- min-height¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
- min-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS Properties – Max-width, Min-width, Max-height, and Min-height Explained with Examples
- The Max-width Property
- The Min-Width Property
- The Max-Height Property
- The Min-Height Property
- Conclusion
min-height¶
Свойство min-height задаёт минимальную высоту элемента.
Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height , max-height и min-height .
Если значение высоты ( height ) меньше значения min-height , то высота элемента принимается равной min-height .
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
/* value */ min-height: 3.5em; /* value */ min-height: 10%; /* Keyword values */ min-height: max-content; min-height: min-content; min-height: fit-content; min-height: fill-available; /* Global values */ min-height: inherit; min-height: initial; min-height: unset; Значения¶
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
auto Минимальная высота для flex-элементов по умолчанию, предоставляет более разумное значение по умолчанию, чем 0 для других способов разметки. max-content Внутренняя предпочтительная высота. min-content Внутренняя минимальная высота. fill-available Высота родительского блока минус вертикальные margin , border , и padding . (Обратите внимание, что некоторые браузеры реализуют устаревшее имя для этого ключевого слова available .) fit-content Согласно CSS3 Box, это синоним min-content. CSS3 Sizing определяет более сложный алгоритм, но ни один браузер не реализует его даже экспериментальным путем.
Применяется ко всем элементам, кроме строчных и таблиц
Спецификации¶
Поддержка браузерами¶
Can I Use minmaxwh? Data on support for the minmaxwh feature across the major browsers from caniuse.com.
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
html> head> meta charset="utf-8" /> title>min-heighttitle> style> footer background: #66806e url(/example/image/clover.png) no-repeat 20px bottom; /* Параметры фона */ min-height: 80px; /* Минимальная высота */ color: #e4bc96; /* Цвет текста */ padding: 5px 5px 5px 140px; /* Поля вокруг текста */ > footer p margin: 5px 0; > footer a color: #fffde0; > style> head> body> footer> p>Сайт Cloverfieldp> p> a href="page/techinfo.html">Информация о сайтеa> a href="page/activity.html">Об автореa> p> footer> body> html> min-height
Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height , max-height и min-height . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Высота | ||||
|---|---|---|---|---|---|
| min-height | height | max-height | height | ||
| min-height | > | height | > | max-height | min-height |
| min-height | > | height | max-height | min-height | |
| min-height | height | height | |||
| min-height | > | height | min-height | ||
| min-height | > | max-height | min-height | ||
| min-height | max-height | max-height | |||
Данные из таблицы следует понимать следующим образом. Если значение высоты ( height ) меньше значения min-height , то высота элемента принимается равной min-height .
Синтаксис
min-height: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
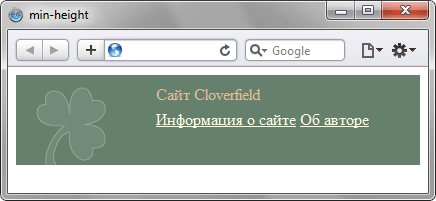
#bottom < background: #66806E url(images/clover.png) no-repeat 20px bottom; /* Параметры фона */ min-height: 80px; /* Минимальная высота */ color: #E4BC96; /* Цвет текста */ padding: 5px 5px 5px 140px; /* Поля вокруг текста */ >#bottom p < margin: 5px 0; >#bottom a Сайт Cloverfield Информация о сайте Об авторе
В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселам. Результат примера показан на рис. 1.
Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
[window.]document.getElementById(» elementID «).style.minHeightБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
CSS Properties – Max-width, Min-width, Max-height, and Min-height Explained with Examples
Nelson Michael
If you’re building a website, making it responsive is one of the most important things you’ll do.
It can be difficult to create websites that look good across a variety of screen sizes. You’ll have to handle rendering an element’s width or height, and specifying varied width sizes using media queries is not easy.
While relative units such as «percentage percent» can be useful in some contexts, they can also be disastrous in others.
But don’t worry – characteristics like max-width and min-width are here to help. These properties allow us to avoid using media queries to solve some responsive challenges.
By the end of this article, you’ll know what max-width, min-width, and max-height are and how to use them.
The Max-width Property
The max-width property lets you specify an element’s maximum width. This means that an element can increase in width until it reaches a specific absolute or relative unit, at which point it should fix its width to that unit.
Here’s what I’m talking about:
Imagine setting the width of an element to 80% of the viewport’s width. If the viewport has a width of 375px, our element will have a width of 300px, which isn’t too shabby.
But what if we had a wider viewport, say 1300px, in which case our element will be 1040px wide.
This is where the max-width property comes in handy. When you’re using relative units like a percentage, setting a max-width property on an element causes it to keep increasing in width until it reaches a point we designate.
Notice how our card’s size never exceeded 350px? That’s how max-width works. It allows our card to grow on smaller screens.
If the width is less than 350px, it takes 80% of whatever the current screen size is. But as soon as the width reaches 350px, it clamps down and doesn’t exceed that set width.
Here’s what the code looks like:
//The card can not get larger than 350px. .card
The Min-Width Property
In contrast to the max-width property, the min-width property specifies the minimum width. It indicates the minimal possible width for an element.
In some cases, you may want your element to have flexible width, so you give it a width in a relative unit such as a percentage. But as the screen shrinks, the element’s width shrinks as well.
This is where min-width comes in – you can set a minimum width so that the card knows not to shrink smaller than the specified width.
//Here the card element can not get smaller than 250px .card < margin:0 auto; padding:1.5em; width:80%; max-width:350px; //here we set the min-width property min-width : 250px; height:50%; background: #FFFFFF; box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); border-radius:4px; overflow:hidden; >The Max-Height Property
The max-height property operates similarly to the max-width property, but it affects the height instead of the width.
// it fixes the height of an element to a specified unit, effectively stopping it from increasing in height .card < margin:0 auto; padding:1.5em; width:80%; max-width:350px; height:70%; //here we set the max-height for the card. max-height: 400px; background: #FFFFFF; box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); border-radius:4px; overflow:hidden; >The Min-Height Property
In contrast to max-height, the min-height property provides a minimum height for an element.
This occurs when the viewport shrinks and the element’s height cannot be reduced beyond a defined height unit.
Conclusion
Responsiveness is an important factor to consider in web development. Keeping track of how things appear across multiple screen sizes may be challenging, but the max-width, min-width and max-height, and min-height properties help tackle these challenges.
These properties let you adjust the size of elements without needing to use media queries.
Nelson Michael
Nelson Michael is a frontend web developer and technical writer from Nigeria.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.