- Цвет шрифта HTML
- Атрибуты тега FONT
- Задание цвета текста при помощи CSS
- Смотрите также:
- How to Change Text Color in HTML – Font Style Tutorial
- How to Change Text Color Before HTML5
- Welcome to freeCodeCamp! // Using internal/external CSS selector
- How to Change Text Color in HTML
- How to Change Text Color in HTML With Inline CSS
- How to Change Text Color in HTML With Internal or External CSS
- Wrapping Up
- How to Change Font Color in HTML?
- How To Change Font Color ?
- Why Change The Font Color In HTML?
- Using font attribute
- Ways To Define Font Color
- Using color names
- Using RGB and RGBA values
- Using HEX codes
- Browser Compatability
- Conclusion
- How to set font color in HTML?
- Syntax
- Example
- Example
- Example: Specifying internal style
Цвет шрифта HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Конструктор сайтов "Нубекс"
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Конструктор сайтов "Нубекс"Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Конструктор сайтов "Нубекс"
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
.nubex < color:#fa8e47; font-size: 150%; >.constructor < color: blue; >.saitov Конструктор сайтов "Нубекс"
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Смотрите также:
How to Change Text Color in HTML – Font Style Tutorial
Joel Olawanle
Text plays a significant role on our web pages. This is because it helps users learn what the web page is all about and what they can do there.
When you add text to your web pages, this text defaults to a black color. But sometimes you will want to change the text color to be more personalized.
For example, suppose you have a darker color as the background of your website. In that case, you’ll want to make the text color a lighter, brighter color to improve your website’s readability and accessibility.
In this article, you will learn how to change the color of your text in HTML. We’ll look at various methods, and we’ll discuss which method is best.
How to Change Text Color Before HTML5
Before the introduction of HTML5, you’d use to add text to websites. This tag takes the color attribute, which accepts the color as a name or hex code value:
Welcome to freeCodeCamp. // Or Welcome to freeCodeCamp. This tag got depreciated when HTML5 was introduced. This makes sense because HTML is a markup language, not a styling language. When dealing with any type of styling, it is best to use CSS, which has the primary function of styling.
This means for you to add color to your web pages, you need to make use of CSS.
In case you are in a rush to see how you can change the color of your text, then here it is:
// Using inline CSSWelcome to freeCodeCamp! // Using internal/external CSS selector
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Color in HTML
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) .
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
You will use the CSS color property alongside your preferred color value:
// Color Name Value Welcome to freeCodeCamp!
// Hex Value Welcome to freeCodeCamp!
// RGB Value Welcome to freeCodeCamp!
// HSL Value Welcome to freeCodeCamp!
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s tag. In the tag, you will add the tag and place all your CSS stylings there as seen below:
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a class or an ID . For example:
// HTMLWelcome to freeCodeCamp!
// CSS p
// HTMLWelcome to freeCodeCamp!
// CSS .my-paragraph
// HTMLWelcome to freeCodeCamp!
// CSS #my-paragraph
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Wrapping Up
In this article, you have learned how to change an HTML element’s font/text color using CSS. You also learned how developers did it before the introduction of HTML5 with the tag and color attributes.
Also, keep in mind that styling your HTML elements with internal or external styling is always preferable to inline styling. This is because it provides more flexibility.
For example, instead of adding similar inline styles to all your
tag elements, you can use a single CSS class for all of them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article and background color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Embark on a journey of learning! Browse 200+ expert articles on web development. Check out my blog for more captivating content from me.
How to Change Font Color in HTML?
Font color is one of the most aspects of any webpages, and the color needs to be selected in a manner so that they increase the visual appeal of the Webpage, and increases its readability and accessibility.
How To Change Font Color ?
In HTML, we can change font color using font attribute in HTML. From HTML5 onwards font attribute is not supported, so we make use of CSS properties to change font color.
Why Change The Font Color In HTML?
It is important to know that changing the font color of the website can help the reader and also improves the website’s readability and accessibility. Assume that the background color of your web browser is pale green, and your font color is also pale green. How would the user feel while going through the website if the same scenario occurs? Do you think that content would be visible to the user?
Using font attribute
Font tag is one of the most important Attributes in HTML. With the help of a font tag, we can decide the text color and size. Font tag works as an inline element in HTML. Text enclosed inside the font tag defines the style for the text inside the tag.
Let us see how to use the font attribute in the HTML code :
Observe that we have taken two paragraph tags where in the first p tag, we set the font color to orange, while in the next p tag, we set the font color to green using the font tag.
An important thing to note is that in HTML 5 font attribute is no longer supported. So we can make use of CSS properties like color . Learn more about CSS properties by clicking this article on Changing font color using CSS.
Ways To Define Font Color
We have multiple ways of defining the font color of HTML text in web design.
For example, we could use just color name, we can use RGB values, hex codes, HSL values. Let us have a look at each of them for a better understanding
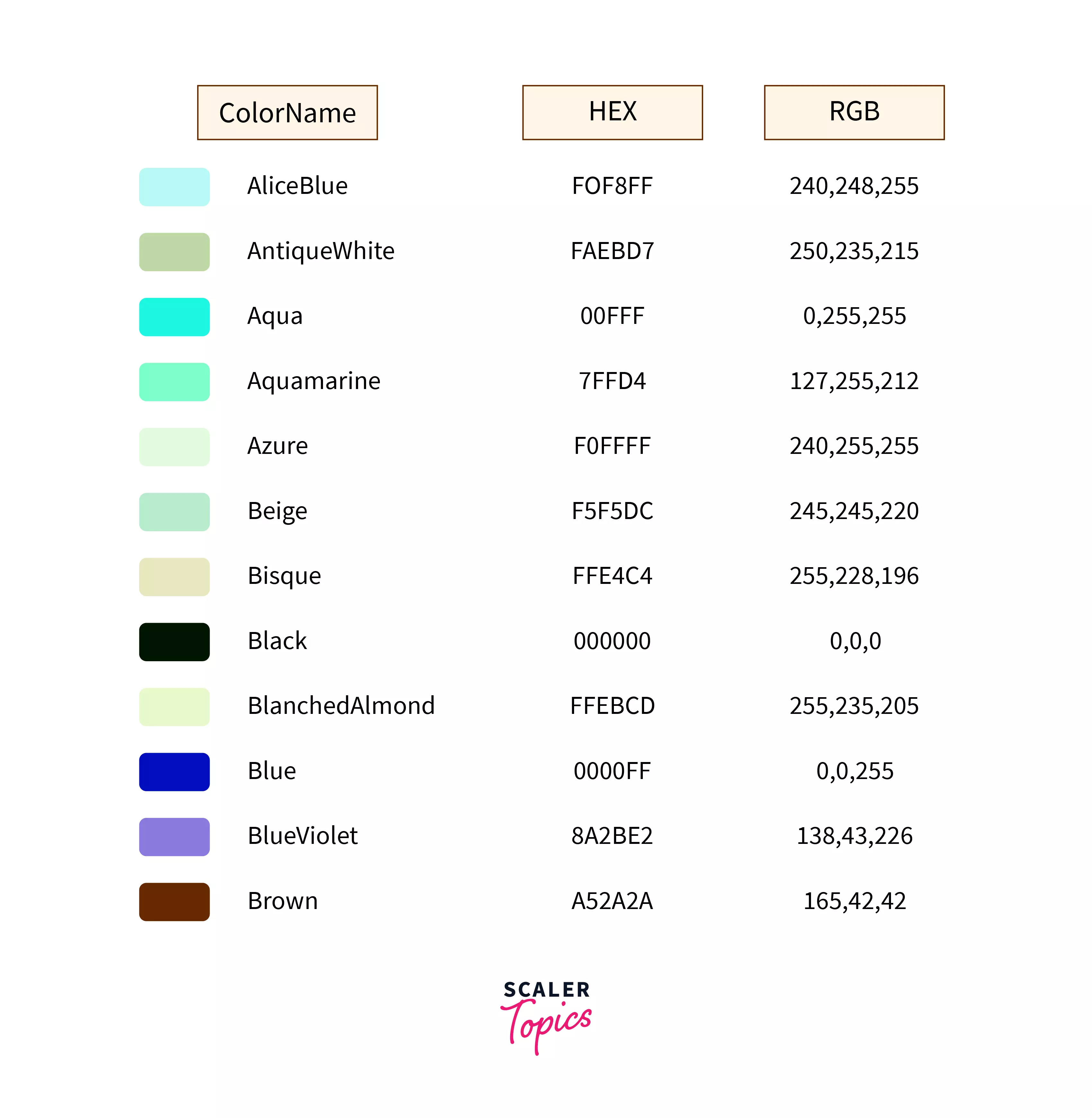
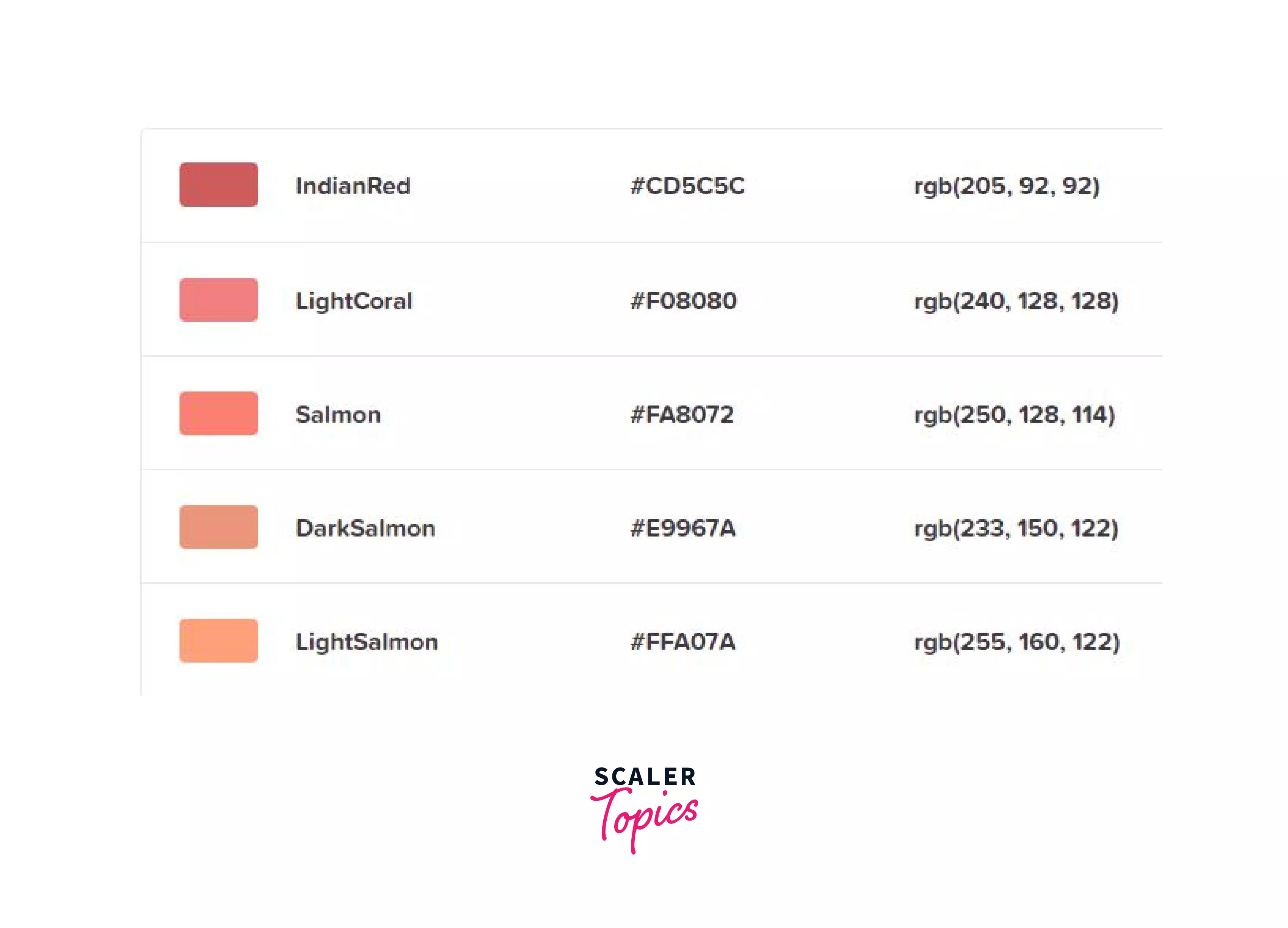
Using color names
Using color names is the most efficient and easiest way to define the font color. Nearly 140 colors are supported by HTML. The color name refers to a specific name for HTML color.
For example, you could use green to set an individual element’s color to green.
We are setting the HTML font color to green in the above HTML code by using the color name itself.
Kindly note that if we use a color that is not available on the list of supported colors, then we cannot use it in our design by using its color name.
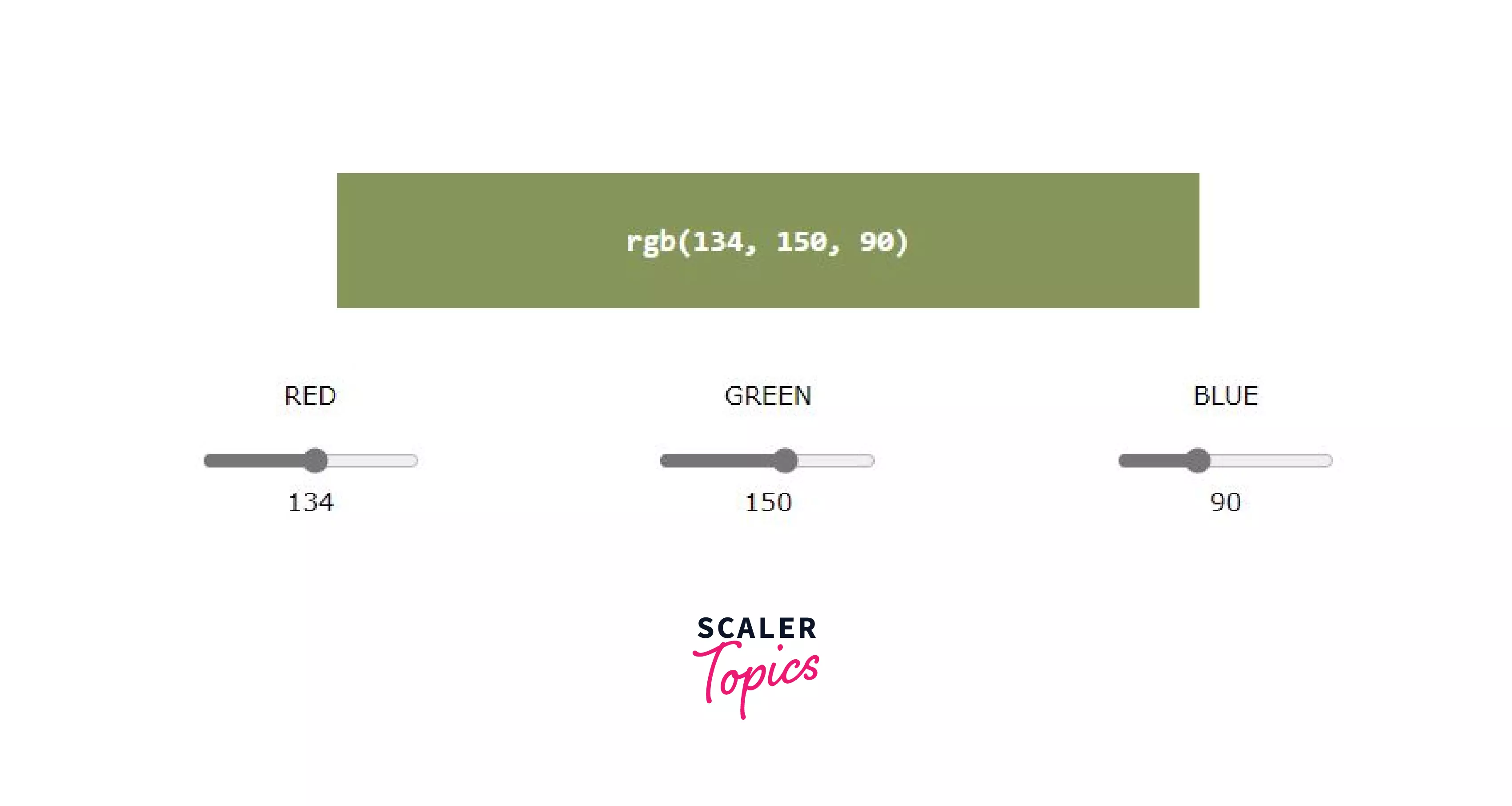
Using RGB and RGBA values
Let us discuss the RGB and RGBA values, RGB stands for Red, Green, Blue . RGB color is a mix of these three color values. But how do we mix these three colors?, Its very simple, We just represent them in the form of RGB(RedValue, GreenValue, BlueValue) Let us understand this format by using an example, consider RGB(100,10,139). Here the first number 100 represents the Red Value while 10 and 139 represents Green Value, and Blue Value, respectively.
In the above HTML code, we are changing HTML font color using rgb values, ( red-10, green-255, blue-139 ) These values represent the intensity of the color. The value of every color input can range from 0 to 255. 0 denotes that color is not present while 255 represents that specific color is at its maximum intensity.
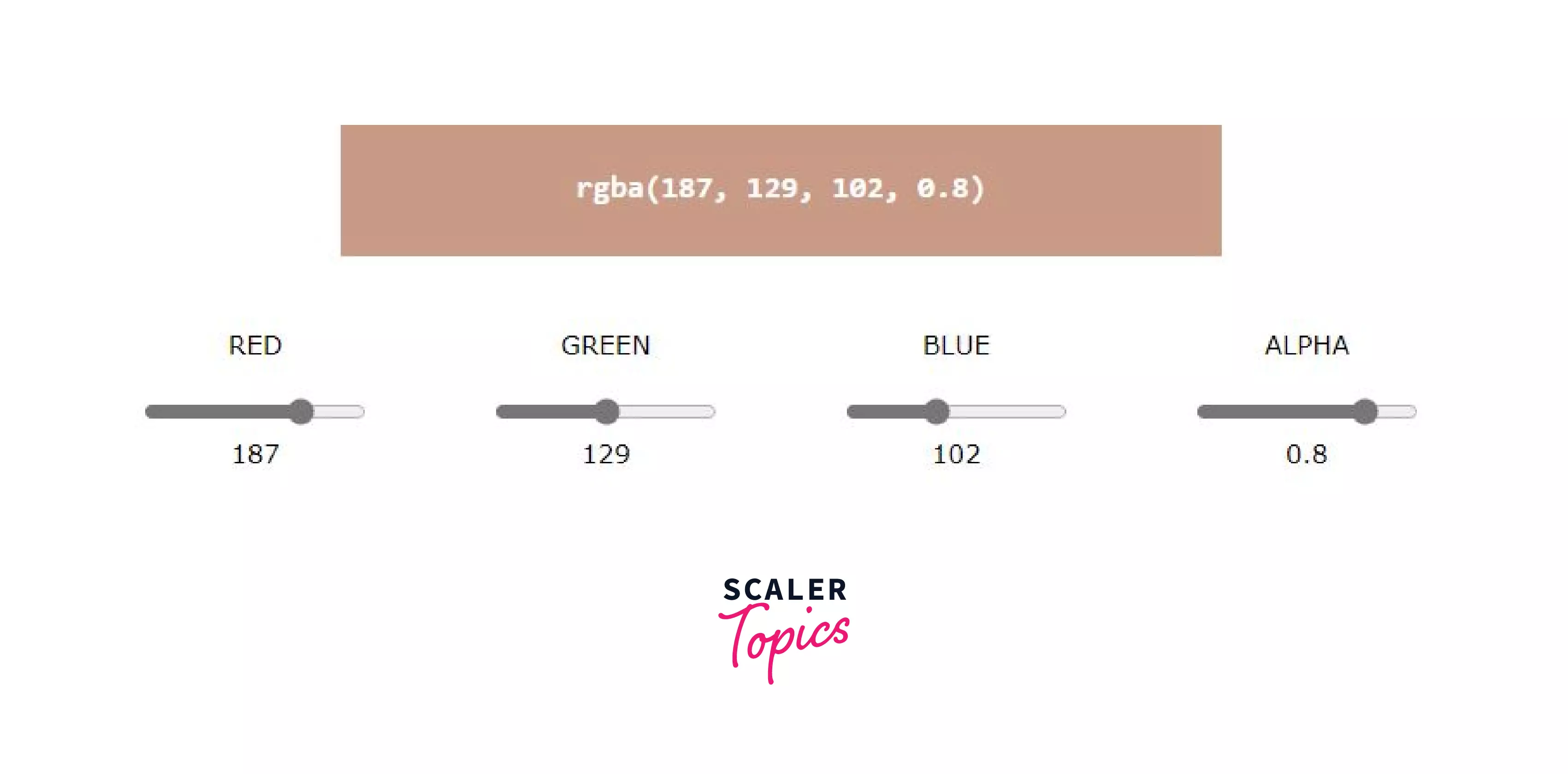
In the above HTML code, we are changing the HTML font color using RGBA ; here, we have also added alpha value as it indicates the opacity.
RGBA adds another mix to this, and it adds alpha value. Alpha represents opacity value, and opacity can range from 0 to 1. 0 represents not transparent, while 1 represents fully transparent.
Using HEX codes
Hex codes would be much similar to RGB values. Hex codes are represented using the letters from A to F and by using numbers from 0 to 9.
For example, consider the hex code #FFF633 . In this example first two characters represents the intensity of Red Color, the middle two represent the intensity of Green Color, last two characters represent the intensity of Blue Color.
We are changing the HTML font color in the above HTML code using hex value.
Browser Compatability
Font attribute is supported by most modern web browsers. Let us have a look at the browsers which supports font attribute:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- OperaMini
- Safari
- Chrome Andriod
- Safari on iOS
- Firefox for Android
- Opera Android
Conclusion
By this time, you might have got a good idea about How to change font color in HTML. To quickly recollect what we discussed, let’s see a few points :
- While designing the web page’s font, always ensure that font color and background color are not the same.
- Use eye-catchy and pleasant font colors as it grabs the reader’s attention.
- Font attribute in HTML can be used to change color. However, HTML 5 does not support font attributes. Instead, we use CSS properties in HTML 5.
- Just using color keywords is also a good way to change font color in HTML as they are very easy to remember.
- Using Hex values and RGBA values lets you make the font look more interesting as the alpha value could change the color’s ‘opacity’.
- Many modern web browsers like Chrome and Firefox support font attribute.
How to set font color in HTML?
We use the style attribute to set the font color in HTML. The style attribute specifies an inline style for an element, with the CSS property color. The attribute is used with the HTML
tag, with the CSS property color. HTML5 do not support the tag, so the CSS style is used to add font color. The tag deprecated in HTML5.
Syntax
Example
In the example below, we set the font color of the text inside the
tag.
DOCTYPE html> html> head> title>HTML Font colortitle> head> body> h1>Productsh1> p style="color:blue">This is demo content.p> body> html>
Example
Following is the example program to set font color in HTML.
DOCTYPE html> html> head> style> body < background-color: rgb(20,30, 1); >style> h1 style="color: azure">HTML Articlesh1> head> body> body> html>
Example: Specifying internal style
We can also specify internal style for an element, with the CSS property color to set font color in HTML. Following is the example program for internal style sheet to set font color in HTML.
DOCTYPE html> html> head> style> body < background-color: rgb(20,30, 1); >h1 < color: cyan; >style> h1>HTML Articlesh1> head> body> body> html>