- Массивы $_POST и $_GET в PHP. Обработка форм
- Отправка формы
- Обработка формы
- Отправка файлов
- Перемещение загруженного файла
- Валидация формы
- Общий подход к валидации
- Дополнительные материалы:
- Dealing with Forms
- User Contributed Notes 3 notes
- Получить элементы формы php
- Обработка флажков
- Форма ввода данных
- Переключатели
- Форма ввода данных
- Список
- Форма ввода данных
- Форма ввода данных
Массивы $_POST и $_GET в PHP. Обработка форм
Формы — это часть языка HTML. Формы нужны для передачи данных от клиента на сервер. Чаще всего формы используются для регистрации пользователей, заполнения анкет, оформления заказа в интернет магазине, и так далее.
Через формы можно отправлять как простую текстовую информацию, так и файлы.
Большую часть времени программирования на PHP вы будете так или иначе работать с формами и данными из них.
HTML описывает то, из каких элементов состоит форма, и как она выглядит. Но без принимающей стороны, то есть сервера, который принимает эти данные и обрабатывает их нужным образом, создавать формы нет никакого смысла.
PHP содержит множество средств для работы с формами. Это позволяет очень просто решать типичные задачи, которые часто возникают в веб-программировании:
- Регистрация и аутентификация пользователя;
- Отправка комментариев на форумах и социальных сетях;
- Оформление заказов.
Практически любой современный сайт содержит как минимум несколько разных HTML-форм.
Отправка формы
Рассмотрим один типичный пример — форма обратной связи. Для связи пользователей с авторами сайта, как правило, используются формы обратной связи, где человек указывает имя, почту для обратной связи и текст своего сообщения.
Такая форма в HTML может выглядеть следующим образом:
Это очень простая форма, состоящая из трёх полей и одной кнопки отправки.
Почти весь приведённый код описывает внешний вид и содержание формы, но следует обратить внимание на два атрибута тега , которые нужны для указания на способ обработки данных:
method — этот атрибут используется для определения метода HTTP, который будет использован для передачи данных на сервер. Вы уже знакомы с HTTP-методом GET, предписывающим серверу просто вернуть определённый документ.
Метод POST сообщает о намерении передать на сервер некоторую информацию, что, впрочем, не отменяет последующее получение контента.
action — содержит адрес PHP-скрипта, который должен обработать эту форму.
После нажатия на кнопку «отправить», браузер выполняет POST запрос со введёнными данными на адрес, указанный в атрибуте action.
Обработка формы
После отправки формы управление передаётся PHP-скрипту, который должен получить переданные данные, выполнить с ними какие-либо действия (например, сохранить в базе данных) и показать результат.
Результатом может быть какое-нибудь сообщение об успешном завершении операции, например, «ваши данные успешно отправлены».
Поэтому требуется в первую очередь научиться получать данные из формы в сценарии.
В PHP это делается легко — все данные из формы находятся в глобальном ассоциативном массиве $_POST . Этот массив всегда будет неявно присутствовать в сценарии, если он был загружен по методу POST.
Каждое поле из формы будет находиться в массиве, где ключом будет значение атрибута name, а значением содержимое поля. Например, чтобы вывести из формы всю информацию на экран, можно написать такой сценарий:
Email: " . $_POST['email']); print("
Сообщение: " . $_POST['message']); > ?> Функция isset служит для определения, существует ли переданная ей переменная. Так мы проверяем, что сценарий загружен методом POST, то есть была отправлена форма.
Как правило, после обработки формы в PHP, сценарий должен переадресовать пользователя на другую страницу. Это связано с тем, что если форма была отправлена через метод POST, то после обновления страницы данные будут отправлены ещё раз, а это, в большинстве случаев, нежелательное поведение.
Отправка файлов
Кроме текстовой информации, существует возможность отправлять на сервер файлы любых типов. Пример формы для загрузки файла:
Тут есть два важных отличия от первого примера:
- Добавился новый атрибут enctype, который всегда должен иметь значение multipart/form-data . Если его не будет, то файл не отправится.
- Сам файл загружается при помощи поля с типом file.
В PHP загруженный файл будет доступен в другом специальном массиве — $_FILES .
PHP автоматически сохраняет все загруженные файлы во временную папку на сервере. Но хранить там файлы нельзя, потому что эта директория периодически очищается, и ссылку на такой файл нельзя дать на сайте. Решение здесь только одно — переместить загруженный файл в другую папку. Перемещение файла всегда выполняют сразу после загрузки.
Для начала нужно убедиться, что в рабочей директории проекта существует папка для хранения загруженных файлов. Пусть она называется uploads .
Перемещение загруженного файла
Для перемещения файла нужно знать, где он находится сейчас, и адрес папки, в которую он будет переноситься.
С текущим адресом всё крайне просто — он уже находится в массиве $_FILES . Новый адрес файла, в свою очередь, состоит из пути к папке и имени файла. Так как папка uploads находится там же, где и текущий сценарий, получить путь к ней можно так: dirname(__FILE__ )`.
Код для перемещения файла в новую папку:
Функция move_uploaded_file() выполняет два действия:
- Проверяет, что файл действительно загружен через форму.
- Перемещает загруженный файл по новому адресу.
Валидация формы
Валидация формы — это проверка содержимого её полей. Задача такой проверки — убедиться, что необходимые поля заполнены, а значения в них соответствуют ожидаемому формату.
Так, например, при регистрации пользователя на сайте, он должен заполнить поля с адресом электронной почты и придумать себе пароль. Оба поля обязательны к заполнению, но значение из поля email также должно быть корректным email-адресом.
Помимо текстовых значений формы, можно проверять формат и размер загружаемых файлов.
Общий подход к валидации
При выполнения валидации любой формы порядок действий будет всегда одним:
- Сформировать массив с именами полей, обязательных к заполнению.
- Сформировать массив с правилами для валидации формата полей.
- Получить значения всех полей.
Дополнительные материалы:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Dealing with Forms
One of the most powerful features of PHP is the way it handles HTML forms. The basic concept that is important to understand is that any form element will automatically be available to your PHP scripts. Please read the manual section on Variables from external sources for more information and examples on using forms with PHP. Here is an example HTML form:
Example #1 A simple HTML form
There is nothing special about this form. It is a straight HTML form with no special tags of any kind. When the user fills in this form and hits the submit button, the action.php page is called. In this file you would write something like this:
Example #2 Printing data from our form
A sample output of this script may be:
Hi Joe. You are 22 years old.
Apart from the htmlspecialchars() and (int) parts, it should be obvious what this does. htmlspecialchars() makes sure any characters that are special in html are properly encoded so people can’t inject HTML tags or Javascript into your page. For the age field, since we know it is a number, we can just convert it to an int which will automatically get rid of any stray characters. You can also have PHP do this for you automatically by using the filter extension. The $_POST[‘name’] and $_POST[‘age’] variables are automatically set for you by PHP. Earlier we used the $_SERVER superglobal; above we just introduced the $_POST superglobal which contains all POST data. Notice how the method of our form is POST. If we used the method GET then our form information would live in the $_GET superglobal instead. You may also use the $_REQUEST superglobal, if you do not care about the source of your request data. It contains the merged information of GET, POST and COOKIE data.
You can also deal with XForms input in PHP, although you will find yourself comfortable with the well supported HTML forms for quite some time. While working with XForms is not for beginners, you might be interested in them. We also have a short introduction to handling data received from XForms in our features section.
User Contributed Notes 3 notes
According to the HTTP specification, you should use the POST method when you’re using the form to change the state of something on the server end. For example, if a page has a form to allow users to add their own comments, like this page here, the form should use POST. If you click «Reload» or «Refresh» on a page that you reached through a POST, it’s almost always an error — you shouldn’t be posting the same comment twice — which is why these pages aren’t bookmarked or cached.
You should use the GET method when your form is, well, getting something off the server and not actually changing anything. For example, the form for a search engine should use GET, since searching a Web site should not be changing anything that the client might care about, and bookmarking or caching the results of a search-engine query is just as useful as bookmarking or caching a static HTML page.
Also, don’t ever use GET method in a form that capture passwords and other things that are meant to be hidden.
Получить элементы формы php
Формы могут содержать различные элементы — текстовые поля, флажки, переключатели и т.д., обработка которых имеет свои особенности.
Обработка флажков
Флажки или чекбоксы (html-элемент ) могут находиться в двух состояниях: отмеченном (checked) и неотмеченном. Например:
Если флажок находится в неотмеченном состоянии, например:
то при отправке формы значение данного флажка не передается на сервер.
Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on :
Если нас не устраивает значение on , то с помощью атрибута value мы можем установить нужное нам значение:
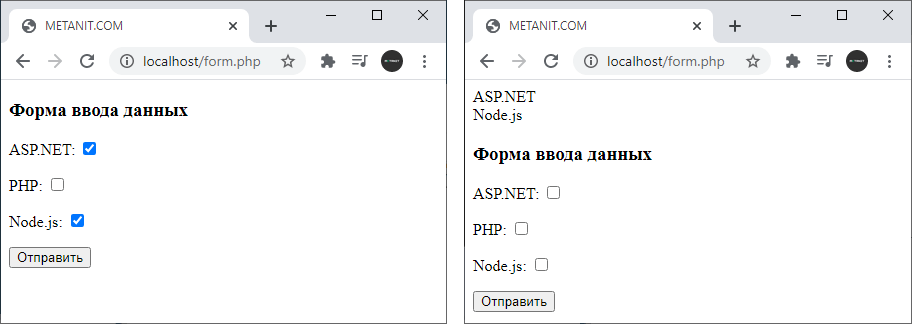
Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений. Например:
"; > ?>Форма ввода данных
ASP.NET:
PHP:
Node.js:
В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"]; foreach($technologies as $item) echo "$item
";
В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.
Переключатели
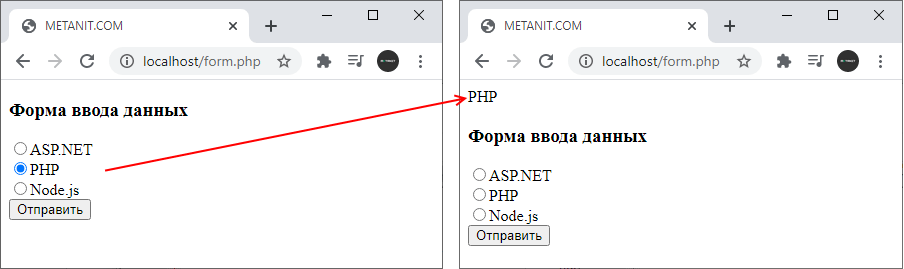
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
?>Форма ввода данных
ASP.NET
PHP
Node.js
На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
Список
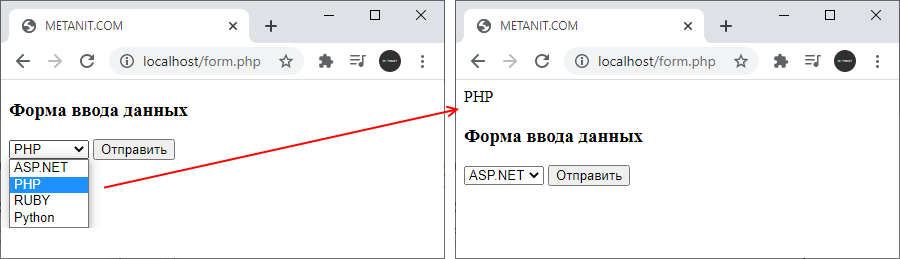
Список представляет элемент select , который предоставляет выбор одного или нескольких элементов:
?>Форма ввода данных
Элемент содержит ряд вариантов выбора в виде элементов :
Получить выбранный элемент в коде PHP как и обычное одиночное значение:
Но элемент также позволяет сделать множественный выбор. И в этом случае обработка выбранных значений изменяется, так как сервер получает массив значений:
"; > ?>Форма ввода данных
Такие списки имеют атрибут multiple=»multiple» . Для передачи массива также указываются в атрибуте name квадратные скобки: name=»courses[]»