- Responsive Web Design – How to Make a Website Look Good on Phones and Tablets
- What is Responsive Web Design? (RWD)
- The Viewport Meta Tag to Identify a Mobile Website
- Horizontal Scrolling with Overflow Scroll
- Monitoring Mobile Website Performance with Foo
- Conclusion
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Для начала посмотрим это в действии.
- Другие примеры
- Обзор
- HTML
- HTML5.js
- CSS
- Сбрасываем HTML5 элементы в block
- Описываем основную структуру в CSS
- Шаг 1
- CSS3 Media Queries
- Подключаем Media Queries Javascript
- Подключаем CSS media queries
- Размер экрана меньше 980px (резиновый макет)
- Размер экрана меньше 650px (одноколоночный макет)
- Размер экрана меньше 480px
- Эластичные изображения
- Эластичные встраиваемые видео
- Initial Scale Meta Tag (iPhone)
- Финальное Демо
Responsive Web Design – How to Make a Website Look Good on Phones and Tablets
Adam Henson
In the rapidly evolving landscape of connected devices, responsive web design continues to be crucial in web development.
Not long ago the term «responsive web design» was non-existent. But today, most of us have had to adopt it to some extent.
According to Statistica, as of 2019, 61% of all Google search visits take place on a mobile device. In September of 2020 Google will change its search algorithm to prioritize mobile friendly websites.
In this post I’ll cover the following:
- What is responsive web design?
- The viewport meta tag and what it does
- Effective techniques used in responsive web design to accommodate mobile and tablet devices
- Tools to help simulate and monitor mobile and tablet user experience
What is Responsive Web Design? (RWD)
Responsive web design is an approach that focuses on a website user’s environment. The user’s environment will depend on which device they have connected to the internet.
There are many device characteristics that provide opportunities for user-centric focus. Some of these include:
- network connection
- screen size
- type of interaction (touch screens, track pads)
- graphic resolution.
Before responsive web design was popular, many companies managed an entirely separate website that received traffic forwarded based on the user-agent.
But in responsive web design the server always sends the same HTML code to all devices, and CSS is used to alter the rendering of the page on the device.
Regardless of the two strategies above, the first step in creating a website for phone or tablet is to ensure the browser knows the intention. This is where the viewport meta tag comes into play.
The Viewport Meta Tag to Identify a Mobile Website
The meta viewport tag instructs the browser how to adjust the page to the width of each device.
When the meta viewport element is absent, mobile browsers will display web pages with default desktop settings. This results in a seemingly zoomed out, unresponsive experience.
Below is a standard implementation:
Flexbox provides a great way of achieving varying, fluid layouts. In some cases we might not have such freedom in vertical space. We may need to fit an element within a fixed height. In this situation, we have another technique at our disposal — horizontal scroll.
Horizontal Scrolling with Overflow Scroll
There may come a time that you have content overflowing the viewport without a graceful way of handling it. Behold. overflow scroll to the rescue. ?
Common uses for this technique include scrollable menus and tables. Below is an example of a scrollable menu.
Responsive Web Design RWD Responsive menu Overflow scroll example This is a lot of content! Yes we have another item
Monitoring Mobile Website Performance with Foo
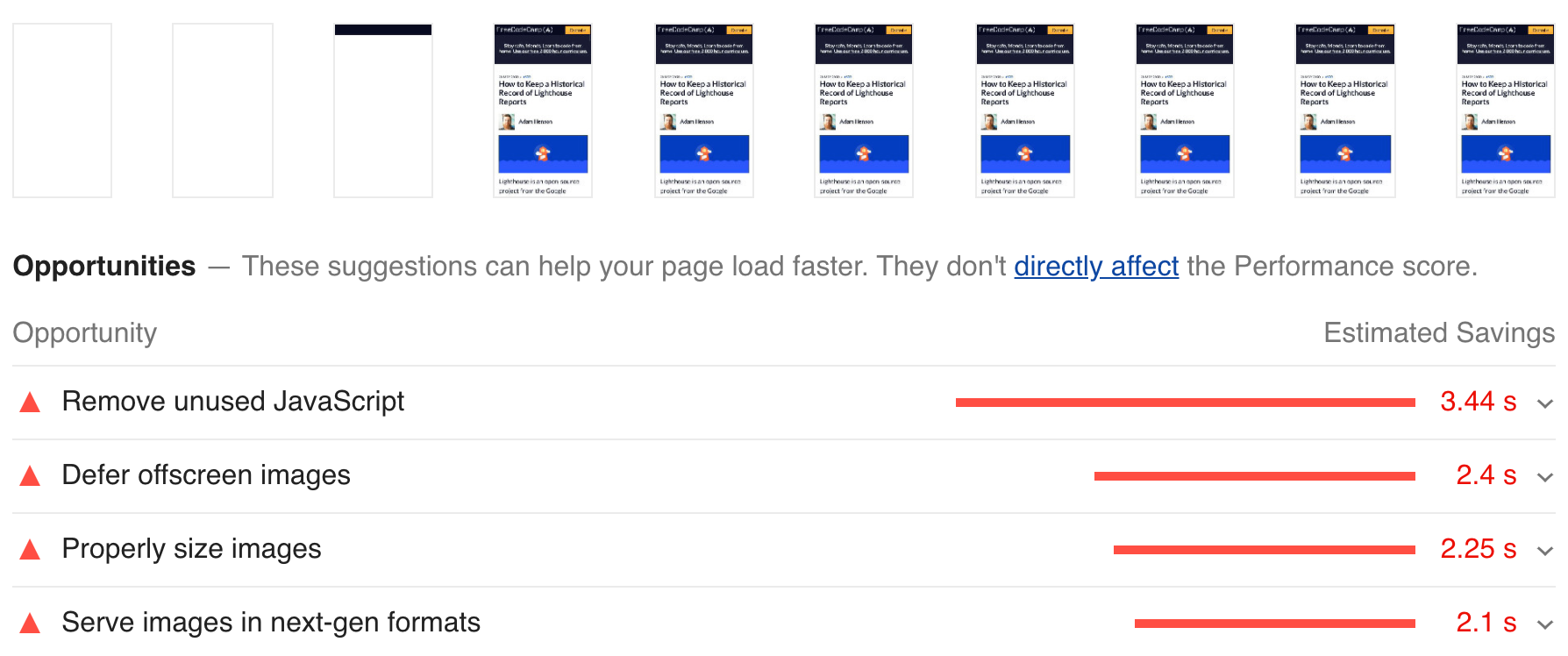
Lighthouse is an open-source tool that provides a way of analyzing website performance specific to a device.
Foo uses Lighthouse behind the scenes to monitor website performance and provides feedback for analysis. You can setup monitoring for both desktop and mobile devices to get continuous feedback about how responsive your website is.
For example, a Lighthouse report will callout images that are improperly loaded based on device.
Conclusion
Responsive web design will continue to rapidly evolve, but if we stay on top of current trends we can provide the best experience for our users. I hope these tools and techniques are helpful!
Not only will our website users benefit from a versatile design but also search engines will rank our web pages higher.
Адаптивный и мобильный дизайн с CSS3 Media Queries
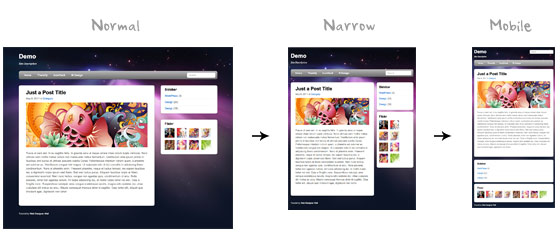
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
Для начала посмотрим это в действии.
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как , , , и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
CSS
Сбрасываем HTML5 элементы в block
article , aside , details , figcaption , figure , footer , header , hgroup , menu , nav , section <
display : block ;
>
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
Размер экрана меньше 980px (резиновый макет)
@media screen and (max-width: 980px) <
#pagewrap <
width : 95 % ;
>
#content <
width : 60 % ;
padding : 3 % 4 % ;
>
#sidebar <
width : 30 % ;
>
#sidebar .widget <
padding : 8 % 7 % ;
margin-bottom : 10px ;
>
>
Размер экрана меньше 650px (одноколоночный макет)
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив -webkit-text-size-adjust: none;
- main-nav = сбрасываем размер шрифта до 90%.
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto . Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto\9 для IE8.
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100% .
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.