- Media queries css retina
- Правильное решение для retina (2x)
- Правила css-media-resolution
- Старые правила (не используйте)
- Правильный сниппет медиа выражений для retina
- Правильное решение для retina (2x)
- Почему эти правила
- Старые правила (не используйте)
- Адекватное подчеркивание ссылок
- За и против. Оформление незагруженных изображений.
- Управляем поведением font-face в CSS
- Старт курса по архитектуре JavaScript приложений в SmartJS академии
- Про retina и @media
- А вот теперь начинаются проблемы
- Выход есть — @media-запросы!
- Что ещё?
- Заключение
Media queries css retina
Мне приходилось встречать довольно много разные способы определения мониторов retina. Одни являются объемными, другие наоборот. Давайте рассмотрим, какие из media quires изпользовать для ретинизации.
Правильное решение для retina (2x)
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) < /* CSS правила для retina */ > Это выражение определяет только ретина дисплеи (2х), но есть еще и дисплеи с device-pixel-ratio больше 1 и меньше 2 — мобильные телефоны. Для них лучше тоже показывать оптимизированные под retina изображения.
У себя в выражении мы проверяем на 120dpi:
/* 1.25 dpr */ @media (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi) < /* CSS правила для retina */ > Какой из выражений использовать, решать Вам. Предупреждаем, что если dpi больше 1 и меньше 2, то это мобильное устройство. А если загружать для мобильного устройства оптимизированную под ретина дисплеи графику, то сайт будет дольше загружаться. Что важно для пользователей мобильных устройств.
Правила css-media-resolution
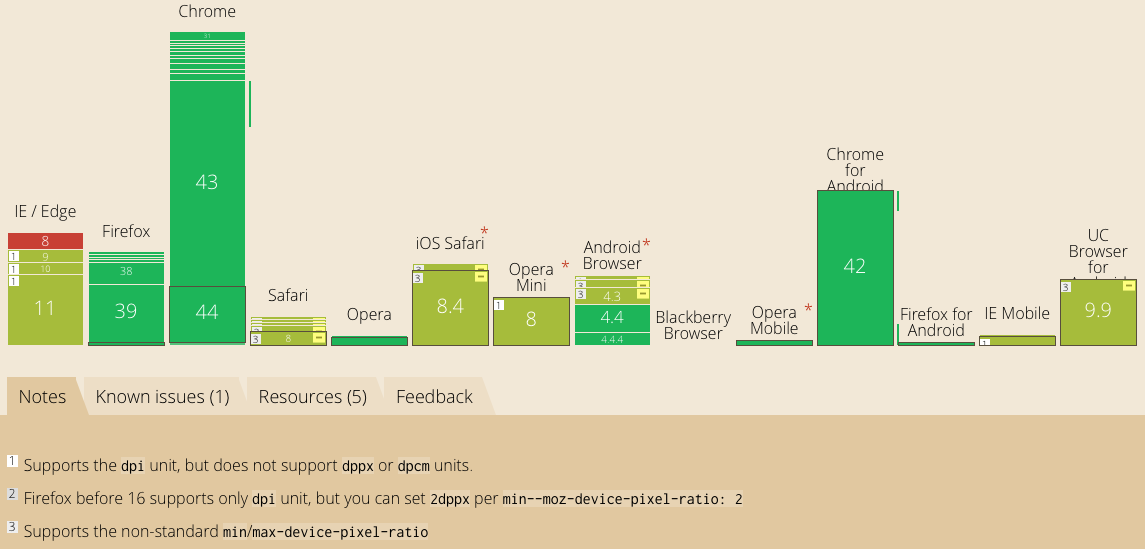
Ответ найдем в поддержке браузерами этих свойств. Открываем caniuse и видим следующее:
Зеленые столбцы и столбцы с номером 1 — поддерживают min/max resolution с единицами измерения dpi, а столбцы с номером 3 — поддерживают -webkit-device-pixel-ratio. То есть нам требуются только эти два свойства.
Старые правила (не используйте)
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min--moz-device-pixel-ratio: 2), only screen and ( -o-min-device-pixel-ratio: 2/1) < /* CSS правила для retina */ > @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min--moz-device-pixel-ratio: 2), only screen and ( -o-min-device-pixel-ratio: 2/1), only screen and ( min-device-pixel-ratio: 2), only screen and ( min-resolution: 192dpi), only screen and ( min-resolution: 2dppx) < /* CSS правила для retina */ > Правильный сниппет медиа выражений для retina
Я видел разные способы определения мониторов retina. Одни объемные, другие наоборот. Разберемся какие из media quires изпользовать.
Правильное решение для retina (2x)
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) /* CSS правила для retina */ > Этот сниппет определяет только ретина дисплеи (2х), но есть еще и дисплеи с device-pixel-ratio больше 1 и меньше 2 — мобильные телефоны. Для них лучше тоже показывать оптимизированные под retina изображения.
У себя в сниппете я проверяю на 120dpi :
/* 1.25 dpr */ @media (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi) /* CSS правила для retina */ > Какой из них использовать решать вам. Предупрежу, что если dpi больше 1 и меньше 2, то это мобильное устройство. А если загружать для мобильного устройства оптимизированную под ретина дисплеи графику, то сайт будет дольше загружаться. Что важно для пользователей мобильных устройств.
Почему эти правила
Ответ найдем в поддержке браузерами этих свойств. Открываем caniuse и видим следующее:
Зеленые столбцы и столбцы с номером 1 — поддерживают min/max resolution с единицами измерения dpi , а столбцы с номером 3 — поддерживают -webkit-device-pixel-ratio . То есть нам требуются только эти два свойства.
Старые правила (не используйте)
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min--moz-device-pixel-ratio: 2), only screen and ( -o-min-device-pixel-ratio: 2/1) /* CSS правила для retina */ > @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min--moz-device-pixel-ratio: 2), only screen and ( -o-min-device-pixel-ratio: 2/1), only screen and ( min-device-pixel-ratio: 2), only screen and ( min-resolution: 192dpi), only screen and ( min-resolution: 2dppx) /* CSS правила для retina */ > Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Адекватное подчеркивание ссылок
Как исправить поведение text-decoration: underline
За и против. Оформление незагруженных изображений.
Незагруженные изображение — не та проблема, которую нужно срочно решать. С изображениями есть другая, более важная, проблема.
Управляем поведением font-face в CSS
Поведением текста, отображаемого во время загрузки font-face, можно управлять с помощью свойства font-display. Как работает и какие значения поддерживет свойсто font-display читайте в статье.
Старт курса по архитектуре JavaScript приложений в SmartJS академии
Краткое содержание вводной лекции курса по архитектуре современных JavaScript приложений в SmartJS академии
Про retina и @media
Retina — это зарегистрированный компанией Apple товарный знак. Под эти знаком выпускаются дисплеи (включая дисплеи мобильных устройств) с очень высоким разрешением экрана и маленьким размером пикселей. Сейчас это название «приклеилось» просто ко всем таким дисплеям.
Подобное высокое разрешение создало ряд проблем, включая веб-разработку: 100 физических пикселей на обычном экране и на Retina будут иметь абсолютно разный размер. Чтобы сайты не превратились в крошечные квадратики, а расцвели красками на Retina, было принято простое решение: теперь пиксели делятся на логические и физические.
Логические пиксели, это как раз те пиксели, которые фигурируют в разметке, и они не обязаны совпадать с физическими, которые их будут отображать. На классических Retina-дисплеях каждому логическому пикселю соответствует квадрат 2×2 физических пикселей.
Таким образом, данный блок:
на обычных дисплеях будет иметь размер 100×100 физических пикселей, а на экранах Retina — 200×200 пикселей.
А вот теперь начинаются проблемы
Особенно, если это не просто блок, а картинка, и причём растровая:
Данная картинка будет иметь размер 100×100 физических пикселей на обычных дисплеях, и целых 200×200 физических пикселей при разрешении всего 100×100. Такие изображения будут «размытыми». Предположим, что мы поставили разрешение 200×200:
Да, теперь на Retina-экранах картинка выглядит превосходно, но при открытии на обычных устройствах мы будем загружать ненужные данные. И что же делать?
Выход есть — @media-запросы!
.some-image < background: url(http://via.placeholder.com/100x100) 100px 100px; width: 100px; height: 100px; >@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) < .some-image < background: url(http://via.placeholder.com/200x200) 100px 100px; >>Оставим читателям вопрос, почему здесь фигурируют dpi. Но это запрос работает для Retina-устройств. И данный сайт прекрасно будет смотреться и достаточно быстро загружаться.
Что ещё?
Существуют также устройства с промежуточным количеством пикселей на один логический. Более того, этому помогают опции масштабирования как в самом браузере, так и операционной системе. Поэтому правильный работающий @media-query выглядит немного иначе:
@media (-webkit-min-device-pixel-ratio: 1.5), (min-resolution: 144dpi)@media (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi)Заключение
Собственно, всех этих штук вполне достаточно для красивого отображения сайта на подобных устройствах. Ну и с использованием CSS-препроцессоров этот @media-query можно вынести в константу и код выглядит уже не таким страшным.
Например, с less всё будет выглядеть таким образом:
@retina: ~"only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min-resolution: 144dpi)"; .some-image < background: url(http://via.placeholder.com/100x100) 100px 100px; width: 100px; height: 100px; @media @retina < background: url(http://via.placeholder.com/200x200) 100px 100px; >>
Есть вопрос? Напишите в комментариях!