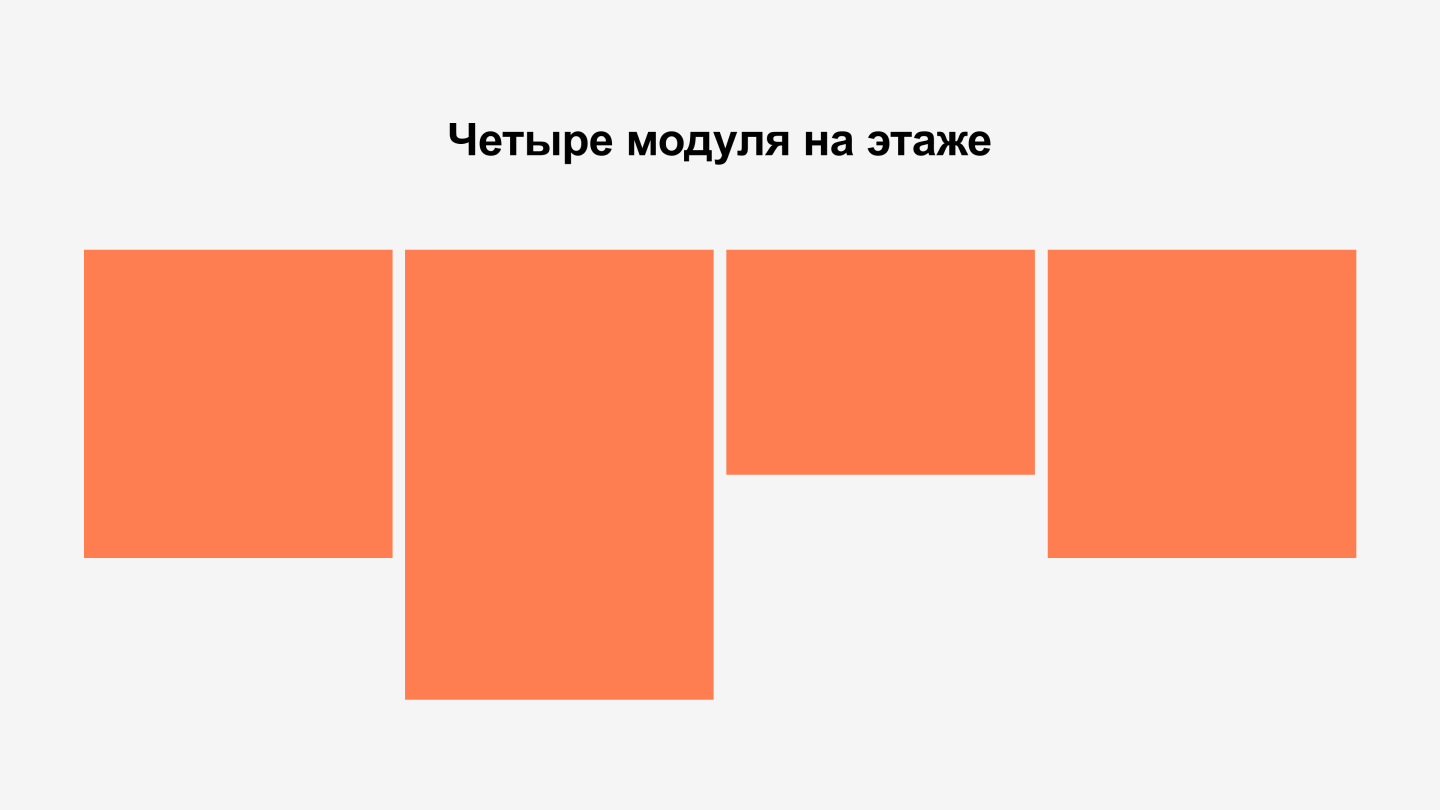
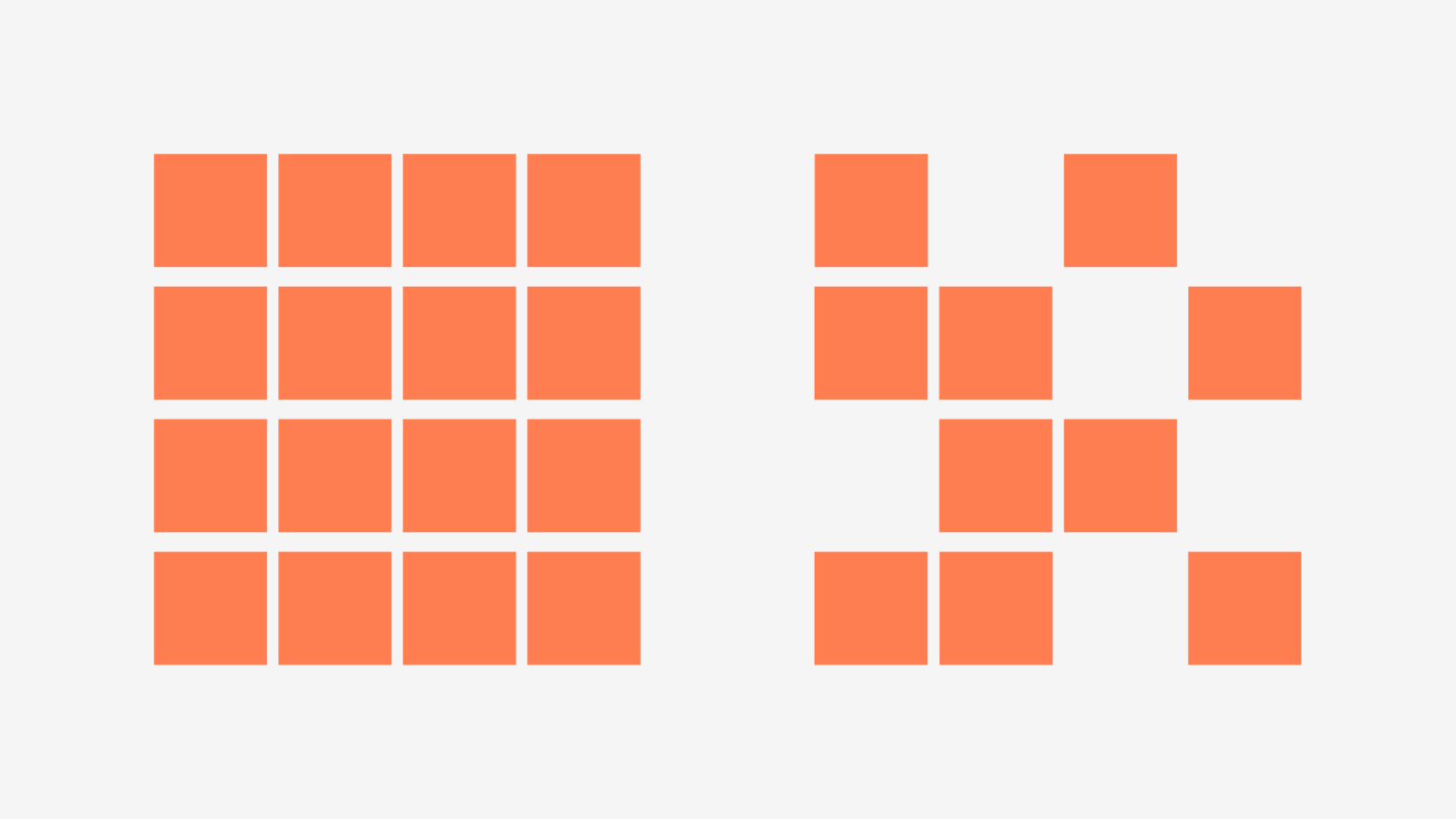
После настройки сетки создаётся прототип страницы с использованием простых фигур. Начнём с построения этажа, то есть определимся, сколько модулей нужно расположить в одном ряду. Количество модулей будет зависеть от количества контента: чем его больше, тем больше будет модулей на одном этаже. Например, при создании сайта начинающего фотографа нужно предусмотреть, что работ у него немного, поэтому изображения можно показать крупно — либо во всю ширину контентной области по одному на этаж, либо по 2 картинки в ряд. Если в портфолио много работ, тогда в одном ряду следует разместить большее количество фотографий, например, 3–4. Конечно, это не железное правило, а рекомендация.
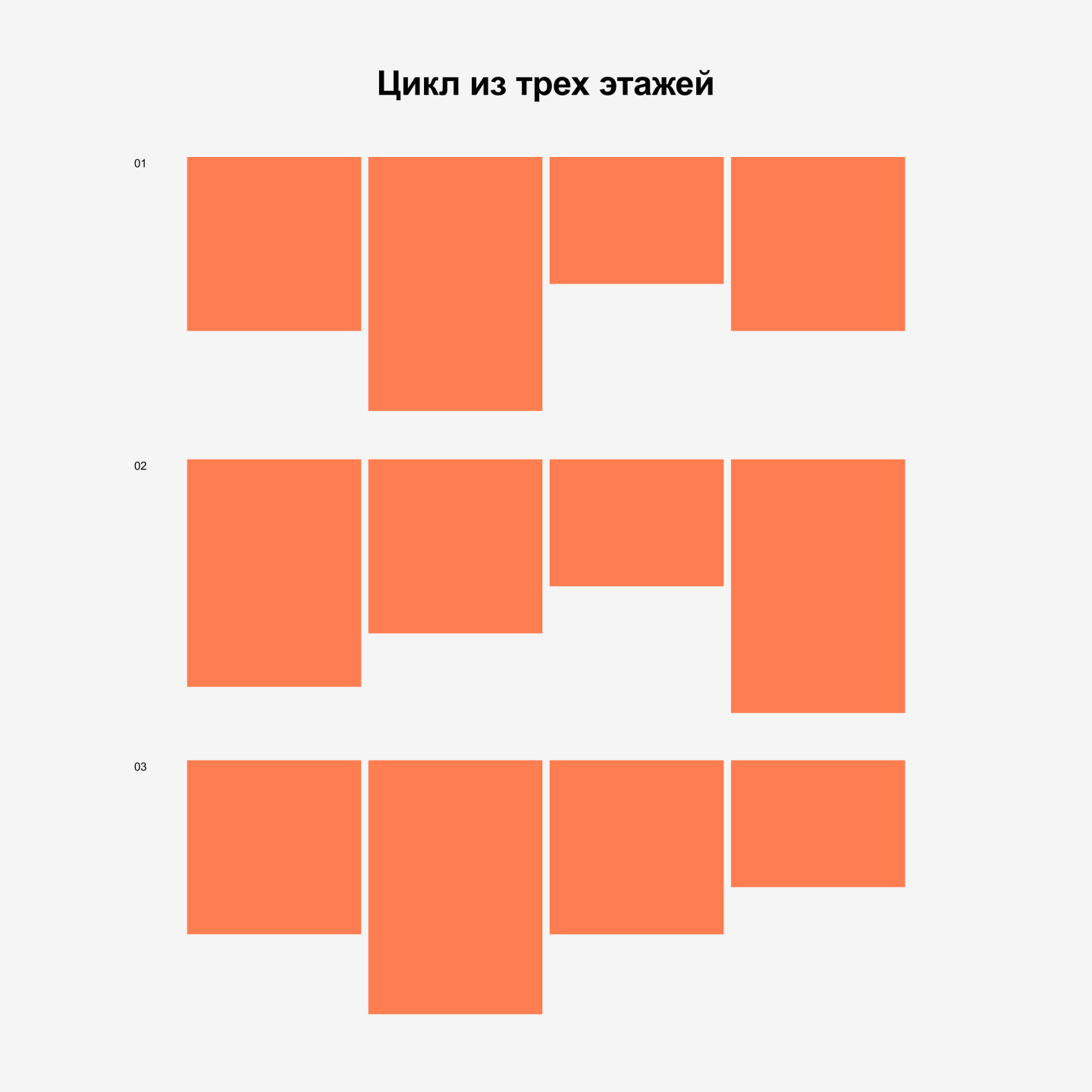
Мы определились, что один этаж портфолио будет состоять из четырёх модулей одинаковой ширины, но разной высоты для более динамичного ритма. Дальше нужно изобразить цикл — рисунок из нескольких этажей. Для этого используйте фигуры, нарисованные на предыдущем шаге, и расположите их в разном порядке.
Пауза — намеренный пропуск элемента или группы элементов. Композиционные паузы нужны, чтобы пользователь не переутомился от количества информации и не ушёл с сайта. Если не использовать в дизайне композиционную паузу, можно потерять внимание человека из-за перенасыщения контентом. Появится «баннерная слепота».
Если объект окружён воздухом, всё внимание будет направлено только на него. Поэтому использовать композиционные паузы нужно там, где хочется выделить элемент.
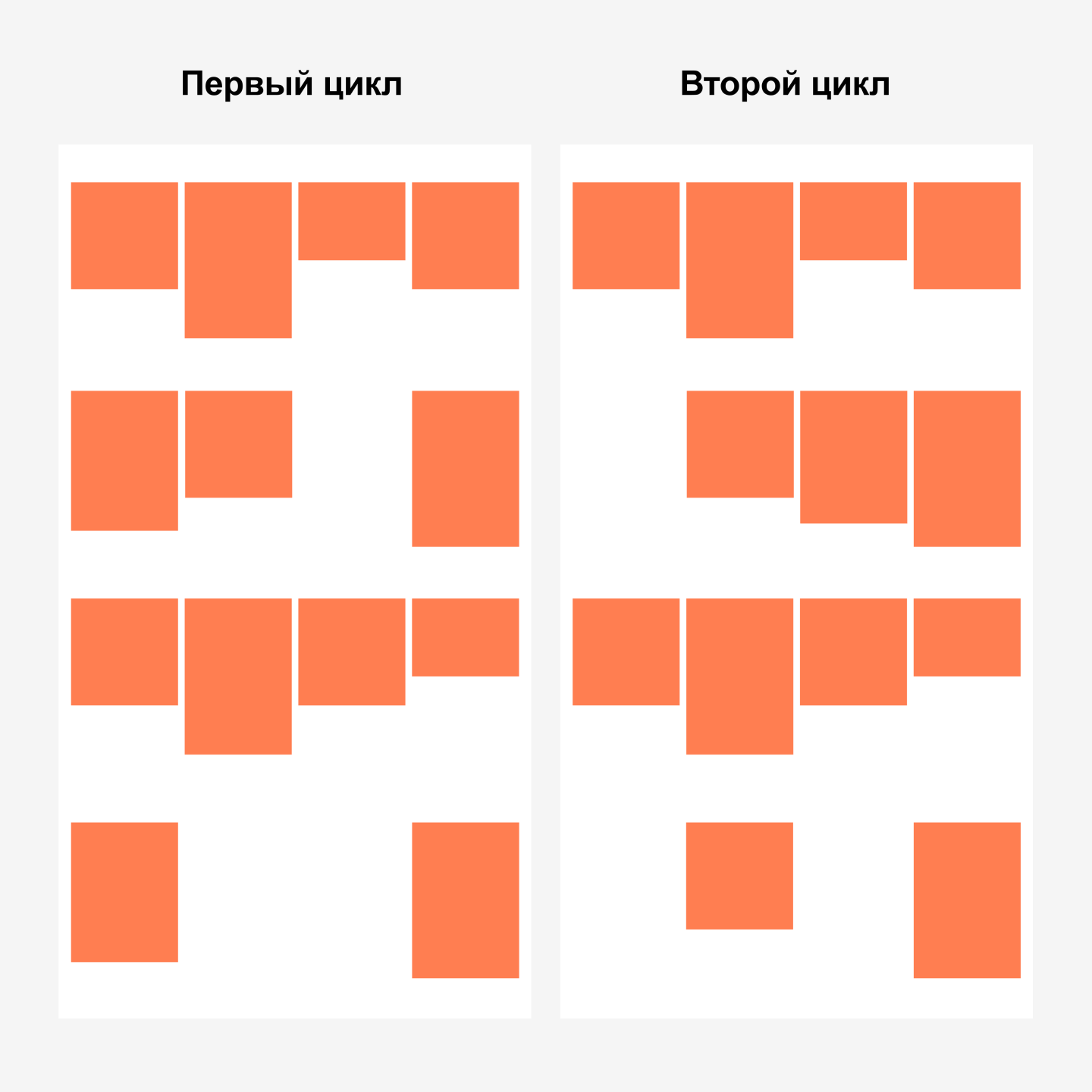
В примере ниже цикл выглядит так: всего четыре этажа, на каждом этаже четыре модуля, на втором и последнем — композиционные паузы (одна на втором этаже и две на четвёртом). В следующем цикле можно менять положение композиционных пауз внутри этажа. Так ритмический рисунок меняется, но структура остаётся неизменной.
Мы построили каркас, но сейчас это просто набор прямоугольников. Начинаем проектировать наш модуль в деталях. Мы должны сделать его гибким, удобным, выдерживающим практически любой контент.
- определиться с контентом внутри модуля,
- расставить контент так, чтобы не было слабых мест,
- протестировать модуль разной шириной и с разным количеством текста.
Разберём алгоритм на примере карточки фотографии в портфолио. Для начала определимся, из каких элементов она будет состоять:
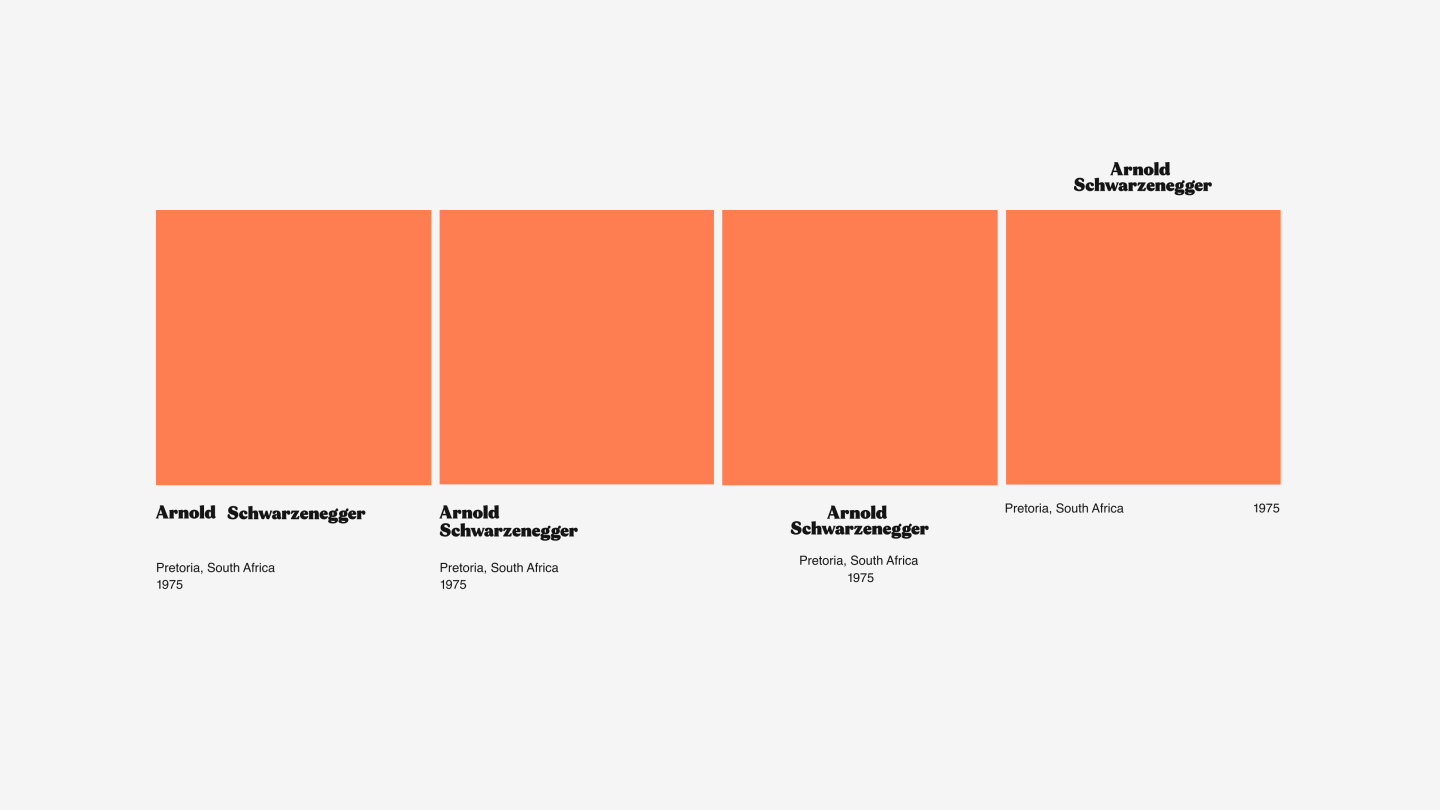
Теперь можно выстраивать модуль. Контент расставить нужно так, чтобы предусмотреть его изменение. Например, если название фотографии будет не в две строки, а в три. Для этого у текста нужно выставить правильное межстрочное расстояние, чтобы строки не налипали друг на друга. При этом оно должно быть меньше, чем внешние отступы.
Протестируйте разные варианты модулей, изменяя ширину и высоту изображения, расположение текста. Затем выберите финальный вариант.
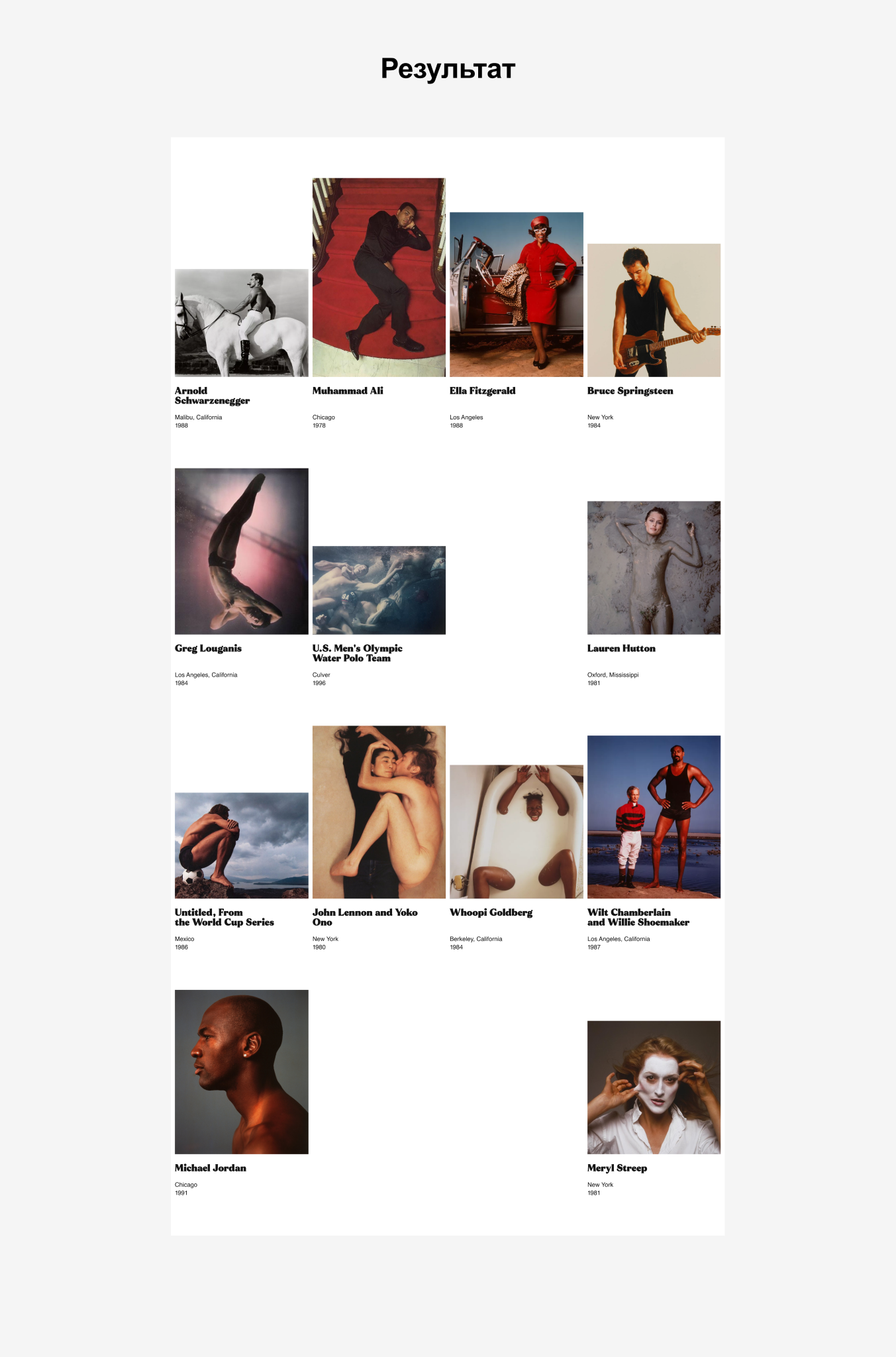
Подготовительная работа проделана — можно работать с контентом: добавить тексты и фотографии. Напомним, что в нашем примере цикл состоит из четырёх этажей по четыре модуля. На втором и четвёртом этажах находятся композиционные паузы, в последующих циклах их расположение внутри этажа может меняться.
Что дальше
После построения основного блока сайта можно переходить к остальным: первому экрану, футеру и прочим необходимым элементам страницы. Когда есть основа, по ней легко выстроить остальной контент.
Модули — это предсказуемая вёрстка и предсказуемое наполнение. Когда есть понятный цикл, дизайнеру удобно работать с сайтом, а редактору или клиенту легко его наполнять. Если наполняя очередной этаж, пользователь не задаёт вопроса: «а что мне тут поставить: две картинки или три», — модульная система работает. Её суть в том, чтобы упростить взаимодействие с сайтом на всех уровнях: для дизайнера, владельца сайта, контент-менеджера и конечного посетителя.