min-width
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width , max-width и min-width . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | width | max-width | width | ||
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | max-width | min-width | |
| min-width | width | width | |||
| min-width | > | width | min-width | ||
| min-width | > | max-width | min-width | ||
| min-width | max-width | max-width | |||
Данные из таблицы следует понимать следующим образом. Если значение ширины ( width ) меньше значения min-width , то ширина элемента принимается равной min-width .
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
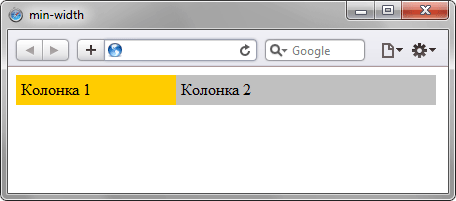
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementById(» elementID «).style.minWidth Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
min-width
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width , max-width и min-width . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
Табл. 1. Ширина элемента Значения свойств Ширина min-width width max-width width min-width > width > max-width min-width min-width > width max-width min-width min-width width width min-width > width min-width min-width > max-width min-width min-width max-width max-width
Данные из таблицы следует понимать следующим образом. Если значение ширины ( width ) меньше значения min-width , то ширина элемента принимается равной min-width .
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementById(» elementID «).style.minWidth Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
CSS min-width Property
Set the minimum width of a element to 500 pixels:
Definition and Usage
The min-width property defines the minimum width of an element.
If the content is smaller than the minimum width, the minimum width will be applied.
If the content is larger than the minimum width, the min-width property has no effect.
Note: This prevents the value of the width property from becoming smaller than min-width .
Default value: 0 Inherited: no Animatable: yes, see individual properties. Read about animatable Try it Version: CSS2 JavaScript syntax: object.style.minWidth=»400px» Try it
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo length Default value is 0. Defines the minimum width in px, cm, etc. Read about length units Demo ❯ % Defines the minimum width in percent of the containing block Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit