Проверка цели
Примечание. Обратите внимание на опцию Не учитывать мои визиты ( Настройка → Фильтры ). Если она включена, выполняйте следующие шаги в приватном режиме браузера (например, Инкогнито в Яндекс Браузере).
Чтобы проверить достижение целей:
На странице выполните целевое действие. Внизу страницы нажмите значок — появится панель отладки. Чтобы переключаться между данными того или иного счетчика, нажмите — выбор сохраняется при переходе между вкладками.
Примечание. Параметр _ym_debug=2 работает только, если на сайте установлен новый код счетчика Метрики. Если установлена предыдущая версия кода или панель отладки не появилась, используйте консоль браузера.
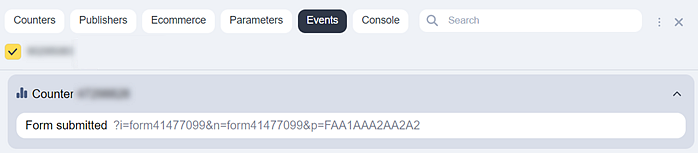
Информация о достижении цели видна во вкладке Events и Console (более подробная). Вкладка Events содержит номер вашего счетчика и информацию о совершенном действии. Действие различается в зависимости от типа проверяемой цели:
В этом случае во вкладке Console отображается PageView и сообщает о просмотре или обновлении страницы.
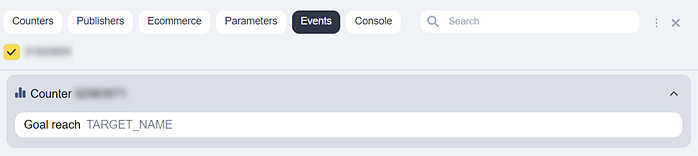
В этом случае во вкладке Console отображается название цели, которое передается в вызове метода reachGoal, используемом на странице. Также во вкладке Events отображается информация о достижении цели.
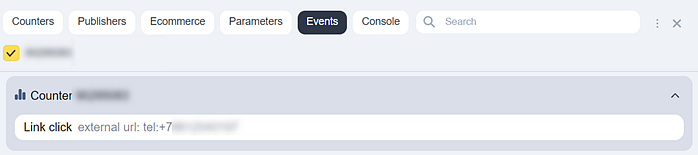
Если во вкладке Events отображается информация о клике с номером телефона, на который вы нажали, цель настроена верно.
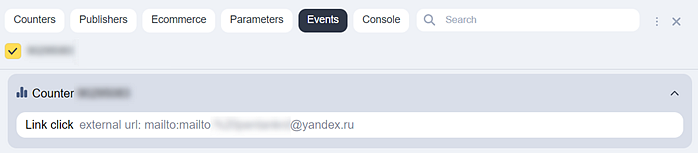
Если во вкладке Events отображается информация о клике с электронным адресом, на который вы нажали, цель настроена верно.
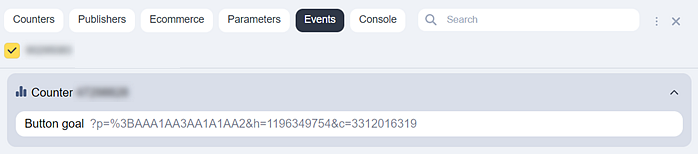
Проверьте, что во вкладке Events отображается информация о достижении цели и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Проверьте, что во вкладке Events отображается информация об отправке формы, и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Если во вкладке Console отображается строка PageView. Counter 12345. Init. с параметром, который используется для поиска на вашем сайте (например, q , text , query или search ), значит цель настроена верно.
Используйте этот способ, если на вашем сайте стоит предыдущая версия счетчика Метрики.
Вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J ( ⌥ + ⌘ + J для семейства операционных систем Apple).
На странице выполните целевое действие. В консоли вы увидите номер вашего счетчика и информацию о совершенном действии. Действие различается в зависимости от типа проверяемой цели:
В этом случае отображается PageView и сообщает о просмотре или обновлении страницы.
Если в консоли отображается строка Launched external handler for с номером телефона, нажатие на который вы проверяете, то цель настроена верно.
Если в консоли отображается строка Launched external handler for с адресом электронной почты, нажатие на который вы проверяете, то цель настроена верно.
Проверьте, что в консоли отображается текст вида Button goal. Counter 12345. Button: , и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Проверьте, что в консоли отображается текст вида Form goal. Counter 12345. Form: , и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Если в консоли отображается строка PageView. Counter 12345. Init. с параметром, который используется для поиска на вашем сайте (например, q , text , query или search ), значит цель настроена верно.
Если в консоли отображается строка PageView. Counter 12345. Init. и в строке Referrer указан URL-адрес платежной системы, то цель настроена верно.
В отчете Конверсии данные начинают отображаться через несколько минут после создания цели. Если в консоли или в интерфейсе отсутствуют данные, значит цель не фиксируется.
Почему цели не работают
Метрика может не зафиксировать достижение цели по разным причинам.
Проверка цели
Примечание. Обратите внимание на опцию Не учитывать мои визиты ( Настройка → Фильтры ). Если она включена, выполняйте следующие шаги в приватном режиме браузера (например, Инкогнито в Яндекс Браузере).
Чтобы проверить достижение целей:
На странице выполните целевое действие. Внизу страницы нажмите значок 

Примечание. Параметр _ym_debug=2 работает только, если на сайте установлен новый код счетчика Метрики. Если установлена предыдущая версия кода или панель отладки не появилась, используйте консоль браузера.
Информация о достижении цели видна во вкладке Events и Console (более подробная). Вкладка Events содержит номер вашего счетчика и информацию о совершенном действии. Действие различается в зависимости от типа проверяемой цели:
В этом случае во вкладке Console отображается PageView и сообщает о просмотре или обновлении страницы.
В этом случае во вкладке Console отображается название цели, которое передается в вызове метода reachGoal, используемом на странице. Также во вкладке Events отображается информация о достижении цели.
Если во вкладке Events отображается информация о клике с номером телефона, на который вы нажали, цель настроена верно.
Если во вкладке Events отображается информация о клике с электронным адресом, на который вы нажали, цель настроена верно.
Проверьте, что во вкладке Events отображается информация о достижении цели и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Проверьте, что во вкладке Events отображается информация об отправке формы, и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Если во вкладке Console отображается строка PageView. Counter 12345. Init. с параметром, который используется для поиска на вашем сайте (например, q , text , query или search ), значит цель настроена верно.
Используйте этот способ, если на вашем сайте стоит предыдущая версия счетчика Метрики.
Вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J ( ⌥ + ⌘ + J для семейства операционных систем Apple).
На странице выполните целевое действие. В консоли вы увидите номер вашего счетчика и информацию о совершенном действии. Действие различается в зависимости от типа проверяемой цели:
В этом случае отображается PageView и сообщает о просмотре или обновлении страницы.
Если в консоли отображается строка Launched external handler for с номером телефона, нажатие на который вы проверяете, то цель настроена верно.
Если в консоли отображается строка Launched external handler for с адресом электронной почты, нажатие на который вы проверяете, то цель настроена верно.
Проверьте, что в консоли отображается текст вида Button goal. Counter 12345. Button: , и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Проверьте, что в консоли отображается текст вида Form goal. Counter 12345. Form: , и убедитесь, что достижение цели появилось в отчетах, например в отчете Конверсии.
Если в консоли отображается строка PageView. Counter 12345. Init. с параметром, который используется для поиска на вашем сайте (например, q , text , query или search ), значит цель настроена верно.
Если в консоли отображается строка PageView. Counter 12345. Init. и в строке Referrer указан URL-адрес платежной системы, то цель настроена верно.
В отчете Конверсии данные начинают отображаться через несколько минут после создания цели. Если в консоли или в интерфейсе отсутствуют данные, значит цель не фиксируется.
Почему цели не работают
Метрика может не зафиксировать достижение цели по разным причинам.
Гид по Метрике: как проверить работу цели
В этом посте мы разберемся, как проверить работу целей в Метрике.
Напомним, что в Метрике цели подразделены на следующие типы:
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
Основные правила проверки работы целей
Рекомендуем
При проверке любых целей, рекомендуем заходить на сайт с произвольным GET-параметром, чтобы в отчетах было проще отличить свои действия от действий других пользователей.
Например, site.ru?_ym_debug=1&from=test (GET-параметр может быть любым). Это позволит сегментировать ваш отчет по URL-адресам, содержащим from=test, и увидеть те действия, которые совершили именно вы.
Перед тем, как начать проверку, убедитесь, что:
- В настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
- На тестируемой странице установлен счетчик Метрики. Как проверить корректность установки счетчика, описано в нашей Помощи.
- В браузере отключены блокировщики рекламы или другие дополнения, препятствующие корректной работе счетчика Метрики.
- Ваш антивирус не блокирует работу счетчика Метрики
Теперь рассмотрим каждый тип цели.
1. Количество просмотров страниц
Название цели говорит за себя — цель считает количество просмотров страниц. А в Терминологии есть важное уточнение: просмотр — это не только открытие новой страницы, но и перезагрузка страницы, обновление AJAX-сайтов, отправка данных с помощью метода hit.
Таким образом, для того, чтобы проверить корректность работы цели, достаточно совершить заданное количество просмотров страниц
2. Посещение страниц
Особенности целей «Посещение страниц»
Данный тип целей содержит следующие условия:
Очень важно понимать отличия между этими условиями. Например, если выбрано условие «url: совпадает „https://site.ru“», то при при переходе на страницу http://site.ru или https://site.ru/page1 цель достигнута не будет, так как обе ссылки не соответствуют заданному условию.
Чтобы проверить работу целей типа «Посещение страниц» выполните следующие шаги:
- Зайдите на сайт в режиме дебага (например, site.ru?_ym_debug=1);
- Откройте консоль браузера:
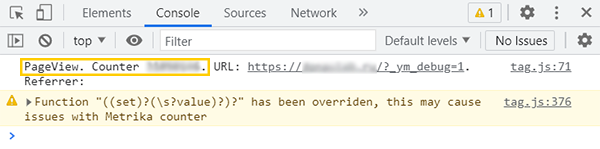
- Убедитесь в наличии URL-адреса целевой страницы в строке PageView. (Например, PageView Counter XXXXXX. URL: https://site.ru/?_ym_debug=1);
Если в PageView вы видите адрес целевой страницы, то значит, что цель достигнута, и в течение нескольких минут информация о достижении цели появится в отчетах Метрики.
Если информация о достижении цели не отобразится, а отчетах Метрики, обратите внимание на основные правила проверки работы целей.
3. JavaScript-событие
Особенности целей «JS-событие»
Информация о достижении JS-целей передается в Яндекс.Метрику с помощью JavaScript. При создании цели указывается ее идентификатор. При достижении цели вызывается метод reachGoal, в который передается указанный идентификатор.
Таким образом можно отслеживать практически любые произвольные события.
- Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта.
- Идентификаторы не должны содержать следующие символы: /, &, #. =.
Чтобы проверить работу целей типа «JS-событие» выполните следующие шаги:
- Зайдите на сайт в режиме дебага (Например, site.ru?_ym_debug=1);
- Откройте консоль браузера
- Совершите на странице действия, необходимые для достижения цели.
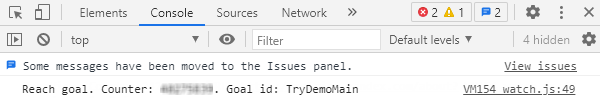
- Убедитесь в наличии строки Reach goal. Counter: XXXXXX. Goal id: ИДЕНТИФИКАТОР ЦЕЛИ. в консоли браузера.
Если после выполнения этих шагов в консоли браузера не появилась информация о достигнутой цели, то убедитесь в правильности совершения шагов и в корректной настройке целей. Обратитесь за помощью к вебмастеру вашего сайта.
Если в консоли браузера отобразилась информация о достигнутой цели, но в отчетах Метрики достижение цели так и не появилось, то обратите внимание на основные правила проверки работы целей.
4. Составная цель
Этот тип цели позволяет указать последовательность шагов, которые посетитель совершает на пути к выполнению целевого действия. Каждый шаг описывается с помощью цели типа «Посещение страниц» или «JavaScript-событие».
При создании цели, обратите внимание на следующее:
- Составная цель может состоять максимум из пяти шагов.
- Выбирать цепочку шагов следует таким образом, чтобы каждый следующий шаг был невозможен без выполнения предыдущего. Если, например, у посетителя есть возможность совершить второй шаг, минуя первый, цель не считается достигнутой.
- Шаги необязательно должны быть выполнены подряд. По ходу движения к цели пользователь может посещать различные страницы сайта и выполнять другие действия, не связанные с достижениями целей шагов.
- Шаги должны быть выполнены в рамках одного визита посетителя.
Для проверки работы составной цели используйте вышеописанные способы для проверки целей типа «JS-событие» и «Посещение страниц».
Как видите, проверить работу целей любого типа совершенно не сложно, нужно лишь быть чуточку внимательными. При каждой проверке держите в уме основные правила проверки работы целей.
Если же в ходе проверки работы цели у вас возникли вопросы, то напишите об этом в комментариях к этому посту или в Службу поддержки Яндекс.Метрики, и мы постараемся вам помочь.