- Как написать текст поверх картинки CSS
- Семь чудес света Висячие сады Семирамиды
- Семь чудес света Висячие сады Семирамиды
- Размещение меню поверх картинки.
- 12 ответов на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Обсуждения
- На фотографии поместить горизонтальное меню
- Решение
- Как добавить кнопку поверх изображения с помощью CSS?
Как написать текст поверх картинки CSS
В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Но такой способ ограничивает возможности и само применение текста поверх картинки. Поэтому лучшим вариантом будет воспользоваться свойством position . Данный элемент дает большие преимущества и полную свободу движения в указанной области, эта область обозначается свойством position: relative; . А иначе позиционирование будет происходить по отношению к браузеру.
Рассмотрим на первом примере.
Пирамиды Египта
.imgblock < position: relative; display: inline-block; >.imgblock img < height: 160px; width: 250px; >.imgblock span < /*background: rgba(0,0,0,0.7); (полупрозрачность)*/ background: #222; color: #fff; border-radius: 2px; position: absolute; right: 0; bottom: 10px; font-size: 18px; padding: 3px 5px; >
Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно–блочный элемент display: inline-block;
И последнее на что стоит обратить внимание — это position: absolute; , задан элементу .
Остальные стили идут как оформление текста.
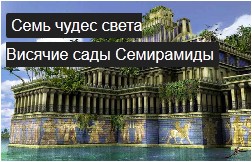
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
Семь чудес света
Висячие сады Семирамиды
.imgblock2 < position: relative; display: inline-block; >.imgblock2 img < height: 160px; width: 250px; >.imgblock2 h2 < left: 0; position: absolute; top: 10px; width: 100%; left: 5px; >.imgblock2 h2 span
Ну вот незадача, мы использовали тег
— перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получается не очень красиво.
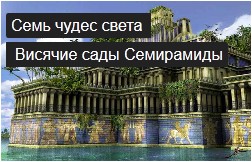
Исправить эту ошибку можно по-разному. Применить, к примеру, неразрывный пробел   , что позволит нарастить промежуток.
Семь чудес света
Висячие сады Семирамиды
.imgblock2 < position: relative; display: inline-block; margin: 100px; >.imgblock2 img < height: 160px; width: 250px; >.imgblock2 h2 < left: 0; position: absolute; top: 10px; width: 100%; left: 5px; >.imgblock2 h2 span
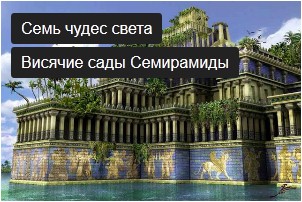
Во втором способе применим тег … он как только жирность поменьше, но мы ее совсем уберем.
Семь чудес света Висячие сады Семирамиды
.imgblock3 < position: relative; display: inline-block; >.imgblock3 img < height: 200px; width: 300px; >.imgblock3 span < left: 10px; position: absolute; top: 10px; width: 100%; >.imgblock3 span b < background: #222; color: #fff; font: 16px/34px arial; padding: 6px 10px; white-space: nowrap; border-radius: 3px; >
В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
Читайте также:
Размещение меню поверх картинки.
Уважаемые форумчане, подскажите, как расположить меню поверх картинки?
Картинки и «Главная» находятся в одном div`e, но как их объединить — не знаю. Какая функция за это отвечает? В нужное русло направьте, а дальше я сам)
Заранее спасибо.
Ссылка на комментарий
Поделиться на других сайтах
12 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
На фотографии поместить горизонтальное меню
Есть примерный макет, прикреплю. Как сделать поверх фотографии горизонтальное меню по центру, кнопок 5?
Изменить горизонтальное меню — сделать автозакрытие выпадающего меню после отвода курсора
Вообщем что имеем: http://test.aowserv.ru имеется горизонтальное меню, при наведении на кнопку.
Куда поместить главные фотографии сайта?
Всем привет! Учусь работать с фотографиями на сайте. Понравился сайт.
Горизонтальное меню и вертикальное меню Joomla 2.5
Сделал шаблон в artieester 4. Настроил вертикальное меню как мне надо (выпадение подменю при.
Сообщение было отмечено Vitoster98 как решение
Решение
img src="img.jpg" width="100%" height="50px" alt="img"> nav> ul> li>item1/li> li>item2/li> li>item3/li> li>item4/li> li>item5/li> /ul> /nav>
img { position: absolute; z-index: -1; } ul { display: flex; justify-content: space-around; align-items: center; height: 50px; }
а можно сделать так, чтобы крайние элементы (кнопка 1,2) и (кнопка 3,4) шли от центра, а не равномерно?
Возник ещё такой вопрос: как сделать медиа запрос так, чтобы кнопки 1-4 спрятались в разворачиваемую кнопку меню, а логотип остался?
Всё же задал бэкграунд с фото
1 2 3 4 5 6 7 8 9 10 11 12 13
nav class="nav"> input type="checkbox" id="check"> label for="check"> span>/span> /label> ul class="ul"> li>a href="#">button 1/a>/li> li>a href="#">button 2/a>/li> li>a href="#">button 3/a>/li> li>a href="#">button 4/a>/li> /ul> a href="#">logo/a> /nav>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90
nav { position: relative; height: 50px; } nav>a { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; list-style: none; width: 80%; margin: auto; } ul li:nth-child(2) { margin-right: 4em; } a { text-decoration: none; display: block; line-height: 1em; } input { display: none; } input:checked ~ label span:before { transform: rotate(45deg); top: 0; background: #666; } input:checked ~ label span:after { transform: rotate(-45deg); top: 0; background: #666; } input:checked ~ label span { background: transparent; } input:checked ~ ul { display: block; } span { position: relative; display: none; height: 2px; background: #333; width: 1.5em; } label { cursor: pointer; padding: 24px 0px; position: absolute; right: 10px; } span:before { content: ""; position: absolute; top: 250%; width: 1.5em; height: 2px; background: #333; } span:after { content: ""; position: absolute; top: -250%; width: 1.5em; height: 2px; background: #333; } @media (max-width: 500px) { span { display: block; } ul { flex-direction: column; right: 0; width: auto; transform: translate(50%, 50%); display: none; } }
Как добавить кнопку поверх изображения с помощью CSS?
Я новичок в CSS, так что извините, если этот вопрос просто глупый или слишком простой, но я просто не знаю, как это сделать. Мне нужно поместить кнопку над изображением, как она должна выглядеть: Вы видите там синюю кнопку «Копит», это IT! Я улаживаю эту вещь уже на своем веб-сайте, но как одно изображение, поэтому мой код выглядит следующим образом: CSS
Counter-Strike 1.6 Steam  Counter-Strike 1.6 Steam
Counter-Strike 1.6 Steam  Counter-Strike 1.6 Steam
Counter-Strike 1.6 Steam  Counter-Strike 1.6 Steam
Counter-Strike 1.6 Steam  Counter-Strike 1.6 Steam
Counter-Strike 1.6 Steam 
Есть ли кто-нибудь, кто может помочь мне стилизовать эту кнопку в качестве другого элемента? Большое спасибо за чтение этого сообщения.
Ну, кроме CSS вам понадобится кнопка в первую очередь. В настоящее время существует ссылка, окружающая все изображение. Вы хотите, чтобы все изображение было кликабельным? Или просто кнопка?
Да, но вам нужен элемент с классом buybutton в html, чтобы это работало. Сайт не просто CSS. CSS просто добавляет стиль к существующим элементам. Чтобы сделать красный стул, вам не нужна просто красная краска, вам также нужен стул. CSS это просто краска.
Конечно, у меня это было в HTML, но оно просто не работало так, как я хочу, поэтому я удаляю его, чтобы не запутать людей, которые пытаются помочь