Журналы и газеты: выбор сетки и виды макетов
В этой статье мы рассмотрим основные виды сеток и макетов, которые используются для верстки журналов, газет, рекламных изданий и другой многостраничной печатной продукции. Изучив основы верстки, вы начнете замечать сетки в каждом печатном издании, а также сможете самостоятельно делать макеты.
Сетка – это структурная основа макета, которая позволяет располагать информацию в печатном издании таким образом, чтобы она легко читалась и красиво выглядела. Но если вы выбрали какой-то определенный вид сетки (подробнее об этом ниже), совсем не обязательно жестко его придерживаться. Это не сетка должна диктовать вам правила, а вы ей. Потому что сетка – лишь вспомогательный материал, который призван облегчить процесс верстки, а ни в коем случае не ограничивать ваш креатив и фантазию.
Зачем нужна сетка?
Сетка жизненно необходима для дизайна документов, особенно тех, в которых содержится текстовая информации вперемешку с изображениями. Если вы сомневаетесь, можете открыть любой журнал. Не важно, о чем в нем будет написано, и насколько разными будут макеты каждой страницы. В целом, общая структура макета будет соответствовать тщательно проработанной сетке.
Виды сеток
Давайте рассмотрим основные разновидности сеток, и начнем с простых, и, соответственно, самых распространённых.
Две колонки
Сетка с двумя колонками очень популярная в книгах, информационных бюллетенях или узких публикациях, где ширина ограничена. Несмотря на то, что это очень простой макет, его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки.
Тем не менее, если издание очень широкое, то сетку из двух колонок лучше не использовать, так как читать текст будет неудобно.
Три колонки
Такой макет более гибкий, чем предыдущий, так как дает возможность растягивать текст и изображения на две и даже три колонки. Подходит для большинства изданий, даже широких, которые не требуют сложного расположения элементов.
Альтернативой сетке в три колонки может стать сетка в три ряда. Она прекрасно подойдет для таких изданий, как лифлеты и брошюры.
Четыре и больше
Если вам нужен гибкий макет для большого количества разной информации и элементов, то четырех и более колоночные сетки – правильный выбор.
Вообще, сетки с нечетным количеством колонок работают лучше всего. Пять или семь столбцов обеспечивают максимальную гибкость и позволяют располагать элементы асимметрично, что часто выглядит привлекательнее симметричной верстки.
Если на странице много разной информации, можно добавить «воздуха», просто оставляя некоторые колонки или части колонок пустыми.
Асимметричные
Продолжая тему гибких макетов нельзя не рассказать подробнее об асимметричных сетках. Мы покажем, как асимметричные сетки «оживляют» макет страницы.
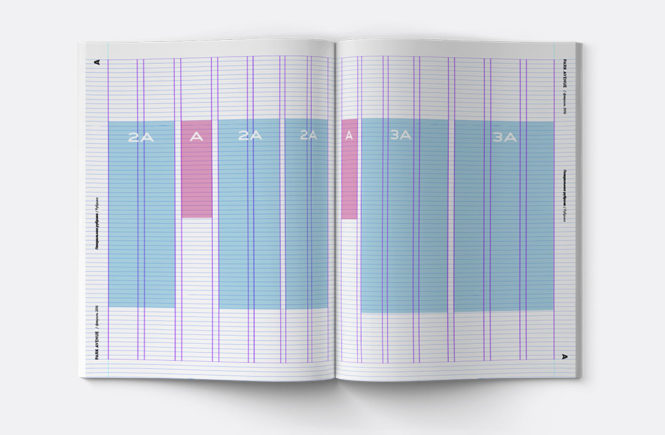
Асимметричная сетка в три колонки с врезкой
В этом примере вы видите три колонки разных размеров, с узкой колонкой в центре. Для того чтобы страницы смотрелись цельно, можно сделать «зеркальный» макет. Заметьте, что некоторые элементы по-прежнему могут занимать сразу несколько колонок. У каждой колонки может быть свой функционал.
Здесь вы видите, что узкая центральная колонка (выделена красным) используется для описания изображений или цитат. В том случае, если информации для нее нет, она может быть оставлена пустой, что в свою очередь добавляет «воздуха» и освежает общий вид макета.
Наиболее популярен вариант асимметричной сетки в три колонки, когда узкая колонка или «врезка» находится на краю страницы. Врезка может быть заполнена заголовками, описанием, цитатами, примечаниями, графикой и т.д., или не заполнена вообще. Она помогает расставить акценты, упорядочить информацию, или может быть использована для размещения какой-то дополнительной информации, которая напрямую не связана с общим текстом.
Обратите внимание, что с использованием одного и того же макета можно создавать разный дизайн. Этот пример, существенно отличается от предыдущего.
Смешанные
Мы подчеркивали важность использования сетки для создания целостности издания. Однако часто бывает так, что на каких-то страницах расположена информация, которая сильно отличается от всего остального контента. Не нужно пытаться вписать ее в выбранную сетку. Это может испортить все впечатление. Вместо этого просто используйте для таких страниц другую сетку.
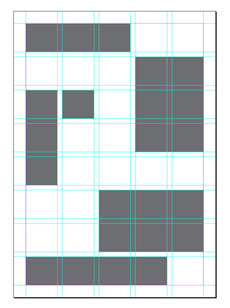
В нашем примере основные страницы выстроены по асимметричной сетке в три колонки с боковой врезкой. А вот страницы с картинками организованы по принципу сетки с разбивкой 3х3.
Нарушение сетки. Примеры
Надеемся, мы убедили вас в гибкости и полезности сеток. Но многие правила, и сетки не исключение, время от времени полезно нарушать. Именно поэтому сетки иногда «ломают», чтобы сделать макет более «живым» и интересным.
1. Визуально разнообразить макет и сделать акцент можно с помощью фонового изображения, растянутого «в край».
2. Другой способ «сломать» сетку – вставить какой-то текстовый блок поверх нее.
3. Для любителей упорядоченного беспорядка: вставьте картинку с нарушением ориентации сетки.
Здесь главное не переусердствовать, так как большое количество таких отступлений могут сделать макет негармоничным и безвкусным.
Как выбрать подходящую сетку?
Выбирая макет, нужно иметь четкое представление о том, как должно выглядеть готовое издание, какого формата оно будет, каким образом будет отпечатано, кто его будет читать, какова его цель и так далее. Вот несколько пунктов, которые помогут вам определиться с выбором сетки:
- Чего в документе (издании) будет больше: текста или изображений? Если больше текста – выбирайте простой макет с 2-3 столбцами. Если больше картинок, то подойдет макет с четырьмя столбцами и больше.
- Хотите включить в верстку примечания, описания, подзаголовки и другую дополнительную информацию? Тогда ваш выбор – асимметричная сетка с боковой «врезкой».
- Сложность. Для сложных документов, в которых текст сильно перемешан с картинками (газета, например), лучше выбирать сетку, разбитую на несколько столбцов или рядов. Это обеспечит большую гибкость и упорядоченность информации. Опять же, не нужно усложнять макет, чтобы в конечном итоге вообще не потерять структуру.
- Тип документа. Если документ предусматривает большое количество небольших заметок и картинок, то можно сделать разбивку не только на колонки, но и на строки, создав ячеистую структуру.
Скачать бесплатные макеты журналов в InDesign
Самое трудное в любом проекте – преодоление «чистого листа», когда перед тобой открыт новый документ, и ты не знаешь с чего начать. Если ступор не проходит, то лучше воспользоваться заготовкой или шаблоном, который уже разработан. Тогда проще будет изменить его, добавив что-то свое. Предлагаем вам скачать набор бесплатных авторских макетов журналов от Chandesh Tk. Скачать можно здесь.
Обратите внимание на приемы, о которых не стоит забывать во время работы над дизайном макета:
- Не нужно располагать весь контент строго в пределах линий сетки. Изображение или кусок текста может занимать сразу несколько колонок.
- Не нужно «забивать» все колонки информацией. Оставьте некоторые единицы сетки пустыми (отступы у заголовков, фотографий и т.д.), чтобы сделать макет легким.
- Иногда можно задействовать отступы и поля, растянув изображение в край страницы. Это сделает макет интереснее.
Все изображения ©PressFoto 2014 По материалам serif.com
Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск запланирован на начало января), я поняла, что тема использования и построения модульных сеток мало где раскрывается.
Есть достаточно много информации о том, что такое модульная сетка и для чего она нужна, но совсем мало о том, каким образом ее строить и какими правилами руководствоваться при этом. Поэтому я решила, что сегодняшняя запись будет иметь практическую направленность и пытаться как можно понятнее осветить данную тему.
Итак, модульная сетка – это разметка вашей работы, способ систематизации и выравнивания элементов. Она является остовом композиционного решения и служит средством организации не только составных частей работы, но и свободного пространства.
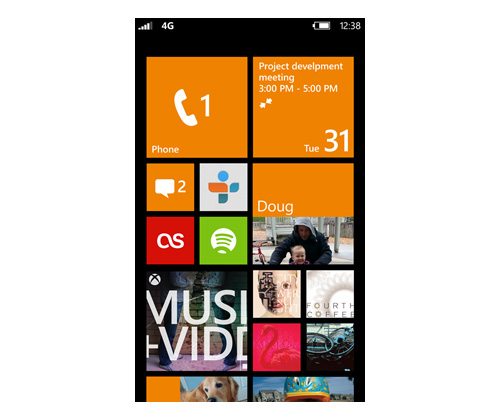
Сетка может как помогать нам решать поставленные задачи, так и являться частью решения. Наиболее ярким примером может послужить интерфейс windows phone:
Для тех, кто нуждается в более подробной теоретической части вопроса, есть возможность воспользоваться поиском либо подписаться на курс и получить соответствующее письмо, где об этом достаточно подробно рассказано, а мы переходим непосредственно к практике.
Сначала мы должны определиться, — для чего нам нужна модульная сетка. Делаем мы сайт или верстаем журнал, или обложку для книги, или что-то другое? В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется одним из этих элементов, например логотипом, позицией меню на сайте и т.д. В верстке минимальный размер определяется удобочитаемым в конкретной ситуации кеглем.
Для наглядности приведу пример модульной сетки печатного периодического издания. Если мы верстаем журнал, то структурными элементами могут быть заголовок, подзаголовок, текст, иллюстрации. Обычно в журналах присутствуют разные типы статей, где роль текстовой части может меняться. В таких случаях, чтобы сделать сетку более гибкой, я использую 5-7 модулей (по горизонтали):
Объединение модулей может осуществляться практически в любом удобном для вас формате:
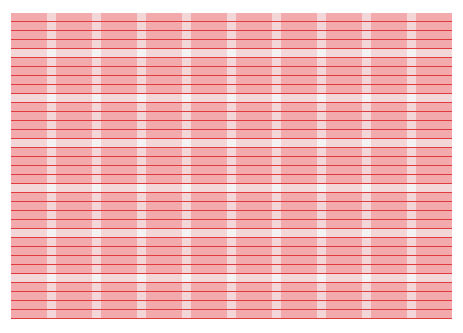
В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:
Вариантов построения модульной сетки может быть масса, здесь вы ограничены только пожеланиями заказчика и своим воображением. Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
В случае с сайтами оптимальным количеством колонок считается 12, 16 и 24, что связано с особенностями верстки сайтов и использования возможностей фреймворка. Минимальной высотой модуля для web я считаю 20px, что связано с оптимальным размером шрифта (12-14pt) и его читаемостью.
Теперь пришло время поговорить о технической стороне вопроса.
Создание модульной сетки в Photoshop
- Первый и самый простой способ — это включить сетку самого графического редактора (Ctrl+’) и, ориентируясь по ней, выставить направляющие. Получится долго и с большой вероятностью ошибок.
- Установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2).
- Скачать готовый шаблон с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Установите нужные параметры и нажмите «GENERATE».
В действительности существует достаточно большое количество сервисов для создания сеток, в том числе и для «резиновых» сайтов. Их очень легко можно найти, воспользовавшись поиском, поэтому не вижу смысла перечислять их всех в статье. Такие сервисы являются отличными помощниками для начинающих.
Создание модульной сетки в InDesign
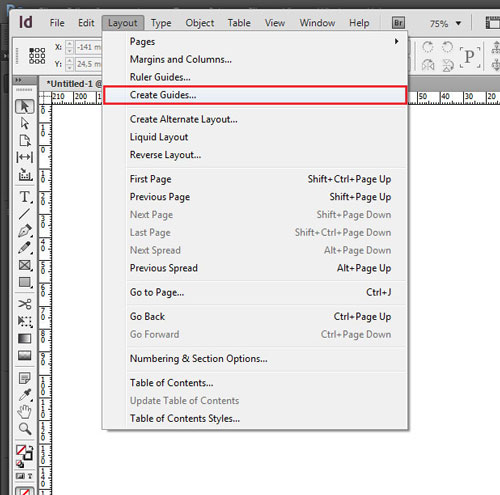
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню Layout необходимо выбрать пункт Create Guides и в диалогом окне ввести нужные вам параметры:
Данный инструмент имеет достаточно гибкие настройки, поэтому сделать нужную структуру не составит большого труда. Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
Создание модульной сетки в Illustrator
- Первый способ (аналогично Photoshop) — это включить сетку самого графического редактора и, ориентируясь по ней, выставить направляющие. Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки.
- Скачать готовые шаблоны сеток. Где — подскажет поиск. В интернете их можно найти массу.
Надеюсь, тема модульных сеток стала для вас ближе и яснее. Обязательно упражняйтесь в их построении. Я прекрасно понимаю, что занятие это очень нудное, но оно того стоит. Построение сеток развивает ваше чувство пропорции, позволяет лучше видеть в дальнейшем все неточности выравнивания.