- Цвет шрифта HTML
- Атрибуты тега FONT
- Задание цвета текста при помощи CSS
- Смотрите также:
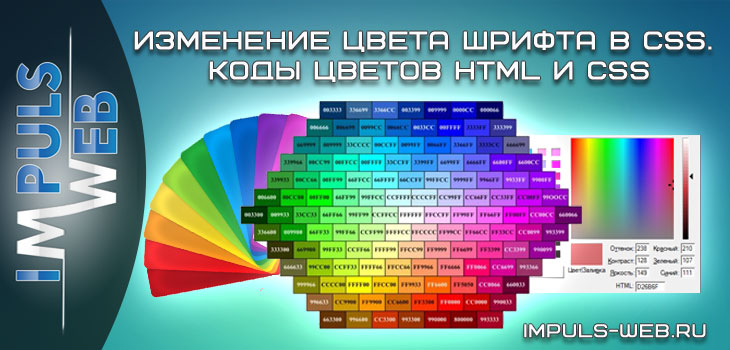
- Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
- Навигация по статье:
- Как задать цвет шрифта css?
- Форматы задания цветов в CSS
- Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
- Инструмент для определения значений цветов онлайн
- CSS Font Color – How to Style Text in HTML
- How to Set Text Color in HTML
- Named Colors
- Hexadecimal Colors (or just Hex Colors)
- RGB Colors
- HSL Colors
- Should You Use Named Colors, Hex Colors, RGB Colors, or HSL Colors to Assign Colors?
- Conclusion
- HTML Font Style – How to Change Text Color and Size with an HTML Tag
- Basic font-size Syntax
- How to Change Text Size and Text Color in the HTML Tag
- How to Change Text Size and Text Color in an External CSS File
- Conclusion
Цвет шрифта HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Конструктор сайтов "Нубекс"
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Конструктор сайтов "Нубекс"Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Конструктор сайтов "Нубекс"
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
.nubex < color:#fa8e47; font-size: 150%; >.constructor < color: blue; >.saitov Конструктор сайтов "Нубекс"
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Смотрите также:
Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
#ffffff – это код белого цвета
Его можно записать так: #fff
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
| Название | Цвет HTML | Шестнадцатеричный код | Цвет в формате RGB |
| Чёрный | black | #000000 | 0, 0, 0 |
| Серый | gray | #8A8A8A | 138, 138, 138 |
| Светло-серый | silver | #C7C7C7 | 199, 199, 199 |
| Белый | white | #FFFFFF | 255, 255, 255 |
| Красный | red | #FF0D0D | 255, 0, 0 |
| Розовый | fuchsia | #FF24FF | 255, 36, 255 |
| Сиреневый | purple | #B300B3 | 179, 0, 179 |
| Синий | blue | #0909FF | 0, 0, 255 |
| Голубой | aqua | #15FFFF | 20, 255, 255 |
| Зелёный | green | #009B00 | 0, 155, 0 |
| Салатовый | lime | #05FF05 | 5, 255, 5 |
| Жёлтый | yellow | #FFFF04 | 255, 255, 4 |
| Оранжевый | orange | #FFAD15 | 255, 173, 21 |
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
CSS Font Color – How to Style Text in HTML
Kolade Chris
Setting text color on a website you’re building might be confusing at first. But in this article, you’ll learn how to do it.
How to Set Text Color in HTML
In CSS, the background-color property is pretty straightforward for setting the background color of anything.
So what if you want to set the foreground color of something on the page? Especially text, which under normal conditions you wouldn’t want to set a background color for.
There’s no foreground-color property in CSS, so what makes this possible is the color property.
In this article, I will walk you through how to set the color of text using the color property. We’ll also look at the various ways it takes values.
The color property takes values in 4 different ways: named color, hexadecimal color, RGB color, and HSL color. Let’s look at each one now.
Named Colors
As the name implies, you bring in the color property and apply the value by naming the color you want. This may be red, green, blue, orange, crimson, cyan, or any other named color. There are around 147 named colors recognized by browsers.
The basic syntax looks like this:
Hexadecimal Colors (or just Hex Colors)
Hex values are used to represent colors with a total of 6 characters. They start with the pound/number sign (#), then any number from 0 to 9, and finally any letter from A to F.
The first 2 values stand for red, the next two stand for green, and the last 2 represent blue. With hex values, there’s no limit to the shades of colors you can use.
RGB Colors
RGB stands for red, green, and blue. With RGB colosr, you specify the color in terms of how much red, green, and blue you want. All three are expressed with numbers between 0 and 255.
There is a type of RGB called rgba . The extra ‘a’ stands for alpha, which lets you specify the opacity of the color. It takes a value from 0.0 to 1.0 – 0.0 means 0% opacity, 0.5 means 50% opacity, and 1.0 means 100% opacity.
The basic syntax is rgba(amountOfRed, amountOfGreen, amountOfBlue, alpha) .
You can limit it to rgba(amountOfRed, amountOfGreen, amountOfBlue) if you don’t want an alpha value.
Here’s the syntax for the regular RGB values:
And here it is demonstrating the alpha value in action with 50% (0.5) opacity:
HSL Colors
HSL stands for hue, saturation, and lightness. It is another way of specifying color for text (and anything else that takes color) in CSS.
- Hue represents the color wheel in 360°. So, 0° is red, 120° is green and 240° is blue.
- Saturation is the amount of gray in the color, expressed as a percentage. 0% is the shade of gray and 100% is the color itself.
- Lightness is the amount of darkness and lightness in the color expressed as a percentage. 0% is black and 100% is white.
Just like the RGB colors, you can also set the opacity of the color. So, there’s also hsla.
The full basic syntax is hsl(colorDegree, saturationPercentage, lightnessPercentage, alpha) . You can limit it to hsl(colorDegree, saturationPercentage, lightnessPercentage) in case you don’t want an alpha value.
You can apply a particular opacity to the hsl color like this:
Should You Use Named Colors, Hex Colors, RGB Colors, or HSL Colors to Assign Colors?
One of the wonderful things about CSS is that there are multiple ways of doing the same thing. You’ve seen this by applying colors to text.
Since you can apply colors in 4 different ways, you must be wondering which is the best to use.
When you use named colors, you’re kind of limited in how far you can go in applying different shades of colors. Red, green, blue, yellow, or any other named color has a lot of variations you won’t get access to with named colors. You’ll only have access to around 147 predefined colors recognized by browsers.
Hexadecimal colors are very dynamic. They are the most commonly used among developers because your limit is your creativity. With hex colors, you can use various shades and even use a color no one has ever used.
RGB colors are as dynamic as hex colors. Apart from being able to specify how much red, green, and blue you want from 0 to 255, you can also set how transparent you want the color to be with the extra alpha value.
HSL is the most dynamic of all. You get to specify the exact color you want in degrees from 0 to 360 within the color wheel, set how saturated and dark you want it to be in percentages, and also set an opacity from 0.0 to 1.0.
So really, it’s up to you and your use case – and just how creative or specific you want to get.
Conclusion
Applying colors to text helps make your website more attractive to visitors. The right color combo can also help your content become more readable too.
In this article, you have learned how to apply colors to text with the 4 different kinds of values you can use with the color property.
Thank you for reading, and keep coding.
HTML Font Style – How to Change Text Color and Size with an HTML Tag
Kolade Chris
When you code in HTML and add some text, you don’t want to leave it like that. You want to make that text look good.
And to do that, you need to change their appearance through the color and font-size properties of CSS.
In this tutorial, I will show you two different ways you can make your HTML texts look good.
Basic font-size Syntax
How to Change Text Size and Text Color in the HTML Tag
You can change the color and size of your text right inside its tag with the color and font-size properties. This is known as inline CSS. You do it with the style attribute in HTML.
In the HTML code below, we will change the color and size of the freeCodeCamp text.
It looks like this in the browser:
To change the size of the text, you’ll use the style attribute, and then set a value with the font-size property like this:
The text now looks like this in the browser:
If you are wondering what 4rem is, it’s a unit of measurement. It’s the same as 64 pixels, because 16px makes 1rem unless you change the root font-size ( html ) to another value.
To change the color of the text, you can use the style attribute, and then set a value with the color property:
This is what we now have in the browser:
Combining the font-size and color properties gives us this in the browser:
How to Change Text Size and Text Color in an External CSS File
You can also change the color and size of text in an external stylesheet. Most importantly, you have to link the external CSS in the head section of your HTML.
The basic syntax for doing it looks like this:
Now, to change the text size and color of the freeCodeCamp text, you need to select it in the stylesheet and apply the appropriate properties and values to it.
Remember this is our simple HTML code:
You can change the color and size of the text by selecting the element (h1) and assigning values to the color and font-size properties:
We have the same result in the browser:
Conclusion
I hope this tutorial gives you the knowledge to be able to change the size and color of your HTML text so you can make them look better.
Thank you for reading, and keep coding.