- Saved searches
- Use saved searches to filter your results more quickly
- License
- olton/Metro-UI-CSS
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Metro UI CSS 2.0
- Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
- Download
- easy to use
- less source
- mit license
- Developed with advice
- BizSpark Startup
- Thanks to JetBrains
- About author
- Top 5: Best open source metro style (Windows UI) CSS Frameworks
- 5. Metro Boostrap
- 4. Bootswatch Cosmo Theme
- 3. Winstrap
- 2. BootMetro
- 1. Metro UI
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Impressive component library for expressive web development! Build responsive projects on the web with the first front-end component library in Metro Style. And now there are even more opportunities every day!
License
olton/Metro-UI-CSS
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Metro 4 Components Library
Sleek, intuitive, and powerful front-end framework for faster and easier web development. Build responsive, mobile-first projects on the web with the first front-end component library in Metro Style.
Explore Metro 4 docs »
Metro 4 is an MIT-licensed open source project. It’s an independent project with its ongoing development made possible entirely thanks to the support by these
awesome Backers.

License and Premium Features
This project licensed under the MIT license. In addition, SUPPORT PACK is available for an annual subscription on https://korzh.com/ and for a Patreon Patrons.
SUPPORT PACK includes an Extra time for priority support by email and other options.
All contributions are welcome. Learn more about how you can contribute to this project here.
Important! Before you create Pull Request, you must sign CLA!
Please click here for Documentation and Demo.
Metro 4 releases frequently. I Am create release when there are significant bug fixes, new APIs or components. The usual frequency of release of the new version is one week on Sundays.
Long term support of older versions of Metro 4 does not currently exist. If your current version of Metro 4 works for you, you can stay on it for as long as you’d like. If you want to make use of new features as they come in you should upgrade to a newer version.
Metro UI CSS 3.x you can find in a repo Metro-UI-CSS-3
Metro UI CSS 2.x you can find in a repo Metro-UI-CSS-2
Metro UI CSS 0.x you can find in a repo Metro-UI-CSS-095
Documentation and Demo for V3: metroui.org.ua/v3.
Documentation and Demo for V2: metroui.org.ua/v2.
Documentation and Demo for V0: metroui.org.ua/v0.
Thanks to all. Special thanks to all those who financially supported the project.
You can read about credits here
2012-2020 © Copyright by Serhii Pimenov. All Rights Reserved. Created by Serhii Pimenov.
About
Impressive component library for expressive web development! Build responsive projects on the web with the first front-end component library in Metro Style. And now there are even more opportunities every day!
Metro UI CSS 2.0
Metro UI CSS a set of styles to create a site
with an interface similar to Windows 8.
Download
easy to use
less source
mit license
simple steps to you style
5 simple steps to you style
- Create page with HTML5 DOCTYPE
- Include metro-bootstrap.css
- Include metro.min.js (jquery.js required)
- Create main container with class .metro
- Use markup, as described in the pages of this site
Developed with advice
Metro UI CSS developed with the advice of Microsoft to build the user interface and include: general styles, grid, layouts, typography, 20+ components, 300+ built-in icons.
Metro UI CSS build with . Metro UI CSS is open source and has MIT licensing model.
BizSpark Startup
Metro UI CSS is a BizSpark Startup. Microsoft BizSpark is a global program that helps software startups succeed by giving them access to software development tools, connecting them with key industry players, and providing marketing visibility.
BizSpark provides free software, support, and visibility to help startups succeed. Join BizSpark and become part of a global community that has over 50,000 members in 100+ countries.
Thanks to JetBrains
Thanks to the company JetBrains for supporting the project in the form of a license for a great product PhpStorm.
About author
Hi! My name Sergey Pimenov and i’m author of Metro UI CSS from Kiev, Ukraine.
Top 5: Best open source metro style (Windows UI) CSS Frameworks
See our review from 5 of the best Metro Style CSS Frameworks.
Windows and .NET framework surely have a big place reserved forever in the heart of a lot of developers including me. Although recently Microsoft officially unveiled its Fluent Design System at its Build developers conference, the metro style or flat still present on Window vista up to Windows 10, so if you’re planing on creating a web application or native app that uses CSS and HTML for the UI, you can follow the metro guidelines by using an open source CSS framework for it.
In this top, we want to share with you the most known and useful CSS frameworks that will help you to create a windows style web application. Enjoy our top !
5. Metro Boostrap
MetroBootstrap is a simple bootstrap theme with Metro style.
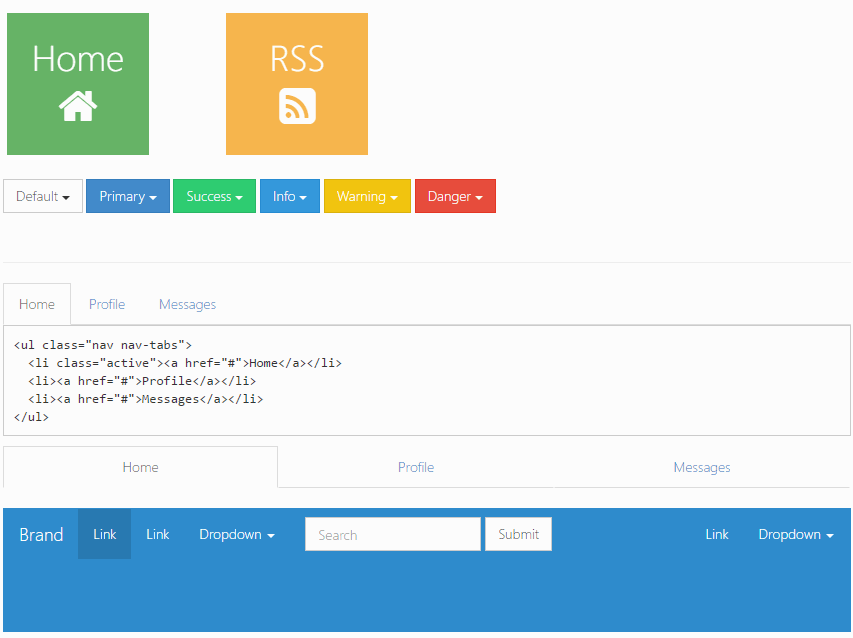
4. Bootswatch Cosmo Theme
Bootswatch is a collection of open source themes for Bootstrap. In this case for a Metro UI style interface, you can use the Cosmo theme, a purely ode to metro. A theme consists of two LESS files. variables.less , which is included by default in Bootstrap, allows you to customize these settings. bootswatch.less introduces more extensive structural changes. These files are also available in SASS.
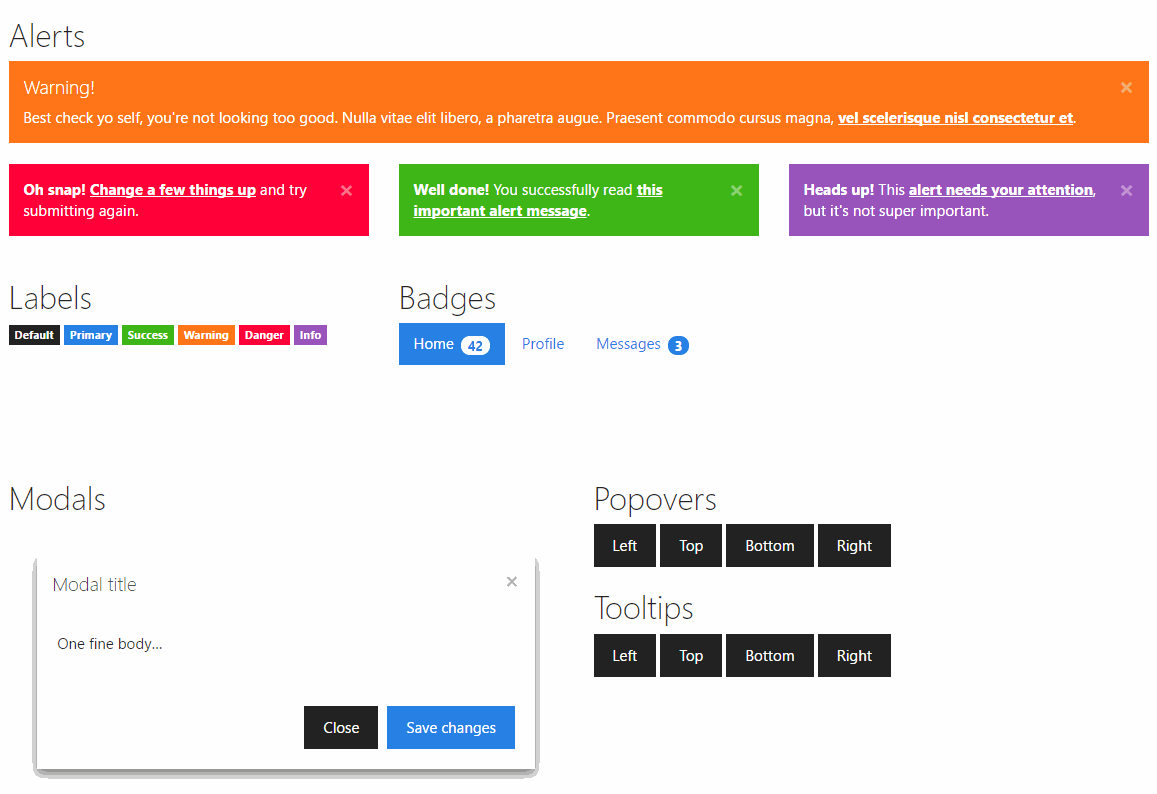
3. Winstrap
Winstrap aims to be the best Bootstrap theme for the Microsoft design language. It’s available with SASS files and its lightweight.
2. BootMetro
BootMetro provides simple and flexible HTML, CSS, and Javascript for web apps that wants to use the «Windows 8 MetroUI» style, without the need to run on Windows 8. It is built on top of Twitter Bootstrap and HTML5 Boilerplate. Maybe not ideal for internet web sites, the MetroUI style can be adopted for modern intranet web sites.
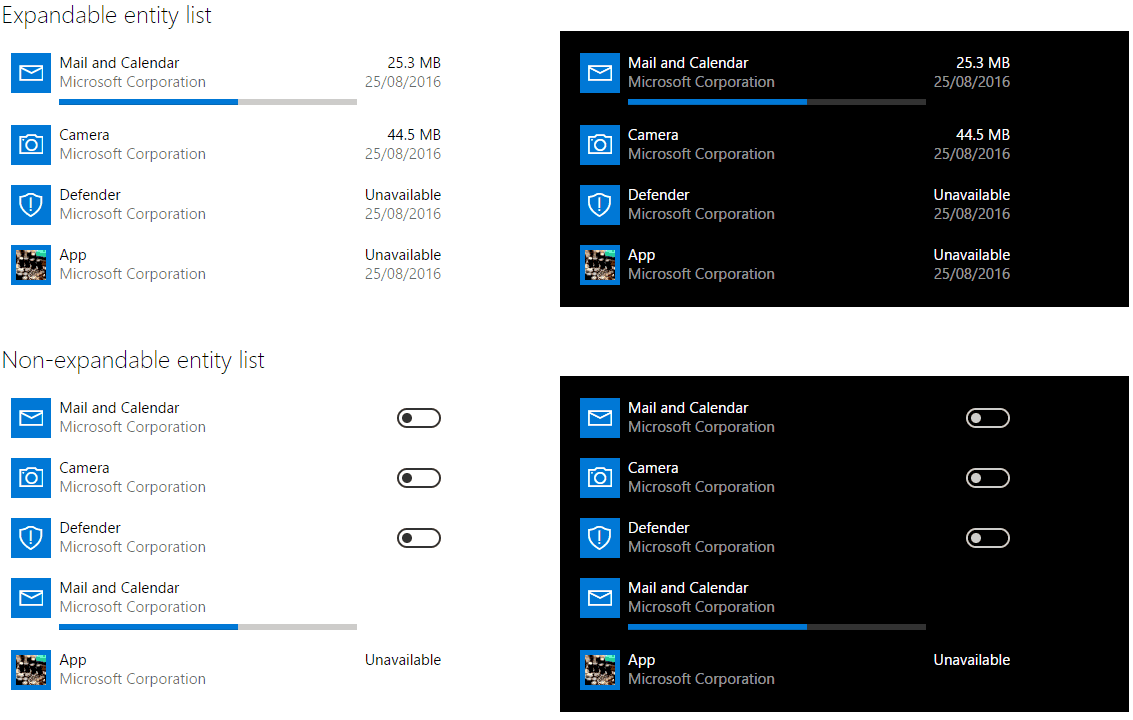
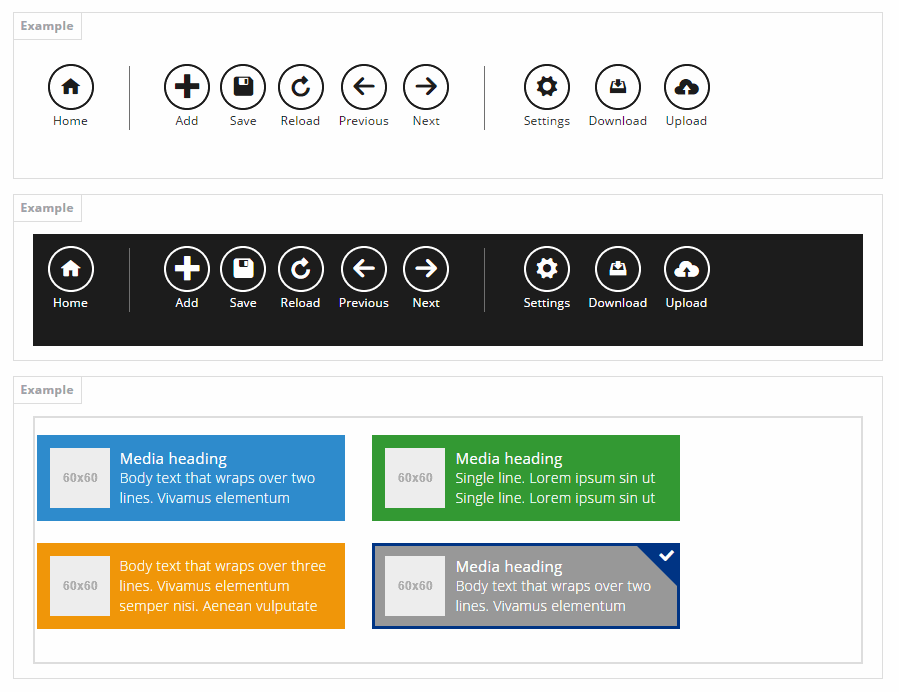
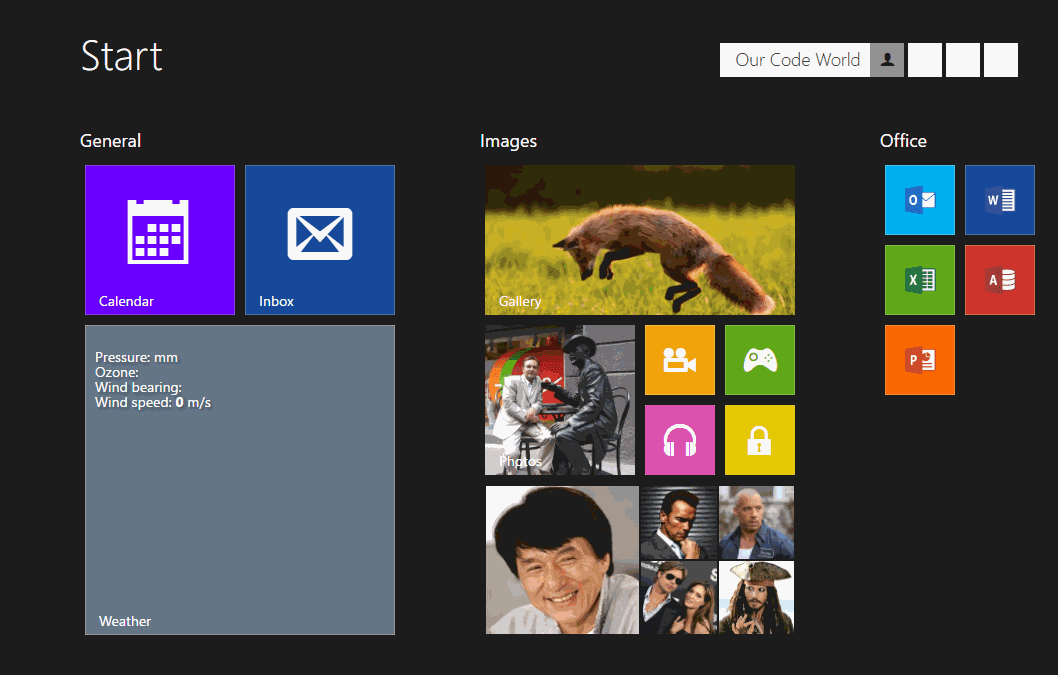
1. Metro UI
Metro UI is the most awesome front-end framework for developing projects on the web using the Windows Metro Style. Metro UI CSS was developed with the advice of Microsoft to build the user interface and include: general styles, grid, layouts, typography, 20+ components, 300+ built-in icons. Metro UI CSS is built with LESS and is open source with the MIT licensing model.
If you know another awesome open source CSS framework that follows the metro design, please share it with the community in the comment box.
Carlos Delgado
Senior Software Engineer at EPAM Anywhere. Interested in programming since he was 14 years old, Carlos is a self-taught programmer and founder and author of most of the articles at Our Code World.