- HTML — Meta Tags
- Adding Meta Tags to Your Documents
- Specifying Keywords
- Example
- Document Description
- Example
- Document Revision Date
- Example
- Document Refreshing
- Example
- Page Redirection
- Example
- Setting Cookies
- Example
- Setting Author Name
- Example
- Specify Character Set
- Example
- Meta Tag in HTML – What is Metadata and Meta Description Example
- How to set up an HTML project
- What are meta tags in HTML?
- How to define the character set of a website
- How to let Microsoft’s Internet Explorer know which rendering view to use
- How to adjust viewport settings
- How to add a description of your webpage
- Things to consider when writing a description of your website
- How to add the name of the website’s author
- Conclusion
HTML — Meta Tags
HTML lets you specify metadata — additional important information about a document in a variety of ways. The META elements can be used to include name/value pairs describing properties of the HTML document, such as author, expiry date, a list of keywords, document author etc.
The tag is used to provide such additional information. This tag is an empty element and so does not have a closing tag but it carries information within its attributes.
You can include one or more meta tags in your document based on what information you want to keep in your document but in general, meta tags do not impact physical appearance of the document so from appearance point of view, it does not matter if you include them or not.
Adding Meta Tags to Your Documents
You can add metadata to your web pages by placing tags inside the header of the document which is represented by and tags. A meta tag can have following attributes in addition to core attributes −
Name for the property. Can be anything. Examples include, keywords, description, author, revised, generator etc.
Specifies the property’s value.
Specifies a scheme to interpret the property’s value (as declared in the content attribute).
Used for http response message headers. For example, http-equiv can be used to refresh the page or to set a cookie. Values include content-type, expires, refresh and set-cookie.
Specifying Keywords
You can use tag to specify important keywords related to the document and later these keywords are used by the search engines while indexing your webpage for searching purpose.
Example
Following is an example, where we are adding HTML, Meta Tags, Metadata as important keywords about the document.
Hello HTML5!
This will produce the following result −
Document Description
You can use tag to give a short description about the document. This again can be used by various search engines while indexing your webpage for searching purpose.
Example
Hello HTML5!
Document Revision Date
You can use tag to give information about when last time the document was updated. This information can be used by various web browsers while refreshing your webpage.
Example
Hello HTML5!
Document Refreshing
A tag can be used to specify a duration after which your web page will keep refreshing automatically.
Example
If you want your page keep refreshing after every 5 seconds then use the following syntax.
Hello HTML5!
Page Redirection
You can use tag to redirect your page to any other webpage. You can also specify a duration if you want to redirect the page after a certain number of seconds.
Example
Following is an example of redirecting current page to another page after 5 seconds. If you want to redirect page immediately then do not specify content attribute.
Hello HTML5!
Setting Cookies
Cookies are data, stored in small text files on your computer and it is exchanged between web browser and web server to keep track of various information based on your web application need.
You can use tag to store cookies on client side and later this information can be used by the Web Server to track a site visitor.
Example
Following is an example of redirecting current page to another page after 5 seconds. If you want to redirect page immediately then do not specify content attribute.
Hello HTML5!
If you do not include the expiration date and time, the cookie is considered a session cookie and will be deleted when the user exits the browser.
Note − You can check PHP and Cookies tutorial for a complete detail on Cookies.
Setting Author Name
You can set an author name in a web page using meta tag. See an example below −
Example
Hello HTML5!
Specify Character Set
You can use tag to specify character set used within the webpage.
Example
By default, Web servers and Web browsers use ISO-8859-1 (Latin1) encoding to process Web pages. Following is an example to set UTF-8 encoding −
Hello HTML5!
To serve the static page with traditional Chinese characters, the webpage must contain a tag to set Big5 encoding −
Hello HTML5!
Meta Tag in HTML – What is Metadata and Meta Description Example
Dionysia Lemonaki
In this article, you’ll learn what meta tags are in HTML and how to use them. Then we’ll go over some of the most important meta tags that you need to include in every new HTML project.
How to set up an HTML project
When setting up new HTML projects, you’ll find that you have to include the same few tags every single time.
These tags are essential, and you’ll need them to get your HTML site up and running properly, following best practices.
Some code editors offer shortcuts to automatically fill out and enter the tags that you use in every new HTML project. This can save you considerable time.
In the Visual Studio Code editor, you can do this in the following way:
- Make sure you’ve created a file ending in .html — here you’ll write all of your HTML code.
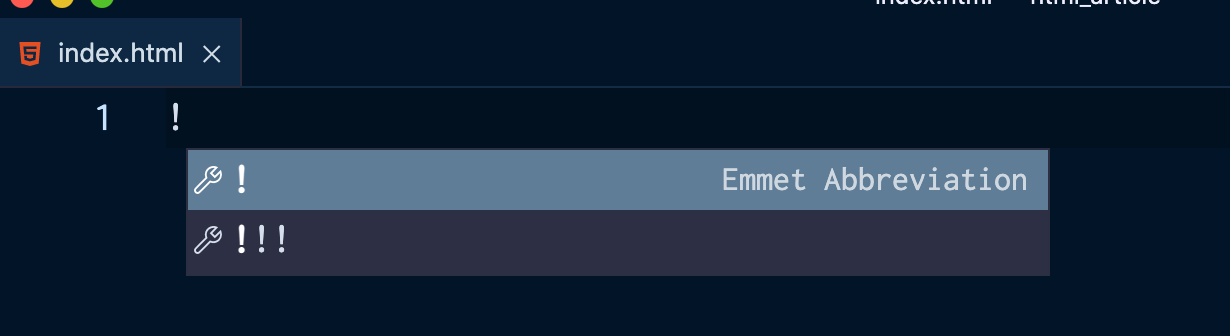
- Inside the empty file type an exclamation mark, ! .
Emmet is a plugin for code editors that’s built into Visual Studio Code by default, and it helps you optimise your HTML workflow.
You’ll then see the following code filled out:
When viewing the .html file in the browser of your choice, you’ll see just an empty page.
Le’ts zoom in to the following section of the code that was created:
What are these meta tags exactly? Why are they there and what purpose do they serve when creating a webpage?
This article will focus on explaining the basics of meta tags and why they are used in HTML documents.
What are meta tags in HTML?
meta tags live within the head tag of the HTML document.
The head tag is used for configurating the HTML file.
You use the head tag to add a title to the webpage, link to a CSS stylesheet, and define more information about the HTML document.
meta tags represent metadata. They are essentially used for defining and describing data about data, and are used to add extra information to the data inside the webpage.
There are many meta tags. Some of them help improve the SEO (Search Engine Optimisation) of your website, making sure that the content of your site is relevant to what people are searching for.
How to define the character set of a website
defines the character set that will be used in the site.
UTF-8 , which stands for 8-bit Unicode Transformation Format, is the standard character encoding used with the latest version of HTML, which is HTML5.
This line should be included in every single webpage created, as it ensures that every character from every language in the world is displayed properly in every browser.
By using the universal UTF-8 as the character set, characters from non-latin languages will not be distorted.
The Google Chrome browser has automatically set the encoding to UTF-8 , so you won’t have to worry about that when designing for this browser. But you still need to include in every HTML file in case this feature is not supported by other browsers.
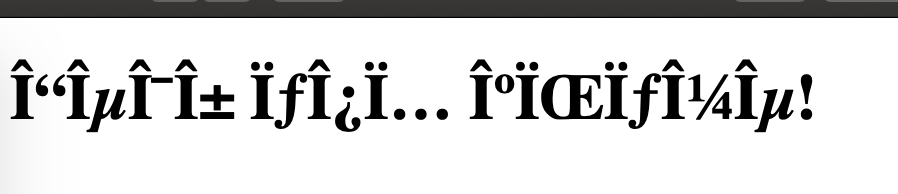
For example, look at what happens in the Safari browser when this line is not added and I write a heading in a non-latin language, such as Greek:
When the HTML document is viewed in the browser, all the characters are distorted.
How to let Microsoft’s Internet Explorer know which rendering view to use
You use the http-equiv=»X-UA-Compatible» content=»IE=edge» meta tag to choose and define the version of Internet Explorer in which the web page will be renedered.
Always choose the latest one, which is IE=edge .
There are many versions of Microsoft’s browser. In the past the different advances caused headaches to web designers and web developers alike, who worked on making sure websites were usable on legacy browsers.
This tag will ensure that the website will not be rendered as an older version of Internet Explorer, which tend to be buggy.
How to adjust viewport settings
Nowadays, it is important that all sites look good on all devices, especially mobile phones.
So, you need to include the meta name=»viewport» content=»width=device-width, initial-scale=1.0″ tag in every HTML file.
viewport refers to how the site is displayed on different screen sizes, and how much visual area a user has available.
Each device has a different viewport. For example, mobile devices have a smaller one and desktop computers have a larger one.
content additionalmetatagstoaddtoyourhtmlproject»>Additional meta tags to add to your HTML project
How to add a description of your webpage
Using a meta description tag for your page helps search engines figure out and rank your website against other websites. It’s used primaraly for SEO (Search Engine Optimization) purposes.
The meta description tag is used to explain in a brief and concise way what your website is about.
A meta description tag could look something like this:
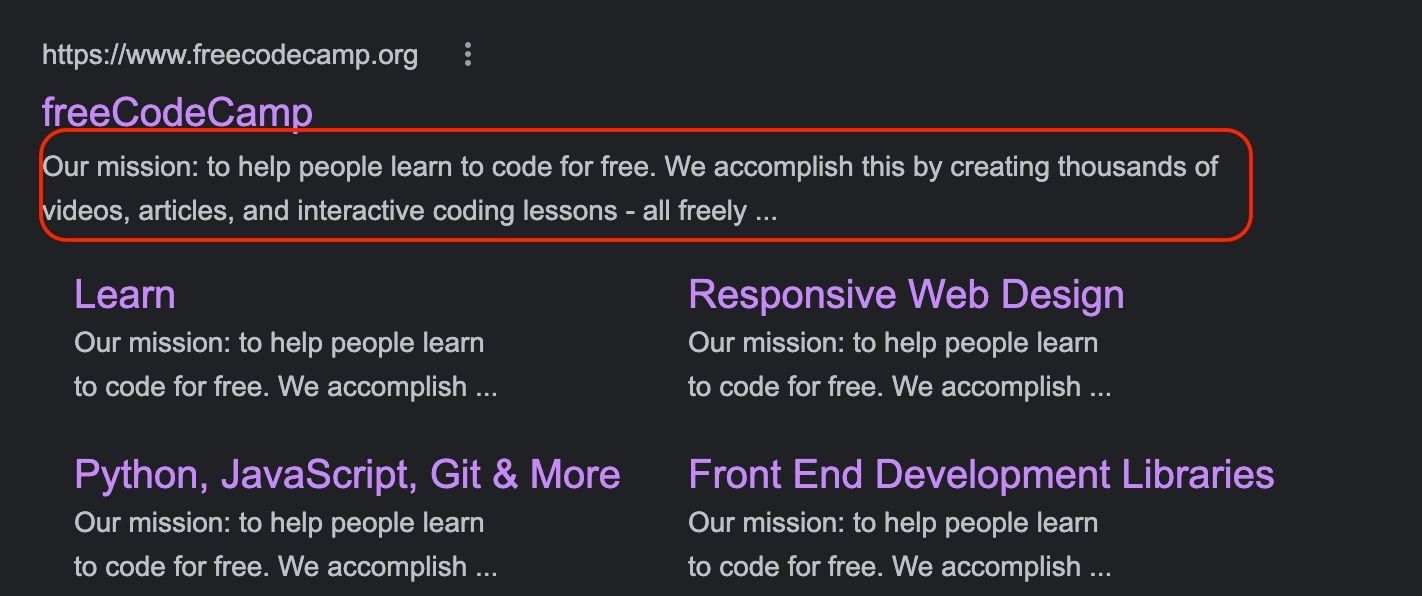
You use the name and content attributes, with the text value passed to content showing up in the search results:
Things to consider when writing a description of your website
- Make sure to keep the description of your website short and not over 160 characters.
- Include useful keywords and key-phrases that people tend to use often when searching for the services that your website provides.
- Explain clearly what your website does and the mission behind it. It is important to get across what sets you apart and the value you provide.
- Be consistent with the voice and tone of your brand.
- Most importantly, stick to describing the content your website actually provides. Don’t try and trick your readers by only aiming to appear high in searches and rankings.
How to add the name of the website’s author
Another useful meta element to include is the author’s name.
This could look like the following:
It can be helpful to know who authored the page.
This info shares who created and built the website, who authored the content, or to whom the copyright belongs.
Conclusion
To summarise, all HTML documents need to include at least the following three meta tags:
Thanks for reading and happy coding!