- HTML Forms
- The HTML element
- Text input
- Example of the text input:
- Radio Button Input
- Example of the radio button input:
- Submit input
- Example of the submit input:
- The Action Attribute
- The Target Attribute
- The Method Attribute
- Example of the GET method:
- Example of the POST method:
- When to use the GET Method
- When to use the POST Method
- Other Attributes
- HTML Атрибут method
- Применение
- Пример
- Пример
- Поддержка браузеров
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Атрибут Action и Method. Методы GET и POST
- Action и method
- Атрибут Action
- Атрибут Method
- Метод GET
- Метод POST
- Заключение
- Атрибут method
- Поддержка браузерами
- Спецификация
- Значения
HTML Forms
An HTML form is composed of form elements, which are different kinds of input elements, such as checkboxes, text fields, submit buttons, radio buttons, and so on.
The HTML element
Let’s speak about some of input types.
Text input
Example of the text input:
html> html> head> title>Title of the document title> head> body> h2>Text Input Example h2> form> Name:br> input type="text" name="name"> br> Surname:br> input type="text" name="surname"> form> body> html>Radio Button Input
Example of the radio button input:
html> html> head> title>Title of the document title> head> body> h2>Radio Button Example h2> form> input type="radio" name="game"value="football" checked> Football input type="radio" name="game" value="basketball"> Basketball form> body> html>Submit input
The submits the form data to a form-handler.
The form-handler is a server page with a script to process input data, which is defined in the action attribute of the form.
Example of the submit input:
html> html> head> title>Title of the document title> head> body> h2>HTML Form Example h2> form action="/form/submit" method="POST"> Name:br> input type="text" name="firstname" value="Tom"> br> Surname:br> input type="text" name="lastname" value="Brown"> br> Age:br> input type="text" name="Age" value="21"> br>br> input type="submit" value="Submit"> form> p>Click the "Submit" button, to sent the form-data to the action page. p> body> html>The Action Attribute
The action attribute specifies the action that should be performed when the form is submitted.
When the user the form data is sent to a web page on the server when the user clicks on the submit button.
The Target Attribute
The target attribute defines whether the form result is open in a new browser tab, frame, or in the current window.
The default value of this attribute is _self . Using this value will open the form result in the current window.
The _blank value will open the form result open in a new browser tab.
form action="/form/submit" target="_blank">The Method Attribute
The method attribute defines the HTTP method (GET or POST) that will be used when submitting the form data.
Example of the GET method:
html> html> head> title>Title of the document title> head> body> h2>The method Attribute With the GET Method h2> form action="/form/submit" target="_blank" method="GET"> Neame:br> input type="text" name="name" value="Tom"> br> Surname:br> input type="text" name="Surname" value="Brown"> br> Age:br> input type="number" name="Aage" value="21"> br>br> input type="submit" value="Submit"> form> p> Here we used the "_blank" value, which will open the form result in a new browser tab. p> body> html>Example of the POST method:
html> html> head> title>Title of the document title> head> body> h2>The method Attribute With the Post Method h2> form action="/form/submit" target="_blank" method="POST"> Name:br> input type="text" name="name" value="Tom"> br> Surname:br> input type="text" name="surname" value="Brown"> br> Age:br> input type="number" name="age" value="21"> br>br> input type="submit" value="Submit"> form> body> html>When to use the GET Method
GET is the default method when submitting form data, and when using this method the form data is visible in the page address field.
When to use the POST Method
If the form data includes sensitive or personal information, always use the POST method, as it doesn’t display the submitted form data in the page address field.
As there are no size limitations while using the POST method, it can be used to send large amounts of data.
Form submissions with the POST method can’t be bookmarked.
Other Attributes
Below you can find other attributes:
| Attribute | Description |
|---|---|
| accept-charset | This attribute defines the charset that is used in the submitted form (default: the page charset). |
| autocomplete | This attribute defines whether the browser should autocomplete the form or not (default: on). |
| enctype | This attribute defines the encoding of the submitted data (default:url-encoded). |
| name | This attribute defines a name that is used to identify the form. |
| novalidate | This attribute defines that the browser must not validate the form. |
HTML Атрибут method
Атрибут method указывает способ отправки данных формы (данные формы отправляются на страницу, указанную в атрибуте action ).
Данные формы могут быть отправлены в виде переменных URL с ( method=»get» ) или как транзакция HTTP post с ( method=»post» ).
- Добавляет данные формы в URL в парах имя/значение
- Длина URL ограничена (около 3000 символов)
- Никогда не используйте GET для отправки конфиденциальных данных! (будет отображаться в URL)
- Полезно для отправки формы, где пользователь хочет, добавить результат в закладки
- GET лучше для небезопасных данных, таких как строки запросов в Google
- Добавляет форму-данные внутри тела HTTP-запроса (данные не отображаются в URL)
- Не имеет ограничений по размеру
- Формы с сообщением не могут быть помечены закладками
Применение
Атрибут method можно использовать для следующего элемента:
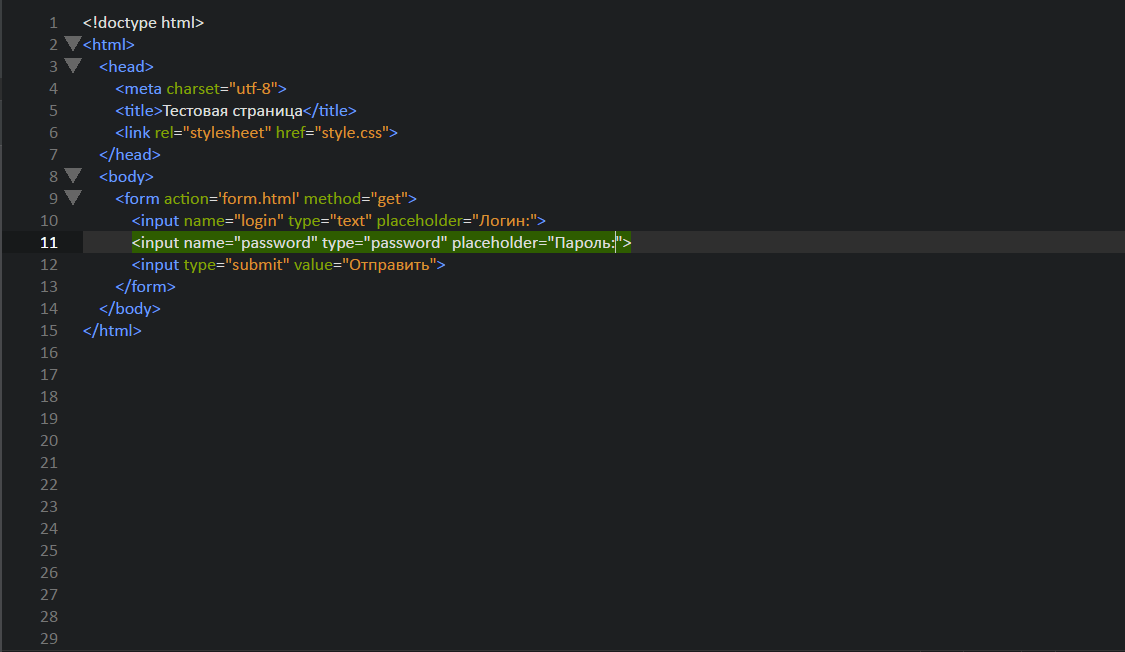
Пример
Пример
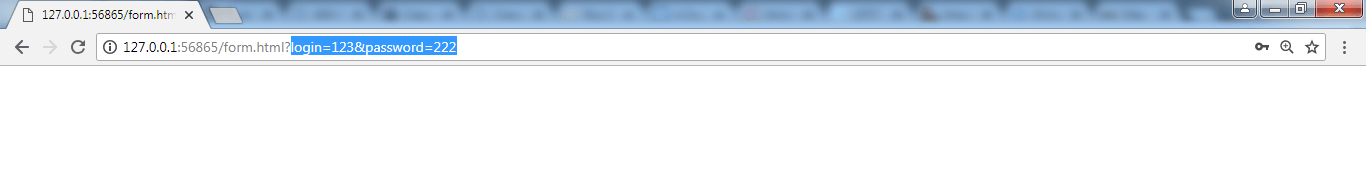
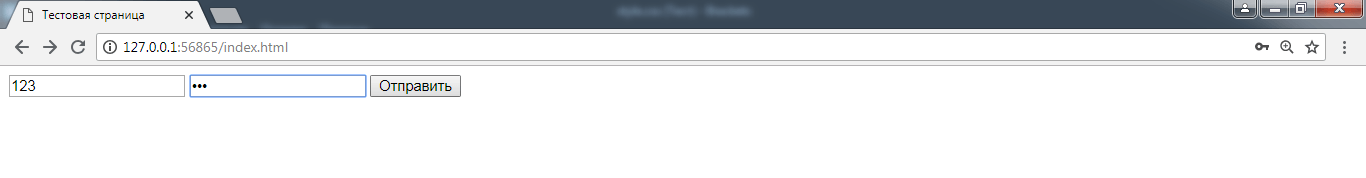
Отправить форму с помощью метода «get»:
Поддержка браузеров
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Атрибут Action и Method. Методы GET и POST
Тег < Form >— одна из важнейших составляющих любого сайта. Он содержит в себе все элементы формы — поля, кнопки, чекбоксы, радио кнопки и другие.
Action и method
Form имеет много атрибутов, но основными и обязательными являются < action >и < method >. Если эти атрибуты отсутствуют, то форма не будет принимать введенные значения.
Атрибут Action
< action >— атрибут, в котором указывается ссылка обработчика значений. То есть элемент, который указан в < action >, будет обрабатывать значения формы. Если не указать его, то все значения вернутся к исходному значению, обновляя страницу.
Можно указать путь » form.html «, но чаще используются обработчики написанные на языке » php(form.php) «. Может быть и такой вариант, что страница, на которой находится форма, сама обрабатывает значения и написана на языке php. В этом случае можно не указывать атрибут < action >.
Также, в качестве обработчика может служить адрес электронной почты. Чтобы записать его в атрибуте action используется ключевое слово mailto:, в нем указывается имя E-Mail адреса.
Если использовать E-Mail для отправки, то при активации, откроется стандартная программа Windows.
Атрибут Method
< Method >— отвечает за способ обработки значений. При активации формы, указанный метод будет сообщаться серверу, а затем обрабатываться в соответствии с ним.
Всего способов обработки 2 — < get >и < post >. Они являются значениями атрибута.
Каждый из значений можно вводить как с большой, так и с маленькой буквы. Большого значения это не имеет.
Метод GET
< GET >— метод протокола HTTP, который является наиболее используемым. Он получает все данные формы, обрабатывает их, а затем отображает в адресной строке.
Данный метод является очень удобным, так как позволяет менять полученные значения в браузерной строке. Кроме того, на его адрес можно ссылаться несколько раз.


Плохой стороной использования < GET >является снижение безопасности и ограниченный объем обрабатываемых данных. Плохо на безопасность он влияет потому, что все введенные значения отображаются в адресной строке.
Не используйте < GET >для создания форм с конфиденциальной информацией. Такие формы имеют повышенную вероятность взлома.
Метод POST
< POST >используется реже чем < GET >. Он также передает значения формы, но не отображает их в адресной строке, что повышает общую безопасность сайта. Из-за этого он лучше подходит для использования в веб-приложениях.
Метод < POST >позволяет передать больший объем информации, нежели < GET >. Можно передавать маленькие текстовые файлы, объемом до 4КБ.
Большее количество информации делают его более пригодным для больших форумов и почтовых служб. Он лучше подходит для работы с базами данных.
Обрабатываемые значения сохраняются один раз, а потом остаются неизменными. То есть нельзя обращаться к одному и тому же адресу неограниченное количество раз, как при использовании метода < GET >.
Заключение
В этой статье вы более подробно ознакомились с атрибутами тега form, а также со значениями < GET >и < POST >. Конечно, это не вся информация об их функциях. Подробнее узнать об их работе вы сможете при изучении PHP.
Можете подробно разобраться в этих методах изучив дополнительную информацию. Удачи в изучении!
Атрибут method
Атрибут / параметр method (от англ. «method» ‒ «метод») указывает метод отправки данных формы на сервер.
Поддержка браузерами
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Form: FORM | Перевод |
| 3.2 | FORM | |
| 4.01 | 17.3 The FORM element method = get|post [CI]. DTD: Transitional Strict Frameset | |
| 5.0 | 4.10.19.6 Form submission The method and. | |
| 5.1 | 4.10.19.6. Form submission The method and. | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional Strict Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
get Объединяет данные формы в одну строку, после чего присоединяет полученную строку к URL-адресу обработчика формы (указывается в атрибуте « action » или « formaction ») и с помощью полученного URL-адреса передаёт данные формы на сервер.
В итоге получится: http://www.example.com/script/index.php ?family=ivanov&name=ivan
- Некоторые сервера ограничивают длину URL-адреса с аргументами;
- Передача личных данных (пароли, номера кридитных карт и так далее) с помощью данного метода является небезопасной, так как данные передаваемые этим методом могут быть легко перехвачены.
- В отличие от метода « get » данный метод является более безопасным методом передачи личных данных;
- Может передавать на сервер большие объёмы данных формы.
Значение по умолчанию: « get ».