- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Для начала посмотрим это в действии.
- Другие примеры
- Обзор
- HTML
- HTML5.js
- CSS
- Сбрасываем HTML5 элементы в block
- Описываем основную структуру в CSS
- Шаг 1
- CSS3 Media Queries
- Подключаем Media Queries Javascript
- Подключаем CSS media queries
- Размер экрана меньше 980px (резиновый макет)
- Размер экрана меньше 650px (одноколоночный макет)
- Размер экрана меньше 480px
- Эластичные изображения
- Эластичные встраиваемые видео
- Initial Scale Meta Tag (iPhone)
- Финальное Демо
- Урок 4 — Мобильная версия
- Как определить ширину экрана с помощью CSS
- Подключение jQuery на сайт
- Пример на чистом javascript
- Пример на чистом jQuery
- Подключаем jQuery
- 2 thoughts on “ Урок 4 — Мобильная версия ”
Адаптивный и мобильный дизайн с CSS3 Media Queries
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
Для начала посмотрим это в действии.
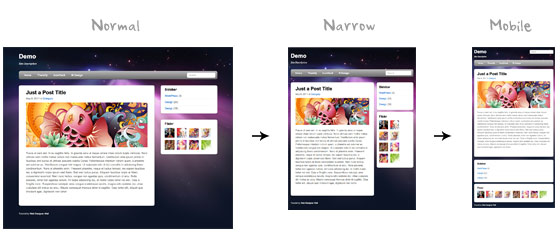
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как , , , и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
CSS
Сбрасываем HTML5 элементы в block
article , aside , details , figcaption , figure , footer , header , hgroup , menu , nav , section <
display : block ;
>
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
Размер экрана меньше 980px (резиновый макет)
@media screen and (max-width: 980px) <
#pagewrap <
width : 95 % ;
>
#content <
width : 60 % ;
padding : 3 % 4 % ;
>
#sidebar <
width : 30 % ;
>
#sidebar .widget <
padding : 8 % 7 % ;
margin-bottom : 10px ;
>
>
Размер экрана меньше 650px (одноколоночный макет)
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив -webkit-text-size-adjust: none;
- main-nav = сбрасываем размер шрифта до 90%.
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto . Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto\9 для IE8.
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100% .
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.
Урок 4 — Мобильная версия
В этом уроке мы будем прописывать стили для мобильной версии. Мобильная версия определяется шириной экрана.
Как определить ширину экрана с помощью CSS
@media only screen and (max-width: 768px) < section h3< font-size: 25px; >> Выше, мы задали стиль заголовку. Он сработает, если ширина устройства будет 768px или меньше Попробуем теперь преобразовать наш сайт, под мобильную версию
.toggle-btn < display: none; >@media only screen and (max-width: 768px) < .toggle-btn< display: block; float: right; margin: 25px; border: none; padding: 7px 20px; text-transform: uppercase; font-size: 12px; cursor: pointer; >header nav < display:none; >section < padding: 0 15px; >section h3 < font-size: 25px; >section p < font-size: 15px; >> - Сделали кнопку видимой, и немного украсили
- Скрыли меню
- Увеличили отсуп у контента, чтобы он небыл впритык с экраном
- Уменьшили размер текста
Скопировав этот код в jsfiddle, вы можете посмотреть изменения, уменьшая ячейку.
Подключение jQuery на сайт
Чтобы наша кнопка работала, нужно как то определить, в какой момент на кнопку нажали и если нажали, то что должно произойти
К сожалению, на чистом CSS, такое сделать нельзя. Для этого мы должны воспользоваться языком javascript.
Сам по себе javascript достаточно сложный для новичка, чтобы упростить задачу, мы воспользуемся jQuery
jQuery — Это фрэймворк(инструмент) для javascript, который облегчает задачу, укорачивает длину кода
Попробуем написать 2 абсолютно одинаковых функции на javascript и на jQuery
Пример на чистом javascript
var button = document.getElementsByClassName('toggle-btn'); var nav = document.getElementsByTagName('nav'); var show = function (elem) < elem.style.display = 'block'; >; var hide = function (elem) < elem.style.display = 'none'; >; var toggle = function (elem) < if (window.getComputedStyle(elem).display === 'block') < hide(elem); return; >show(elem); >; for(var i = 0; i < button.length; i++) < (function(index) < button[index].addEventListener('click', function() < for (var i = 0; i < nav.length; i++) < toggle(nav[i]); >>) >)(i); > Пример на чистом jQuery
Функция определяет нажатие на кнопку button, и если меню показывается, то при нажатии оно закроется и наоборот, если оно закрыто, то оно откроется. Чуть позже разберем подробнее.
Подключаем jQuery
Есть 2 варианта, скачать файл и поключить, либо воспользоваться CDN, мы воспользуемся CDN, так как это быстрее
Для этого нам надо перейти на jquery, выбрать версию и скопировать код
src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"> Если вы все таки решили скачать jQuery как файл, то вместо src=»https://smartideal.net/urok-4-mobilnaya-versiya/#» прописываете путь к файлу
Javascript лучше всего вставлять в конце html, тогда страница будет прогружаться быстрее