- Функция include PHP – расширяем возможности своего ресурса
- Зачем нужен прицеп?
- Подключение файлов в PHP используя include и require
- Использование include и require
- Использование include _once и require _once
- На заметку
- PHP include: как использовать в HTML верстке сайта?
- Динамические страницы и что для них нужно
- Пример использования команды include
Функция include PHP – расширяем возможности своего ресурса
От автора: многие «чайники», впервые окунувшись «с ушами» в изучение веб-программирования, наивно тешат себя надеждой, что любой разрабатываемый ресурс поместится на одной странице. Но это не так: современный сайт состоит из десятков страниц, связанных между собой. Все файлы проекта можно сравнить с вагонами поезда. При необходимости можно убрать лишний, а при нехватке – удлинить «программный» состав еще на один. Для «сцепки» файлов используется функция include PHP.
Зачем нужен прицеп?
Ну, чтобы можно было больше загрузить и перевезти. По такому же принципу поступают и в PHP: если нужно «нагрузить» на свой сайт контента или функционала, то придется «прицеплять» еще один вагон (точнее, файл), и в нем размещать дополнительный груз. При этом в качестве прицепного устройства выступает функция include().
С ее помощью можно легко изменять структуру веб-проекта путем замены одного файла на другой. На таком принципе базируется все современное сайтостроение. Каждая составная часть ресурса или веб-страница размещается в отдельном файле. Это также значительно снижает общий вес всего программного кода. Не совсем понятно? Тогда давайте разберемся на практическом примере. Повторяйте за мной:
Создайте 3 файла с расширениями .php. Назовите их header, footer, content и разместите в одной папке на серверном пространстве.
Создайте еще один файл PHP и назовите его index.
Онлайн курс «PHP-разработчик»
Изучите курс и создайте полноценный проект — облачное хранилище файлов
С нуля освоите язык программирования PHP, структурируете имеющиеся знания, а эксперты помогут разобраться с трудными для понимания темами, попрактикуетесь на реальных задачах. Напишете первый проект для портфолио.
В каждый из первых трех файлов вставьте соответствующие (их названию) строки кода:
На данном этапе у вас должно быть 4 файла:
В index.php поместите следующий код:
Откройте index.php в браузере. Вот что вы должны увидеть:
Вот так с помощью include «собираются» настоящие сайты. Такие ресурсы в отличие от обычных (на HTML) генерируются «налету» и называются динамическими. Функция include обеспечивает взаимосвязь всех частей дизайна и функционала в динамических сайтах.
Каждый из файлов нашего демонстрационного проекта можно легко заменить на другой или подключить его на любой веб-странице ресурса с помощью данной функции.
В PHP существует еще одна конструкция для подключения файлов – require. Но зачем такому глубокоуважаемому языка, как PHP две одинаковых функции с разными названиями и одинаковым результатом выполнения? Вот несколько отличий между include и require:
Код файлов, подключенных с помощью require, обрабатывается интерпретатором еще на этапе запуска. А код, связываемый через include, обрабатывается после того, как внутренний указатель интерпретатора доходит до строки с этой функцией.
Из-за выше описанной особенности require больше подходит для связывания файлов динамически создаваемых ресурсов, а include – для подключения сторонних библиотек.
Include позволяет подключать не только локальные, но и удаленные файлы проекта. Благодаря чему эта функция чаще всего используется в облачных технологиях.
При возникновении сбоя в коде require полностью остановит выполнение программы и выдаст сообщение об ошибке. При использовании функции include программный код продолжает выполняться, а PHP выведет только предупреждение.
Последний «постулат» я поясню на примере использования include внутри пользовательской функции PHP. Для этого немного преобразуем код в index.php:
Подключение файлов в PHP используя include и require
Создавая сайты на самописе (без использования фремворков, CMS, и прочих модных штучек упрощающих жизнь вебразработчикам) мы сталкиваемся с проблемой внесения правок в сайт, когда страниц становится много.
Для того, чтобы нам не приходилось менять одинаковые части сайта в каждом из файлов страниц, мы можем применять удобные инструкции PHP, которые дают нам возможность подключать файлы с необходимым кодом во все страницы при помощи буквально одной строки кода. Затем, меняя содержимое подключенного файла, мы изменяем код на всех страницах сайта. Удобно, как не посмотри.
Теперь же рассмотрим способы подключения файлов подробнее:
Использование include и require
Принципиальной разницы между этими двумя инструкциями Вам обнаружить не удастся при всем желании, но нюансы присутствуют:
В случае возникновения ошибки во время выполнения команды require парсер получит ответ fatal error и произойдет остановка выполнения кода страницы, в то время как include выдаст лишь warning и выполнение файла продолжится (просто не произойдет подключение файла).
Давайте для лучшего понимания темы разберем простейший пример.
У нас есть наш минисайт в котором хедер и футер одинаковые на всех страницах, а тело документа меняется.
Создаем файлы header.php и footer.php в которые помещаем код, который будет на всех страницах одинаковым, а в файлах index.php и newpage.php выполним подключение статичных частей. В итоге получаем:
header> nav> a href="newpage1.php" title="пункт меню">пункт менюa> a href="newpage2.php" title="пункт меню">пункт менюa> a href="newpage3.php" title="пункт меню">пункт менюa> nav> header> footer> p>Сделано намиp> footer> Содержимое прочих страниц сайта
require "header.php"; ?> Много-много полезной информации
В результате загрузки нашей страницы получаем следующую картину:
Как мы видим, все прекрасно работает.
Обращу внимание, что пример мы запускали на локальном сервере Denwer, поскольку для работы PHP необходимо наличие сервера с его поддержкой. Если создавать сайт в простой папке на ПК ничего работать не будет.
В рассмотренном примере мы использовали для подключение хедера require, а футера include. Чем пользоваться на своих сайтах — решать Вам. Как уже говорилось особой разницы между ними нет. Разве что require считается несколько более строгой инструкцией.
По факту строка попросту копирует все содержимое файла, путь к которому мы указываем, внутрь документа в котором находится.
Использование include _once и require _once
При работе над сайтом могут возникнуть проблемы связанные с тем, что один и тот же участок кода подключен в один файл неоднократно.
Предположим это произошло из-за того, что над сайтом работали несколько человек, и когда произошло объединение кодов, то вышел вот такой казус…
Чтобы исключить возможность появления подобных проблем разработчики часто используют инструкции include _once и require _once. Принцип действия у них точно такой же как и у include с require, но если файл в такой инструкции уже был подключен к нашему, то повторного подключения не произойдет.
К недостаткам данного метода можно отнести то, что он работает медленее и с большими затратами вычислительных ресурсов, чем его предшественники include с require, поскольку возникает необходимость запоминать все подключенные файлы и сравнивать их, для избежания дублирования кода.
На заметку
- Чтобы было удобнее различать файлы страниц сайта и файлы их фрагментов, которые мы в них подключаем обычно подключаемым файлам добавляют частичку inc в название. Рассматривая данный подход на нашем примере мы бы из файла header.php получили файл header.inc.php ну и тд. Такой подход способен на порядок упростить понимание структуры сайта в будущем.
- Код из файла, который мы подключаем, наследует область видимости строки в которой он подключается. Тобишь просто внутри страницы он будет обладать глобальной областью, а внутри функции- локальной.
- Мы можем использовать include с require где нам угодно. Даже внутри скриптов.
PHP include: как использовать в HTML верстке сайта?
До этого момента, рассматривая HTML и CSS, мы говорили только о статических страницах, то есть таких, которые, как бы пользователь с ними не взаимодействовал, всегда остаются неизменными, а чтобы содержимое или оформление их поменялось, хозяину страницы надо править код вручную.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
Пример использования команды include
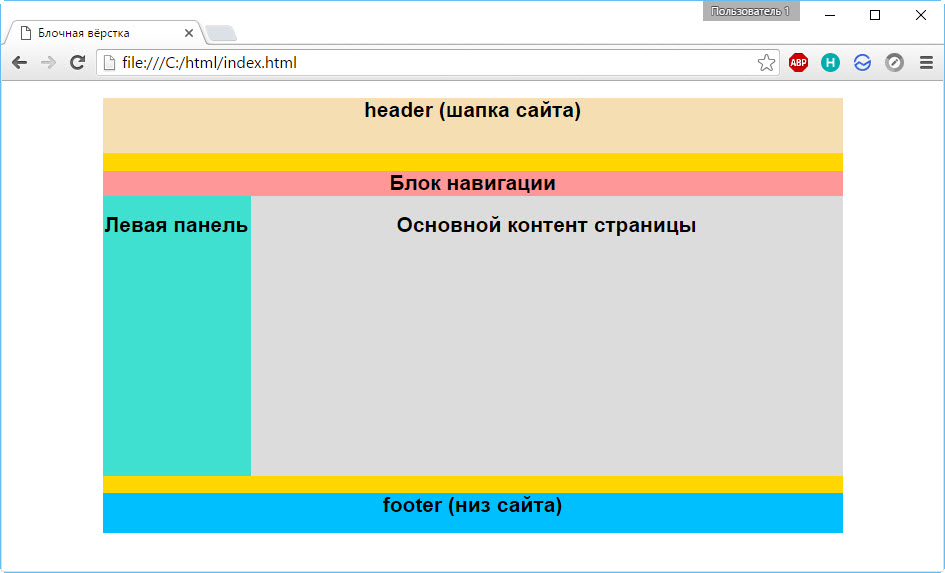
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.