- Dealing with Forms
- User Contributed Notes 3 notes
- Виды полей в php
- Обработка флажков
- Форма ввода данных
- Переключатели
- Форма ввода данных
- Список
- Форма ввода данных
- Форма ввода данных
- Работа с формами в PHP
- Предварительно определенные переменные
- Пример 1
- Обработка ввода пользователя
- Пример 2
- Пример 3.1
- Пример 3.2
- Пример 4. Прием значений от checkbox-флажков
- Пример 5
- Пример 6
- Пример 7. Обработка нажатия на кнопку с использованием оператора ‘@’
- Передача файла на сервер. Залить файл. UpLoad
- Пример 8
Dealing with Forms
One of the most powerful features of PHP is the way it handles HTML forms. The basic concept that is important to understand is that any form element will automatically be available to your PHP scripts. Please read the manual section on Variables from external sources for more information and examples on using forms with PHP. Here is an example HTML form:
Example #1 A simple HTML form
There is nothing special about this form. It is a straight HTML form with no special tags of any kind. When the user fills in this form and hits the submit button, the action.php page is called. In this file you would write something like this:
Example #2 Printing data from our form
A sample output of this script may be:
Hi Joe. You are 22 years old.
Apart from the htmlspecialchars() and (int) parts, it should be obvious what this does. htmlspecialchars() makes sure any characters that are special in html are properly encoded so people can’t inject HTML tags or Javascript into your page. For the age field, since we know it is a number, we can just convert it to an int which will automatically get rid of any stray characters. You can also have PHP do this for you automatically by using the filter extension. The $_POST[‘name’] and $_POST[‘age’] variables are automatically set for you by PHP. Earlier we used the $_SERVER superglobal; above we just introduced the $_POST superglobal which contains all POST data. Notice how the method of our form is POST. If we used the method GET then our form information would live in the $_GET superglobal instead. You may also use the $_REQUEST superglobal, if you do not care about the source of your request data. It contains the merged information of GET, POST and COOKIE data.
You can also deal with XForms input in PHP, although you will find yourself comfortable with the well supported HTML forms for quite some time. While working with XForms is not for beginners, you might be interested in them. We also have a short introduction to handling data received from XForms in our features section.
User Contributed Notes 3 notes
According to the HTTP specification, you should use the POST method when you’re using the form to change the state of something on the server end. For example, if a page has a form to allow users to add their own comments, like this page here, the form should use POST. If you click «Reload» or «Refresh» on a page that you reached through a POST, it’s almost always an error — you shouldn’t be posting the same comment twice — which is why these pages aren’t bookmarked or cached.
You should use the GET method when your form is, well, getting something off the server and not actually changing anything. For example, the form for a search engine should use GET, since searching a Web site should not be changing anything that the client might care about, and bookmarking or caching the results of a search-engine query is just as useful as bookmarking or caching a static HTML page.
Also, don’t ever use GET method in a form that capture passwords and other things that are meant to be hidden.
Виды полей в php
Формы могут содержать различные элементы — текстовые поля, флажки, переключатели и т.д., обработка которых имеет свои особенности.
Обработка флажков
Флажки или чекбоксы (html-элемент ) могут находиться в двух состояниях: отмеченном (checked) и неотмеченном. Например:
Если флажок находится в неотмеченном состоянии, например:
то при отправке формы значение данного флажка не передается на сервер.
Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on :
Если нас не устраивает значение on , то с помощью атрибута value мы можем установить нужное нам значение:
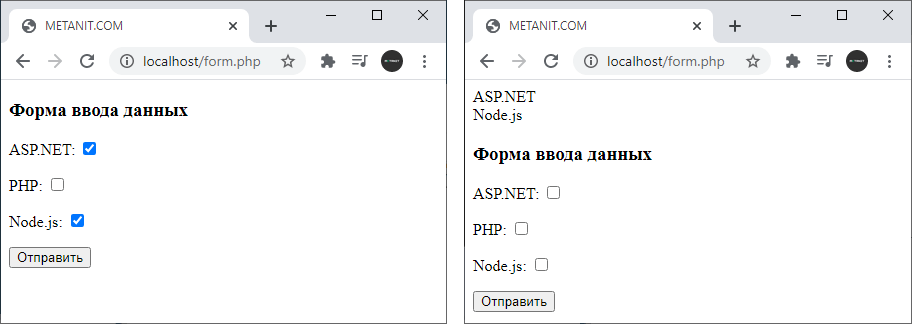
Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений. Например:
"; > ?>Форма ввода данных
ASP.NET:
PHP:
Node.js:
В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"]; foreach($technologies as $item) echo "$item
";
В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.
Переключатели
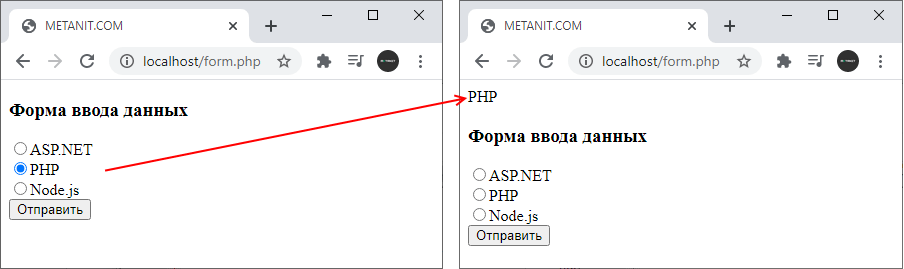
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
?>Форма ввода данных
ASP.NET
PHP
Node.js
На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
Список
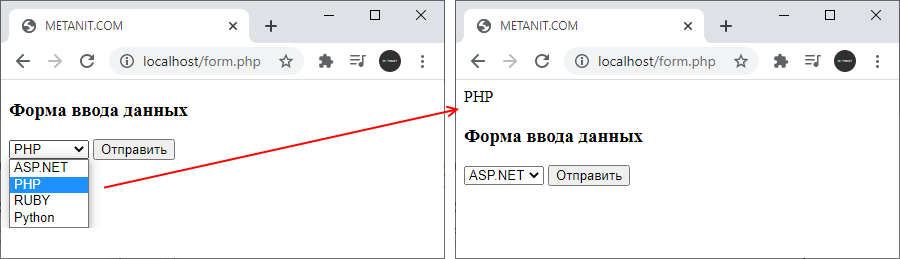
Список представляет элемент select , который предоставляет выбор одного или нескольких элементов:
?>Форма ввода данных
Элемент содержит ряд вариантов выбора в виде элементов :
Получить выбранный элемент в коде PHP как и обычное одиночное значение:
Но элемент также позволяет сделать множественный выбор. И в этом случае обработка выбранных значений изменяется, так как сервер получает массив значений:
"; > ?>Форма ввода данных
Такие списки имеют атрибут multiple=»multiple» . Для передачи массива также указываются в атрибуте name квадратные скобки: name=»courses[]»
Работа с формами в PHP
Для передачи данных от пользователя Web-страницы на сервер используются HTML-формы. Для работы с формами в PHP предусмотрен ряд специальных средств.
Предварительно определенные переменные
В PHP существует ряд предварительно определенных переменных, которые не меняются при выполнении всех приложений в конкретной среде. Их также называют переменными окружения или переменными среды. Они отражают установки среды Web-сервера Apache, а также информацию о запросе данного браузера. Есть возможность получить значения URL, строки запроса и других элементов HTTP-запроса.
Все предварительно определенные переменные содержатся в ассоциативном массиве $GLOBALS . Кроме переменных окружения этот массив содержит также глобальные переменные, определенные в программе.
Пример 1
$value ) echo "\$GLOBALS[\"$key\"] == $value
"; ?> В результате на экране появится список всех глобальных переменных, включая переменные окружения. Наиболее часто используемые из них:
| Переменная | Описание | Содержание |
|---|---|---|
| $_SERVER[‘HTTP_USER_AGENT’] | Название и версия клиента | Mozilla/5.0 (Windows NT 6.2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0.1467.0 Safari/537.36 |
| $_SERVER[‘REMOTE_ADDR’] | IP-адрес | 95.143.190.109 |
| getenv(‘HTTP_X_FORWARDED_FOR’) | Внутренний IP-адрес клиента | |
| $_SERVER[‘REQUEST_METHOD’] | Метод запроса ( GET или POST ) | GET |
| $_SERVER[‘QUERY_STRING’] | При запросе GET закодированные данные, передаваемые вместе с URL | |
| $_SERVER[‘REQUEST_URL’] | Полный адрес клиента, включая строку запроса | |
| $_SERVER[‘HTTP_REFERER’] | Адрес страницы, с которой был сделан запрос | https://htmlweb.ru/ |
| $_SERVER[‘PHP_SELF’] | Путь к выполняемой программе | /index.php |
| $_SERVER[‘SERVER_NAME’] | Домен | htmlweb.ru |
| $_SERVER[‘REQUEST_URI’] | Путь | /php/php_form.php |
Обработка ввода пользователя
PHP-программу обработки ввода можно отделить от HTML-текста, содержащего формы ввода, а можно расположить на одной странице.
Пример 2
Номер карточки:
Здесь отсутствует кнопка передачи данных, т.к. форма, состоящая из одного поля, передается автоматически при нажатии клавиши .
При обработки элемента с многозначным выбором для доступа ко всем выбранным значениям нужно к имени элемента добавить пару квадратных скобок. Для выбора нескольких эллементов следует удерживать клавишу Ctrl.
Пример 3.1
Пример 3.2
Пример 4. Прием значений от checkbox-флажков
$v) < if($v) echo "Вы знаете язык программирования $k!
"; else echo "Вы не знаете языка программирования $k.
"; > > ?> Какие языки программирования вы знаете?
Пример 5
Можно обрабатывать формы, не заботясь о фактических именах полей.
Для этого можно использовать (в зависимости от метода передачи) ассоциативный массив $HTTP_GET_VARS или $HTTP_POST_VARS . Эти массивы содержат пары имя/значение для каждого элемента переданной формы. Если Вам все равно, Вы можете использовать ассоциативный массив $_REQUEST .
Пример 6
$value ) echo "$key == $value
"; ?> Пример 7. Обработка нажатия на кнопку с использованием оператора ‘@’
С помощью функции header() , послав браузеру заголовок «Location» , можно перенаправить пользователя на новую страницу.
Передача файла на сервер. Залить файл. UpLoad
PHP позволяет передавать на сервер файлы. HTML-форма, предназначенная для передачи файла, должна содержать аргумент enctype=»multipart/form-data» .
Кроме того в форме перед полем для копирования файла должно находиться скрытое поле с именем max_file_size . В это скрытое поле должен быть записан максимальный размер передаваемого файла (обычно не больше 2 Мбайт).
Само поле для передачи файла — обычный элемент INPUT с аргументом type=»file» .
После того, как файл передан на сервер, он получает уникальное имя и сохраняется в каталоге для временных файлов. Полный путь к файлу записывается в глобальную переменную, имя которой совпадает с именем поля для передачи этого файла. Кроме этого PHP сохраняет еще некоторую дополнительную информацию о переданном файле в других глобальных переменных:
| Переменная | Описание |
|---|---|
| $_FILES[‘userfile’][‘name’] | оригинальное имя файла, такое, каким его видел пользователь, выбирая файл |
| $_FILES[‘userfile’][‘type’] | mime/type файла, к примеру, может быть image/gif; это поле полезно сохранить, если Вы хотите предоставлять интерфейс для скачивания загруженных файлов |
| $_FILES[‘userfile’][‘size’] | размер загруженного файла |
| $_FILES[‘userfile’][‘tmp_name’] | полный путь к временному файлу на диске |
| $_FILES[‘userfile’][‘error’] | код ошибки, который равен 0, если операция прошла успешно |
Пример 8
"; echo "имя: ".$_FILES['userfile']['name']."
"; echo "размер: ".$_FILES['userfile']['size']."
"; echo "тип: ".$_FILES['userfile']['type']."
"; > ?>
Если возникнут проблемы с перекодировкой сервером загруженного файла, символ с кодом 0х00 заменен на пробел (символ с кодом 0х20 ), допишите в файл httpd.conf из каталога Апача (/usr/local/apache) следующие строки.
CharsetRecodeMultipartForms Off