- Веб. Как изменить данные в базе по изменению данных инпута? Получить измененные данные инпута?
- Как сделать чтобы php скрипт изменял значения в текстовом поле
- Изменить значение input php
- Обработка флажков
- Форма ввода данных
- Переключатели
- Форма ввода данных
- Список
- Форма ввода данных
- Форма ввода данных
- Как изменить значение атрибута в input
- Изменить input type text на что-то другое
Веб. Как изменить данные в базе по изменению данных инпута? Получить измененные данные инпута?
Доброго времени суток! Ситуация такая.. есть форма с таблицей, содержание таблицы выводится из базы. В таблице есть инпут ( ) он выводит количество (шт.) из базы. Можно ли сделать так, что бы когда пользователь меняет количество в этом инпуте, то количество сразу же менялось и в базе. т.е. я так понимаю, что нужно каким то образом отправить форму после изменения инпута (без дополнительных действий) и без перезагрузки страницы. Думаю каким то образом нужно перехватить изменения инпута и уже аяксом отправить данные в файл с запросом к базе для изменения количества. А вот как перехватить это изменение инпута не знаю, может кто знает?? Или может какой другой способ имеется для реализации моей задумки??
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
form id="table_list" method="post" action="processing.php"> table id='list' class="list"> tbody> $query = ("SELECT * FROM content WHERE "); $result = mysqli_query($link, $query) or die("Error " . mysqli_error($link)); $rows = mysqli_fetch_array($result); echo " td>" . $rows['code'] . "/td> td>input type='text' value='".$rows['count']."'/> Piece/td> td>" . $rows['description'] . "/td> td>" . $rows['price'] . " EUR/td> /tr>"; mysqli_close($link); ?> /tbody> /table> /form>
$id = $_POST['id']; //получаем ид эл-та для которого нужно заменить количество (count) $count = $_POST['count']; //получаем количество которое ввел пользователь в поле инпут $query = ("UPDATE content SET count='$count' WHERE "); $result = mysqli_query($link, $query) or die("Error " . mysqli_error($link));
Как сделать чтобы php скрипт изменял значения в текстовом поле
На странице есть 2 текстовых поля
как сделать чтобы php скрипт изменял value у 1 поля и присваивал переменной скрипта значение 2 поля?
 |  |




Регистрация: 14.01.2011
Сообщений: 633
Популярность: 28087
Золото Zhyk.Ru: 1
Сказал(а) спасибо: 90
Не вижу смысла менять значение поля для ввода. а вообще вот:
а сам пхп скрипт должен принимать пост-параметры:
 |  |
Регистрация: 30.08.2011
Сообщений: 0
Популярность: 10
Сказал(а) спасибо: 0
Да про $_POST я знаю надо чтобы в событии onChange первого поля его значение передавалось в скрипт потом чтобы сркипт обработал это значение и изменил значение во 2 поля
на Devel Studio чтобы передать в переменную значение поля нужно выполнить $login = c(‘Form1->login’)->text; а вот на странице как?
 |  |




Регистрация: 14.01.2011
Сообщений: 633
Популярность: 28087
Золото Zhyk.Ru: 1
Сказал(а) спасибо: 90
 |  |
Регистрация: 30.08.2011
Сообщений: 0
Популярность: 10
Сказал(а) спасибо: 0
 |  |




Регистрация: 14.01.2011
Сообщений: 633
Популярность: 28087
Золото Zhyk.Ru: 1
Сказал(а) спасибо: 90
 |  |




Регистрация: 14.01.2011
Сообщений: 633
Популярность: 28087
Золото Zhyk.Ru: 1
Сказал(а) спасибо: 90
 |  |
Регистрация: 10.12.2010
Сообщений: 8
Популярность: 12
Сказал(а) спасибо: 0
Ну вы и навертели. Для этой задачи php совсем не нужен. Хватит javascript`a
< script >
function ChangeVal() var val1 = window.document.GetElementById(‘field1’).value; // сохраняем значение первого поля
window.document.GetElementById(‘field2’).value = val1; // присваиваем значение первого поля второму
window.document.GetElementById(‘field1’).value = »; // тут значение на которое меняет первое поле
// Раскомментировать строчку ниже, если после этих действий необходимо отправить форму
//window.document.GetElementById(‘sendform’).submit( ); //отправляет форму
>
 |  |
Пишите нам: forum@zhyk.ru
Copyright © 2023 vBulletin Solutions, Inc.
Translate: zCarot. Webdesign by DevArt (Fox)
G-gaMe! Team production | Since 2008
Hosted by GShost.net
Изменить значение input php
Формы могут содержать различные элементы — текстовые поля, флажки, переключатели и т.д., обработка которых имеет свои особенности.
Обработка флажков
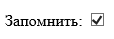
Флажки или чекбоксы (html-элемент ) могут находиться в двух состояниях: отмеченном (checked) и неотмеченном. Например:
Если флажок находится в неотмеченном состоянии, например:
то при отправке формы значение данного флажка не передается на сервер.
Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on :
Если нас не устраивает значение on , то с помощью атрибута value мы можем установить нужное нам значение:
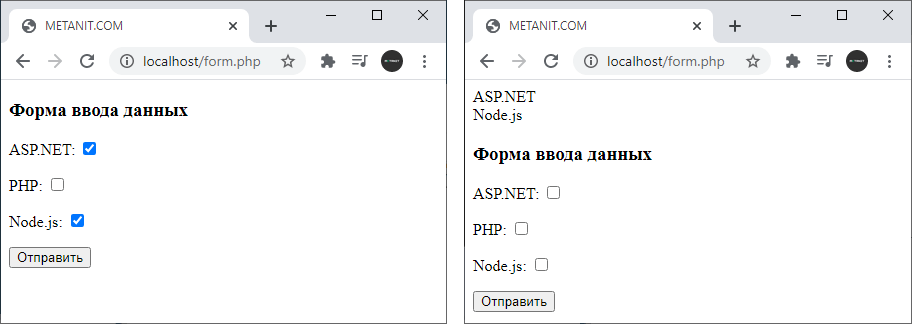
Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений. Например:
"; > ?>Форма ввода данных
ASP.NET:
PHP:
Node.js:
В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"]; foreach($technologies as $item) echo "$item
";
В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.
Переключатели
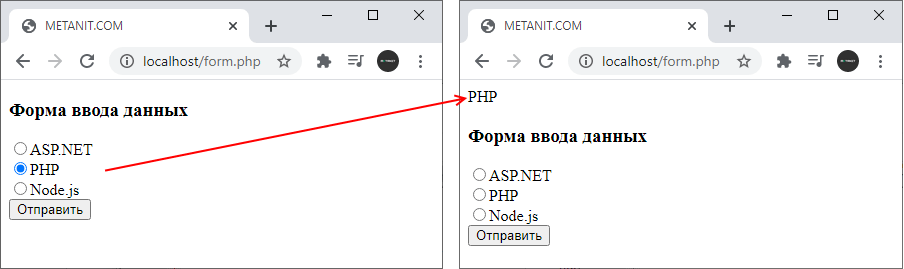
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
?>Форма ввода данных
ASP.NET
PHP
Node.js
На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
Список
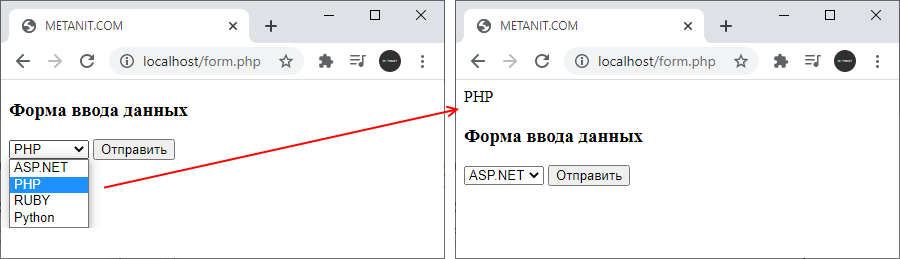
Список представляет элемент select , который предоставляет выбор одного или нескольких элементов:
?>Форма ввода данных
Элемент содержит ряд вариантов выбора в виде элементов :
Получить выбранный элемент в коде PHP как и обычное одиночное значение:
Но элемент также позволяет сделать множественный выбор. И в этом случае обработка выбранных значений изменяется, так как сервер получает массив значений:
"; > ?>Форма ввода данных
Такие списки имеют атрибут multiple=»multiple» . Для передачи массива также указываются в атрибуте name квадратные скобки: name=»courses[]»
Как изменить значение атрибута в input
Я вывожу на странице редактирования записи (движок — WordPress) дополнительное поле для вставки в него ссылки на изображение, выводимое в статье.
Фунцция, используемая в нем работает с custom_field, ключ — thumbnail
// custom field at add/edit post
$delightb_custom_field['thumbnail'] = array(
"type" => "text",
"name" => "thumbnail",
"label" => "Изображение
",
"std" => "",
"desc" => "Загрузите изображение и вставьте сюда прямую ссылку на него.",
"help" => "",
);
function delightb_customfields_content() global $post,$delightb_custom_field;
echo '
| '; if ($single_customfield["help"] != '') echo ' '.$single_customfield["help"].' ';> echo ' | |
|---|---|
'; if ($customfieldvalue!='') < echo ' '; > echo ' | '.$single_customfield['desc'].' |
>
function delightb_customfields_insert($postID) global $delightb_custom_field;
foreach ($delightb_custom_field as $single_customfield) $var = "delightb_".$single_customfield["name"];
if (isset($_POST[$var])) <
if( get_post_meta( $postID, $single_customfield["name"] ) == "" )
add_post_meta($postID, $single_customfield["name"], $_POST[$var], true );
elseif($_POST[$var] != get_post_meta($postID, $single_customfield["name"], true))
update_post_meta($postID, $single_customfield["name"], $_POST[$var]);
elseif($_POST[$var] == "")
delete_post_meta($postID, $single_customfield["name"], get_post_meta($postID, $single_customfield["name"], true));>>>
function delightb_meta_box() if ( function_exists('add_meta_box') ) add_meta_box('zenv-settings',$GLOBALS['themename'].' Изображения','delightb_customfields_content','post','normal');
add_meta_box('zenv-settings',$GLOBALS['themename'].' Изображения','delightb_customfields_content','page','normal');
>
>
add_action('admin_menu', 'delightb_meta_box');
add_action('wp_insert_post', 'delightb_customfields_insert');
?>
Мне нужно, чтобы поле для ввода изображения имело type=»file», т.е. работала загрузка изображений с компьютера пользователя.
\';" />
Как в input заменить значение атрибута type?
Помогите, пожалуйста, это сделать.
Изменить input type text на что-то другое
в общем есть страничка. там несколько инпутов. и когда я ввожу в них данные и нажимаю отправить. то данные записываются в базу.
на основании данных пхп вбивает значения суммы в другие инпуты, которые disabled. так вот как мне передать значение из
или вопрос сводится к следующему — чем мона заменить input type=»text» чтобы данные видны были, но нельзя было бы исправить. и чтобы бы по сабмиту в пхп улетало?
Добавлено через 10 минут
readonly
Необходимо изменить value (input type=text)
Всем, привет! Не могу в поисковике найти, так что надеюсь на Вашу помощь! Есть input type=text.
Как изменить размер Dropdown-list-а под Input[type=»text»]
Доброго времени суток всем читающим. Столкнулся с такой штукой и не знаю, что делать. Есть форма.
disable и readonly не все браузеры понемают эти команды ) По этому и disable и raedonly лучше прописать
readonly идеально подходит. млин вопрос немного изменился. вот есть инпуты. в них вбиваю числа. жму сабмит — данные уходят в базу. на основании данных из базы в другие инпуты (readonly ) вписываются суммы. как бы мне сдеалать так чтобы сразу и данные сумм вбивались? по следующему нажатию на сабмит данные уходят в базу. можно ли как то сдублировать нажатие на сабмит? или есть какой то более элегантный вариант? прошу схему попроще и воздержаться от ответов типа переписывай на жаваскрипте
Добавлено через 1 час 9 минут
нет можно ПОЛНОСТЬЮ на js сделать. а можно парочкой функций отделаться.
ну вот есть поле для ввода [ ] в него я написал число (пусть будет 10)
есть поле для ввода [ ] в него я написал число (пусть будет 20)
есть инпут ридонли для вывода [ ]
я жму сабмит 10 и 20 улетают в базу. страничка перезагружается.
в поле один (10) в поле два (20)
в поле три обсчиталась сумма (30) на основании полей один и два.
я жму сабмит — данные из всех полей улетают в базу. то есть сумма тоже в базе.
———-
итог — как мне сделать так чтобы пользователь нажал кнопку один раз а сервер подумал что дважды и сразу залил в базу и введенные данные и сумму.
——
для суммы там сложное вычисление. желания на js переписывать теже формулы никакого желания. потому то и есть желание применить такой грязный хак