- CSS меню
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
- 102 CSS Menu
- Table of Contents
- Related Articles
- Author
- Links
- Made with
- About a code
- Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Three Fancy Link Hover Effects
- Author
- Links
- Made with
- About a code
- Navigation Dotted Hover Effect
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Context Menu
- Author
- Links
- Made with
- About a code
- Pure CSS Menu
- Author
- Links
- Made with
- About a code
- Neumorphism Context Menu
- Author
- Links
- Made with
- About a code
- Simple Navigation System
- Author
- Links
- Made with
- About a code
- CSS Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Menu Enter
- Author
- Links
- Made with
- About a code
- Context Menu with Feather Icons
- Author
- Links
- Made with
- About a code
- CSS Hamburger Menu
- Author
- Links
- Made with
- About a code
- Text Fill on Hover
- Author
- Links
- Made with
- About a code
- List Item Hower Effect
- Author
- Links
- Made with
- About a code
- CSS-Only Marquee Effect
- Author
- Links
- Made with
- About a code
- CSS Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Randomly Generated CSS Blobby Nav
- Author
- Links
- Made with
- About a code
- Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Pure CSS Full Page Nav
- Author
- Links
- Made with
- About a code
- Fold Out Mobile Menu
- Author
- Links
- Made with
- About a code
- Menu Hover Fill Text
- Author
- Links
- Made with
- About a code
- Menu with Awesome Hover
- Author
- Links
- Made with
- About a code
- CSS Navigation Bar
- Author
- Links
- Made with
- About a code
- Menu Hover Underline
- Author
- Links
- Made with
- About a code
- Apple TV Menu Interface
- Author
- Links
- Made with
- About a code
- CSS Strange Nav
- Author
- Links
- Made with
- About a code
- Navbar with Pure CSS
- Author
- Links
- Made with
- About a code
- Navbar Interaction
- Author
- Links
- Made with
- About a code
- Off Canvas Menu Pure CSS
- Author
- Links
- Made with
- About a code
- Menu Bar CSS
- Author
- Links
- Made with
- About a code
- Vertical Dark Menu with CSS
- Author
- Links
- Made with
- About the code
- Moving Underline Nav Menu
- Author
- Links
- Author
- Links
- Made with
- About the code
- Navigation Menu
- Author
- Links
- Made with
- About the code
- 3D Navbar
- Author
- Links
- Made with
- About the code
- Just Another Menu
- Author
- Links
- Made with
- About the code
- Pure CSS Menu
- Author
- Links
- Made with
- About the code
- CSS Menu Feat. Emoji
- Author
- Links
- Made with
- About the code
- The Menu
- Author
- Links
- Made with
- About the code
- Menu Effect
- Author
- Links
- Made with
- About the code
- CSS-Only Nested Dropdown Navigation
- Full Page Off-Canvas Navigation
- Simple Radial Menu
- Accordion Menu
- Mobile Filter Menu
- Author
- Горизонтальное меню для сайта на HTML и CSS
- HTML код горизонтального меню
- Стилизация menu с помощью CSS
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar < margin: 0; padding: 0; list-style-type: none; border: 2px solid #0066FF; border-radius: 20px 5px; width: 550px; text-align: center; background-color: #33ADFF; >#navbar a < color: #fff; padding: 5px 10px; text-decoration: none; font-weight: bold; display: inline-block; width: 100px; >#navbar a:hover
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
#navbar ul < display: none; >#navbar li:hover ul
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar li < float: left; >#navbar ul li
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul < display: none; position: absolute; top: 100%; >#navbar li < float: left; position: relative; >#navbar
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul < display: none; background-color: #f90; position: absolute; top: 100%; >#navbar li:hover ul < display: block; >#navbar, #navbar ul < margin: 0; padding: 0; list-style-type: none; >#navbar < height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; >#navbar li < float: left; position: relative; height: 100%; >#navbar li a < display: block; padding: 6px; width: 100px; color: #fff; text-decoration: none; text-align: center; >#navbar ul li < float: none; >#navbar li:hover < background-color: #f90; >#navbar ul li:hover
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
102 CSS Menu
Collection of free HTML and CSS navigation menu code examples. Update of May 2020 collection. 27 new items.
Table of Contents
Related Articles
Author
Links
Made with
About a code
Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Three Fancy Link Hover Effects
Transitioning clip-path and pseudo-element transform s to create smooth link hovers.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navigation Dotted Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Fullscreen overlay navigation bar with html & css neon effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neumorphism Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Simple Navigation System
Simple system for navigating a hierarchy in a confined space. Uses standard HTML and CSS, no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Menu Enter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu with Feather Icons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Hamburger Menu
Pure CSS menu interaction. Made using the HTML tags details and summary .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Text Fill on Hover
Filling the text with a different color on hover — a creative text effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
List Item Hower Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Marquee Effect
A simple CSS-only marquee effect for a menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter , and SVG filter.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Full Page Nav
Compatible browsers: Chrome, Edge, Firefox (partial), Opera, Safari
Author
Links
Made with
About a code
Fold Out Mobile Menu
CSS only fold out mobile menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Fill Text
Menu hover fill text ( color + background-clip ).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, bootstrap-social.css, font-awesome.css
Author
Links
Made with
About a code
CSS Navigation Bar
Implemented a minimal navigation bar that changes color on hovering. Written using only HTML and SCSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Underline
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Apple TV Menu Interface
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Strange Nav
Made a strange navigation. CSS only. Let’s Click!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar with Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar Interaction
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Off Canvas Menu Pure CSS
Off canvas menu pure CSS by using only CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Bar CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Vertical Dark Menu with CSS
Simple vertical dark menu with CSS and icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Moving Underline Nav Menu
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Author
Links
Made with
About the code
Navigation Menu
Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Navbar
3D navbar in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Just Another Menu
Pure CSS floating menu animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Menu
Pure CSS menu drawer with off-click.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Menu Feat. Emoji
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
The Menu
Table contents style menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Effect
Reverse text color menu effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-Only Nested Dropdown Navigation
CSS only nested dropdown navigation with ARIA.
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made by Caleb Varoga
June 17, 2016
Simple Radial Menu
HTML, CSS, JavaScript simple radial menu with social icons.
Made by Nikolay Talanov
June 13, 2016
Accordion Menu
Simple accordion menu with HTML, CSS and JavaScript.
Made by JuliaRietveld
June 8, 2016
Mobile Filter Menu
Filter menu created by Anton Aheichanka that has been converted into web version.
Made by Arjun Amgain
June 1, 2016
Author
Горизонтальное меню для сайта на HTML и CSS
HTML-CSS-JQUERY
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
- обрамленного тегом . И так, создадим файл index.html и запишем в него следующий код:
Тег (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
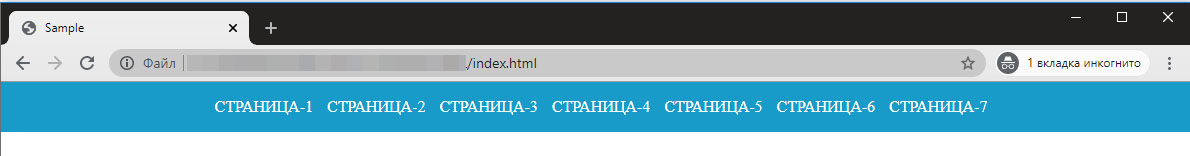
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Стилизация menu с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега
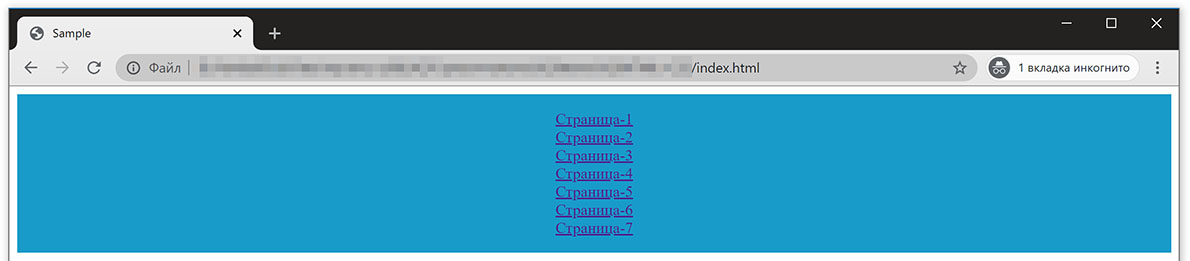
- , а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul li < display: inline-block; margin-left: 10px; text-transform: uppercase; >nav ul li:first-child
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу применим следующие CSS свойства:
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.