Пример создания простейшего приложения на языке JavaScript в IDE WebStorm
Данный пример демонстрирует создание простейшего приложения на языке JavaScript в интегрированной среде WebStorm. По данному примеру можно получить программный каркас для изучения синтаксиса и основных возможностей JavaScript и его интеграции с HTML/CSS.
Поиск на других ресурсах:
1. Условие задачи
Используя сочетание языков программирования HTML и JavaScript разработать программу, которая выводит на экран сообщение «Hello, world!». Программу разработать в интегрированной среде WebStorm.
Продемонстрировать различные способы вывода сообщения:
Программный код JavaScript должен быть реализован двумя способами:
- непосредственно в документе HTML;
- в отдельном файле hello.js , подключаемом к документу HTML.
2. Выполнение
2.1. Создание проекта в IDE WebStorm
Для разработки приложений на языках JavaScript, HTML&CSS хорошо подходит интегрированная среда разработки WebStorm от компании JetBrains.
После запуска интегрированной среды откроется окно приглашения, приблизительный вид которого изображен на рисунке 1.
Для создания нового проекта нужно выбрать команду Create New Project .
Рисунок 1. Окно «Welcome to WebStorm»
В результате откроется окно «New Project» , изображенное на рисунке 2.
Рисунок 2. Окно выбора типа нового проекта
Система предлагает следующие виды проектов:
- Empty Project – пустой проект;
- Angular CLI – реализация проекта на основе npm-модуля (JavaScript Package Manager), предназначенного для регистрации программного обеспечения из терминала. Более подробно о npm-модуле можно прочитать по следующей ссылке ;
- AngularJS – проект с использованием фреймворка с открытым кодом AngularJS;
- Bootstrap – проект на основе открытого бесплатного фреймворка Bootstrap, используемого для front-end разработки сайтов. Получить подробную информацию о данном фреймворке можно по ссылке ;
- Cordova App – приложение с использованием платформы для разработки мобильных приложений Apache Cordova;
- HTML5 Boilerplate – проект, основанный на использовании популяного шаблона с поддержкой HTML/CSS/JavaScript;
- Meteor App – проект на основе веб-фреймворка MeteorJS, использующего Node.js;
- Node.js , Node.js Express – проекты на основе платформы с открытым кодом Node.js, предназначенной для создания сетевых приложений. Подробную информацию о фреймворках можно получить здесь и здесь;
- React App – проект на основе JavaScript-библиотеки React с открытым программным кодом, которая используется для создания пользовательских интерфейсов в больших веб-приложениях, использующих данные, изменяющиеся со временем без перезагрузки страницы;
- React Native – проект на основе React-архитектуры, предложенной компанией Facebook. Подробную документацию об архитектуре React Native можно получить здесь;
- Vue.js – проект на основе JavaScript фреймворка с открытым кодом Vue.js, который используется для создания пользовательских интерфейсов. Подробную информацию о данном фреймворке можно получить здесь ;
- Yeoman – проект на основе набора приложений Yeoman (Yo), позволяющий генерировать (создавать) проекты на любом языке, в том числе и JavaScript. Более подробно о Yeoman можно прочитать здесь .
2.2. Создание пустого проекта
В нашем случае, пока не нужно использовать дополнительные библиотеки или фреймворки. Поэтому при создании проекта нужно выбрать Empty Project (рисунок 3).
В поле Location: устанавливается папка, в которой будут размещаться файлы проекта. В нашем случае устанавливается папка
По желанию можно установить другую папку.
Рисунок 3. Выбор пустого проекта в окне New Project
После выбора кнопки Create откроется окно среды WebStorm, как показано на рисунке 4.
Рисунок 4. Окно интегрированной среды WebStorm
2.3. Создание HTML-файла
Чтобы запустить и протестировать код программы на JavaScript, сначала необходимо создать файл на языке HTML, который будет запускаться в некотором браузере. Для создания HTML-файла можно использовать один из двух способов:
- кликнуть правой кнопкой мышки на имени проекта Hello и в контекстном меню выбрать последовательность команд New->HTML File (рисунок 5);
- в главном меню выбрать последовательность команд File->New->HTML File (рисунок 6).
Рисунок 5. Команда контекстного меню New->HTML File
Рисунок 6. Выбор команды создания HTML-документа из главного меню
После вызова команды создания HTML-файла откроется окно New HTML File (рисунок 7), в котором нужно задать имя main (или другое) и выбрать версию языка HTML 5 file . Свой выбор необходимо зафиксировать нажатием клавиши Enter.
Рисунок 7. Указание имени HTML-файла и версии HTML 5
В результате, в главном окне среды WebStorm будет создана заготовка на языке HTML, который имеет следующий текст
html> html lang="en"> head> meta charset="UTF-8"> title>Titletitle> head> body> body> html>
На рисунке 8 изображен вид окна среды WebStorm после добавления HTML-файла.
Рисунок 8. Проект Hello после добавления файла main.html
2.4. Запуск HTML-файла
Как известно, файлы HTML открываются в веб-браузере. В нашем случае запуск HTML-файла выполняется одним из двух способов:
- щелчком мышки на кнопке с изображением веб-браузера (рисунок 9);
- выбором последовательности команд Run->Run…->main.html (если файл main.html запускается впервые) или Run->main.html (если файл main.html запускается повторно) как показано на рисунке 10.
После вызова команды запуска файла main.html откроется один из выбраных браузеров с пустой страницей.
Рисунок 9. Список браузеров, которые могут выполнить (открыть) файл main.html
Рисунок 10. Запуск файла main.html впервые (команда Run… ) и повторно (команда Run ‘main.html’ )
2.5. Добавление кода JavaScript
В файле main.html код программы на JavaScript вписывается между тэгами
В наиболее общем случае код может быть вписан одним из трех способов:
1. Непосредственно в html-файле. В этом случае код на JavaScript размещается между тегами
2. В файле с расширением *.js , который также подключается между тегами
3. Непосредственно в html-файле с помещением кода в атрибут события HTML-элемента.
В данной теме рассматриваются первые два случая.
2.5.1. Код JavaScript в тексте main.html . Вывод сообщения на странице веб-браузера с помощью метода document.write()
Вид файла main.html в случае включения в него кода JavaScript, выводящего сообщение «Hello, world!», следующий
html> html lang="en"> head> meta charset="UTF-8"> title>Titletitle> head> body> script> // Текст на JavaScript document.write("Hello, world!") script> body> html>
Здесь между тэгами вписана строка
которая выводит сообщение. Теперь можно запустить файл main.html в веб-браузере и проверить работу программы.
2.5.2. Вывод сообщения в отдельном окне. Метод alert()
Можно вызвать окно для отображения сообщения «Hello, world!». В этом случае используется вызов метода alert() . Модифицированный фрагмент кода файла main.html имеет вид:
. body> script> // Текст на JavaScript // Вызов окна с сообщением alert("Hello, world!") script> body> .
2.5.3. Вызов кода JavaScript, который был сформирован в отдельном файле
Если размер кода JavaScript велик, то целесообразно разместить (структурировать) его в одном или нескольких отдельных файлах.
Чтобы в HTML-файле вызвать код программы на JavaScript, размещаемый в файле, нужно использовать строку вида
script src="myfile.js"> script>
2.5.4. Подключение файла на языке JavaScript
Процесс добавления файла на JavaScript подобен созданию HTML-файла. Также существует 2 способа подключения JavaScript-файла в проект:
- с помощью контекстного меню (рисунок 11);
- с помощью вызова последовательности команд File->New->JavaScript File (рисунок 12).
Рисунок 11. Добавление JavaScript-файла к проекту из контекстного меню
Рисунок 12. Команды главного меню для добавления JavaScript-файла в проект
В результате откроется окно уточнения New JavaScript file , в котором нужно задать имя файла (рисунок 13) и нажать клавишу Enter. В нашем случае указывается имя hello . В результате система создаст файл с именем hello.js . Расширение *.js означает, что файл создается на языке JavaScript.
Рисунок 13. Указание имени файла hello.js
После создания файла в окне Project , отображающего структуру проекта, появится файл hello.js (рисунок 14).
Рисунок 14. Отображение файла hello.js в структуре проекта
Файл JavaScript добавлен, теперь можно переходить к созданию кода.
2.5.5. Написание кода JavaScript в файле hello.js
С помощью мыши или клавиатуры можно переключаться между файлами hello.js и main.html .
В файле hello.js можно писать программный код (скрипт) на языке JavaScript. В нашем случае вписывается строка вывода сообщения в отдельном окне:
// В файле hello.js вписывается код на JavaScript alert("Hello, world!")
На рисунке 15 отображено окно редактора WebStorm с кодом JavaScript.
Рисунок 15. Окно редактора WebStorm с программой на JavaScript
Для вывода сообщения в главном документе веб-браузера в файле hello.js можно использовать метод document() по следующему образцу
2.5.6. Подключение JavaScript кода к файлу main.html
Для того чтобы выполнять скрипт, размещаемый в файле hello.js , нужно в файле main.html вписать следующий код
script src = hello.js> script>
Здесь имя исполняемого JavaScript-файла задается с помощью атрибута hello.js .
После корректировки, полный код файла main.html будет выглядеть так:
html> html lang="en"> head> meta charset="UTF-8"> title>Titletitle> head> body> script src = hello.js> script> body> html>
Подобным образом в код HTML-файла можно добавлять любое количество файлов на языке JavaScript.
2.6. Запуск файла main.html в браузере. Просмотр результатов
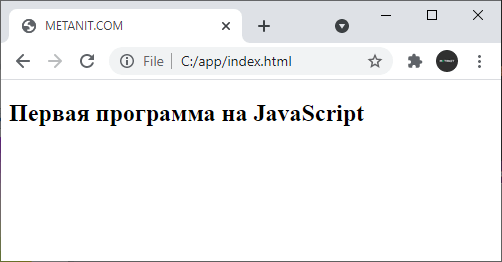
После выполненных действий можно открывать файл main.html в браузере. Этот процесс уже был описан в п. 2.4. После открытия файла в некотором браузере результат выполнения программы должен быть примерно следующий
Рисунок 16. Результат выполнения программы
Создать свой javascript программа
Создадим первую программу на javascript. Для написания и тестирования программ на JavaScript нам потребуются две вещи: текстовый редактор и веб-браузер.
В качестве текстового редактора можно взять любой, который нравится — Atom, Sublime Text, Visual Studio Code, Notepad++ и другие. В данном руководстве я буду ориентироваться на текстовый редактор Visual Studio Code, поскольку он является наиболее популярным.
В качестве браузера также можно взять последние версии любого предпочтительного веб-браузера. В настоящем руководстве я буду преимущественно ориентироваться на Google Chrome.
Для начала определим для нашего приложения какой-нибудь каталог. Например, создадим на диске C папку app . В этой папке создадим файл под названием index.html . То есть данный файл будет представлять веб-страницу с кодом HTML.
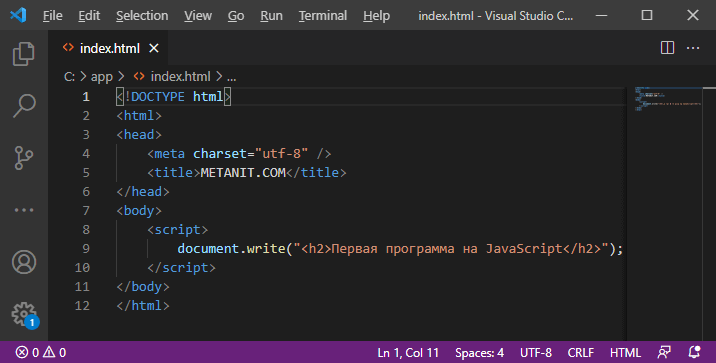
Откроем этот файл в текстовом редакторе и определим в файле следующий код:
Здесь мы определяем стандартные элементы html. В элементе head определяется кодировка utf-8 и заголовок (элемент title ). В элементе body определяется тело веб-страницы, которое в данном случае состоит только из одного элемента
Подключение кода javascript на html-страницу осуществляется с помощью тега . Данный тег следует размещать либо в заголовке (между тегами
и ), либо в теле веб-странице (между тегами и ). Нередко подключение скриптов происходит перед закрывающим тегом