- min-width
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Изменение размеров в CSS
- Размер по умолчанию или внутренний размер
- Присваивание определенного размера
- Использование процентного соотношения
- Margins и paddings в процентах
- Минимальные и максимальные размеры
- Единицы вьюпорта
- Проверьте свои навыки!
- Заключение
- В этом модуле
- Found a content problem with this page?
- min-width
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting minimum element width
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
min-width
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width , max-width и min-width . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | width | max-width | width | ||
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | max-width | min-width | |
| min-width | width | width | |||
| min-width | > | width | min-width | ||
| min-width | > | max-width | min-width | ||
| min-width | max-width | max-width | |||
Данные из таблицы следует понимать следующим образом. Если значение ширины ( width ) меньше значения min-width , то ширина элемента принимается равной min-width .
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
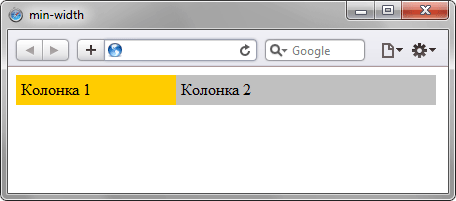
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementById(» elementID «).style.minWidth Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Изменение размеров в CSS
В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
Необходимые условия: Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) Цель: Изучить различные способы задания размеров объектов в CSS.
Размер по умолчанию или внутренний размер
Элементы HTML имеют размеры по умолчанию, заданные до того, как на них повлияет какое-либо правило CSS. Простой пример — изображение. Изображение имеет ширину и высоту, определенные в файле изображения. Этот размер называется — внутренний размер, он исходит из самого изображения.
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега ![]() или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
В приведенном выше примере попробуйте добавить текст внутри пустого элемента. Этот текст теперь становится охваченным границами, потому что высота элемента определяется содержимым. Следовательно, размер этого устанавливается размером содержимого. Как и в предыдущем примере, этот размер является внутренним размером — размер элемента определяется размером его содержимого.
Присваивание определенного размера
Конечно, мы можем задать элементам нашей страницы определенный размер. Размер, который присваивается элементу (содержимое, которого затем должно соответствовать этому размеру), называется внешним размером. Возьмите наш из примера выше и установите ему специальные значения width и height и теперь он будет иметь эти размеры, независимо от того, какого размера содержимое в него помещается. Как мы узнали в нашем предыдущем уроке о переполнении, заданная высота блока может вызвать переполнение содержимого, если размер содержимого больше, чем внутреннее пространство элемента.
Из-за этой проблемы перекрытия, жестко задавать высоту элементов с помощью длины или процентного соотношения — это то, что нужно делать с большой осторожностью.
Использование процентного соотношения
Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке, посвященном значениям и единицам, они часто могут использоваться как взаимозаменяемые с длиной. При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
Это потому, что проценты рассчитываются в зависимости от размера содержащего элемент блока. Если процентное соотношение не применяется, наш будет занимать 100% доступного пространства, так как это элемент блочного типа. Если мы зададим ему ширину в процентах, он займет процент от пространства, которое он обычно заполняет.
Margins и paddings в процентах
Если вы установите margins и padding в процентах, вы можете заметить странное поведение. В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку margin 10% и padding 10%. Padding и margin сверху и снизу имеют тот же размер, что и margins слева и справа.
Например, вы можете ожидать, что процентное значение верхнего и нижнего margins будет в процентах от высоты элемента, а процентное левое и правое margins — в процентах от ширины элемента. Тем не менее, это не так!
При использовании margins и padding, заданных в процентах, значение рассчитывается на основе inline размера блока — следовательно, ширины при работе с горизонтальным языком. В нашем примере все поля и отступы составляют 10% width. Это означает, что вы будете иметь margins и padding одинакового размера по всему полю. Этот факт стоит запомнить, если вы действительно пользуетесь процентами.
Минимальные и максимальные размеры
Помимо возможности установить фиксированный размер, мы можем использовать CSS чтобы задать элементу минимальный или максимальный размер. Если у вас есть блок, который может содержать разное количество содержимого, и вы хотите, чтобы он всегда был определенной минимальной высоты, вы можете установить для него свойство min-height . Блок всегда будет минимальной заданной высоты, пока содержимого не станет больше, чем места в блоке.
В приведенном ниже примере вы можете увидеть два блока, обоим задали минимальную высоту в 150 пикселей. Блок слева имеет высоту 150 пикселей несмотря на то что в нем нет текста. В блоке справа есть контент, которому нужно больше места, чем минимальная заданная высота, поэтому он увеличился.
Это очень полезно при работе с переменным объемом контента, избегая при этом переполнения.
Часто max-width применяют для уменьшения масштаба изображений, если недостаточно места для их отображения.
Например, если бы вы установили width: 100% для изображения, а его внутренняя ширина была меньше, чем его контейнер, изображение было бы вынуждено растягиваться и становиться больше, в результате чего оно выглядело бы пикселизированным.
Если бы вы вместо этого применили max-width: 100% , и внутренняя ширина изображения была бы меньше, чем его контейнер, изображение не будет принудительно растягиваться и становиться больше, что предотвращает пикселизацию.
В приведенном ниже примере мы использовали одно и то же изображение трижды. Первому изображению было задано width: 100% и оно находится в контейнере, который больше его ширины, поэтому он растягивается до ширины контейнера. Второму изображению задано max-width: 100% , изображение достигло 100% своей ширины не растягивается, чтобы заполнить контейнер. Третье поле снова содержит то же изображение, также с max-width: 100% в этом случае вы можете увидеть, как он уменьшилось, чтобы поместиться в контейнер.
Этот метод используется для создания отзывчивых изображений, чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако вам не следует использовать эту технику для загрузки действительно больших изображений с последующим их уменьшением в браузере. Изображения должны иметь соответствующий размер, чтобы быть не больше, чем они должны быть для самого большого размера, отображаемого в дизайне. Загрузка слишком больших изображений замедлит работу вашего сайта и может стоить пользователям больше денег, если они используют лимитированное соединение.
Единицы вьюпорта
Вьюпо́рт — это видимая область вашей страницы в браузере, который вы используете для просмотра сайта. В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта — vw единицы ширины вьюпорта и vh высоты вьюпорта. Используя эти единицы измерения, вы можете изменять размер чего-либо относительно вьюпорта пользователя.
1vh равен 1% от высоты вьюпорта и 1vw равен 1% ширины вьюпорта. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть блок размером 20vh и 20vw. В блоке есть буква A , которой присвоено значение font-size 10vh.
Если вы измените величину vh и vw — это изменит размер блока или шрифт; изменение размера вьюпорта также изменит их размеры, поскольку они имеют размер заданный относительно вьюпорта. Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение , содержащее показанный выше пример, является его окном просмотра). Откройте пример, измените размер окна браузера и посмотрите, что происходит с размером поля и текста.
Размеры объектов задаваемые в соответствии с вьюпортом могут быть полезны в ваших проектах. Например, если вы хотите, чтобы основная секция отображалась перед остальным контентом, установите для этой части страницы высоту 100vh, это приведет к выталкиванию остального контента ниже видимой области, что означает, что он появится только после того, как страницу прокрутят вниз.
Проверьте свои навыки!
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: задание размеров (en-US) .
Заключение
Этот урок дал вам краткое изложение некоторых ключевых проблем, с которыми вы можете столкнуться при определении размеров объектов в Интернете. Когда вы перейдете к CSS раскладке, изменение размеров станет очень важным для освоения различных методов раскладки, поэтому перед тем, как двигаться дальше, стоит разобраться в концепциях.
В этом модуле
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель(The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Размеры в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
min-width
The min-width CSS property sets the minimum width of an element. It prevents the used value of the width property from becoming smaller than the value specified for min-width .
Try it
The element’s width is set to the value of min-width whenever min-width is larger than max-width or width .
Syntax
/* value */ min-width: 3.5em; /* value */ min-width: 10%; /* Keyword values */ min-width: max-content; min-width: min-content; min-width: fit-content(20em); /* Global values */ min-width: inherit; min-width: initial; min-width: revert; min-width: revert-layer; min-width: unset;
Values
Defines the min-width as an absolute value.
Defines the min-width as a percentage of the containing block’s width.
The browser will calculate and select a min-width for the specified element.
The intrinsic preferred min-width .
The intrinsic minimum min-width .
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, argument)) .
Formal definition
Initial value auto Applies to all elements but non-replaced inline elements, table rows, and row groups Inherited no Percentages refer to the width of the containing block Computed value the percentage as specified or the absolute length Animation type a length, percentage or calc();
Formal syntax
min-width =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Setting minimum element width
table min-width: 75%; > form min-width: 0; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.