- How to merge table cells in HTML?
- Syntax
- Example
- Using colspan attribute
- Syntax
- Example
- Example
- How to combine or merge cells in an HTML table
- How to use rowspan attribute
- Example HTML table
- Using «0» as the number in colspan and rowspan
- Merging cells using a WYSIWYG editor
- Merging cells using Dreamweaver
- Merging cells using Expression Web
- Related information
- How to Merge Cells in HTML and WordPress
- How to Merge Table Cells in HTML
- How to Use the Rowspan Attribute
- How to Use the Colspan Attribute
- How to Use “0” (Zero) in the Rowspan and Colspan Attributes
- How to Merge Table Cells in WordPress Using the wpDataTables Plugin
- Using the wpDataTables Plugin
- Ending Thoughts on Merging Cells in HTML and WordPress
How to merge table cells in HTML?
We use the colspan and rowspan attribute, to merge cells in HTML. The rowspan attribute is for the number of rows a cell should merge, whereas the colspan attribute is for the number of columns a cell should merge.
Syntax
Following is the syntax to merge table cells in HTML.
Example
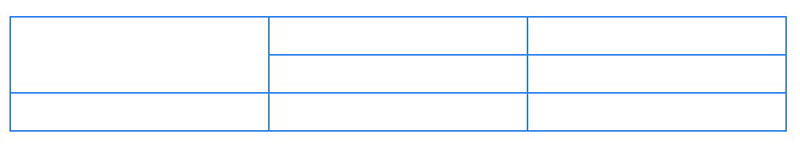
Following is the example program to merge the row cells of the table in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th >First Name th> th>Job roleth> tr> tr> td >Tharuntd> td rowspan="2">Content writertd> tr> tr> td >Akshajtd> tr> table> body> html>
Using colspan attribute
We can merge the column cells of the table by using below syntax.
Syntax
For colspan we use below syntax.
Example
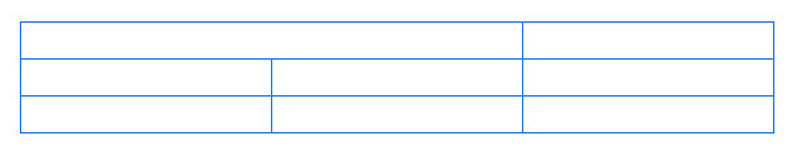
Following is the example program to merge column cells of the table in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th >First Name th> th>Last Nameth> th>Job roleth> tr> tr> td colspan="2" >Tharun chandratd> td >Content writertd> tr> tr> td colspan="2">Akshaj Vanktd> td >Content writertd> tr> table> body> html>
Example
Following is the example program where we are performing both rowspan and colspan on a HTML table.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th >First Name th> th>Job roleth> tr> tr> td >Tharuntd> td rowspan="2">Content writertd> tr> tr> td >Akshajtd> tr> tr> td colspan="2">Welcome to the companytd> tr> table> body> html>
How to combine or merge cells in an HTML table
The code above, rendered in a web browser, produces a table similar to the table below. As shown, the first cell spans the width of two columns.
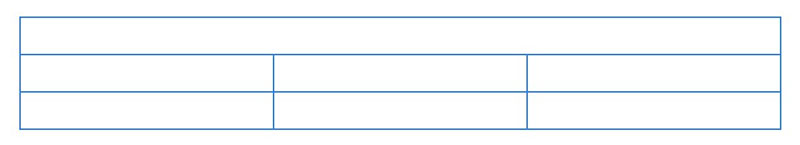
To use all three cells on the top of the table, increase the colspan value to 3 since there are three columns. Increasing the value to 3 gives you a table similar to the example below.
How to use rowspan attribute
Example HTML table
The code above, rendered in a web browser, produces a table similar to the table below. As shown, the first cell spans the height of two rows.
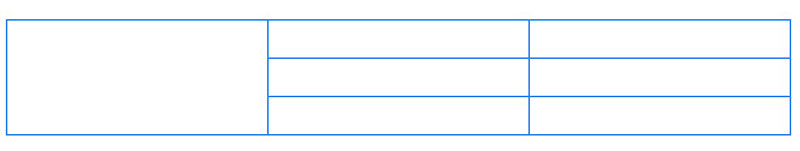
To use all three cells in the first column, increase the rowspan value to 3 since there are three rows. Increasing the value to 3 gives you a table similar to the example below.
Using «0» as the number in colspan and rowspan
All modern browsers treat a «0» (zero) in the colspan and rowspan as the maximum rows or columns. For example, instead of counting a table’s rows, use rowspan=»0″ to expand the row to the end of the table.
Using «0» is helpful for big tables and for dynamic tables where the number of rows and columns may change frequently.
Merging cells using a WYSIWYG editor
You can also use the WYSIWYG editor to merge cells. To merge a cell in a WYSIWYG editor, highlight two or more cells, right-click the cells, and choose the option to merge cells. Below are additional steps on how to do this in Adobe Dreamweaver and Microsoft Expression Web.
Merging cells using Dreamweaver
- Highlight two or more cells in your table.
- Right-click the highlighted cells.
- Click Table and then select Merge Cells.
Merging cells using Expression Web
- Highlight two or more cells in your table.
- Right-click the highlighted cells.
- Click Modify and then select Merge Cells.
Related information
How to Merge Cells in HTML and WordPress
A data table with many cells next to each other can seem crammed. Some people don’t mind this kind of data presentation, while others would rather know how to merge cells in HTML.
By merging cells in a table, one can present many pieces of data in one large cell. This process often results in a large cell being displayed horizontally, vertically, or both over many rows or columns.
When the cells of a table span multiple rows, this is called “row-spanning.” When table cells span multiple columns, it is called “column-spanning” or a “colspan.”
This is mainly for presentation or reporting purposes to make a spreadsheet visually appealing. This article discusses how to merge cells in HTML and the WordPress working environment.
How to Merge Table Cells in HTML
The following examples show how to use these attributes in HTML and how they appear in the browser.
How to Use the Rowspan Attribute
This attribute determines how many rows a merged cell should span vertically. It can create a large vertical cell from two or more cells that occupy the same column, then display this in multiple rows.
For instance, the code merges two cells to create one large vertically positioned cell.
An HTML Table Code Example That Uses the Rowspan Attribute
The following is an HTML table code example with a cell that stretches across two rows. To better understand how this code works, feel free to create a visual rendering in a browser.
Rendering this code in a browser will create a table with a large cell that spans the height of two rows. Changing the rowspan value to 3 will cause the first cell to span the height of all three rows.
How to Use the Colspan Attribute
This attribute determines how many columns a merged cell will span horizontally. It creates a large horizontal cell from two or more cells that occupy the same row, then positions this across multiple columns.
Essentially, the colspan attribute defines the number of columns displayed across a large row. For instance, the HTML code will merge two cells and create one large horizontal cell.
Two HTML Table Code Examples That Use the Colspan Attribute
The following code is an HTML table with a large cell that stretches across two columns. To better understand how this code works, feel free to create a visual rendering in a browser.
Rendering this code in a browser will create a table with a large cell that spans the width of two columns. Changing the colspan attribute value to 3 will cause the first cell to span the width of all three columns.
Here is another example of an HTML table with a cell that stretches across two columns. To better understand the code, create a visual rendering in your browser via your computer’s notepad.
Month Savings January $100 February $80 Sum: $180
How to Use “0” (Zero) in the Rowspan and Colspan Attributes
When used in the colspan and rowspan in a modern browser, “0” represents the most columns or rows. For instance, one can use rowspan=”0″ to extend a row to the end of a table instead of tallying the rows of the table.
What are the best tables to use zero in? The number zero is especially suitable for dynamic tables. It is also ideal for large tables with frequently changing numbers of columns and rows.
How to Merge Table Cells in WordPress Using the wpDataTables Plugin
You can use HTML to make tables via the text box or install plugins that provide table options in your visual text field. These options work easily for simple tables but become difficult when working with larger tables.
The WordPress plugin wpDataTables is perfect for merging cells within larger tables. It is also great for creating, customizing, and editing these types of tables.
Merging cells is simple with wpDataTables. It can be done using the cell management mode by downloading the plugin and activating it. Even without experience with WordPress plugins, installing wpDataTables is easy for anyone.
Using the wpDataTables Plugin
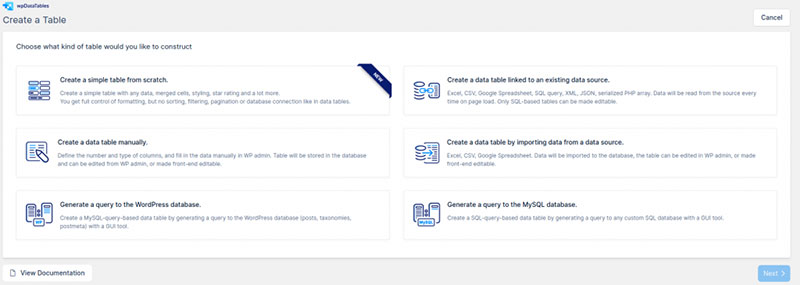
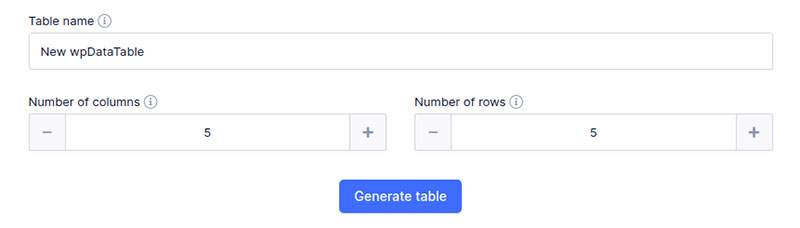
When creating a table, select the first option on the list, then click “Next.” Create a name for your data table and choose the number of rows and columns you want. Click “Generate table” to display a new empty table.
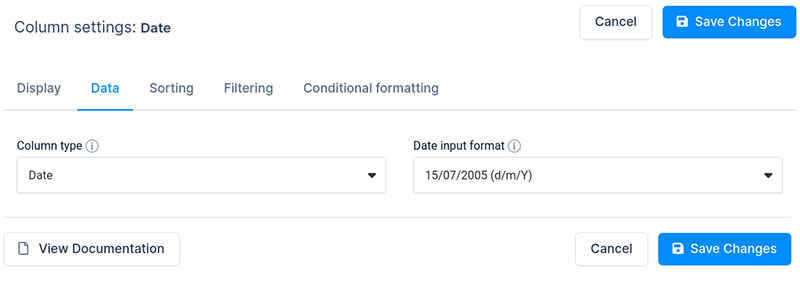
You can select one of 17 date formats for the date columns and interactive date pickers.
The wpDataTables plugin also features integrated skins to customize the visuals of the table’s front end. These skins include:
Previews of how the table will look on tablets, desktops, and mobile interfaces will be displayed beneath the table. After each edit you make, click on “Save Changes” to see these changes reflected in the preview.
Ending Thoughts on Merging Cells in HTML and WordPress
The Simple WordPress tables by wpDataTables are great for merging, styling, and adding star ratings to cells. Merged cells in wpDataTables can show pedigree tables of generational histories for:
Please click here to see other examples of various uses of the merge cells feature in WordPress tables.
When it comes to merging cells, both HTML and WordPress can merge any number of columns and rows within a table. This results in great looking data tables, fit for your professional, social, or personal:
The WordPress wpDataTables plugin is the ideal choice for merging neighboring cells into one large cell. If you want a simple, easy-to-use solution for merging your table cells, wpDataTables is the one. You won’t regret it!
If you enjoyed reading this article on how to merge cells in HTML, you should check out this one on creating a Google Forms results graph.