- Php для обработки post
- POST-запросы
- Форма ввода данных
- Форма ввода данных
- Форма ввода данных
- Обработка форм в PHP
- Обработка формы с GET-параметрами
- Метод POST
- Изменение обработчика формы
- Массивы $_POST и $_GET в PHP. Обработка форм
- Отправка формы
- Обработка формы
- Отправка файлов
- Перемещение загруженного файла
- Валидация формы
- Общий подход к валидации
- Дополнительные материалы:
Php для обработки post
Одним из основных способов передачи данных веб-сайту является обработка форм. Формы представляют специальные элементы разметки HTML, которые содержат в себе различные элементы ввода — текстовые поля, кнопки и т.д. И с помощью данных форм мы можем ввести некоторые данные и отправить их на сервер. А сервер уже обрабатывает эти данные.
Создание форм состоит из следующих аспектов:
- Создание элемента в разметке HTML
- Добавление в этот элемент одно или несколько поле ввода
- Установка метода передачи данных. Чаще всего используются методы GET или POST
- Установка адреса, на который будут отправляться введенные данные
POST-запросы
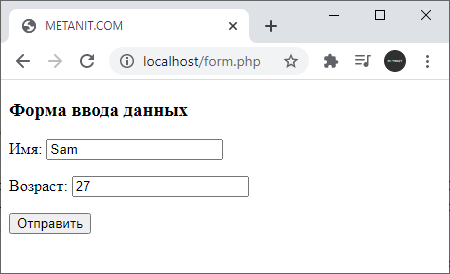
Итак, создадим новую форму. Для этого определим новый файл form.php , в которое поместим следующее содержимое:
Форма ввода данных
Имя:
Возраст:
Атрибут action=»user.php» элемента form указывает, что данные формы будет обрабатывать скрипт user.php , который будет находиться с файлом form.php в одной папке. А атрибут method=»POST» указывает, что в качестве метода передачи данных будет применяться метод POST.
Теперь определим файл user.php , который будет иметь следующее содержание:
if(isset($_POST["age"])) < $age = $_POST["age"]; >echo "Имя: $name
Возраст: $age"; ?>
Для обработки запросов типа POST в PHP используется встроенная глобальная переменная $_POST . Она представляет ассоциативный массив данных, переданных с помощью метода POST. Используя ключи, мы можем получить отправленные значения. Ключами в этом массиве являются значения атрибутов name у полей ввода формы.
Например, так как атрибут name поля ввода возраста имеет значение age ( ), то в массиве $_POST значение этого поля будет представлять ключ «age»: $_POST[«age»]
И поскольку возможны ситуации, когда поле ввода будет не установлено, то в этом случае желательно перед обработкой данных проверять их наличие с помощью функции isset() . И если переменная установлена, то функция isset() возвратит значение true .
Теперь мы можем обратиться к скрипту form.php и ввести в форму какие-нибудь данные:
И по нажатию кнопки введенные данные методом POST будут отправлены скрипту user.php :